セールスファネルのパフォーマンスとコンバージョン率を大幅に向上させるための究極のハンドブック
公開: 2024-04-06さて、本題に入りましょう! ウェブサイトや販売目標到達プロセスにアクセスするすべての見込み客はいますか? これは、流入を待っている潜在的な現金です。私たちは単にクリック数について話しているのではありません。 私たちは冷酷で厳しい収益について話しています。 そして、今日の熾烈な市場では、たった 1 人のリードも隙間から逃すわけにはいきません。
洗練されたデザインからキラーなフォローアップまで、私たちはすべてのクリックをチャチングに変えるという使命を持っています。 飾り気のない、サイトと目標到達プロセスを加速するための実用的で実践的な戦略だけです。 私たちは変換の技術を深く掘り下げているので、しっかりと締めてください。
目次
- ページデザインの強化
- レイアウト、色、タイポグラフィの最適化
- ビジュアル階層の組み込み
- ビジュアルストーリーテリングの活用
- 魅力的なコピーを作成する
- 説得力のある見出しと小見出しを書く
- 利点を強調し、問題点に対処する
- 明確さと簡潔さを確保する
- 説得力のある行動喚起(CTA)の作成
- 効果的なCTAの特徴
- 配置戦略
- 説得力のある言葉と緊急性を活用する
- フォームの最適化
- フォームフィールドの合理化
- インライン検証の実装
- 自動入力データと事前入力データの使用
- 建物の信頼
- トラストシグナルの組み込み
- トラストシグナルを効果的に表示する
- モバイルエクスペリエンス向けの最適化L
- レスポンシブデザインの導入
- コンテンツの優先順位付け
- タッチフレンドリーな要素の確保
- ページの読み込み速度の最適化
- 改善のためのテクニック
- テストとモニタリングの重要性
- A/B テストの実施
- 明確な目標から始める
- 一度に 1 つの変数をテストする
- 十分な大きさのサンプルサイズを使用する
- 効果的なフォローアップ戦略
- 自動電子メールシーケンスの実装
- リターゲティング広告の活用
- 結論
見込み客を現金に換える準備はできていますか? それを実現しましょう!
ページデザインの強化
デジタル領域では第一印象が重要です。 視覚的に魅力的でユーザーフレンドリーなデザインは、ポジティブなユーザーエクスペリエンスの準備を整え、コンバージョン率に大きな影響を与える可能性があります。
レイアウト、色、タイポグラフィを最適化する
優れたレイアウトは、ユーザーをコンテンツ内にスムーズに案内します。 読みやすいように十分な余白を確保し、すっきりと機能的なものにしてください。 色も重要です。 ブランドの雰囲気にマッチし、適切な感情を呼び起こすものを選びましょう。

エンプレンドールズ・アルファからのスケールの秘密。中央のラインを維持し、左側と右側のエリアを残します。 ページを読んで解きほぐすことです。
タイポグラフィーに関しては、シンプルでありながらスタイリッシュなものにしてください。 ブランドの個性に合った読みやすいフォントを選びましょう。 本文にはきれいなサンセリフを、見出しには太字のセリフを考えてください。 重要なのは、物事を明確、一貫性、魅力的に保つことです。

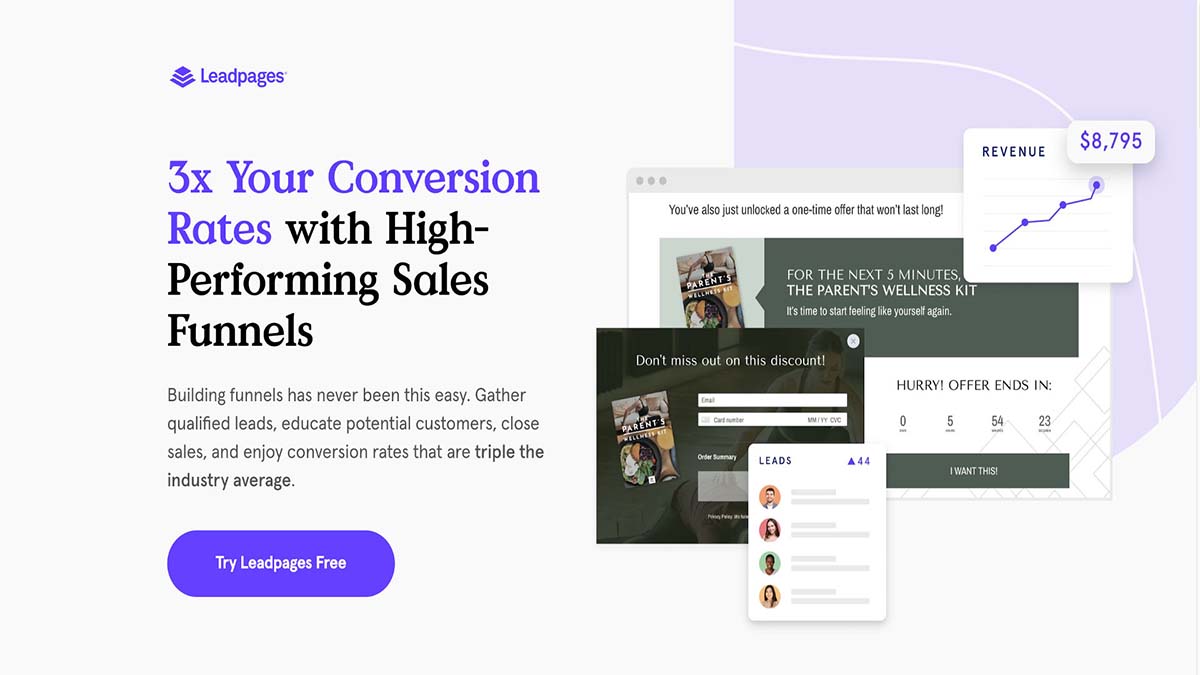
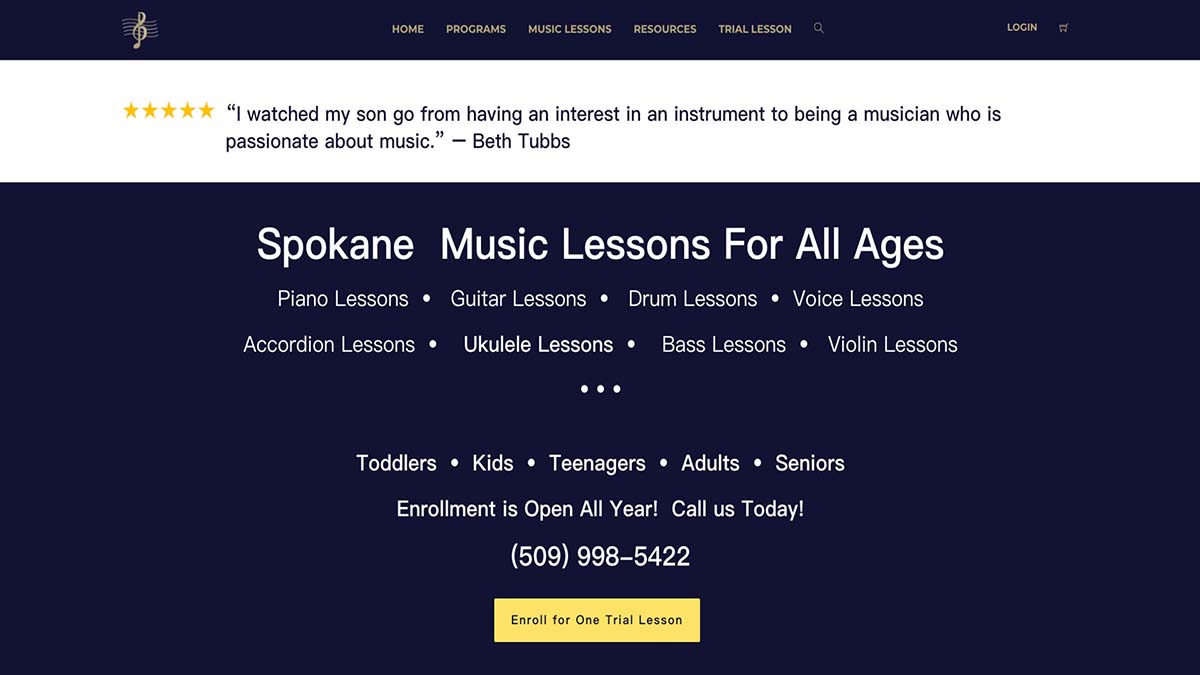
リードページ。ページはサンセリフで仕上げられています。 読みやすくスタイリッシュなページになります。
ビジュアル階層を組み込む
重要性に基づいてページ上の要素を戦略的に配置することで、重要なメッセージ、行動喚起、重要な情報にユーザーの注目を向けることができます。 たとえば、見出しやタイトルに大きなフォント サイズ、太字のテキスト、または鮮やかな色を使用すると、見出しやタイトルが目立ち、最初にユーザーの注目を集めることができます。 小見出しと箇条書きは追加のコンテキストとサポートを提供し、コンテンツ階層を通じてユーザーをガイドします。

