魅力的なモバイル ランディング ページ デザインのための 10 のヒント
公開: 2019-09-10ランディング ページは、ブランドと顧客の間の重要なタッチポイントを形成します。 さまざまな目的がありますが、通常は広告キャンペーンを購入ページまたは製品ページにリンクするために使用されます。
たとえば、特定の製品のソーシャル メディア広告をクリックすると、コンバージョンを促進するように設計された、その製品に関する詳細情報を含む専用のランディング ページが表示される場合があります。
ランディング ページとランディング ページのデザインは、さまざまな用途に使用できるため、デジタル マーケティング手法の成功と製品の販売促進にとって重要です。
スキップ: 魅力的なモバイル ランディング ページ デザインのための 10 のヒント
モバイルとデスクトップのランディング ページのデザイン
通常、消費者はモバイルまたはデスクトップ デバイスを介して Web サイトやビジネスにアクセスします。
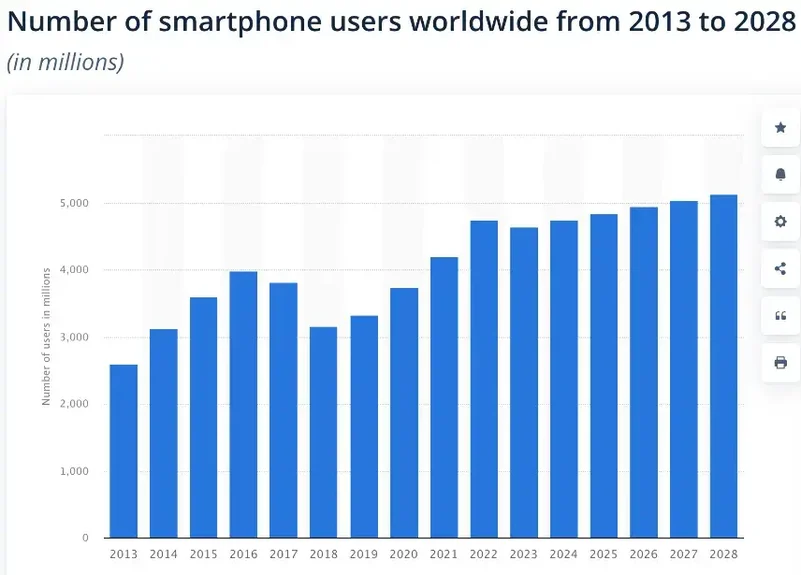
モバイル デバイスの人気は、ほとんどの年齢層と居住地域の人口統計で年々増加しています。つまり、 SEO チェックリストとユーザー エクスペリエンスにとって、サイトのすべてのページをモバイル ユーザー向けに最適化することが重要です。
SEO と PPC について詳しくは、こちらをご覧ください。

画像の出典: Statista
ランディング ページは、顧客エクスペリエンスのためのモバイル最適化に関しては特に重要です。
ランディング ページのデザインとコンテンツはすべて、マーケティング コンバージョン率の向上、ブランド認知度の向上、ブランドのリピート カスタムの促進に役立ちます。
モバイルの使用が一般的になるにつれて、モバイル ランディング ページの機能が不十分だと、ブランドに対するエクスペリエンスが低下する顧客がますます増加することは明らかです。
ほとんどの Web ページはデスクトップでデザインおよびテストされるため、ブランドはモバイルでのランディング ページの十分なテストを怠っている可能性があります。
このため、特にモバイル ユーザーにとっては、ランディング ページにいくつかの改善を適用することが重要です。
魅力的なモバイル ランディング ページ デザインのための 10 のヒント
- スピード
- シンプルで洗練されたビジュアル
- レスポンシブ要素
- 経済的なコピー
- タイピングを最小限に抑える
- 煩わしいポップアップを避ける
- 単一列が最適です
- クリック可能なCTA
- テスト
- モバイル用に作成する
1. スピード
消費者はモバイル デバイスを使用して、移動中でも閲覧する可能性があります。 ソーシャル メディア アプリや広告からクリックスルーした場合は、あなたのサイトへの衝動的な訪問である可能性があります。
このため、読み込みの遅さによるバウンスや早期終了を避け、サイトの速度を定期的にテストするようにしてください。
これは、読み込み時間が遅くなる可能性があるため、高解像度の画像、ビデオ、埋め込み PDF などの大きなファイルの量を最小限に抑えることを意味します。
また、ランディング ページが他のソフトウェア (リモート アクセス iPadや電話など、任意の数のオペレーティング システムなど) ですばやく読み込まれることを確認する必要もあります。
2. シンプルで洗練されたビジュアル
ランディング ページについて最初に気づくことは何ですか? ブランドに沿った洗練されたビジュアルは、離れた場所から視聴者を惹きつけ、ユーザーがさらに読んでコピーを消費することを促します。
モバイルのランディング ページにはデスクトップのスペースがなく、ユーザーを単一のメッセージに誘導することになるため、画像をいくつかの重要な要素に絞り込むことが最善です。
ランディング ページのメッセージと、ビジュアルがそれにどのように適合するかを検討してください。

