هل تؤثر الإضافات على سرعة الموقع؟
نشرت: 2019-09-10تؤدي سرعات التحميل البطيئة لموقع الويب إلى إتلاف تجربة المستخدم، وانخفاض تصنيفات محرك البحث، وتجعل عملائك لا يرغبون في الشراء منك.
تعد المكونات الإضافية طريقة رائعة لتحسين وظائف موقع الويب الخاص بك، ولكن غالبًا ما يتم إلقاء اللوم عليها في إبطاء سرعة موقع الويب.
السؤال الذي يطرح نفسه: هل تؤثر المكونات الإضافية على سرعة موقع الويب؟
حسنًا، يعتمد الأمر على عوامل متعددة، لذا فإن الإجابة ليست واضحة بنعم أو لا.
يمكن أن تساعد المكونات الإضافية في سرعة موقع الويب الخاص بك أو تضر بها، اعتمادًا على جودتها وتوافقها واستخدامها.
تستكشف هذه المقالة العلاقة بين سرعة موقع الويب والمكونات الإضافية.
سنفهم ما هي المكونات الإضافية وسبب حاجتك إليها، ونناقش العوامل المختلفة التي تحدد تأثيرها على سرعة موقع الويب، ونتحقق مما إذا كان هناك شيء مثل استخدام عدد كبير جدًا من المكونات الإضافية، ونستعرض بعض النصائح حول كيفية ضمان أداء عالٍ لموقع الويب عندما باستخدام الإضافات.
لذا، دعونا نتعمق!
الاختصارات:
- فهم المكونات الإضافية ولماذا تحتاج إليها
- هل تعمل المكونات الإضافية على إبطاء موقع الويب الخاص بك؟
- كم عدد الإضافات كثيرة جدًا؟
- نصائح لضمان أداء عالٍ لموقع الويب عند استخدام المكونات الإضافية

فهم المكونات الإضافية ولماذا تحتاج إليها
تشبه المكونات الإضافية برامج مساعدة صغيرة يمكنك إضافتها إلى موقع الويب الخاص بك لتخصيصه، باستخدام نهج عدم استخدام التعليمات البرمجية. فكر فيها كتطبيقات لموقعك!
لذا، تصور هذا: لقد قمت بتشغيل موقع الويب الخاص بك، ولكنك تريد تحسينه قليلاً.
ربما تريد إضافة نموذج اتصال حتى يتمكن الأشخاص من التواصل معك بسهولة.
بدلاً من أن تجهد نفسك في محاولة معرفة كيفية ترميز واحدة بنفسك، يمكنك فقط العثور على مكون إضافي لنموذج الاتصال لمنصة موقع الويب الخاص بك (مثل WordPress ) الذي يقوم بالمهمة نيابةً عنك.
إنه يشبه إضافة أداة جديدة إلى مجموعة أدوات موقع الويب الخاص بك دون الحاجة إلى البرمجة من الصفر.
لكن مهلا، المكونات الإضافية ليست مخصصة لنماذج الاتصال فقط.
يمكنهم القيام بكل أنواع الأشياء – بدءًا من إضافة أزرار الوسائط الاجتماعية إلى إنشاء متجر كامل عبر الإنترنت.
وإليك أفضل ما في الأمر: فهي عادةً ما تكون سهلة التثبيت والإعداد للغاية، لذلك لا داعي للقلق بشأن الأمور التقنية المعقدة.
بالإضافة إلى ذلك، يمكن للمكونات الإضافية أن توفر لك الكثير من الوقت والمال. بدلاً من صرف مبالغ كبيرة للمطورين للحصول على حلول مخصصة، يمكنك غالبًا العثور على مكونات إضافية تؤدي المهمة مقابل جزء بسيط من التكلفة، أو حتى مجانًا!
لا يختلف الأمر كثيرًا عن استخدام قالب جهة خارجية بدلاً من تصميم صفحتك، أو استخدام الصور المخزنة بدلاً من التقاط صورك.
هل تعمل المكونات الإضافية على إبطاء موقع الويب الخاص بك؟
في حين أنه من الصحيح أن الاستخدام المفرط وغير المتعمد للمكونات الإضافية يمكن أن يبطئ موقع الويب الخاص بك، إلا أن جودة المكونات الإضافية وكفاءتها أكثر أهمية من الكمية المطلقة.