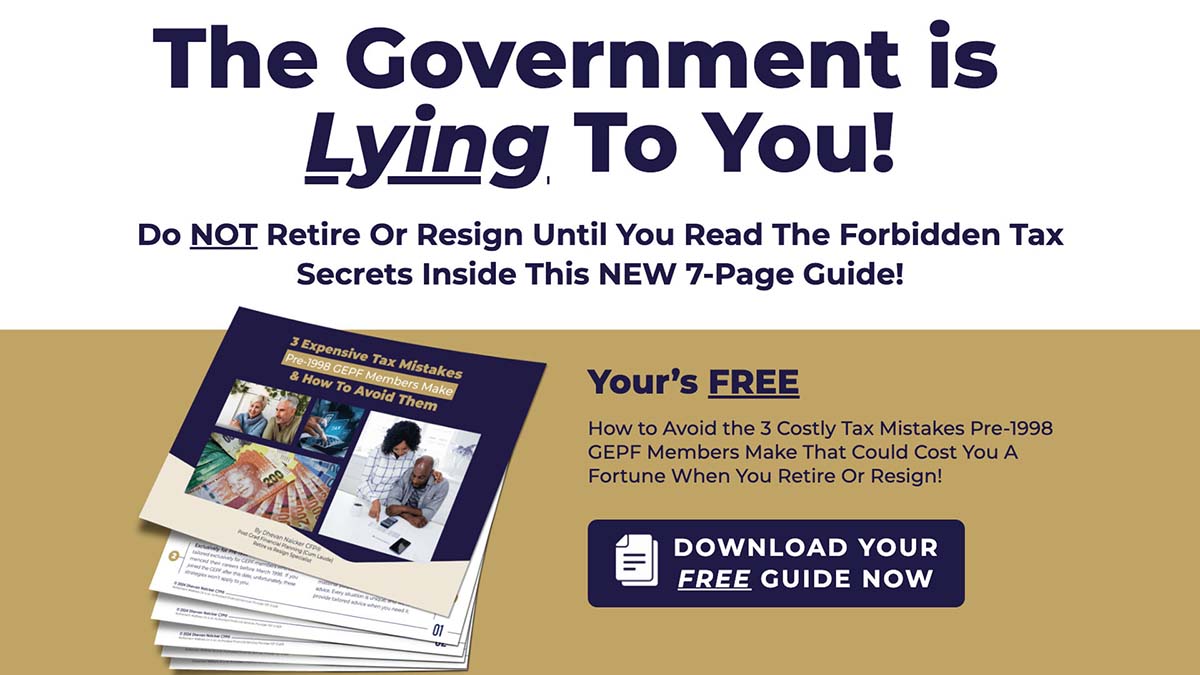
Retirement Wellness SA による究極の退職成功戦略。見出し、小見出しには明確な階層があります。 また、読者が必要な情報を簡単に入手できるよう、体験談を箇条書きで併記しています。
ビジュアルストーリーテリングを活用する
ビジュアルが重要です。 ページにテキストをただダンプするだけではありません。 画像、ビデオ、グラフィックで命を吹き込みます。 ただ伝えるだけではなく、見せてください。 あなたのコーチング サイトで、成功体験を共有している満足しているクライアントのビデオを想像してみてください。 ブーム! インスタント接続。

