플러그인이 웹사이트 속도에 영향을 미치나요?
게시 됨: 2019-09-10로딩 속도가 느린 웹사이트는 UX를 손상시키고, 검색 엔진 순위를 낮추며, 고객이 구매를 원하지 않게 만듭니다.
플러그인은 웹사이트의 기능을 향상시키는 좋은 방법이지만 웹사이트 속도를 저하시킨다는 비난을 받는 경우가 많습니다.
질문이 생깁니다. 플러그인이 웹사이트 속도에 영향을 미치나요?
글쎄, 그것은 여러 요인에 따라 달라지므로 대답은 간단하게 예 또는 아니오가 아닙니다.
플러그인은 품질, 호환성 및 사용량에 따라 웹 사이트 속도에 도움이 될 수도 있고 손상될 수도 있습니다.
이 기사에서는 웹사이트 속도와 플러그인 간의 관계를 살펴봅니다.
우리는 플러그인이 무엇이고 왜 필요한지 이해하고, 플러그인이 웹사이트 속도에 미치는 영향을 결정하는 다양한 요소에 대해 논의하고, 너무 많은 플러그인을 사용하는 것과 같은 것이 있는지 확인하고, 다음과 같은 경우에 높은 웹사이트 성능을 보장하는 방법에 대한 몇 가지 팁을 살펴보겠습니다. 플러그인을 사용합니다.
그럼, 뛰어 들어 봅시다!
바로가기:
- 플러그인 이해 및 플러그인이 필요한 이유
- 플러그인이 웹사이트 속도를 늦추나요?
- 얼마나 많은 플러그인이 너무 많은가요?
- 플러그인 사용 시 높은 웹사이트 성능을 보장하는 팁

플러그인 이해 및 플러그인이 필요한 이유
플러그인은 코드 없는 접근 방식으로 웹사이트에 추가하여 사용자 정의할 수 있는 미니 소프트웨어 도우미와 같습니다. 귀하의 사이트를 위한 앱이라고 생각하세요!
그럼, 이것을 상상해 보세요: 귀하의 웹 사이트가 준비되어 있고 실행 중이지만 좀 더 멋지게 만들고 싶습니다.
사람들이 쉽게 연락할 수 있도록 문의 양식을 추가하고 싶을 수도 있습니다.
코드 작성 방법을 직접 찾으려고 애쓰는 대신 작업을 수행하는 웹 사이트 플랫폼 (예: WordPress ) 에 대한 문의 양식 플러그인을 찾을 수 있습니다.
처음부터 코딩해야 하는 번거로움 없이 웹사이트 툴킷에 새 도구를 추가하는 것과 같습니다.
하지만 잠깐만요, 플러그인은 문의 양식만을 위한 것이 아닙니다.
소셜 미디어 버튼을 추가하는 것부터 본격적인 온라인 상점을 설정하는 것까지 모든 종류의 작업을 수행할 수 있습니다.
가장 좋은 점은 일반적으로 설치 및 설정이 매우 쉽기 때문에 복잡한 기술 문제로 인해 스트레스를 받을 필요가 없다는 것입니다.
게다가 플러그인을 사용하면 엄청난 시간과 비용을 절약할 수 있습니다. 맞춤형 솔루션을 위해 개발자에게 큰 돈을 들이는 대신, 훨씬 적은 비용으로 또는 무료로 작업을 수행하는 플러그인을 찾을 수 있는 경우가 많습니다.
페이지를 디자인하는 대신 타사 템플릿을 사용하거나 사진을 캡처하는 대신 스톡 사진을 사용하는 것과 크게 다르지 않습니다.
플러그인이 웹사이트 속도를 늦추나요?
플러그인을 과도하고 무분별하게 사용하면 웹 사이트 속도가 느려질 수 있다는 것은 사실이지만, 플러그인의 품질과 효율성은 양보다 더 중요합니다.