Unsplash から無料で使用できる画像
ランディング ページにあるものはすべて、顧客に取ってもらいたい 1 つのアクションに向けて推進されているということを忘れないでください。
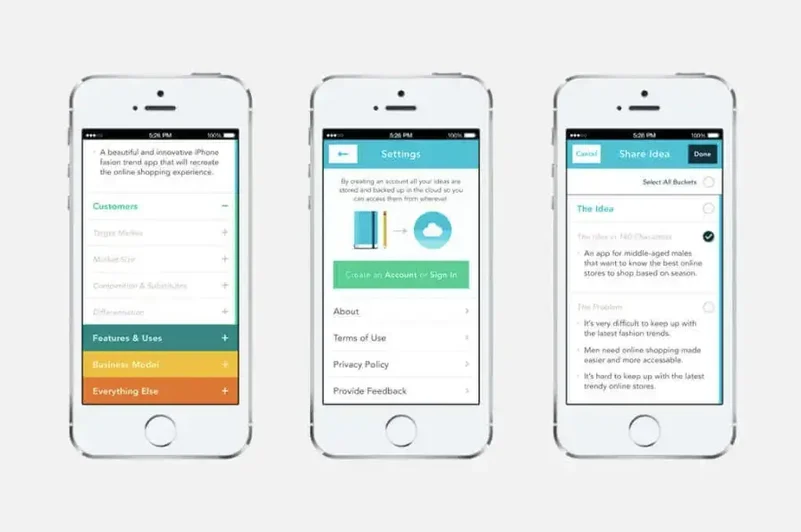
3. レスポンシブ要素
モバイルのランディング ページのデザインには、デスクトップからモバイルへの移行をスムーズにする特定のレスポンシブな要素が含まれている必要があります。

画像の出典 fireart.studio
これも:
- ページ幅
- 画像のスタッキングと配置
- 空白
- 直感的なナビゲーション
- コピーラッピング
これらの要素はすべて、サイトの外観とモバイルでアクセスできるかどうかに影響します。
たとえば、空白が多すぎたり、画像の積み重ねが適切でなかったりすると、サイトが見にくくなる可能性があります。また、コピーが応答しないと、文章がページの端からはみ出して読みにくくなる可能性があります。
4. 経済的なコピー
あなたのコピーは、あなたのブランドと製品が何であるかを顧客に示すチャンスです。 特にエキサイティングな新製品を宣伝する場合は、ランディング ページでコピーを多用したくなりがちです。
ただし、モバイルのランディング ページにコピーが多すぎると、スクロールが長くなり、ユーザーが製品について詳しく知ることができなくなる可能性があります。
これを避けるには、コピーを経済的に使用するようにしてください。 重要な情報のみを含めて、サイト訪問者がもっと知りたいと思うようにしましょう。
たとえば、 VNC サーバー上の Androidアドバイスの 2 つのコピーの違いを考えてみましょう。
長いコピー
VNC サーバーは、Android デバイスを含むあらゆるデバイスで使用できます。 エンドツーエンドの暗号化、多要素認証、権限制御により、VNC Reader を使用してデバイスにリモート アクセスする際に、完全な安心感を提供します。
どこにいてもセッションを記録し、リアルタイムでファイルを共有することもできます。
短いコピー
セキュリティを考慮して設計された VNC サーバーは、あらゆる Android デバイスで妥協のない完全なリモート アクセスを提供します。 利点は次のとおりです。
- 多要素認証
- 完全な暗号化
- 録音
これら 2 つの部分はどちらも同じ基本情報を提供していることがわかりますが、2 番目の部分では、モバイル デバイスのニーズに対応する箇条書きを含む短い段落が使用されており、閲覧者が読みやすくなり、負担が軽減されます。