ركز على استخدام المكونات الإضافية خفيفة الوزن والمشفرة جيدًا والتي تتوافق مع أهداف موقع الويب الخاص بك.
تعد المكونات الإضافية طريقة رائعة لنشر الميزات ( مثل تلك المذكورة سابقًا في هذه المقالة) والتي كانت ستستغرق الكثير من الوقت والمال لإنشائها.
طالما أنك تدير المكونات الإضافية بشكل نشط للتأكد من تحديثها وإزالة المكونات غير النشطة، فيجب أن تكون على ما يرام.
كما حددت أعلاه، فإن المكونات الإضافية تشبه تلك التطبيقات الصغيرة التي يمكنك تنزيلها لهاتفك الذكي.
من المؤكد أنها قد تستهلك القليل من طاقة البطارية، ولكنها توفر لك أيضًا ميزات رائعة وتجعل حياتك أسهل، أليس كذلك؟
إنه شيء من هذا القبيل مع المكونات الإضافية لموقع الويب.
يتيح لك استخدام المكونات الإضافية تخصيص موقعك ليناسب احتياجاتك بشكل مثالي.
ودعنا لا ننسى تجربة المستخدم.
يمكن للمكونات الإضافية تحسين مقاييس سهولة الاستخدام لموقعك بشكل جدي من خلال جعله أكثر تفاعلية.
وهذا يعني أن الزوار الأكثر سعادة يبقون لفترة أطول وربما يعودون للحصول على المزيد.
لم يتم إنشاء جميع المكونات الإضافية على قدم المساواة.
يعطي العديد من المطورين ذوي السمعة الطيبة الأولوية لتحسين الأداء، مما يضمن أن المكونات الإضافية الخاصة بهم لها تأثير ضئيل على سرعة موقع الويب.
بالإضافة إلى ذلك، يمكن للمكونات الإضافية للتخزين المؤقت التي تم تكوينها بشكل صحيح أن تخفف من أي تباطؤ محتمل ناتج عن المكونات الإضافية الأخرى.
يجب عليك استيعاب حقيقة أن إزالة المكونات الإضافية ليس هو الحل الوحيد لتحسين سرعة موقع الويب.
على الرغم من أن تقليل عدد المكونات الإضافية غير الضرورية يمكن أن يؤدي بالتأكيد إلى تحسين أداء موقع الويب، إلا أنه ليس الحل الوحيد.
إذا كنت تدير مدونة، على سبيل المثال، فإن تحسين المكونات الإضافية الموجودة في WordPress ، وتنفيذ آليات التخزين المؤقت، وتحسين أصول موقع الويب يمكن أن يؤدي أيضًا إلى تحسين السرعة بشكل كبير دون التضحية بالوظائف.
كما ترون، سوء الاختيار والإدارة هم الجناة الحقيقيون. لا ينبغي إلقاء اللوم على الإضافات!
كم عدد الإضافات كثيرة جدًا؟
إن طرح هذا السؤال يشبه تحديد عدد الإضافات التي يمكنك وضعها على البيتزا الخاصة بك قبل أن تنهار!
حسنًا، هذه هي الصفقة: لا توجد إجابة واحدة تناسب الجميع حول عدد المكونات الإضافية التي يجب عليك استخدامها.
يعتمد ذلك على موقع الويب الخاص بك وإعدادات الاستضافة وجودة المكونات الإضافية التي تستخدمها.

