Îmbunătățiți viteza site-ului cu Audituri pentru anunțurile editorilor pentru Lighthouse
Publicat: 2020-06-05
Această postare a fost actualizată cel mai recent pe 6 septembrie 2021
A existat o creștere a solicitărilor de la editori cu privire la viteza lor de încărcare a paginii și comportamentul general al site-urilor lor. În postarea de astăzi, vom analiza câteva dintre întrebările pe care editorii le-au adus, iar mai târziu vă vom arăta cum să vă faceți propriile rapoarte și să evaluați mai bine situația de încărcare a paginii.
#1 – Site-ul se încarcă lent și are un scor scăzut la instrumentele de raportare
Este important de înțeles că comportamentul final al unui site este rezultatulmai multor factori : tehnologia utilizată pentru a construi pagina, câte elemente sunt afișate pe site, cum sunt stocate acele elemente, calcule făcute în timpul execuției etc. Instrumente de raportare ( precum LightHouse, despre care vom discuta mai târziu) vor identifica aceste probleme.Rețineți că aceste probleme nu au legătură cu codul nostru, deoarece sunt o consecință a modului în care este construit site-ul.
#2 – Codul lui MonetizeMore a făcut site-ul lent
Cu cât este mai mare numărul de unități de anunțuri pe o pagină, cu atât mai multe elemente trebuie să fie încărcate, astfel încât există întotdeauna uncompromis între viteza paginii și venit care trebuie luat în considerare.Editorii trebuie să fie conștienți de acest lucru în orice moment. Codul nostru nu are un impact semnificativ asupra performanței site-ului.Scriptul publicitar MonetizeMore rulează asincron , ceea ce înseamnă că, în timp ce procesul de licitare pentru antet rulează, restul site-ului continuă să se încarce așa cum ar fi fără codul nostru.Când rulați licitarea pentru antet, este inevitabil ca scriptul de încărcare a anunțurilor să întârzie redarea anunțului până la atingerea timpului de licitare, un alt compromis care trebuie rezolvat. Timpul de expirare implicit recomandat este de 2000 ms pentru a găsi un echilibru sănătos între viteza de încărcare a paginii și rate bune de completare a licitației pentru antet. Scăderea acestui timeout poate ajuta la reducerea timpului de încărcare, numai dacă pagina se încarcă mai repede decât timeout-ul setat. Scăderea timpului de expirare a licitației pentru antet crește șansele ca licitația pentru licitarea antetului să se încheie înainte ca toți ofertanții configurați să-și returneze ofertele finale.
Far
În continuare, vom folosi auditurile pentru anunțurile editorilor pentru Lighthouse și le puteți găsi aici: https://developers.google.com/publisher-ads-audits
Chiar dacă scriptul nostru poate să nu fie principalul vinovat în performanța paginii, performanța paginii are un impact asupra traficului și, prin urmare, devine o problemă importantă pentru noi. Faceți propria evaluare a site-ului și încercați să abordați sugestiile/avertismentele.