5. タイピングを最小限に抑える

Unsplash から無料で使用できる画像
フラストレーションは、電子商取引サイトでの直帰やページ離脱の主な原因の 1 つです。 消費者にフラストレーションを引き起こすことは可能な限り避けたいと考えます。これは、入力やその他の時間のかかる作業を減らすことを意味します。
2 つの主要な領域での入力を最小限に抑えることができます。
- 検索バーが不要になるように、ナビゲーション メニューが使いやすいものであることを確認してください。
- フォームをできるだけシンプルかつ応答性の高いものにします。
サイト訪問者がイライラして早期に終了する前に、最大限の応答を保証するために、可能な限り短い形式の回答、チェックボックス、ボタンを使用してください。
6. 煩わしいポップアップを避ける
多くの Web サイトではポップアップを使用して、良い効果をもたらしています。 正しく使用すると、売上を促進し、顧客の問い合わせや望ましい行動を促すことができます。
ただし、モバイルでは、ポップアップが煩わしくて煩わしいと思われる場合があります。 モバイル ユーザーは、外出先で閲覧するか、時間効率の良い方法でサイトを閲覧しようとする傾向があります。
ポップアップ ウィンドウを閉じなければならないと、ページ自体とそのセッションが遅くなり、顧客エクスペリエンスが台無しになり、途中で終了する可能性が高くなります。
モバイルのランディング ページでポップアップを使用する予定がある場合は、まず顧客にページの情報を理解する時間を与えてください。
ポップアップも、ランディング ページの残りの部分と同じアクション、つまり連絡を取るか購入するかを促す必要があります。
7. 単一列が最適です
モバイルに最適化された最高のランディング ページは、デザイナーがモバイル サイトのレイアウトとユーザー ジャーニーを理解していることを示しています。 単一列のページは洗練されたシンプルさを保ち、デスクトップよりもはるかに小さな画面に最適です。
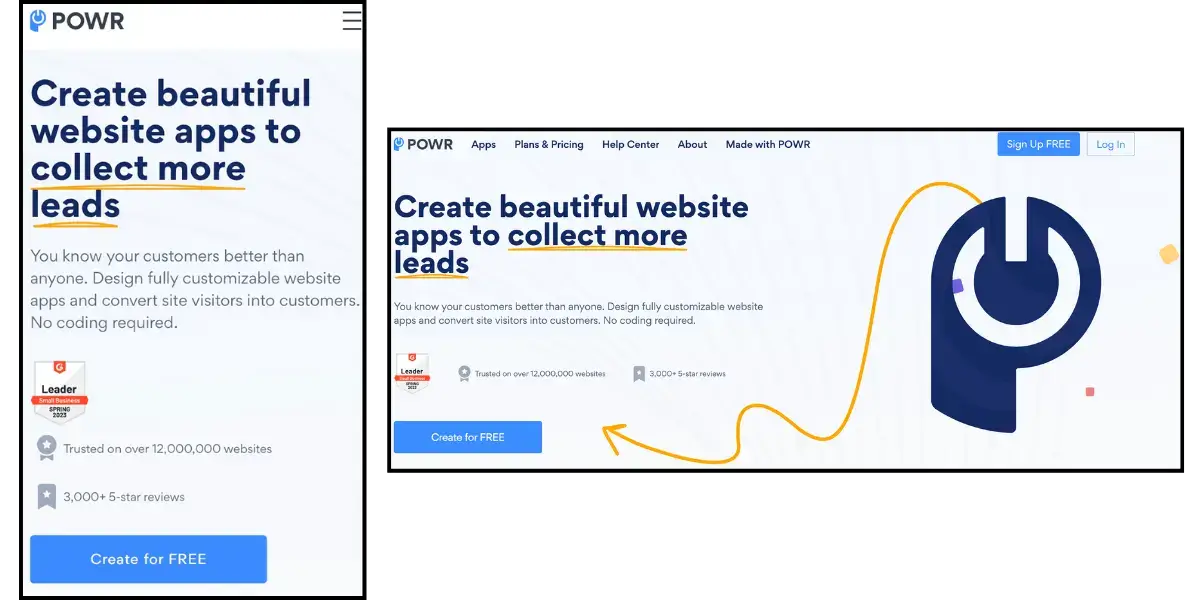
以下に、モバイル用の単純な単一列として適応されたモバイル ページの例を示します。
このレイアウトはブランドやメッセージを損なうことはありませんが、デスクトップよりもスペースが少ないことを認めています。