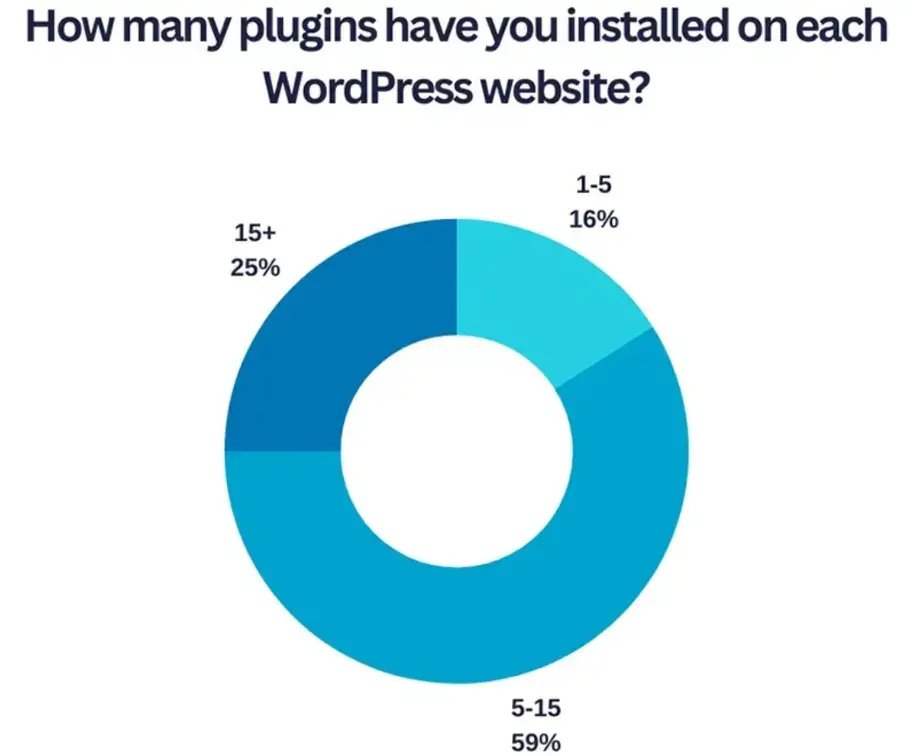
مصدر
لذا، فكر في موقع الويب الخاص بك أولاً. هل هي مدونة بسيطة أم شركة تجارة إلكترونية متكاملة؟
المواقع المختلفة تحتاج إلى أشياء مختلفة.
قد يحتاج المتجر عبر الإنترنت إلى مجموعة من المكونات الإضافية للتعامل مع المدفوعات وإدارة المخزون وإبقاء العملاء سعداء.

ولكن إذا كنت تدير مدونة وصفات فقط، فقد تحتاج فقط إلى بعض الأشياء الأساسية مثل التأكد من إعجاب Google بك ومشاركة منشوراتك على وسائل التواصل الاجتماعي.
ثم هناك حالة الاستضافة الخاصة بك.
إذا كنت تتمتع باستضافة من الطراز الأول مع كل المميزات، فمن المحتمل أن تتمكن من التعامل مع المزيد من المكونات الإضافية دون أن يتباطأ موقعك أو يتعطل.
ولكن إذا كنت تستخدم خطة ميزانية أو تشارك الموارد مع مجموعة من المواقع الأخرى، فستحتاج إلى أن تكون أكثر حرصًا بشأن عدد المكونات الإضافية التي تضيفها إلى هذا المزيج.
ودعنا لا ننسى جودة تلك المكونات الإضافية.
أنت تريد برامج جيدة الصنع، وتحديثها بانتظام، وتأتي من مطورين ذوي سمعة طيبة .
إن استخدام المكونات الإضافية غير الواضحة التي عفا عليها الزمن يشبه جلب المشاكل إلى موقع الويب الخاص بك - الأخطاء والثغرات الأمنية وجميع أنواع الصداع.
الخط السفلي؟ لا تبالغ في استخدام المكونات الإضافية لمجرد أنك تستطيع ذلك.
اختر ما تحتاجه، وتأكد من أن الاستضافة الخاصة بك يمكنها التعامل معها، والتزم بالأشياء عالية الجودة التي لن تزعجك في المستقبل.
نصائح لضمان أداء عالٍ لموقع الويب عند استخدام المكونات الإضافية
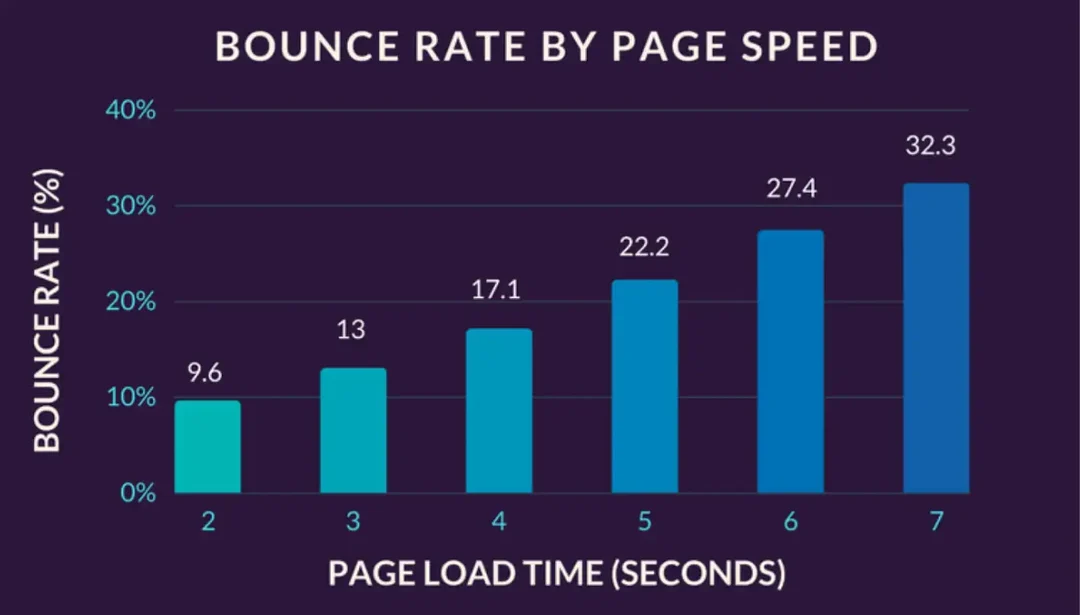
تستغرق مواقع الويب التي يتم تصنيفها على الصفحة الأولى في برنامج SERP من Google 1.65 ثانية فقط للتحميل.
