Sayfa Hızı ve Neden Önemli?
Yayınlanan: 2019-02-22Yavaş yüklenen bir web sitesini kimse sevmez. İçeriği alabildiğimiz kadar hızlı istiyoruz. Benim gibiyseniz, Google'da bir arama yaptığınızda ve web sitesinin yüklenmesi sonsuza kadar sürdüğünde, geri düğmesine basar ve başka bir sonuç bulursunuz.
Google bu davranışı görür ve anlar.
Sitenizin yüklenmesi yavaşsa, performansınızı nasıl iyileştirebileceğinizi ve ziyaretçileri ve sıralamaları elde tutma konusunda daha iyi bir şansa nasıl sahip olabileceğinizi değerlendirmenin zamanı gelmiştir.
İstatistiklere bir göz atın
Google'ın yaptığı son araştırma, bir sayfanın mobil cihaza yüklenmesi için geçen ortalama sürenin 15 saniye olduğunu söylüyor. İyi haber şu ki, bu sayı bir önceki yıla göre azaldı.
Ancak yine de mobil kullanıcıların %53'ü, yüklenmesi 3 saniyeden uzun sürerse sayfayı terk ediyor. Web'deki trafiğin yarısından fazlası mobil cihazlardan geldiğinden, sayfanızın en fazla 3 saniye içinde yüklendiğinden emin olmak akıllıca olacaktır.
Sayfa hızı yalnızca kullanıcı deneyimi için önemli değil, aynı zamanda organik bir sıralama perspektifinden de bakılmalıdır.
Sayfa hızı arttıkça hemen çıkma oranı da artar. Sayfa hızı 1 saniyeden 3 saniyeye indiğinde ortalama hemen çıkma oranı %32 artıyor. Sayfa yüklenme süresi 10 saniyeye yaklaştığında, hemen çıkma oranı %123'e kadar çıkabilir.

O Siteyi Hızlandıralım
Artık yükleme süreleriyle ilgili istatistikleri okudunuz. Bu, kendi sitenizin hızı konusunda sizi endişelendiriyor mu? Kullanıcılarınızı sitenizde kalmaları ve satın alma yapmaları için memnun etmek ister misiniz? Sayfanızın daha üst sıralarda yer almasını ister misiniz?
Google, 2010 yılında sayfa hızının masaüstünde bir sıralama faktörü olduğunu kamuoyuna açıkladı. Temmuz 2018'de, sayfa hızının mobil aramalar için bir sıralama faktörü olacağını duyurdular.
2019 yılında sitenizi sıralamak istiyorsanız sayfanızın hızlı olması gerekiyor.
Herkes hızlı bir siteyi sever: ziyaretçileriniz, SEO'larınız, web geliştiricileriniz ve Google. Sitenizin delicesine hızlı yüklenmesini sağlamak için yapabileceğiniz her şeyi yapmalısınız.
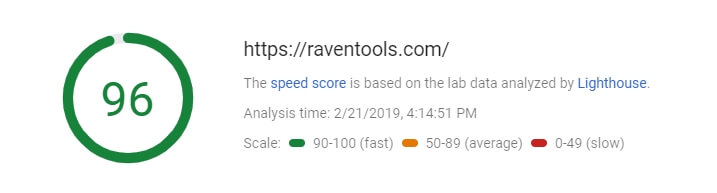
Öncelikle, Google'ın PageSpeed Insights test aracında sayfa hızınızı kontrol edin ve nasıl iyileştirebileceğinize ilişkin ayrıntılı raporları ve önerileri görüntüleyin. Bu iyi bir ilk kontroldür ve nereden başlayacağınız konusunda size bazı değerli bilgiler vermelidir.
URL'nizi girişe girdikten sonra, en üstte toplam hız puanı sunulur. Bu, tüm zamanlama metriklerinden alınan ağırlıklı bir puandır.

Hız puanından sonra, farklı zamanlamaların daha ayrıntılı bir görünümü sunulur. Bunlardan bazıları oldukça teknik olabilir, ancak bunları aşağıda inceleyeceğiz.

PageSpeed Insights ile raporları manuel olarak çalıştırmalı ve kayıt tutmalısınız. SpeedMonitor.io adlı bir araç bu işlemi otomatikleştirir ve web sitenizi her gece PageSpeed Insights API'sine göre kontrol eder. Ardından, web sitenizin zaman içindeki hız performansının tarihsel bir eğilimini görebilirsiniz.



Hız Performans Metrikleri
Bu araçların size göstereceği hız performansı ölçümlerinden bazılarına göz atalım:
Etkileşim Zamanı
Bu, sayfanın kullanıcıyla etkileşimli olduğu zamandır. Bir sayfaya resim ve metin yükledikten sonra, sayfayla etkileşime geçebilmeyi umarsınız. Ancak, yüklenmekte olan başka komut dosyaları, yazı tipleri veya stiller varsa, kullanıcının kaydırması ve etkileşimde bulunması zor olabilir.