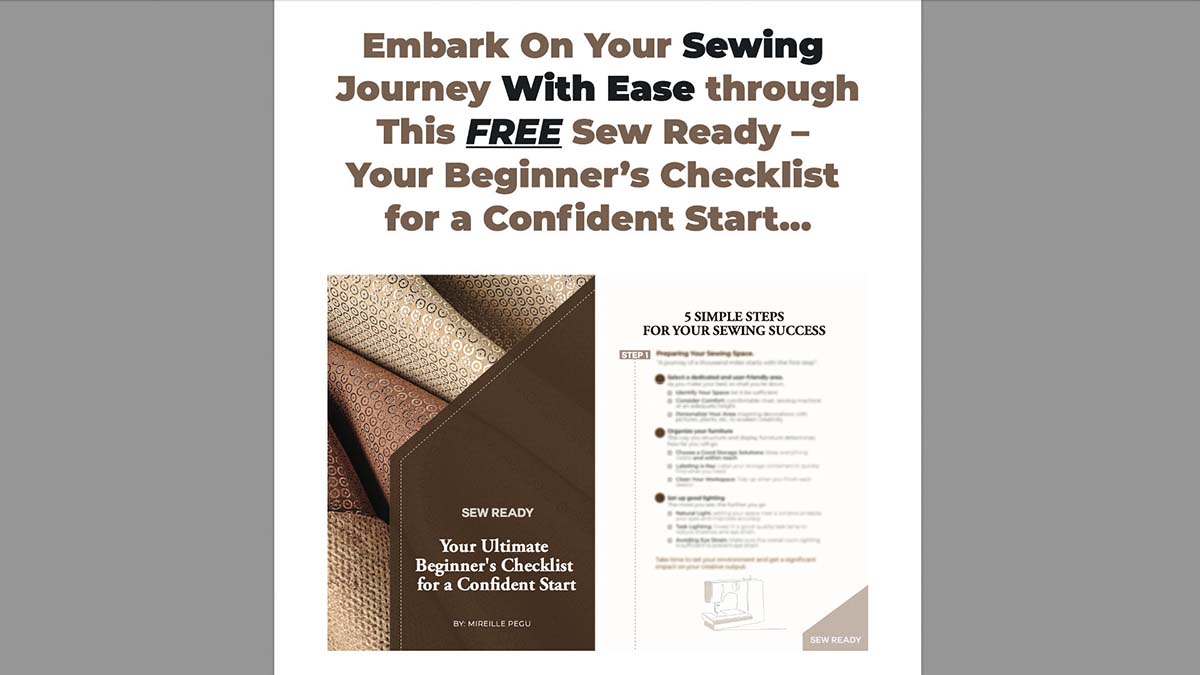
Sew Ready – Sew Smart から自信を持って始めるための究極の初心者向けチェックリスト。リードマグネットの一部をページ上に直接表示しています。 読者に明確さをもたらし、コンテンツに適切な期待を与えます。
難しいことを簡素化するための便利なインフォグラフィックや図も忘れないでください。 視覚的なストーリーテリングは、注目を集め、メッセージを定着させるための秘密のソースです。

タオパッチ。製品の機能とその潜在的な利点を説明するために、視覚的な図とビデオプレゼンテーションが組み込まれています。 これらの視覚補助により複雑な医療情報が簡素化され、読者は製品をすぐに理解できます。
魅力的なコピーを作成する
説得力のあるコピーは、説得力のあるマーケティングの根幹です。 視聴者の共感を呼ぶ見出し、小見出し、本文コピーを作成することで、価値提案を効果的に伝え、行動を促すことができます。
説得力のある見出しと小見出しを書く
見出しにはパンチがあり、製品の価値を端的に伝える必要があります。 強い言葉を使って相手を引きつけ、好奇心を保ちましょう。 小見出しによって内容が細分化され、情報が理解しやすくなります。 説得力のある言葉を散りばめ、利点を強調し、最後までガイドします。
見出しとして「実証済みの戦略でビジネスを変革する」を考え、小見出しには「成長機会を引き出す」や「ROI を最大化する」などを付けます。 そうすることで、魚を巻き上げて夢中にさせることができます。
利点を強調し、問題点に対処する
あなたが得たものを彼らに見せてください。 利点をはっきりと強調して、それによって何が得られるのかを理解してもらいます。 何が彼らを悩ませているのかを見つけ出し、解決策を銀の大皿に盛り込んで提供しましょう。 彼らの感情を揺さぶる言葉を使い、彼らが得られる素晴らしい結果をイメージしてください。
生産性向上ツールを販売していますか? そうすることでストレスがなくなり、効率が上がり、生活がいかに楽になるかを伝えてください。 それともオンラインのフィットネスコーチプログラムを販売していますか? スケジュールがどんなに忙しくても、あなたがパーソナライズされたワークアウトを提供していることを示し、モチベーションを維持してください。
明確さと簡潔さを確保する
さて、本題に入りましょう。 きびきびと保ちましょう。 派手な話や繰り返しは必要ありません。 内容を細分化し、リストを使用して、順調に進みましょう。 専門用語をカットし、シンプルに保ち、良いものだけを使いましょう。
新しい食事宅配サービスを宣伝しているとします。 「当社の革新的な食事宅配サービスでは、シェフが厳選した高品質の食材を使ったグルメ料理を幅広く取り揃えており、ご自宅まで簡単にお届けします。」と言う代わりに。
次のように言うと、明確さと簡潔さを確保できます。「グルメな食事をご自宅までお届けします。 簡単、おいしい、手間いらず。」
説得力のある行動喚起(CTA)の作成
購入、ニュースレターへの登録、相談の予約など、ユーザーを望ましいアクションに導くためには、説得力のある行動喚起 (CTA) が不可欠です。
効果的なCTAの特徴
CTA は非常に明確で要点を押さえたものである必要があります。 サインアップ、ダウンロード、購入のいずれであっても、ユーザーの心を動かす言葉を使用します。 大胆な色と戦略的な配置で CTA をポップにしましょう。 テスト、調整、追跡を行って、クリックが発生するスイート スポットを見つけてください。

バーテル音楽アカデミー

ジョージナ・チャン

ルーブル・シャンディ
配置戦略
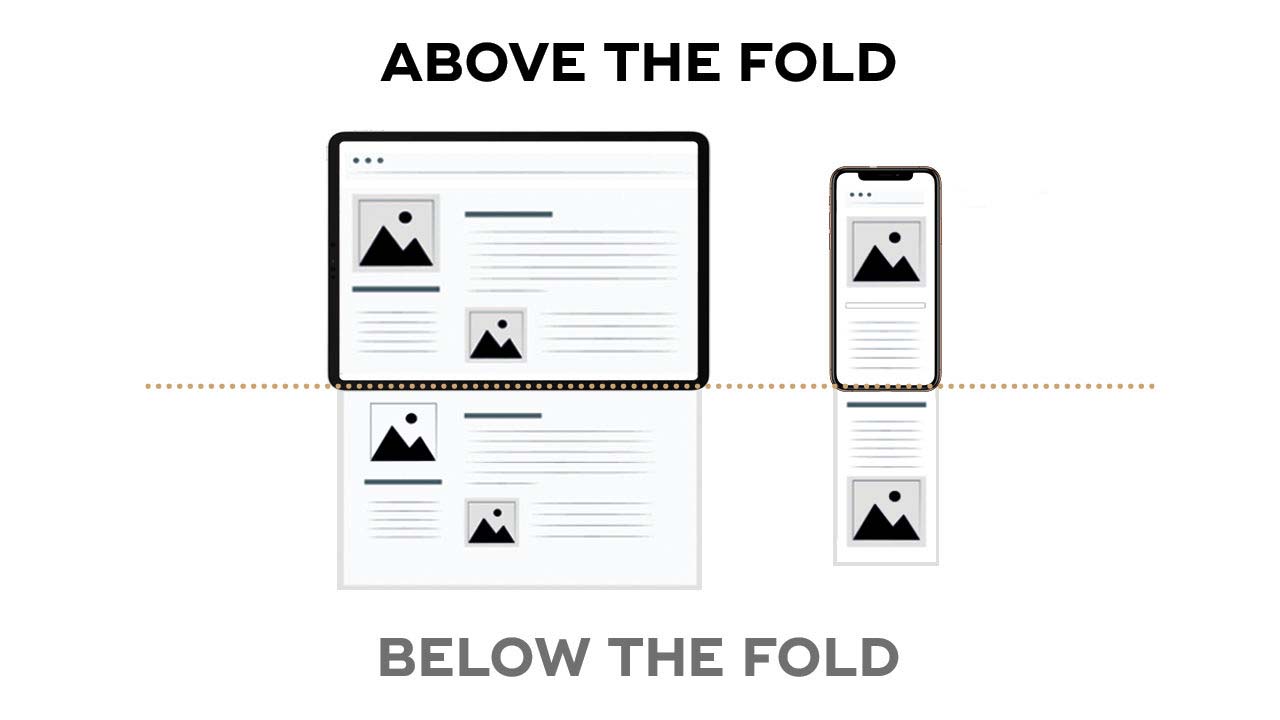
CTA は、重要な意思決定ポイントでユーザーが簡単にアクセスでき、目に見えるように、Web サイトまたはセールスファネル全体に戦略的に配置する必要があります。 CTA をスクロールしなくてもすぐに見えるように、スクロールせずに見える位置に目立つように配置することを検討してください。