هذا سريع! للتأكد من أن موقع الويب الخاص بك يتم تحميله بسرعة كافية لجذب اهتمام المستخدمين، يتعين عليك التركيز على الأداء، خاصة عند استخدام المكونات الإضافية.
إذا استغرق تحميل موقعك وقتًا طويلاً، فقد يغادر الأشخاص قبل أن يشاهدوه، بغض النظر عن مدى ثراء الموقع أو فائدته.

مصدر
لذلك، ضع هذه الأشياء في الاعتبار:
أولاً، عليك أن تختار تلك التي تم ترميزها بشكل جيد والتي لن تثقل كاهل موقعك.
ابحث عن الأشخاص الذين لديهم مندوبين ليكونوا قليلي الموارد ولا يسحبون أوقات تحميل صفحتك.
بعد ذلك، فكر في الجودة وليس الكمية. من المغري تحميل المكونات الإضافية، لكن ثق بي، من الأفضل أن تكون انتقائيًا.
احصل فقط على العناصر التي تحتاجها بشدة حتى يعمل موقعك بسلاسة.
إن إبقاء عدد المكونات الإضافية منخفضًا يعني تقليل التعليمات البرمجية التي يتعين على متصفحك معالجتها، مما يعني تحميلًا أسرع للزائرين.
والتزم بالمكونات الإضافية من المطورين ذوي السمعة الطيبة.
تحقق من هذه المراجعات وتأكد من حصولك على المكونات الإضافية الخاصة بك من مصدر موثوق .
بهذه الطريقة، يمكنك تقليل مخاطر مشكلات التوافق أو الأخطاء الأمنية في المستقبل. لذا، كن انتقائيًا، وحافظ على بساطتك، وثق بالمحترفين!

مصدر
كن حذرًا عند استخدام المكونات الإضافية المتعددة التي تقدم ميزات مماثلة.
يمكن أن تؤدي الوظائف المتداخلة إلى تعارضات وعبء أداء غير ضروري.
حافظ على تحديث جميع المكونات الإضافية الخاصة بك بأحدث الإصدارات.
غالبًا ما يقوم المطورون بإصدار تحديثات لتحسين الأداء وإصلاح الأخطاء وتصحيح الثغرات الأمنية .
ويضمن تحديث المكونات الإضافية بشكل منتظم أنك تستفيد من هذه التحسينات.
تأكد أيضًا من إجراء عمليات فحص منتظمة للمكونات الإضافية الخاصة بك.
بين الحين والآخر، قم بإلقاء نظرة على المكونات الإضافية التي قمت بتثبيتها واسأل نفسك إذا كنت بحاجة إليها جميعًا.
إذا كان لديك أي شيء لم تعد تستخدمه بعد الآن، فاستمر في منحهم الحذاء.
وراقب أداء موقعك.