powr.io からのスクリーンショット
これにより、視聴者を圧倒することがなくなり、情報を理解できるようになります。
8. クリック可能なCTA
モバイルではすべてをクリック可能です。
これは厳密には真実ではないかもしれませんが、モバイル ユーザーは、次のアクションを示す洗練された明確なボタンを備えた、高度にインタラクティブなエクスペリエンスを期待しています。
優れた CTA をランディング ページに実装することは、モバイル ユーザーのニーズと期待を理解していることを示す優れた方法です。
たとえば、 VoIP 発信者またはダイヤル システムにリンクするカスタム ボタンを作成すると、ランディング ページからの問い合わせで、閲覧者が貴社のビジネスに直接電話するよう促すことができます。
潜在的な出口点となる余分なステップを削除し、コンバージョンファネルを短縮します。 あなたの顧客はあなたに感謝するでしょう。
9. テスト
モバイルのランディング ページのデザインをテストすることは非常に重要です。 これにより、ページがデスクトップとどのように異なるか、モバイル ユーザーにどのように表示されるかをリアルタイムで確認できます。 以下をテストする必要があります。
- 読み込み速度
- 画像スタッキングやアセット品質を含むビジュアル
- コピーとテキストの折り返し
- ポップアップと埋め込みフォーム
- メッセージングとカスタマージャーニー
対象ユーザーにリリースする前に、テストを進めてページの問題を特定します。
テストをできるだけ合理化するようにしてください。 ページのテストが効率的で適切な人材全員が参加できるようにするために、画像の注釈や共同的なコメントおよび編集ソフトウェアなどの組み込みツールの使用を検討することもできます。
10. モバイル用に作成する
デスクトップのランディング ページをモバイル ユーザー向けに最適化するのは素晴らしいことですが、最良の解決策はモバイル専用のランディング ページを構築することです。
こうすることで、コピーやデザインをモバイル対応にする際に、ブランディングの重要な部分やメッセージの一部を削除する必要がなくなります。
これを行うには追加の作業が必要になりますが、視聴者の大部分に優れたユーザー エクスペリエンスを提供できます。

babbel.com のモバイル ランディング ページのスクリーンショット
実際にはオンライン購入のうちモバイルが占める割合は少数であるため、これは電子商取引にとって特に有益です。
モバイル デバイスでの販売を促進したい場合は、可能な限り最高のエクスペリエンスを提供するようにする必要があります。
モバイル向けのデザイン
全体として、モバイルは成長中のプラットフォームであり、潜在顧客を発掘するための最も重要な戦略の1 つである高品質のランディング ページを作成する上で、絶対に最優先事項であるべきであることを念頭に置くことが重要です。
モバイル向けにデザインするときは、読み込み時間、画面のサイズ、いつ、どこでコンテンツを読んでいるのか、次に予定しているアクションなど、視聴者の期待を考慮する必要があります。
これらすべては、結果をもたらし、売上を促進する、モバイルに最適化されたランディング ページの形成に役立ちます。
