8 exemples de formulaires de contact de sites Web et comment en créer un
Publié: 2024-03-26Formulaires de contact : ils peuvent sembler être un détail mineur dans la conception globale de votre site Web, mais ils sont en réalité très importants.
Avant d'écrire cet article, nous avons approfondi Reddit et trouvé de nombreux cas de personnes nous demandant comment créer des pages de contact au fil des ans.

De toute évidence, les formulaires de contact constituent un élément important de la conception d’un site Web qui mérite une attention particulière.
Dans cet article, nous expliquerons pourquoi les formulaires de contact sont importants et les composants essentiels de la conception d'un formulaire de contact, et nous vous montrerons également 8 exemples inspirants.
Allons-y !
Raccourcis ️
- Que sont les formulaires de contact d’un site Web ?
- Pourquoi les formulaires de contact sont-ils importants ?
- Quels sont les éléments essentiels d’un formulaire de contact simple ?
- 8 exemples de formulaires de contact inspirants
- 4 conseils pour concevoir un formulaire de contact à fort taux de conversion
- Comment créer un formulaire de contact pour votre site internet ?
- FAQ
Que sont les formulaires de contact d’un site Web ?
Les formulaires de contact d’un site Web constituent un point d’interaction essentiel entre une entreprise et les visiteurs de son site Web.
Ils offrent aux utilisateurs un moyen d'initier une communication, de poser des questions, de fournir des commentaires ou de contacter le service commercial sans recourir aux méthodes traditionnelles telles que le courrier électronique ou les appels téléphoniques.
Essentiellement, ces formulaires facilitent l'échange d'informations, vous permettant de recueillir des données cruciales auprès de clients potentiels ou de parties intéressées.
Les formulaires de contact se trouvent généralement soit sur une page de destination « Contactez-nous » distincte , soit affichés sous forme de formulaire contextuel.
Pourquoi les formulaires de contact sont-ils importants ?

En termes simples, un formulaire de contact facilite la communication entre les entreprises et les visiteurs.
Les formulaires de contact ne sont pas seulement un outil de service client. Ils offrent de nombreux avantages tant aux entreprises qu’aux utilisateurs :
- Commodité : les formulaires de contact rationalisent le processus de communication, offrant aux visiteurs la possibilité de contacter sans basculer entre les différents canaux de communication.
- Organisation : Tous les messages provenant de vos formulaires de contact sont regroupés au même endroit, ce qui facilite leur traitement.
- Personnalisation : les formulaires de contact peuvent demander des informations spécifiques adaptées aux besoins de votre entreprise, vous permettant de mieux comprendre et segmenter les demandes des clients.
Génération de leads : les formulaires de contact aident à capturer des leads en collectant les informations de contact de clients potentiels qui expriment leur intérêt pour des produits ou des services.
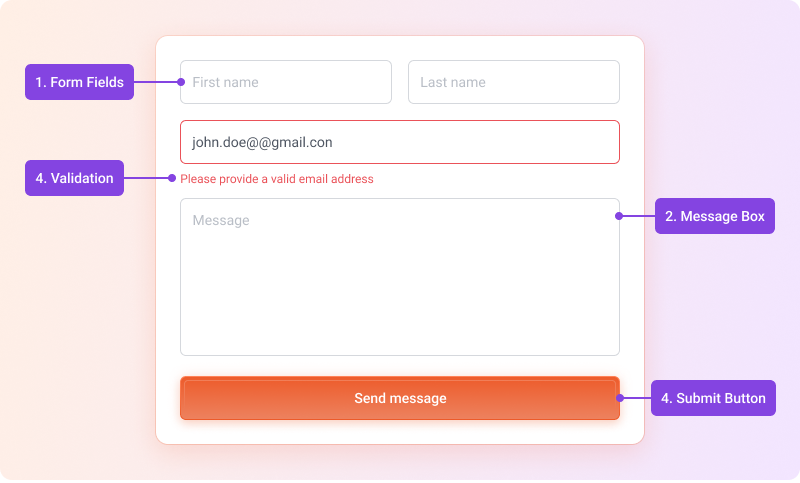
Quels sont les éléments essentiels d’un formulaire de contact simple ?