Cu Chrome:
1.- Deschideți pagina web țintă
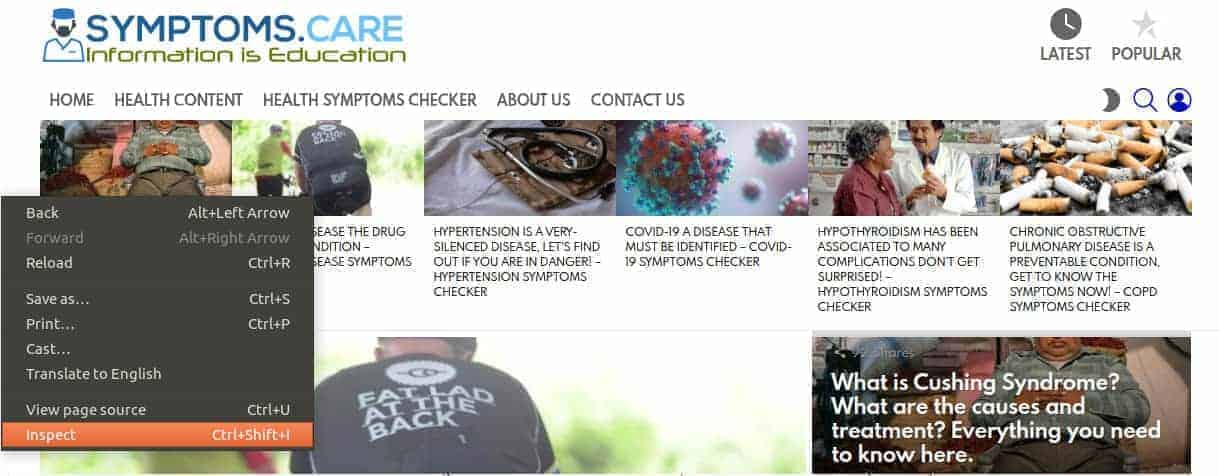
2.- Faceți clic dreapta și selectați Inspectare

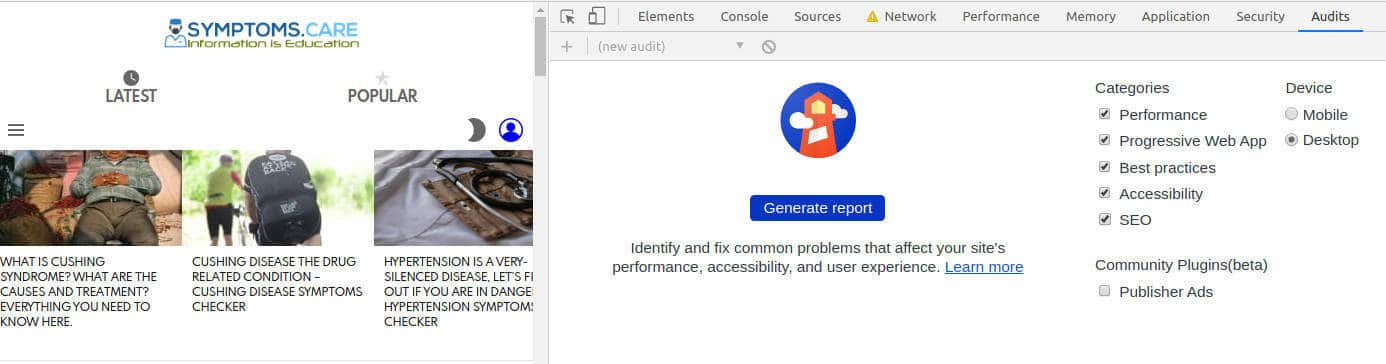
3.- Printre instrumentele de dezvoltare, caută-l pe ultimul, numit Audituri

4.- Selectați categoriile relevante și faceți clic pe „Generează raport”. După câteva reîmprospătări ale site-ului, va fi generat și afișat un raport.

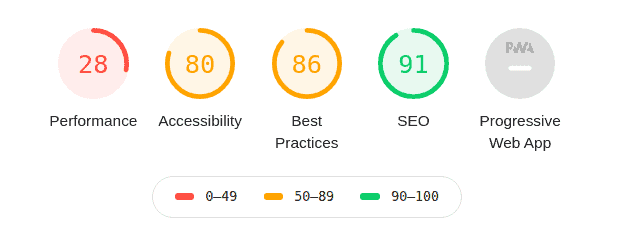
Vi se vor afișa mai multe categorii în care pagina a fost evaluată:
- Performanță: execuția tehnică a paginii, care include interactivitate, viteză și codare.
- Accesibilitate: elemente de design care permit persoanelor cu dizabilități specifice să se implice mai confortabil cu conținutul
- Cele mai bune practici: recomandări generale, în principal pentru îmbunătățirea navigației și a securității
- SEO: optimizări pentru ca motoarele de căutare să interacționeze cu site-ul
- Aplicație web progresivă: PWA este un tip specific de site care seamănă foarte mult cu o aplicație mobilă, în prezentare și sub capotă. Iată sugestii de optimizare pentru acest tip de site web.