웹사이트의 목표에 맞춰 가볍고 잘 코딩된 플러그인을 사용하는 데 집중하세요.
플러그인은 구축하는 데 너무 많은 시간과 비용이 소요되는 기능( 이 기사의 앞부분에서 언급한 기능과 같은) 을 배포하는 좋은 방법입니다.
플러그인이 업데이트되었는지 확인하고 비활성 플러그인을 제거하기 위해 적극적으로 플러그인을 관리하는 한 괜찮을 것입니다.
위에서 정의한 대로 플러그인은 스마트폰용으로 다운로드할 수 있는 작은 앱과 같습니다.
물론, 배터리를 조금 소모할 수도 있지만 멋진 기능을 제공하고 생활을 더 쉽게 만들어줍니다. 그렇죠?
웹사이트 플러그인과 비슷합니다.
플러그인을 사용하면 귀하의 요구에 완벽하게 맞게 사이트를 맞춤화할 수 있습니다.
그리고 사용자 경험도 잊지 마세요.
플러그인은 사이트를 보다 대화형으로 만들어 사이트의 유용성 지표를 심각하게 향상시킬 수 있습니다.
이는 더 오래 머무르고 더 많은 것을 위해 돌아올 수도 있는 더 행복한 방문자를 의미합니다.
모든 플러그인이 동일하게 생성되는 것은 아닙니다.
평판이 좋은 많은 개발자들은 성능 최적화를 우선시하여 플러그인이 웹 사이트 속도에 미치는 영향을 최소화합니다.
또한 적절하게 구성된 캐싱 플러그인은 다른 플러그인으로 인해 발생할 수 있는 속도 저하를 완화할 수 있습니다.
플러그인을 제거하는 것이 웹사이트 속도를 향상시키는 유일한 해결책이 아니라는 사실을 받아들여야 합니다.
불필요한 플러그인 수를 줄이면 확실히 웹사이트 성능이 향상될 수 있지만 이것이 유일한 해결책은 아닙니다.
예를 들어, 블로그를 운영하는 경우 기존 WordPress 플러그인을 최적화하고 , 캐싱 메커니즘을 구현하고, 웹사이트 자산을 최적화하면 기능 저하 없이 속도를 크게 향상시킬 수 있습니다.
아시다시피 잘못된 선택과 관리가 진짜 원인입니다. 플러그인은 비난받을 수 없습니다!
얼마나 많은 플러그인이 너무 많은가요?