Un formulaire de contact comporte quelques éléments clés, mais les réussir fait passer votre formulaire de basique à exceptionnel.
Voici un aperçu des principaux éléments et fonctionnalités des formulaires de contact de premier ordre :
- Champs de formulaire : ce sont les champs dans lesquels les utilisateurs saisissent leurs informations telles que leur nom, leur adresse e-mail, leur numéro de téléphone et leur message.Le nombre et le type de champs de saisie peuvent varier en fonction de l'objectif et de la complexité du formulaire de contact.
- Zone de message : il s'agit d'une zone désignée dans laquelle les utilisateurs peuvent saisir leur message ou leur demande.Cela permet une communication détaillée et offre aux utilisateurs la possibilité d’exprimer efficacement leurs besoins ou leurs préoccupations.
- Bouton Soumettre : C'est le bouton sur lequel les utilisateurs cliquent pour envoyer leur message ou leurs informations une fois qu'ils ont rempli le formulaire.Cette action déclenche la soumission du formulaire au propriétaire du site Web ou au destinataire désigné.
- Validation : les formulaires de contact incluent souvent des fonctionnalités de validation pour garantir que les utilisateurs fournissent les informations nécessaires dans le bon format.Par exemple, la validation des e-mails vérifie que l'utilisateur a saisi une adresse e-mail valide avant que le formulaire puisse être soumis.
- Confirmation : Après soumission, les utilisateurs peuvent recevoir un message de confirmation indiquant que leur message a été envoyé avec succès.Cette confirmation permet de rassurer les visiteurs et de confirmer que leur demande a bien été reçue.
8 exemples de formulaires de contact inspirants
Maintenant que nous avons couvert les bases, explorons quelques excellents exemples de formulaires de contact de marques qui maîtrisent l'art de la communication client.
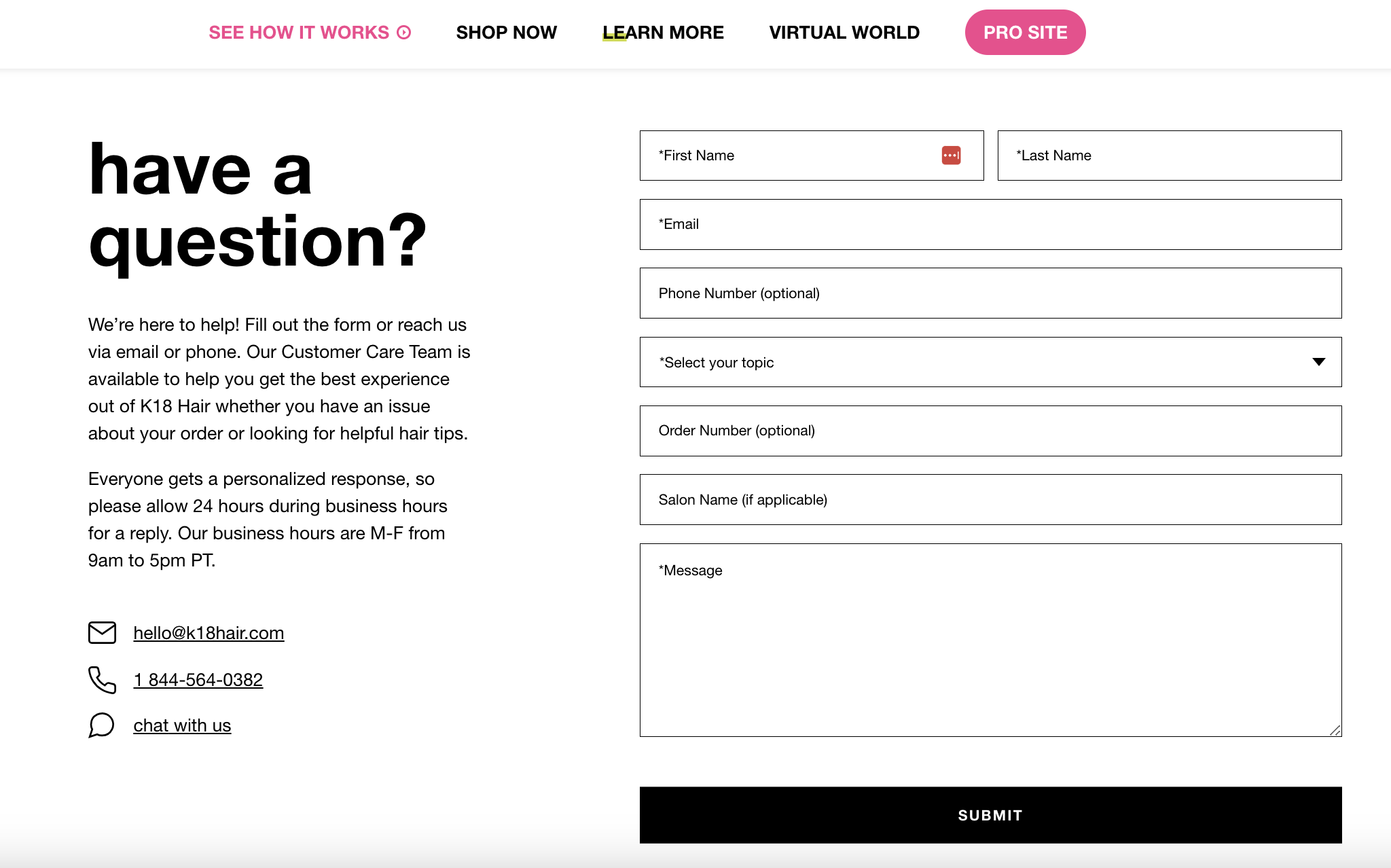
1.K18

La conception de la page de contact de K18 est complète et facile à remplir.
Notez comment ils soulignent dans la description que chacun reçoit une réponse personnalisée dans les 24 heures.
Leur page de contact va au-delà des informations nécessaires (e-mail et nom), proposant des champs facultatifs pour répondre à la fois aux particuliers et aux salons.
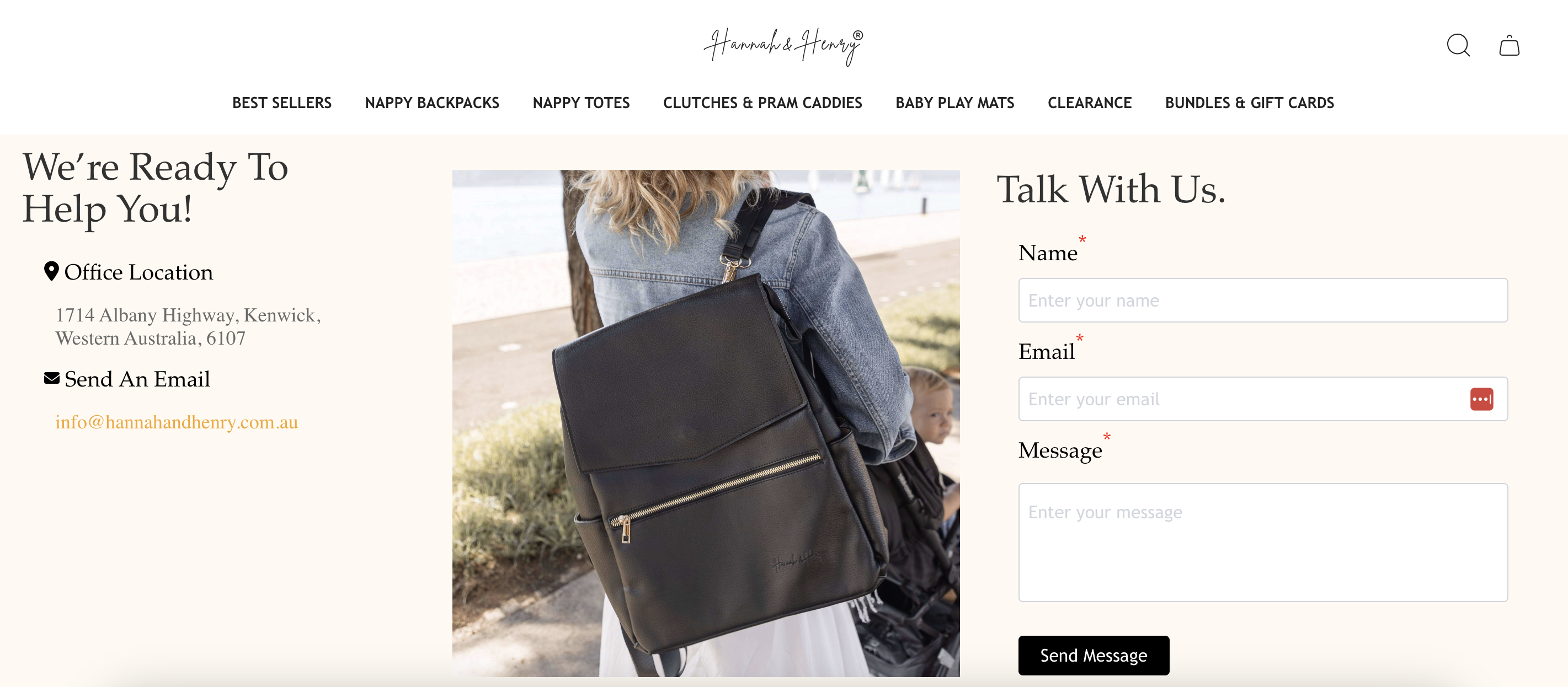
2. Hannah et Henri