また、CTA をコンテンツ内に戦略的に組み込み、関連情報と CTA を連携させ、読んでいるコンテンツのコンテキストに基づいてユーザーにアクションを起こさせます。
説得力のある言葉と緊急性を活用する
「独占アクセスのロックを解除する」、「自分の可能性を発見する」、「今すぐ人生を変える」、「自分の地位を獲得する」など、ユーザーが CTA をクリックしてコンテンツやサービスにさらに関与することを促す、説得力のある動詞や形容詞を使用します。
そして、緊急性を忘れずに、取引を成立させるために今すぐ行動しなければならないと感じさせてください。 「期間限定オファー」または「今すぐ行動」 – FOMO を感じさせ、行動に移す様子を見てください。
フォームの最適化
フォームは多くのセールスファネルページの重要なコンポーネントであり、ユーザーが情報を送信してコンバージョンに向けた次のステップに進むことができるようになります。 ただし、長いフォームや複雑なフォームはユーザーの意欲をそぎ、高い放棄率につながる可能性があります。
フォームフィールドの合理化
フィールドが減れば、ユーザーの手間も減ります。 まずは各フォームフィールドを評価し、コンバージョン目標を達成するためにそれが必要かどうかを検討します。 毛羽立った部分を切り取って、必要なものだけを残します。
さらに、ユーザー入力に基づいて追加フィールドが表示されるプログレッシブ開示などのスマート フォーム デザイン手法を使用して、長いフォームをより小さく管理しやすいセクションに分割します。


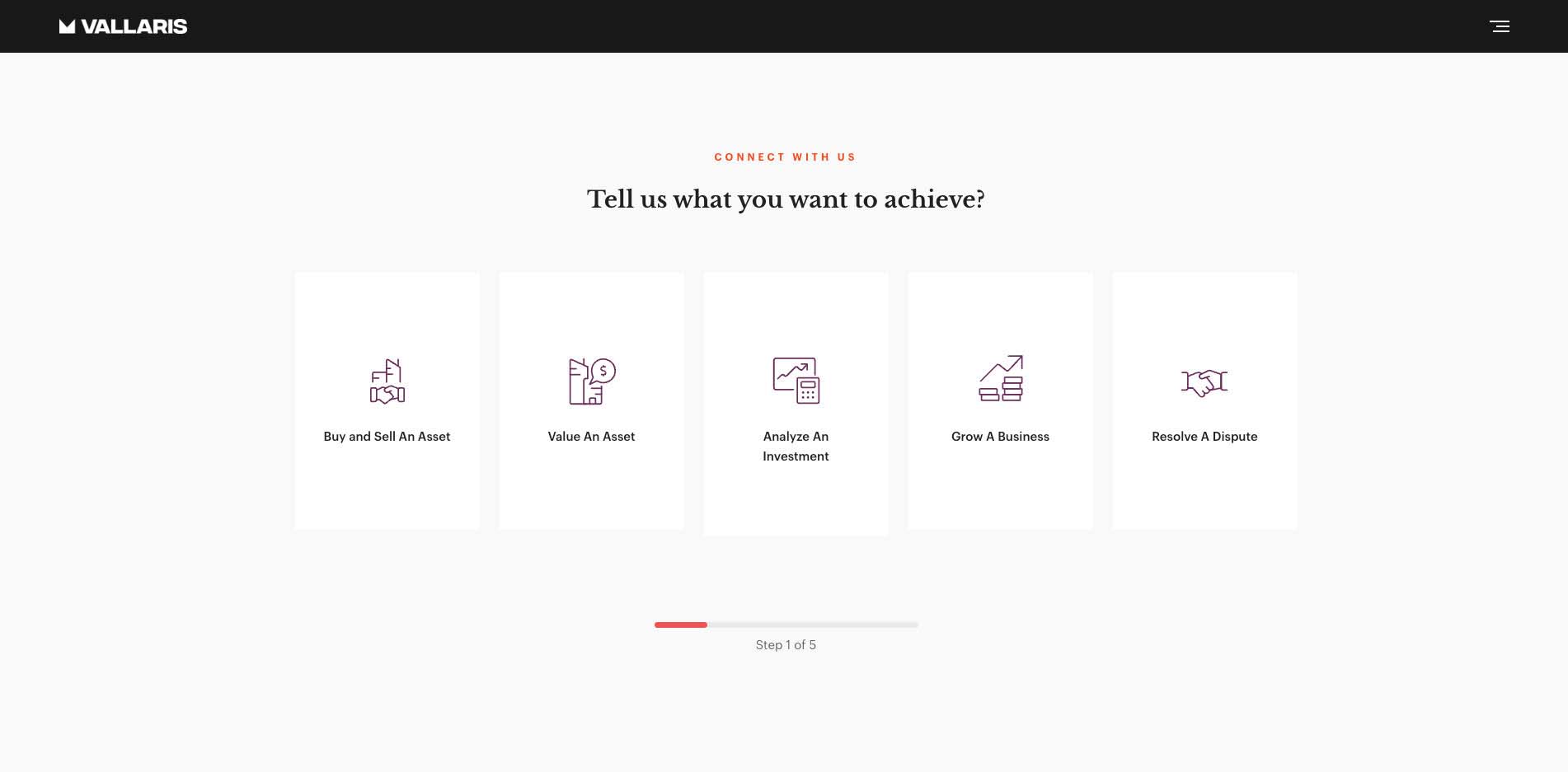
ヴァラリス・プライベート・リミテッド。フォームフィールドはアイコンで分かりやすくなっています。 質問を 1 つのカードに分割するため、1 ページ上の複数の質問によってユーザーが混乱することはありません。 また、下部には進行状況バーも表示され、ユーザーは回答すべき質問の数を知ることができます。
インライン検証の実装
インライン検証では、ユーザーがフォームに入力する際にエラーに関するフィードバックが即座に提供されるため、その場で修正できます。 もうイライラすることはなく、服従まで順風満帆です。 これを想像してください: 無効な電子メールを入力しました。 インスタント メッセージがポップアップ表示され、修正するよう案内されます。 色の変更やアイコンを追加してさらにわかりやすくすると、簡単に記入できるユーザーフレンドリーなフォームが完成します。