그 질문을 하는 것은 피자가 무너지기 전에 피자에 얼마나 많은 토핑을 쌓을 수 있는지 결정하는 것과 같습니다!
자, 여기 거래가 있습니다. 얼마나 많은 플러그인을 사용해야 하는지에 대한 일률적인 대답은 없습니다.
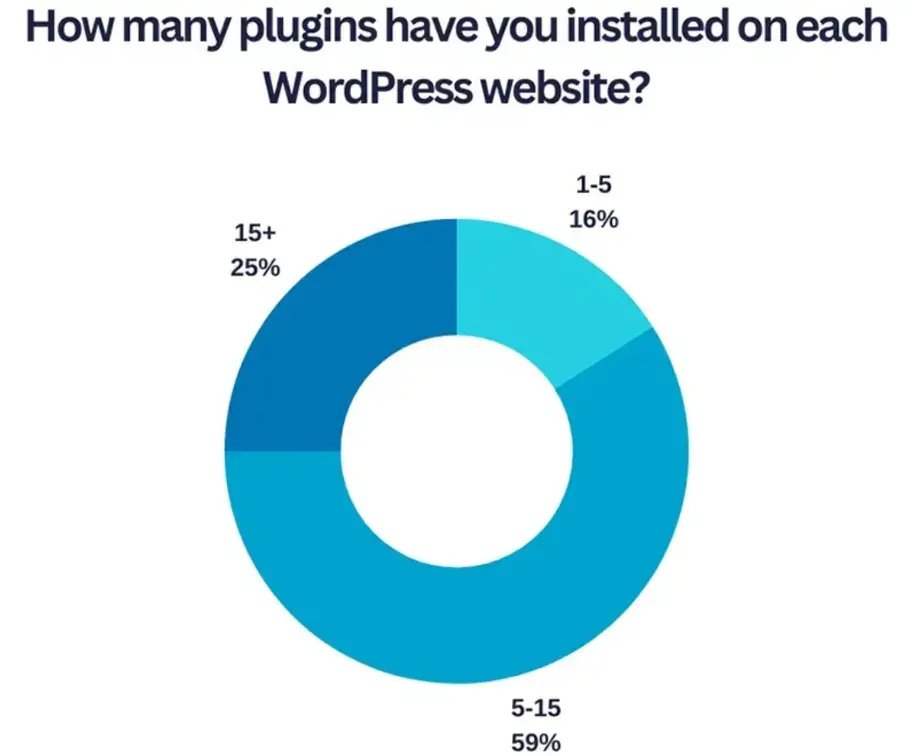
이는 웹사이트, 호스팅 설정, 사용 중인 플러그인의 품질에 따라 다릅니다.

원천
따라서 먼저 귀하의 웹사이트에 대해 생각해 보십시오. 단순한 블로그인가, 아니면 본격적인 전자상거래 사업인가?
사이트마다 다른 내용이 필요합니다.
온라인 상점에는 결제 처리, 재고 관리, 고객 만족도 유지를 위해 여러 가지 플러그인이 필요할 수 있습니다.
하지만 단지 레시피 블로그를 운영하고 있다면 Google이 귀하를 좋아하는지 확인하고 소셜 미디어에서 게시물을 공유하는 것과 같은 몇 가지 기본적인 사항만 필요할 수 있습니다.

그런 다음 호스팅 상황이 있습니다.
모든 기능을 갖춘 최고 수준의 호스팅을 보유하고 있다면 사이트 속도 저하나 충돌 없이 더 많은 플러그인을 처리할 수 있을 것입니다.
그러나 예산 계획이 있거나 다른 사이트와 리소스를 공유하는 경우 혼합에 포함할 플러그인 수에 대해 더욱 주의해야 합니다.
그리고 해당 플러그인의 품질도 잊지 마세요.
당신은 잘 만들어지고 정기적으로 업데이트되며 평판이 좋은 개발자가 만든 제품을 원합니다 .
개략적이고 오래된 플러그인을 사용하는 것은 버그, 보안 허점 및 모든 종류의 골칫거리 등 웹 사이트에 문제를 일으키는 것과 같습니다.
결론? 가능하다고 해서 너무 많은 플러그인을 사용하지 마세요.
필요한 것을 선택하고, 호스팅이 이를 처리할 수 있는지 확인하고, 나중에 문제가 되지 않는 고품질의 항목을 고수하십시오.
플러그인 사용 시 높은 웹사이트 성능을 보장하는 팁
Google SERP의 첫 번째 페이지에 순위가 매겨진 웹사이트는 로드하는 데 1.65초 밖에 걸리지 않습니다.