Hannah et Henry gardent les choses au minimum, ne demandant que les informations essentielles pour rationaliser le processus.
Ils demandent aux utilisateurs de saisir leur nom, leur adresse e-mail et un court message, ce qui est utile pour l'équipe commerciale.
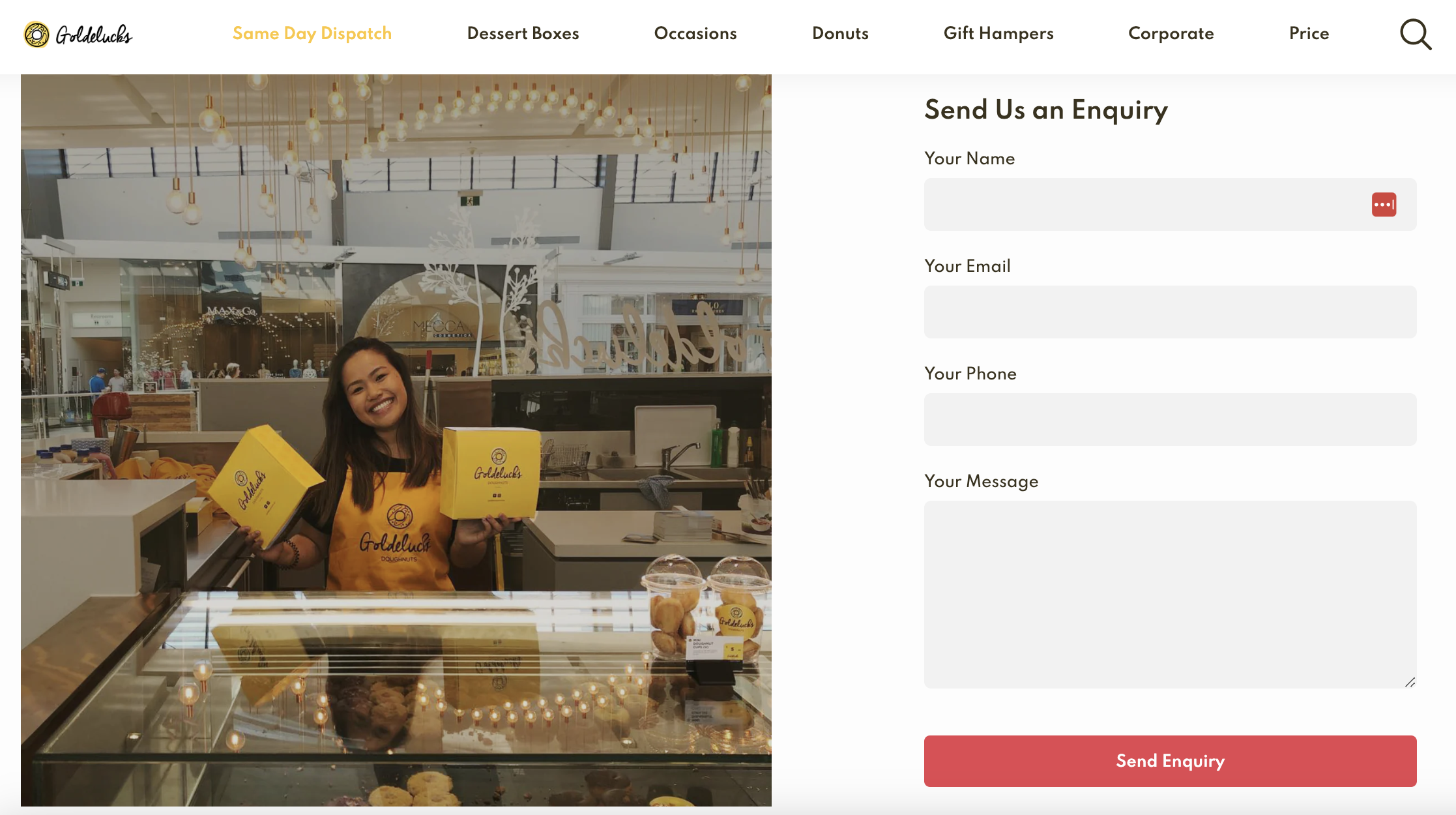
3. Chances d'or