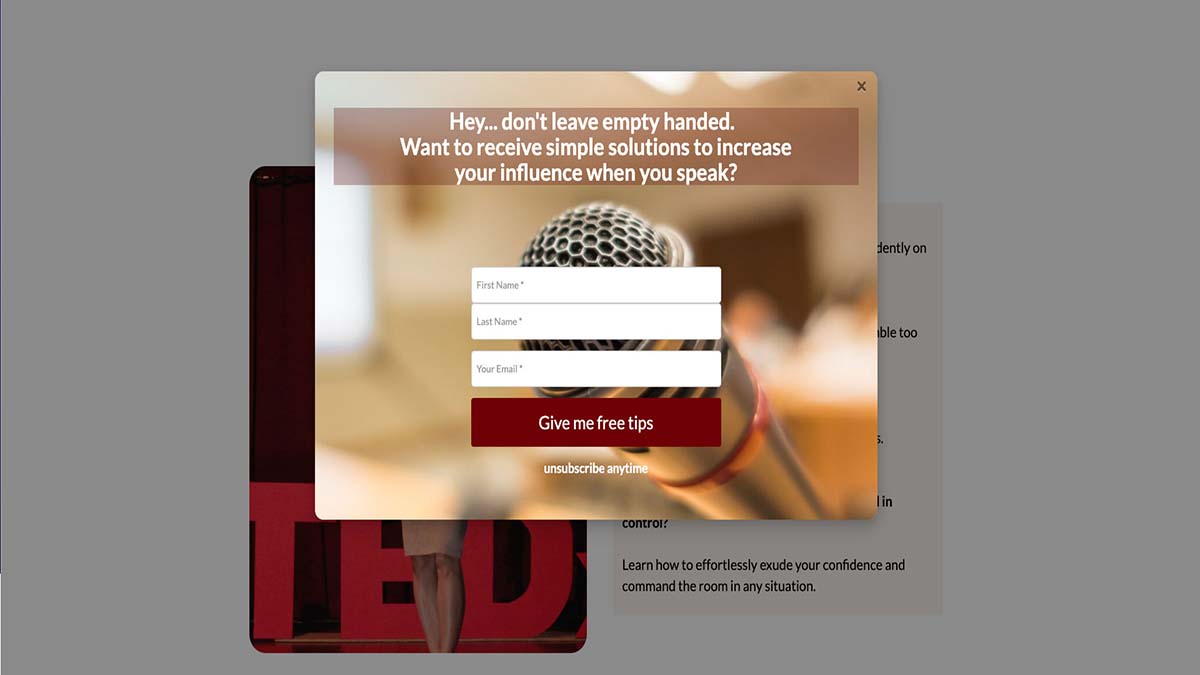
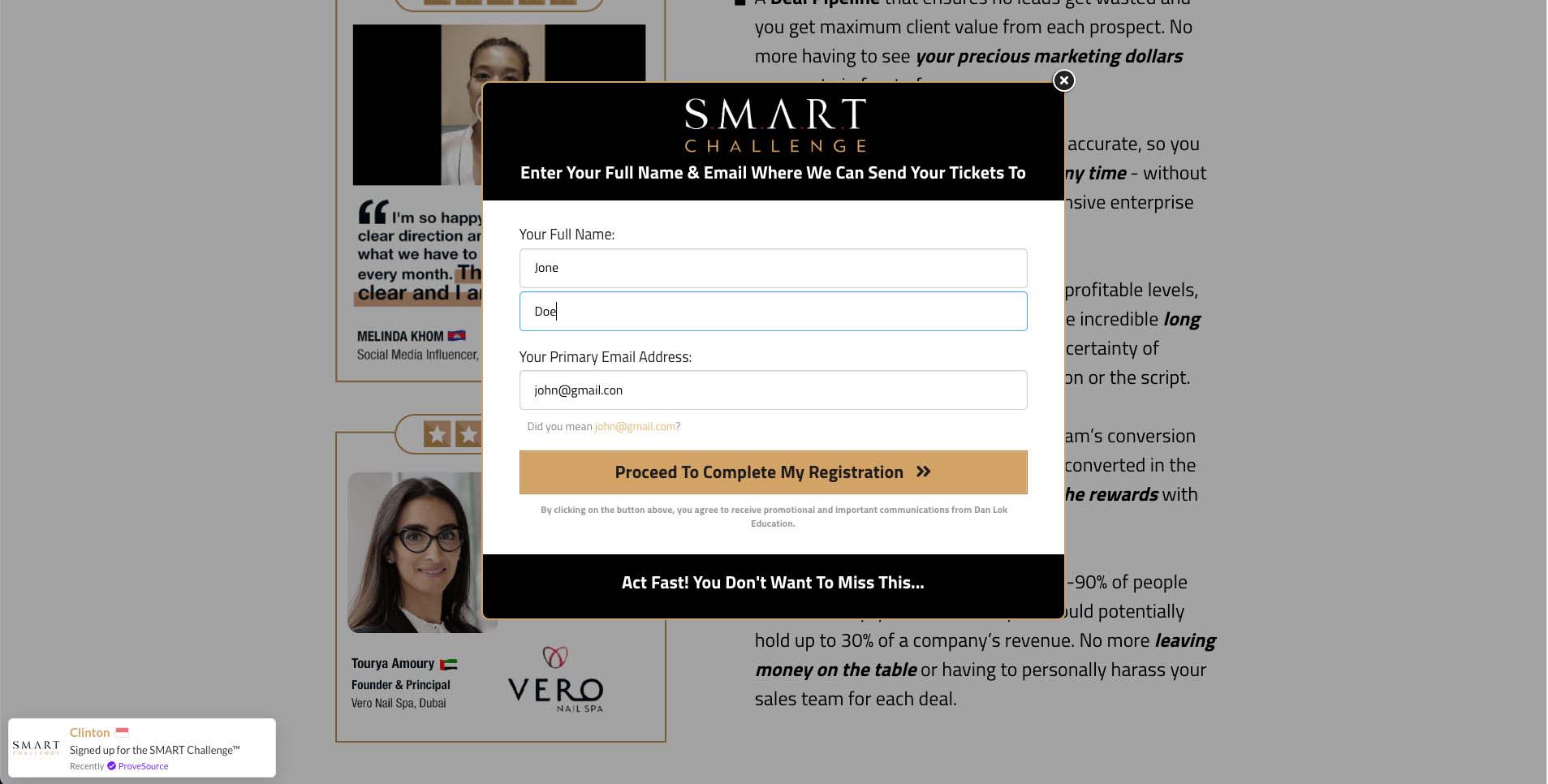
Dan Lok Education からの SMART チャレンジ。検証では、訪問者が間違った電子メール形式を入力したことが示されます。 これにより、今後の電子メールの配信失敗が防止されます。
自動入力データと事前入力データの使用
自動入力および事前入力データは、フォーム入力の絶対的な救世主です。 過去のやり取りに基づいて情報を入力することで、ユーザーの面倒な作業を行います。 名前、メールアドレス、住所など、すべてが瞬時に完了します。 タイピングやエラーが減り、ユーザーの操作がよりスムーズになります。 まるで魔法のように、フォームへの記入が簡単になります。
建物の信頼
信頼は、セールスファネルを成功させるための基本的な要素です。 ユーザーがあなたのブランドを信頼し、あなたのサービスの価値を信じている場合、コンバージョンに至る可能性が高くなります。
トラストシグナルを組み込む:
顧客の声、レビュー、信頼バッジ、推奨、認定などのオプションがあります。 満足した顧客からの本物の声? 金! 彼らはあなたの主張を裏付け、あなたのものが機能することを示します。 信頼できる情報源からの肯定的なレビューはありますか? さらに良いです! そして、それらの信頼バッジは? 彼らは「安心・安全」と叫びます。 さらに、業界の認定を誇示しますか? それは、一流の品質とプロフェッショナリズムへの取り組みです。