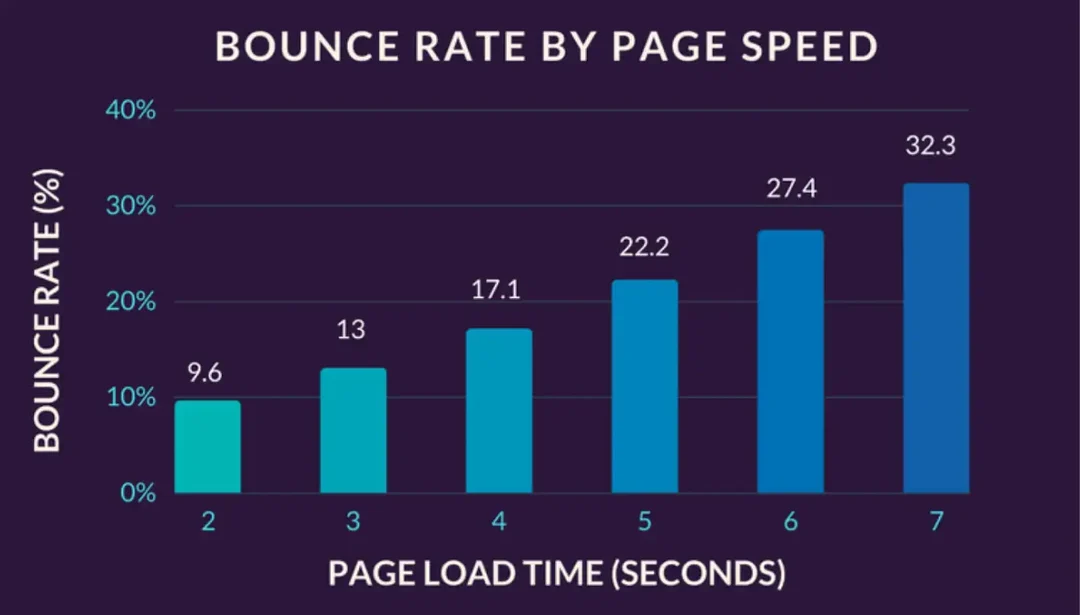
빠르네요! 사용자의 관심을 끌 만큼 웹사이트가 빠르게 로드되도록 하려면 특히 플러그인을 사용할 때 성능에 집중해야 합니다.
사이트를 로드하는 데 시간이 너무 오래 걸리면 사이트의 기능이 아무리 풍부하고 유용하더라도 사람들이 사이트를 보기도 전에 사이트를 떠날 수 있습니다.

원천
따라서 다음 사항을 명심하세요.
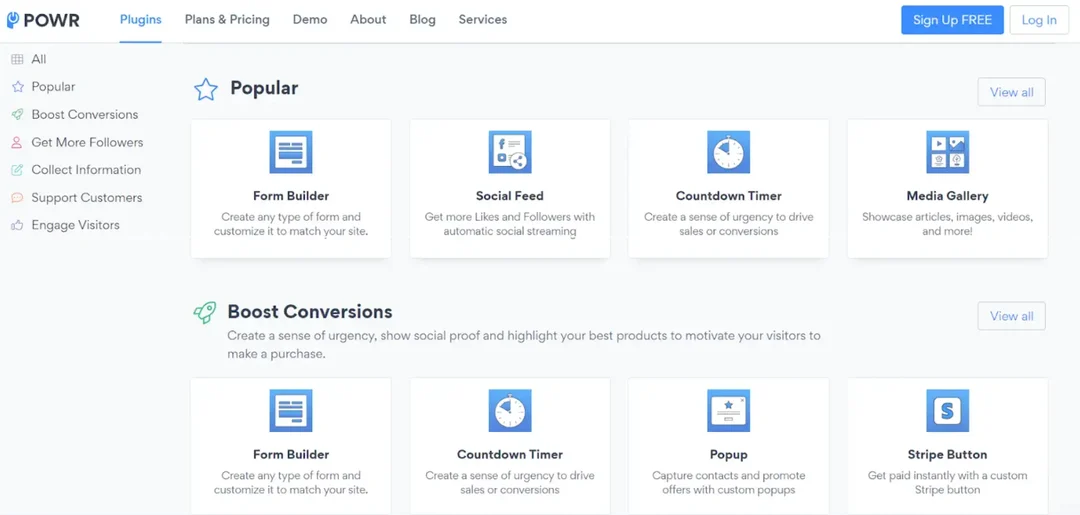
우선, 잘 코딩되어 있고 사이트에 부담을 주지 않는 것을 선택해야 합니다.