Notre prochain exemple de formulaire de contact est Goldelucks, une entreprise australienne de desserts. Le formulaire de contact de leur site Web montre qu'être simple ne signifie pas que vous ne pouvez pas être joyeux.
Ils ont incorporé une photo d'un de leurs employés et de leurs produits. C'est une bonne tactique, car elle rend leur formulaire de contact plus personnel.
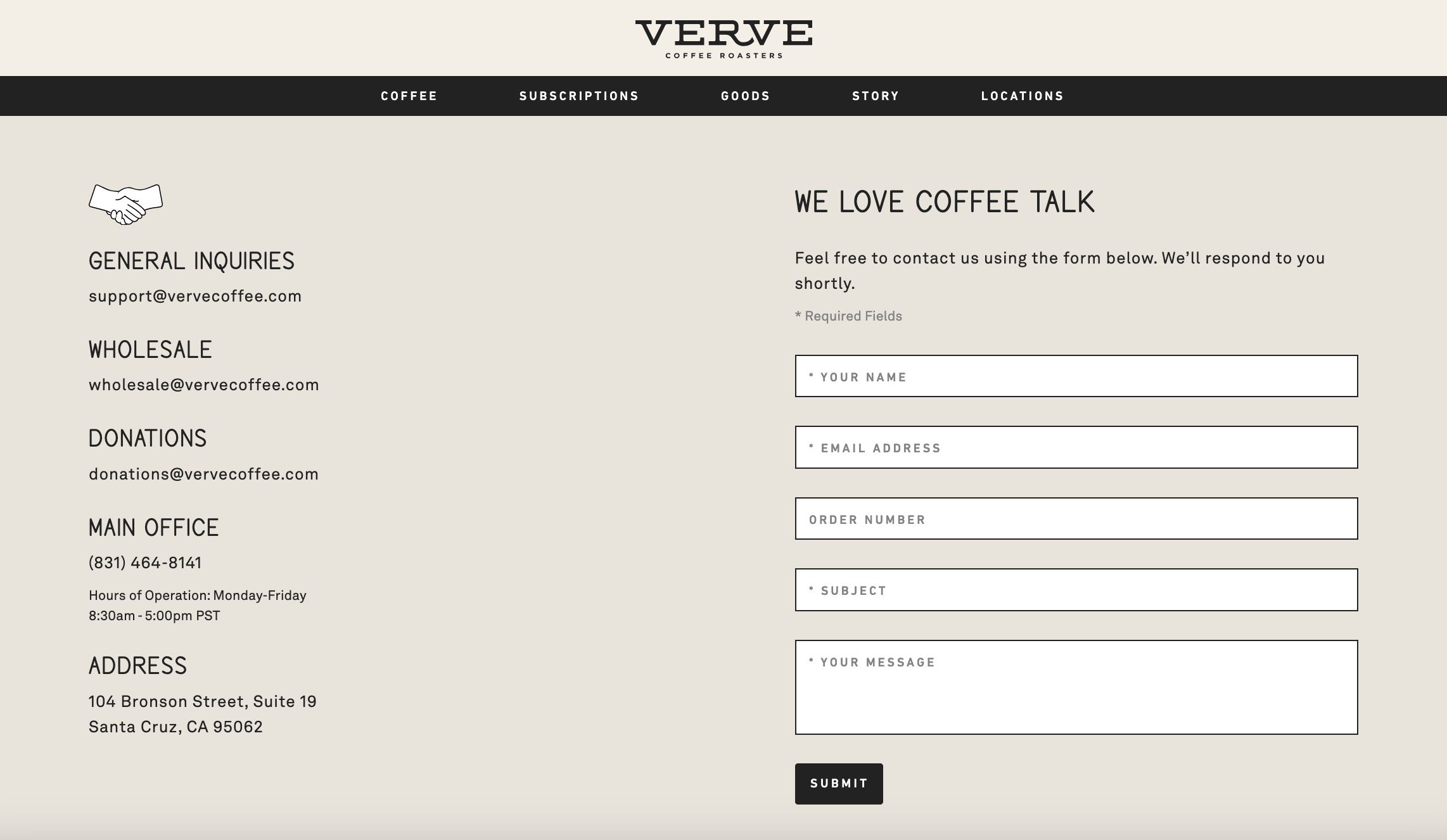
4. Café Verve