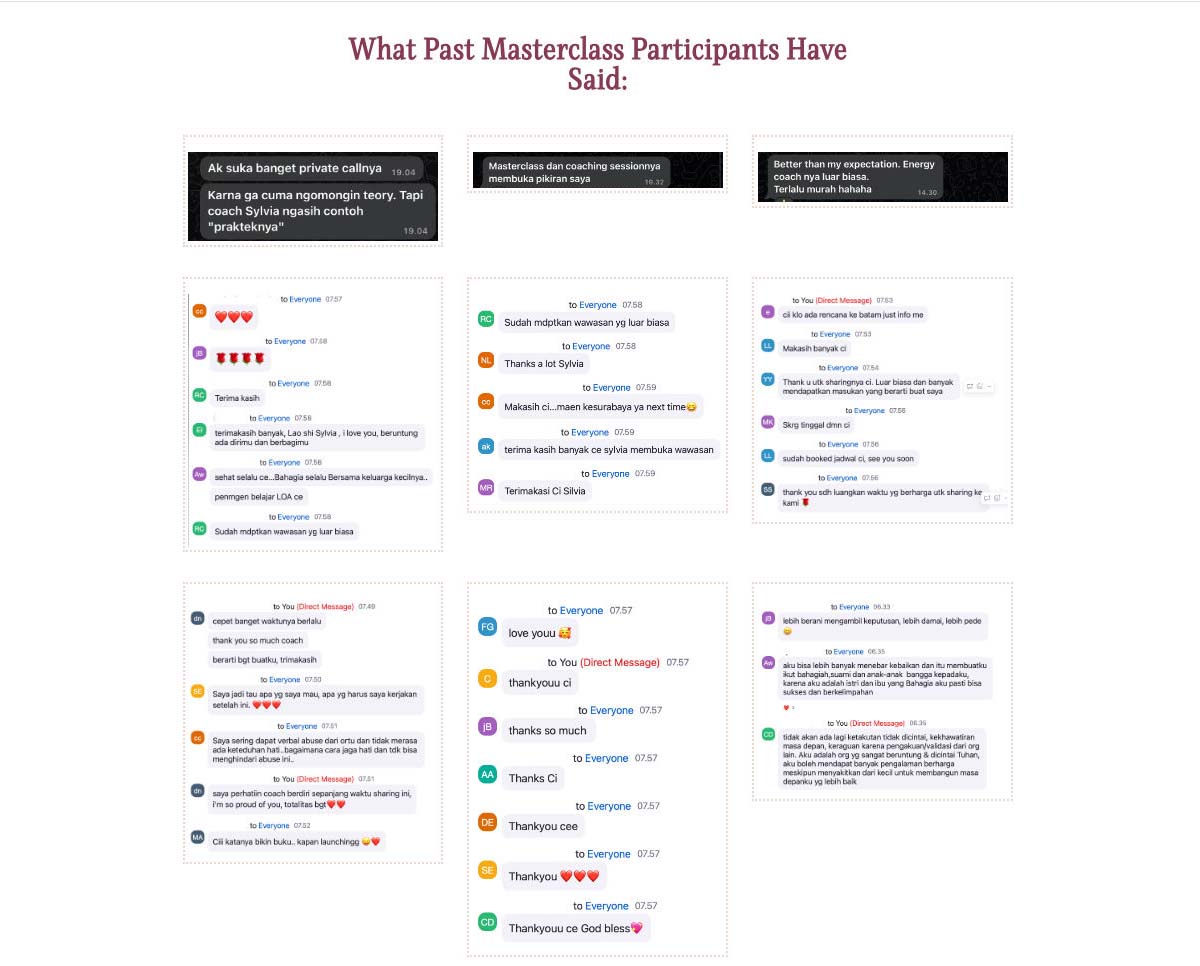
シルビア・シルバーズによる「アイ・ラブ・ユー」と「アイ・ラブ・ミー・モア」マスタークラス。顧客のレビューを信頼の証拠として使用します。