리소스에 대해 조명하고 페이지 로드 시간을 끌지 않는 담당자가 있는 사람들을 찾으십시오.
다음으로, 양이 아니라 질을 생각하십시오. 플러그인을 로드하고 싶은 유혹이 있지만 저를 믿으세요. 까다롭게 선택하는 것이 더 좋습니다.
사이트가 원활하게 작동하는 데 꼭 필요한 항목만 선택하세요.
플러그인 수를 낮게 유지하면 브라우저에서 처리할 코드가 적어지고 방문자의 로딩 속도가 빨라집니다.
그리고 좋은 담당자가 있는 개발자의 플러그인을 사용하세요.
리뷰를 확인하고 신뢰할 수 있는 소스로부터 플러그인을 받고 있는지 확인하세요.
이렇게 하면 호환성 문제나 보안 문제의 위험을 최소화할 수 있습니다. 그러니 선택을 잘하고, 가볍게 하고, 전문가를 믿으세요!

원천
유사한 기능을 제공하는 여러 플러그인을 사용할 때는 주의하세요.
기능이 겹치면 충돌이 발생하고 불필요한 성능 오버헤드가 발생할 수 있습니다.
모든 플러그인을 최신 버전으로 유지하세요.
개발자는 성능 향상, 버그 수정, 보안 취약점 패치를 위해 업데이트를 출시하는 경우가 많습니다.
정기적으로 플러그인을 업데이트하면 이러한 개선 사항의 혜택을 누릴 수 있습니다.
또한 플러그인을 사용하여 정기적으로 체크인하십시오.
이제 설치한 플러그인을 살펴보고 해당 플러그인이 모두 필요한지 자문해 보세요.
더 이상 사용하지 않는 것이 있으면 계속해서 부팅하십시오.
그리고 귀하의 사이트가 어떻게 작동하는지 계속 주시하십시오.
Google PageSpeed Insights와 같은 도구를 사용하여 사이트 속도를 분석하고, 새 플러그인을 설치한 후 속도가 느려지거나 이상하게 작동하는 것을 발견하면 다시 생각해 봐야 할 때입니다.
언제든지 해당 플러그인을 비활성화하거나 교체하여 도움이 되는지 확인할 수 있습니다.

원천
또한 설치하는 각 플러그인은 웹사이트에 추가 스크립트와 스타일시트를 추가하여 더 많은 HTTP 요청을 발생시킬 수 있다는 점을 기억하세요.
웹사이트 성능을 저하시키지 않고 플러그인 혜택을 계속 누리려면 가능한 경우 CSS와 JavaScript 파일을 결합하고 축소하여 HTTP 요청 수를 최소화하세요.
최종 단어
요약하자면, 플러그인은 웹사이트 속도에 영향을 미칠 수 있지만 그 영향은 다양한 요인에 따라 달라집니다.
일부 플러그인은 웹 사이트 속도를 저하시킬 수 있지만 다른 플러그인은 이를 향상시킬 수 있습니다.
플러그인의 품질, 웹사이트 테마 및 기타 플러그인과의 호환성, 플러그인 사용 등이 모두 웹사이트 속도에 영향을 미칩니다.
따라서 잘 코딩되고 성능에 최적화된 고품질 플러그인을 선택하는 것이 중요합니다.
또한, 플러그인을 최신 상태로 유지하고, 사용하지 않는 불필요한 플러그인을 제거하고, 플러그인 설정을 조정하여 웹사이트 속도에 미치는 영향을 최소화하세요.
사용자가 웹 사이트를 방문할 때마다 빠르고 반응이 빠른 경험을 보장하려면 웹 사이트 속도를 면밀히 모니터링하고 필요한 조정을 수행하는 것이 필수적입니다 (무시할 수 없음) .
작성자 약력
Anand Srinivasan 은 웹 사이트가 매우 느리게 실행될 때 알림을 보내는 이메일 경고 시스템인 CWVIQ 의 창립자입니다 .