La prochaine étape sur notre liste est la page de contact de Verve Coffee.
Ils fournissent toutes leurs coordonnées sous forme de contenu utile sur le côté gauche tout en encourageant les utilisateurs à entrer en contact sur la droite. Avec plusieurs champs de formulaire et une option d'objet, il est plus facile pour l'équipe d'assistance d'effectuer un suivi.
Leur titre « We love coffee talk » correspond à la personnalité de leur marque et ajoute un peu de plaisir à la page de contact.
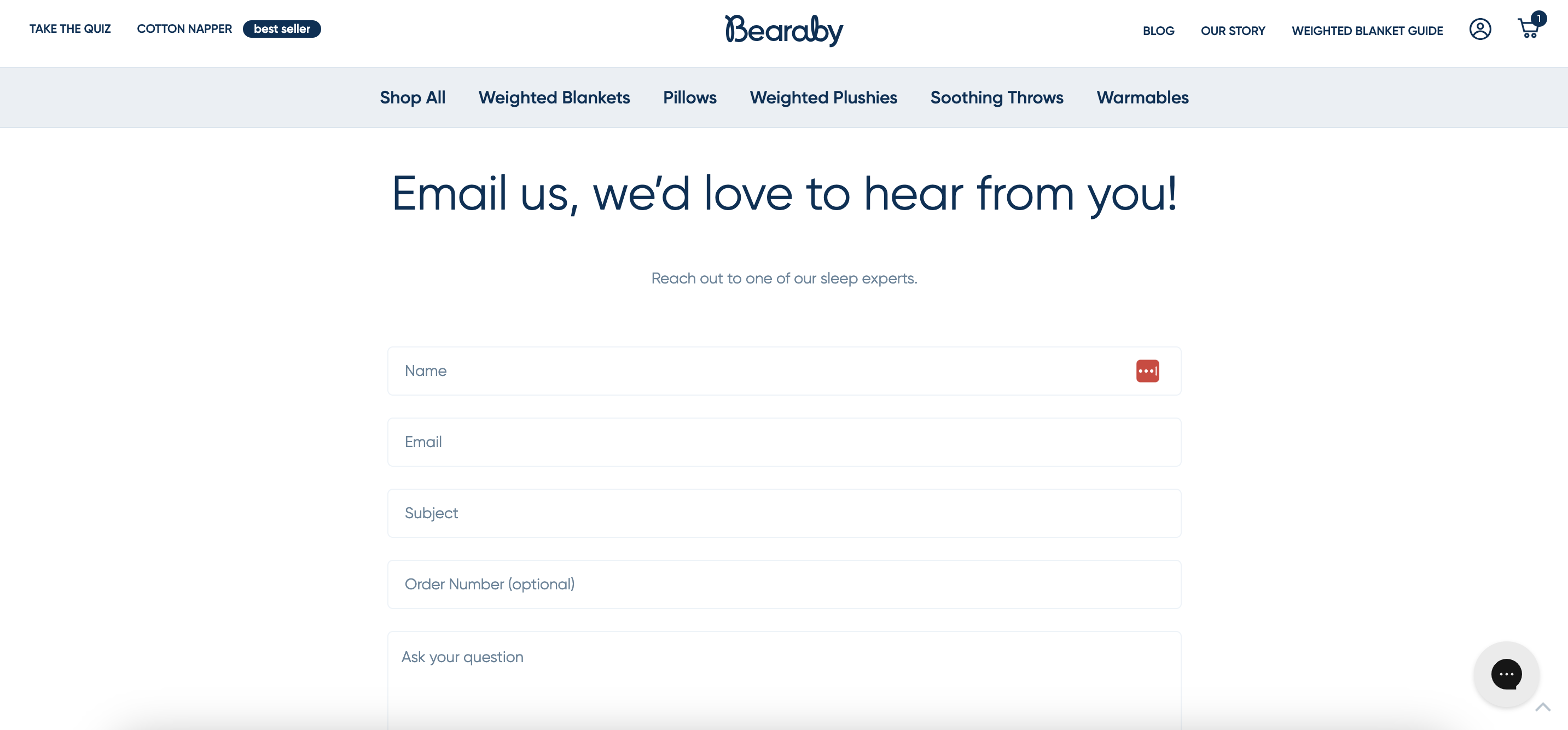
5. Ours en peluche

Bearaby, une entreprise qui vend des couvertures lestées, dispose d'un formulaire de contact efficace qui permet aux clients de soumettre leurs demandes d'assistance.
Ils mentionnent dans le sous-titre que les utilisateurs peuvent entrer en contact avec l’un de leurs experts en sommeil. Cela donne aux visiteurs le sentiment que leur question est adressée à une personne compétente disposant de la base de connaissances pour les aider.
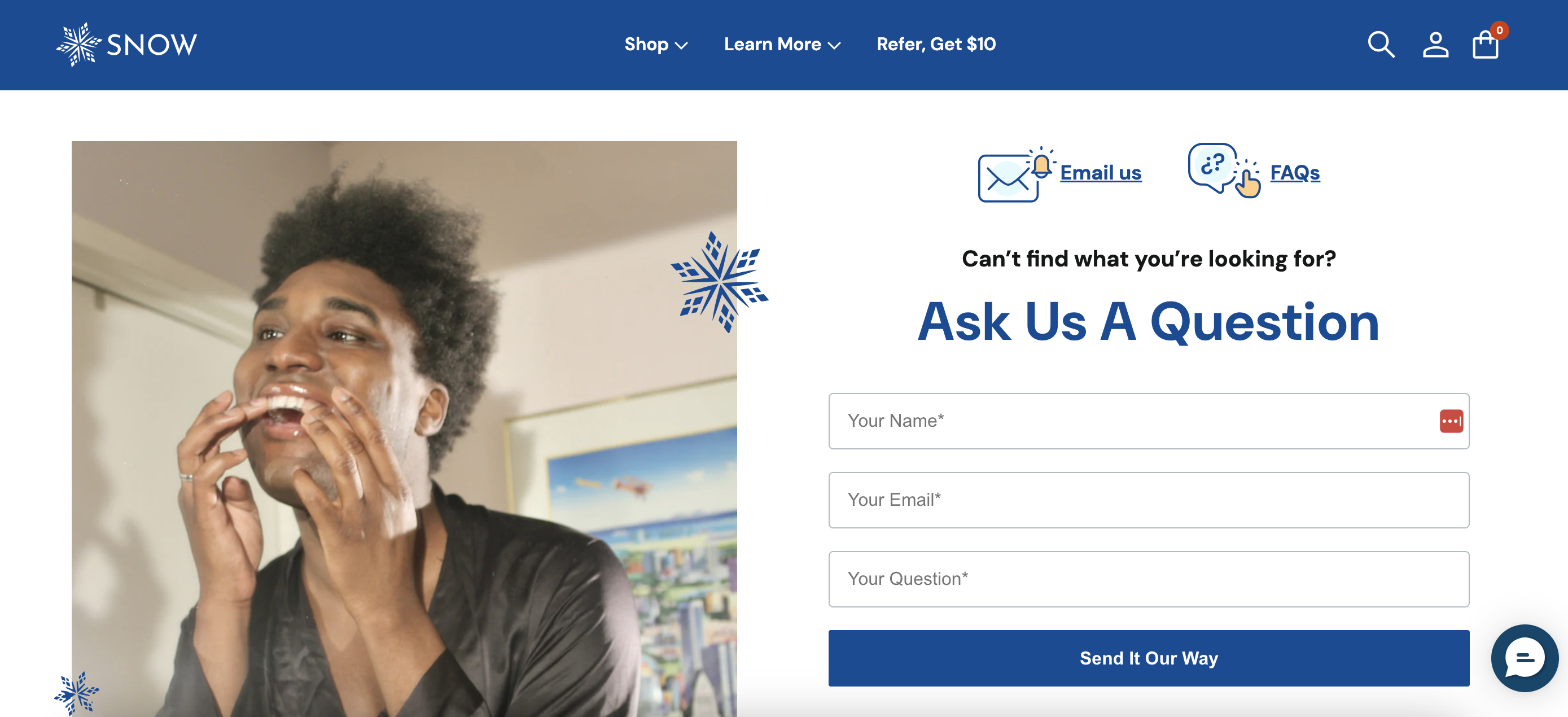
6. NEIGE

L'exemple de Snow est l'un des meilleurs formulaires de contact en matière de simplicité.
Ils demandent uniquement les informations nécessaires :
- Nom
- Adresse e-mail
- Question
Ensuite, ils guident les visiteurs pour qu'ils les contactent immédiatement, grâce à leur bouton d'appel à l'action unique « Envoyez-le à notre façon ».