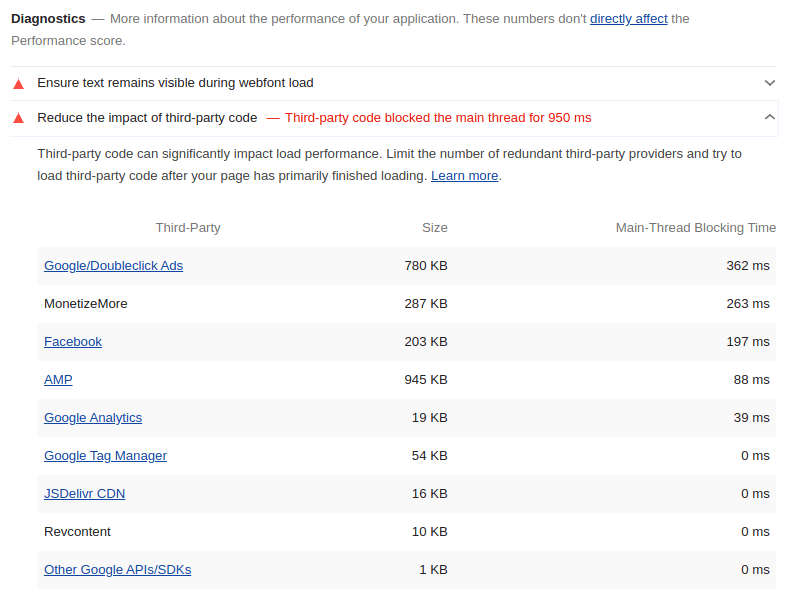
Majoritatea acestor informații sunt destul de simple. Unul căruia ar trebui să acordăm o atenție deosebită este performanța -> Diagnosticare, unde putem vedea performanța codurilor js și, în special, a noastră.


În imaginea de mai sus (Diagnosticare -> Reduce impactul codului terță parte), vedem că codul nostru blochează mai puțin de o treime de secundă în firul principal (firul care este responsabil pentru încărcarea paginii). Niciunul dintre aceste coduri nu blochează foarte mult firul principal, dar întregul grup de coduri terță parte utilizează o secundă întreagă din firul principal, care este în cele din urmă ceea ce experimentează utilizatorii.

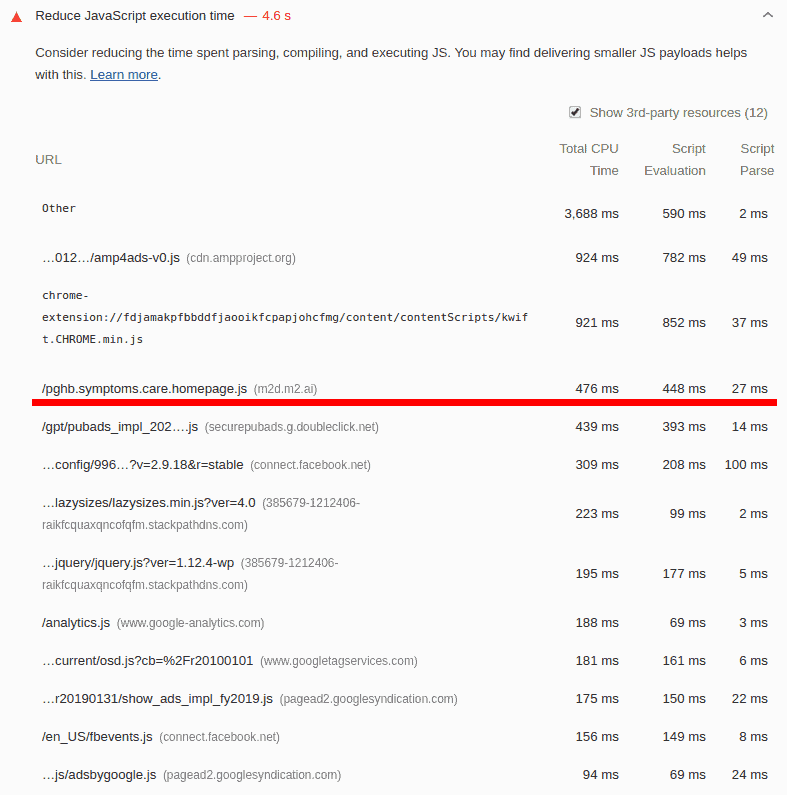
În imaginea de mai sus (Diagnoză -> Reduceți timpul de execuție JavaScript), vedem că codul nostru se încadrează în timpul de execuție cu restul codurilor. Chiar dacă timpul de execuție a fost mai mare, acest lucru se face într-un alt thread în mod asincron, astfel încât să nu afecteze performanța.