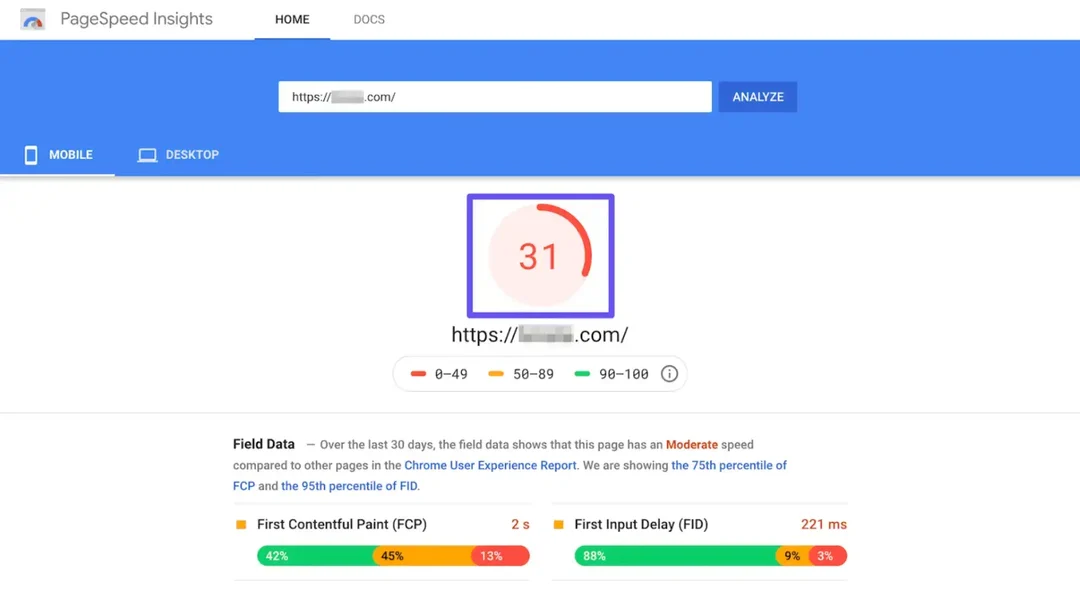
استخدم أدوات مثل Google PageSpeed Insights لتحليل سرعة موقعك، وإذا لاحظت أن الأمور تتباطأ أو تتصرف بشكل متزعزع بعد تثبيت مكون إضافي (مكونات إضافية) جديدة، فقد يكون الوقت قد حان لإعادة التفكير في الأمور.
يمكنك دائمًا تعطيل هذه المكونات الإضافية أو استبدالها لمعرفة ما إذا كان ذلك مفيدًا أم لا.

مصدر
تذكر أيضًا أن كل مكون إضافي تقوم بتثبيته قد يضيف نصوصًا برمجية وأوراق أنماط إضافية إلى موقع الويب الخاص بك، مما يؤدي إلى المزيد من طلبات HTTP.
قلل عدد طلبات HTTP من خلال دمج ملفات CSS وJavaScript وتقليلها حيثما أمكن ذلك للاستمرار في الاستمتاع بمزايا البرنامج الإضافي دون المساس بأداء موقع الويب الخاص بك.
الكلمات الأخيرة
باختصار، يمكن أن تؤثر المكونات الإضافية على سرعة موقع الويب، لكن تأثيرها يعتمد على عوامل مختلفة.
في حين أن بعض المكونات الإضافية يمكن أن تضر بسرعة موقع الويب الخاص بك، إلا أن البعض الآخر يمكن أن يحسنها.
تؤثر جودة المكون الإضافي وتوافقه مع قالب موقع الويب الخاص بك والمكونات الإضافية الأخرى واستخدامه على تأثيره على سرعة موقع الويب.
لذلك، من الضروري اختيار مكونات إضافية عالية الجودة ومُشفرة جيدًا ومُحسّنة للأداء.
بالإضافة إلى ذلك، حافظ على تحديث المكونات الإضافية الخاصة بك، وقم بإزالة المكونات الإضافية غير الضرورية التي لا تستخدمها، واضبط إعدادات المكونات الإضافية لتقليل تأثيرها على سرعة موقع الويب.
تعد مراقبة سرعة موقع الويب الخاص بك عن كثب وإجراء التعديلات اللازمة أمرًا ضروريًا (لا يمكن تجاهله) لضمان حصول المستخدمين على تجربة سريعة وسريعة الاستجابة، في كل مرة يقومون فيها بزيارة موقع الويب الخاص بك.
المؤلف السيرة الذاتية
أناند سرينيفاسان هو مؤسس CWVIQ ، وهو نظام تنبيه عبر البريد الإلكتروني يرسل إليك إشعارات عندما يكون موقع الويب الخاص بك يعمل ببطء شديد.