7. Kylie Cosmétiques

Le formulaire de contact simple de Kylie Cosmetics fournit aux visiteurs des informations sous le titre « Contactez-nous », où ils peuvent suivre leur commande ou contacter l'assistance.
Ils demandent un nom, une adresse e-mail et un message, et proposent une liste déroulante pour différentes options, tout en restant simple mais efficace.
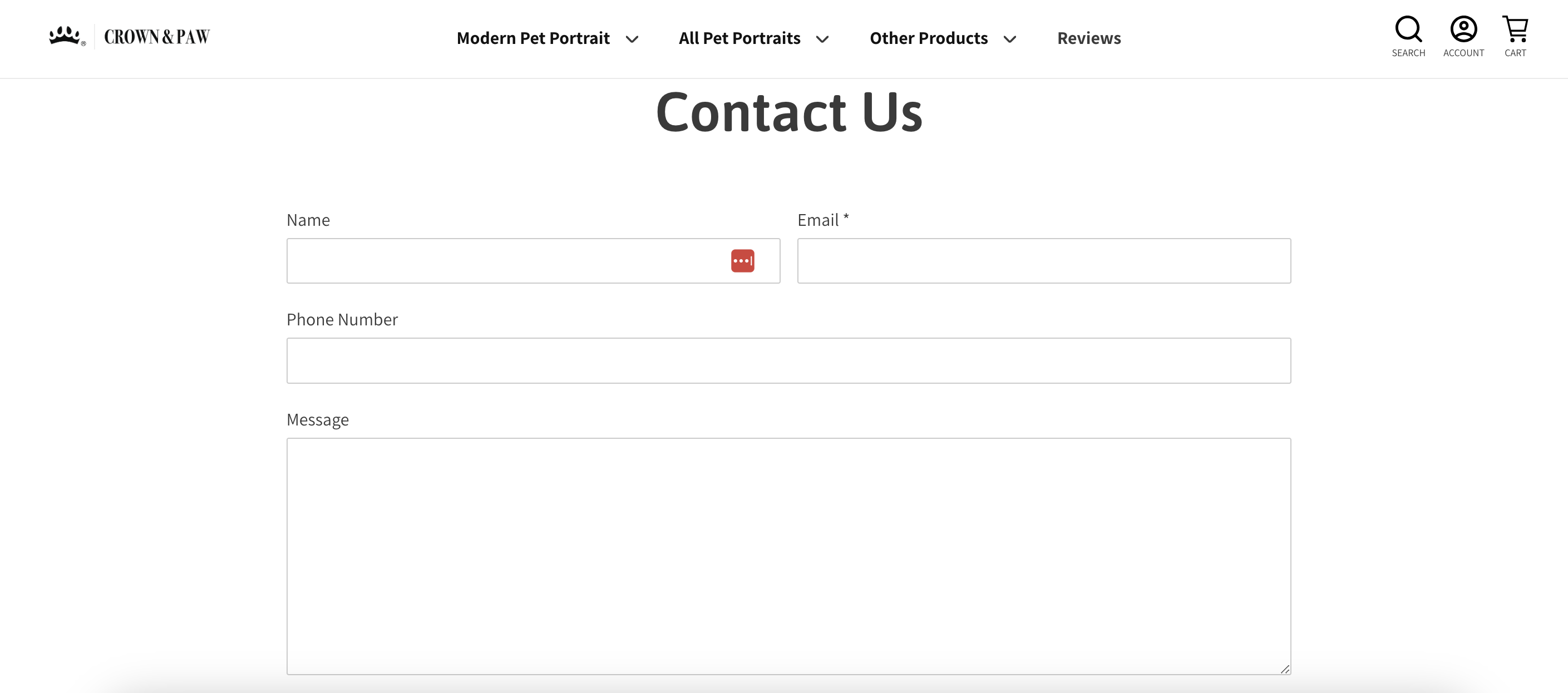
8. Couronne et patte