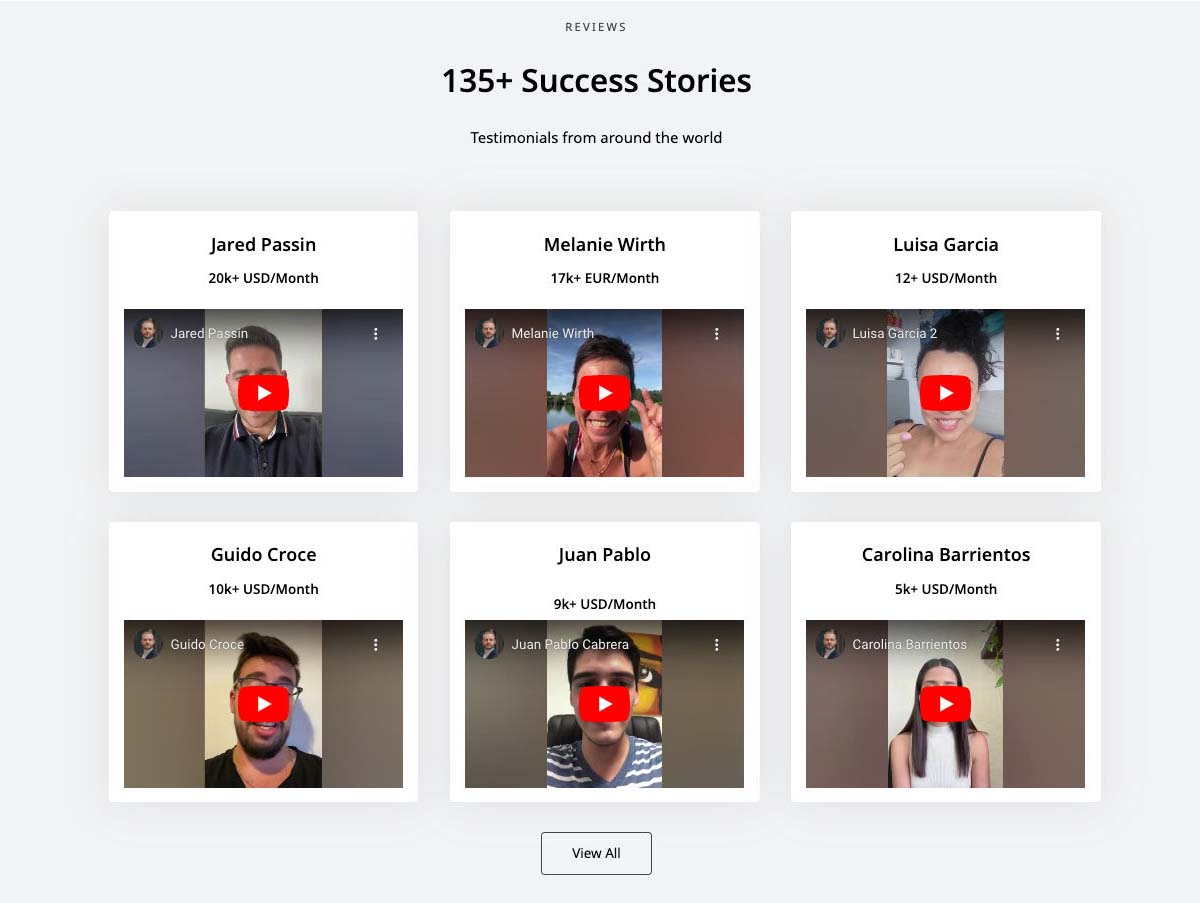
マーカス・ダンク。動画は最も強力な証言の 1 つです。

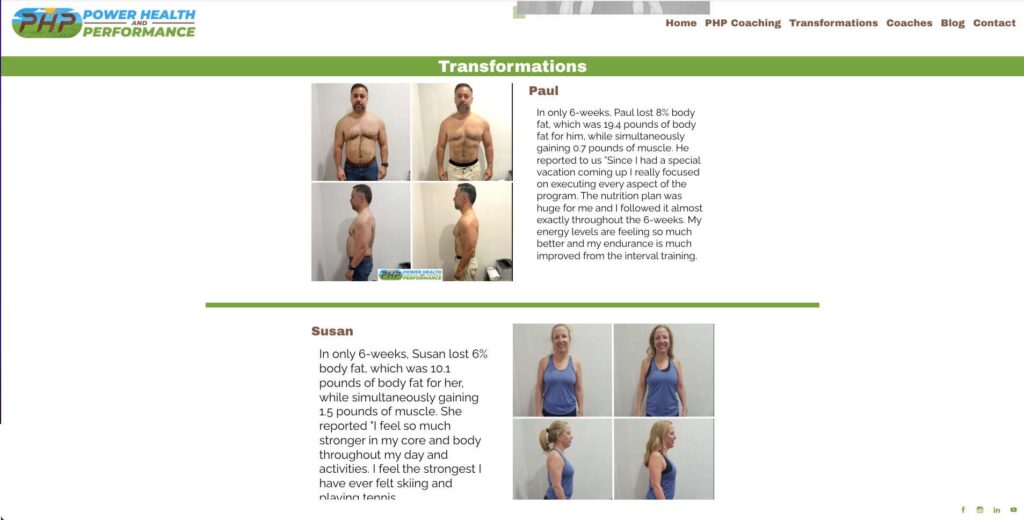
パワーの健全性とパフォーマンス。テスト ケースでは、クライアントを直接サポートする方法を示します。

Dan Lok Education からの MART チャレンジ。大手ブランドからの推薦は役に立ちます。
トラストシグナルを効果的に表示する
まず、ページ全体、つまり CTA や問い合わせフォームなどのアクション ポイントの近くに戦略的に配置します。 大胆かつ明確に目立たせましょう。 次に、お客様の声に重要なスポットを与えます。 写真や動画など、ビジュアルに関するセクションを設けます。
最後に、ランディング ページで止まらないでください。 確認、お礼、フォローアップメールなど、信頼の雰囲気をファネル全体に流し続けます。

Dan Lok Education からのさらなるセールス チャレンジ。1 人のクライアントのレビューが段落とは別に、行動喚起ボタンの上に図として表示されます。
モバイルエクスペリエンス向けの最適化
モバイル デバイスの普及が進むにつれ、セールス ファネル ページがモバイル エクスペリエンス向けに最適化されていることを確認することが重要です。 ページがモバイル対応であることを確認する方法は次のとおりです。
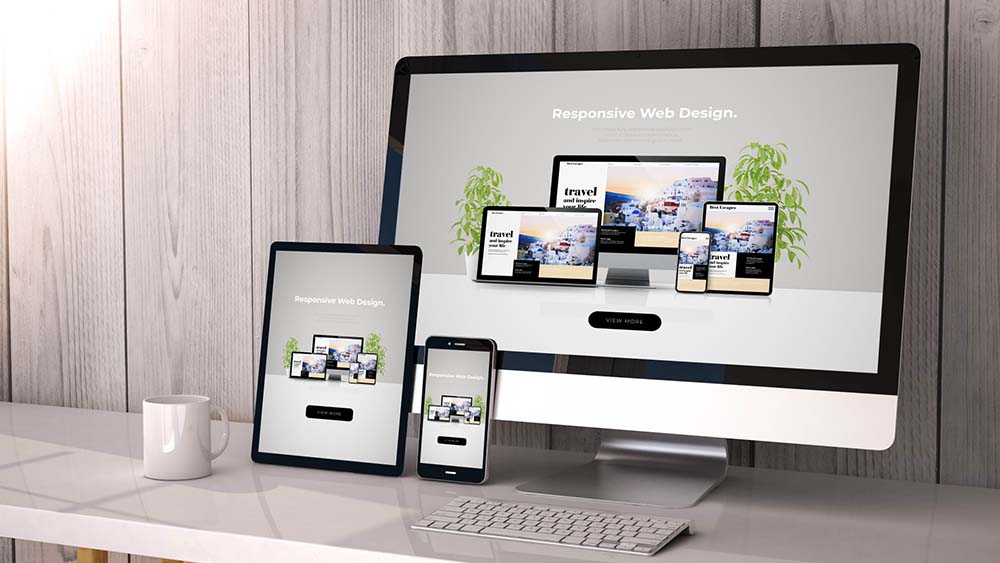
レスポンシブデザインの導入
セールスファネルには即応性が必要です。 つまり、ユーザーが携帯電話、タブレット、デスクトップのいずれを使用していても、見た目が良く、適切に動作します。 目を細めたり、つまんだりする必要がなく、どのデバイスでもスムーズに操作できます。 ユーザーがどこにいても、サイトの見栄えが良く、完璧に機能すれば、あなたは最高です。 ここでは、レスポンシブ Web デザインをガイドするブログを 1 つ紹介します。