Considerații
- Puteți efectua un test simplu, rulând acest raport fără etichetele noastre, apoi adăugați etichetele noastre și rulați din nou raportul. După cum am menționat, compromisurile vor face ca scorul total să scadă, dar acest lucru este de așteptat.
- Majoritatea testelor/scorurilor de viteză a paginii nu țin cont de întârzierea necesară atunci când rulează licitarea pentru antet și sunt concepute pentru a evalua etichetele publicitare codificate. Deci, atunci când rulează pe o pagină cu licitarea pentru antet activă, aceștia nu vor ține cont de funcționalitatea personalizată și nu vor reduce scorul pentru aceasta.
- Propriile dvs. pluginuri Chrome pot modifica puternic performanța raportului în sine. Puteți încerca să testați pagina într-un mediu mai curat:
- Accesați următoarea pagină: https://developers.google.com/publisher-ads-audits.
- Lipiți adresa site-ului
- În Setări avansate, activați Run Additional Lighthouse Audits.
- Faceți clic pe Generare raport
- *Acest raport vă va oferi și raportul Anunțuri pentru editori. Dacă site-ul este configurat corect, scorul ar trebui să fie mare, deci poate fi o modalitate bună de a le arăta editorilor că orice problemă de performanță se află probabil în altă parte.
- Dacă îmbunătățirea performanței este o necesitate, puteți lua în considerare:
- Reducerea numărului de unități de anunțuri pe o pagină
- Mutarea apelului de script MonetizeMore la sfârșitul paginii sau mai sus, pe baza implementării altor apeluri JS/resurse grele
- Reduceți timpul de expirare a licitației din antet la o valoare în care nu există o pierdere semnificativă a sumelor licitate primite (Poate fi testat prin PGAI: în fila Ofertanți, codificarea culorilor sumelor licitate primite)
- Încărcați leneș toate pozițiile anunțurilor de pe toate paginile. (Activați SPA în dbAdmin și comutați DIV-urile în format leneș)
Alte sugestii mai tehnice pot fi:
- Îmbunătățiți încărcarea JavaScript: un singur apel către un script greu sau multe apeluri către scripturi mici vor avea un impact negativ asupra performanței. Găsiți un echilibru între sarcini și apeluri în JS. Acest lucru se poate face numai cu fișiere JS pe care pub-ul le poate manipula (nu wrapper-ul nostru, GA sau scriptul Facebook, de exemplu)
- Asigurați-vă că orice script care poate rula asincron face acest lucru. Scenariul nostru o face deja
- Asigurați-vă că resursele (imagini, videoclipuri) sunt codificate cu cele mai noi tehnologii. Acest lucru permite comprimarea elementelor în timp ce călătoresc și decomprimarea atunci când se încarcă pe pagină.
Ai nevoie de mai mult ajutor? Înscrieți-vă pentru un cont profesional la MonetizeMore astăzi!