La page Contactez-nous de Crown and Paw incarne la simplicité.
Ils demandent un numéro de portable et une adresse e-mail, montrant qu'ils sont prêts à aider par téléphone ou par e-mail. C'est idéal pour les visiteurs qui préfèrent les appels téléphoniques aux e-mails.
4 conseils pour concevoir un formulaire de contact à fort taux de conversion
Après avoir présenté ces 8 exemples de formulaires de contact exceptionnels, voyons comment vous pouvez créer des formulaires de contact qui génèrent des conversions, stimulent les ventes et améliorent l'expérience utilisateur.
1. Simplifiez vos formulaires
Les formulaires plus courts qui incluent uniquement les champs essentiels tels que le nom, l'adresse e-mail et le message sont plus faciles à utiliser pour les utilisateurs.
La réduction du nombre de champs réduit l'effort de saisie pour les utilisateurs mobiles. Cela augmente la probabilité que le formulaire soit rempli.
2. Implémenter des listes déroulantes
Utilisez des listes déroulantes autant que possible pour réduire le besoin de saisie. Cela fait gagner du temps aux utilisateurs et minimise les erreurs de saisie des données.
3. Optimiser pour les mobiles
Avec un nombre toujours croissant de personnes naviguant sur des appareils mobiles, il est nécessaire d'optimiser votre formulaire de contact pour les écrans plus petits.
Utilisez de gros boutons et suffisamment d’espace entre les éléments pour permettre les interactions tactiles.
4. Expérimentez avec différents formats
N'oubliez pas de jouer avec vos formulaires de contact.
Expérimentez avec différents formats tels qu'une page de contact dédiée, des formulaires intégrés, des formulaires contextuels, des formulaires coulissants ou des superpositions modales.
Chaque format a ses avantages et peut avoir un impact différent sur l'engagement des utilisateurs.
Testez-les pour voir lequel résonne le mieux auprès de votre public cible et vous apporte des prospects plus qualifiés.
Comment créer un formulaire de contact pour votre site internet ?
Prêt à bénéficier d'un peu d'assistance technique sur la création de votre propre formulaire de contact ? Nous sommes heureux de vous rendre service !
OptiMonk est une plateforme de création de formulaires intuitive qui peut vous aider à atteindre vos objectifs de plusieurs manières. Avec notre outil, vous pouvez créer des formulaires intégrés et contextuels adaptés à vos besoins spécifiques et conçus pour maximiser les taux de conversion.
Voici un guide étape par étape sur la façon de créer un formulaire de contact avec OptiMonk.
Étape 1 : Inscrivez-vous et connectez-vous à OptiMonk
Si vous ne l'avez pas déjà fait, créez un compte OptiMonk et connectez-vous à la plateforme.
Une fois connecté, vous aurez accès à la suite d'outils d'OptiMonk pour créer et optimiser des formulaires de contact.
Étape 2 : Choisissez un modèle de formulaire de contact
OptiMonk propose une variété de modèles de formulaires de contact prédéfinis parmi lesquels choisir. Parcourez la bibliothèque de modèles et sélectionnez celui qui correspond le mieux à la conception et à l'image de marque de votre site Web.
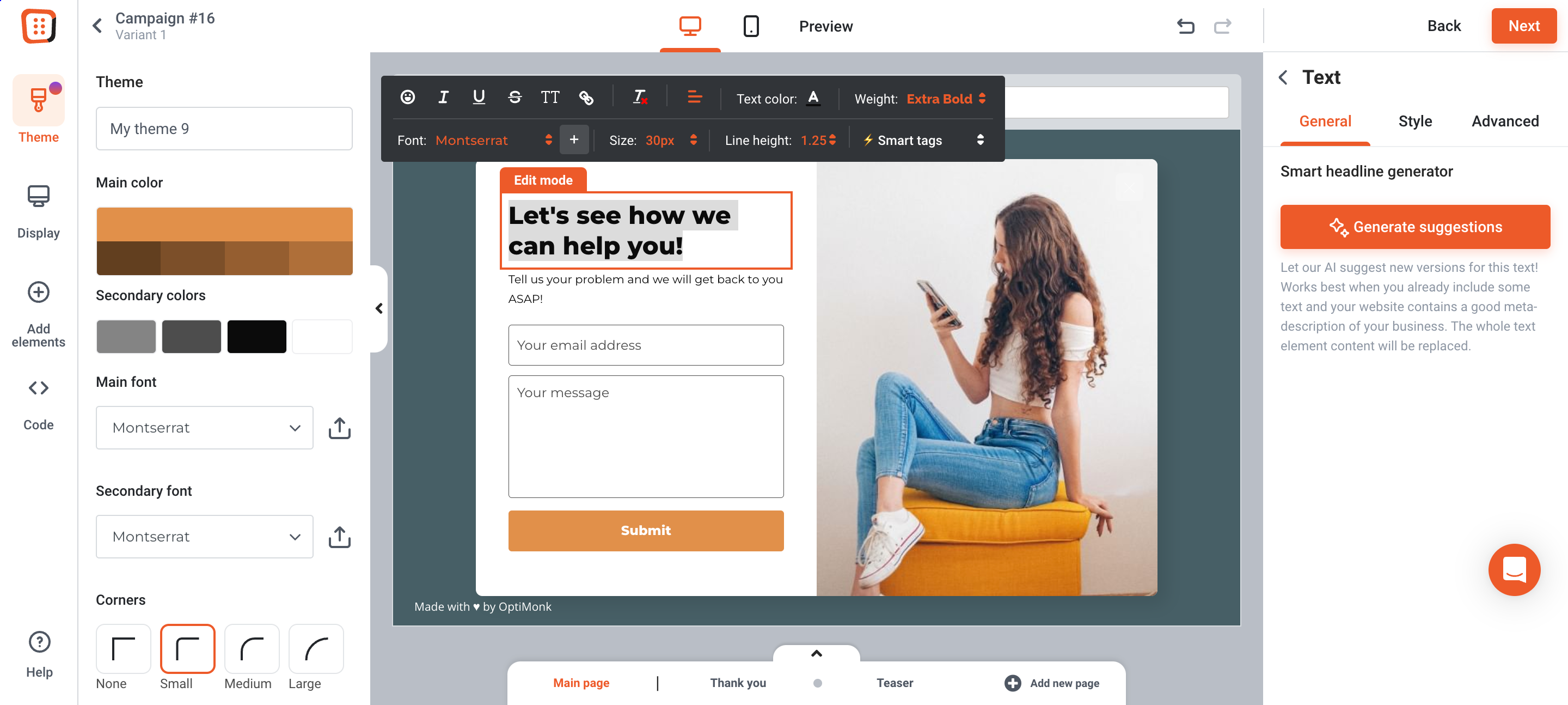
Étape 3 : Personnalisez votre formulaire de contact
Après avoir sélectionné un modèle, il est temps de le personnaliser pour refléter l'identité de votre marque et de recueillir les informations nécessaires auprès des visiteurs de votre site Web.
Notre éditeur convivial par glisser-déposer simplifie ce processus, vous permettant d'ajouter ou de supprimer sans effort des champs de formulaire, d'ajuster les couleurs et les polices et d'affiner les éléments de mise en page.