コンテンツの優先順位付け
小さくても強力だと考えてください。 小さな画面では、少ないほど豊かです。 短く簡潔にまとめて、冗長な部分をカットして、すぐに要点を説明しましょう。 折りたたみ可能なメニューやアコーディオンを使用して余分な情報を隠して、ユーザーが必要なときに画面を煩雑にせずに表示できるようにします。 限られたスペースを最大限に活用しながら、ユーザーに必要なものを必要なときに提供します。
タッチフレンドリーな要素の確保
タッチフレンドリーなデザインについて話しましょう。 大きくて広々としたものを考えてください。ボタンやメニューには呼吸できるスペースが必要です。 簡単にタップできる大きさにし、ユーザーが誤って間違ったものを押してしまわないように、肘に余裕を持たせてください。 ユーザーが指をフリックするだけでナビゲートできるように、エクスペリエンスをスムーズかつ直感的にすることが重要です。

ページの読み込み速度の最適化
今日のペースの速いデジタル世界では、ユーザーは即時の満足感を期待しています。 ページの読み込みが遅いとユーザーはイライラして離れてしまい、結果的にコンバージョンの機会が失われる可能性があります。
改善のためのテクニック
画像の最適化が重要です。写真を圧縮し、応答性の高い形式を使用して、処理をスムーズに保ちます。 CSS ファイルと JavaScript ファイルから余分な部分を取り除きます。コードが減れば、読み込み時間が短縮されます。
ブラウザのキャッシュも忘れないでください。 データをローカルに保存するとサーバー時間が短縮されるため、ページが瞬時に読み込まれます。 ページ速度の改善について詳しくは、このブログをご覧ください。
テストとモニタリングの重要性
Google PageSpeed Insights や GTmetrix などのツールを使用して、ページの読み込み速度を定期的にテストして監視します。 改善の余地がある領域を特定し、変更を実装して、読み込み速度を継続的に最適化します。
A/B テストの実施
A/B テスト (スプリット テストとも呼ばれます) は、さまざまなバリエーションを比較してどれが最もパフォーマンスが高いかを判断することにより、セールス ファネル ページを最適化するための強力な方法です。 A/B テストを実装するためのヒントをいくつか紹介します。
明確な目標から始める
焦点を当てる! A/B テストのすべては、これらのターゲットを確実に攻撃することです。 コンバージョン率、クリックスルー率、平均注文額の向上など、事前に目標を定義します。 テストを重点的に行うと、パンチの効いた洞察と実際に使用できる結果が得られます。

一度に 1 つの変数をテストする
一度に 1 つずつテストすることが重要です。 各要素を分離することで、コンバージョン率やユーザーの行動にどのような影響を与えるかを正確に確認できます。 混乱や混合シグナルはなく、何が機能し、何が機能していないのかを明確に示す結果だけが得られます。 最大の効果を得るには、シンプルかつ集中的に行うことが重要です。
十分な大きさのサンプルサイズを使用する
有意義な結論を導き出すために、A/B テストが統計的に有意なサンプル サイズであることを確認してください。 サンプルサイズが小さすぎるテストでは、信頼性の低い結果や決定的な結果が得られない可能性があります。 統計的有意性計算ツールを使用して、実験に必要なサンプル サイズを決定します。 Optimizely と Unbounce の 2 つのツールは、必要なサンプル サイズを計算するのに役立ちます。

効果的なフォローアップ戦略
効果的なフォローアップ戦略は、リードを育成し、セールスファネルを通じてコンバージョンに導くために不可欠です。 効果的なフォローアップ コミュニケーションを実装するための戦略をいくつか紹介します。
自動電子メールシーケンスの実装
これを想像してください。見込み顧客が広告をクリックした後にサインアップします。 バーン! フレンドリーで魅力的で、価値が詰まったウェルカム メールを送ります。 その後、一連のフォローアップ メールで勢いを維持します。場合によっては、役に立つヒントのニュースレターや、そのユーザー専用にカスタマイズされた特別オファーなどを送信します。 重要なのは、エンゲージメントを維持し、一度に 1 通のメールでリードをコンバージョンに導くことです。

リターゲティング広告の活用
あなたのサイトをチェックアウトしたり、広告をクリックしたりしたものの、まだ「購入」ボタンを押していない見込み客がいます。 心配ない! これらのリターゲティング キャンペーンを設定し、ウェブ上のどこにいても彼らの前に戻りましょう。
Facebook や Google にパーソナライズされた広告がポップアップ表示され、彼らが見逃しているものを思い出させてくれると考えてください。 それは、あなたの素晴らしいオファーに対して彼らを優しく押し返すようなものです。 彼らを巻き戻す準備はできていますか? リターゲティング キャンペーンを輝かせましょう!

結論
まとめてみましょう! セールスファネルページを最適化するということは、あらゆる角度からカバーすることを意味します。
- ページデザインの最適化
- 魅力的なコピーを作成する
- 強力な行動喚起の活用
- 使いやすい形を作る
- 来場者の信頼を集める
- モバイルエクスペリエンスの向上
- ページの読み込み速度の向上
- A/B テストの適用
- 戦略的にフォローアップを徹底
重要な注意点:
セールスファネルがどれほど優れていても、しっかりしたオファーがなければ収益は増加しません。
魅力的なハイ チケット オファーの作成方法がわからない場合は、無料の「ハイ チケット オファー フォーミュラ」をダウンロードしてください。
どんな内容ですか?
ここでは、魅力的なハイチケットオファーを作成する際に考慮すべき 7 つの要素を示します。 この機会を利用して、セールス ファネルだけでなくコア オファーも最適化できます。