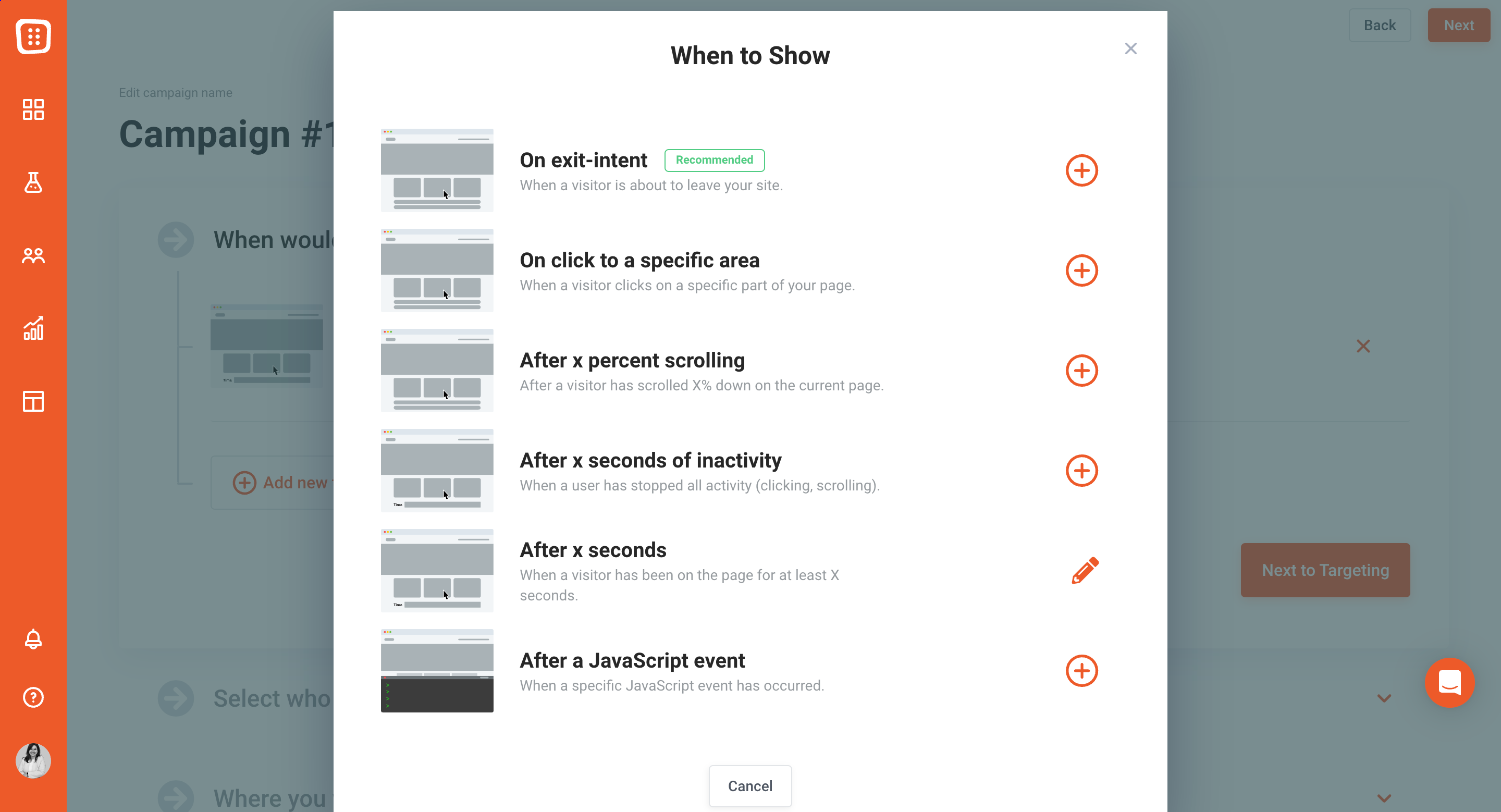
Étape 4 : Définir le ciblage et les déclencheurs
Configurez des règles de ciblage et des déclencheurs pour spécifier quand et où votre formulaire de contact apparaîtra sur votre site Web.
En définissant des critères spécifiques basés sur le comportement des visiteurs, les données démographiques et les sources de référence, vous vous assurerez que votre formulaire atteint les bonnes personnes au bon moment.

Étape 5 : Publiez votre formulaire de contact
Une fois tout configuré, il est temps de passer à la dernière étape : publier votre formulaire de contact et le mettre en ligne sur votre site Web.
FAQ
Ai-je besoin d’un formulaire de contact sur mon site Web ?
Cela dépend du but et des objectifs de votre site Web. Un formulaire de contact est généralement utile pour faciliter la communication entre vous et vos visiteurs, leur permettant de vous contacter pour des demandes de renseignements, des commentaires ou des demandes.
Comment créer un formulaire de contact pour mon site Web ?
Le moyen le plus simple de créer un formulaire de contact pour votre site Web consiste à utiliser un générateur de formulaires en ligne comme OptiMonk. Il existe de nombreuses plates-formes conviviales qui ne nécessitent pas de codage et proposent des modèles pour vous permettre de démarrer rapidement.
Que met-on dans un formulaire de contact ?
Gardez le formulaire de contact simple avec des champs essentiels tels que Nom, E-mail et Message, et permettez aux visiteurs de vous joindre facilement. Évitez d'encombrer le formulaire avec des champs ou des informations inutiles pour optimiser l'expérience utilisateur.
Pensées finales
Les formulaires de contact sont essentiels sur tout site Web, car ils vous aident à rationaliser la communication entre vos clients et votre entreprise.
Dans cet article, nous avons couvert toutes les informations dont vous avez besoin pour créer votre formulaire et nous avons également consulté quelques exemples inspirants.
Armé de tout cela, vous êtes prêt à commencer à créer vos propres formulaires de contact avec l'aide d'OptiMonk. Créez votre compte gratuit pour toujours dès aujourd'hui !
Partagez ceci
Écrit par
Barbara Bartucz
TU POURRAIS AUSSI AIMER

8 exemples de formulaires de contact de sites Web et comment en créer un
Voir l'article
Comment obtenir facilement des avis clients à partir des commentaires des clients
Voir l'article