Etkileşim Zamanınızı iyileştirmek için aşağıdakilerden bazılarını göz önünde bulundurmalısınız:
– Kullanıcı sayfayı aşağı kaydırırken tembel yükleme görüntüleri .
– Kullanıcıların içerikle daha çabuk etkileşime girebilmesi için içeriği önce ekranın üst kısmına yükleyin .
Hız Endeksi
Sayfanın görünen bölümlerinin görüntülendiği saat. Sitenizin genel performansını ölçmek için başka bir metrik olarak kullanılmalıdır, ancak bakılması gereken tek şey bu olmamalıdır. Hız Endeksi puanınız ne kadar düşükse, web siteniz o kadar hızlı performans gösterir.
Hız Endeksinizi iyileştirmek için, içeriğin görüntülenmesine ve tarayıcının sayfanın kaynaklarını almak için attığı adımlara öncelik veren kritik oluşturma yolunuza bakmayı düşünmelisiniz.
Sitenizin öğeleri görüntülemesi için, sayfayı yüklemek için HTML, CSS ve Javascript dosyaları gibi kritik kaynakları yüklemesi gerekir. Sayfanızı yüklemek için gereken kritik kaynak sayısını en aza indirmeye odaklanmalısınız.
– Resimlerinizi yalnızca ekranın üst kısmında gerekli olan resimleri gösterecek şekilde tembel yükleyin
– Yalnızca yükleme sırasında ihtiyacınız olan Javascript dosyalarını yükleyin
– Birden çok aramayı en aza indirmek için CSS dosyalarınızı tek bir dosyada birleştirin
İlk İçerikli Boya
Tarayıcının herhangi bir metni veya resmi ilk kez oluşturduğu saat. First Contentful Paint, bir kullanıcının sayfanızı nasıl göreceğinin çok yakın bir temsilidir. Metin veya resim olsun, içerik tarayıcıda ilk kez görüntülendiğinde, bu zamanlamaya İlk İçerikli Boyama denir. Bu, kullanıcıya sayfanın istendiği gibi çalıştığını ve yüklendiğini bildirir.
First Contentful Paint'inizi geliştirmek için aşağıdakileri göz önünde bulundurmalısınız:
– CSS ve Javascript gibi oluşturmayı engelleyen kaynakları en aza indirin
– Reklam izleyiciler, sosyal paylaşım düğmeleri, video yerleştirmeleri vb. gibi üçüncü taraf komut dosyalarını eşzamansız olarak yükleyin .
– Geri dönen ziyaretçileriniz için HTTP önbelleğe almayı kullanın
– Kullanılmayan CSS veya Javascript kodunu kaldırın
İlk Bayt Zamanı
Tarayıcının sunucudan ilk baytı aldığı saat. İlk bayta (TTFB) yavaş bir süre genellikle 200 ms'nin üzerindedir. Bu sayının altında tutmak idealdir. Sunucunuz yüksek bir TTFB ile yanıt veriyorsa, aşağıdaki nedenlerden biri olabilir:
– Kötü ağ bağlantısı
- Yavaş yanıt veren sunucu
İlk bayta olan yavaş zamanınızı teşhis etmek için önce web sitenizi veya sayfanızı yerel olarak barındırın. Hala aynı yüksek TTFB'yi alıyor musunuz? Eğer öyleyse, yanıt sürelerini iyileştirmenin yollarını düşünmelisiniz. Veritabanı sorguları, web hizmeti optimizasyonu ve yapılandırma ayarları ve önbelleğe alma, yüksek TTFB'yi teşhis ederken göz önünde bulundurulması gereken şeylerdir.
Apache Foundation, sayfanızdaki kaynakları değiştirerek sitenizin hızını otomatik olarak artıran PageSpeed adlı bir modül yayınladı. Web sunucusu yapılandırma dosyalarınızdaki yerleşik filtrelerde değişiklik yapabilirsiniz.
Örneğin, sitenizdeki gereksiz boşlukları kaldırmak veya görselleri optimize etmek istiyorsanız, bunu birçok filtreden biriyle kolayca yapabilirsiniz.
Kritik İşleme Yolu nedir?
Kritik işleme yolu, tarayıcının HTML, CSS ve JavaScript'i anlamlı görsellere dönüştürmek için attığı adımlardır.
Bir kullanıcı olarak, bir sayfa yüklediğinizde, tarayıcı HTML'yi alır ve onu baytlara dönüştürür. Baytlar daha sonra belirteçlere dönüştürülür. Daha sonra belirteçler daha sonra nesnelere dönüştürülür. Buna Belge Nesne Modeli (DOM) denir.
Ardından, aynı şey CSS ile olur. Baytlara dönüştürülür ve sonunda CSS Nesne Modeli (CSSOM) adı verilen bir ağaç yapısına dönüştürülür.
Kritik oluşturma yolunu iyileştirmek için aşağıdakilere bakın:
– İlk işlemeyi engelleyebilecek kritik kaynakların sayısı
– Asenkron yük Javascript kaynakları
– İlk yükleme için kritik olmayan tüm JavaScript'leri erteleyin
– Sayfa yükünde CSS kaynakları daha yüksek olsun
– Ek gidiş dönüşleri önlemek için CSS içe aktarma kuralını kullanmayın
Çözüm
Web performansı ve sayfa hızınız konusunda ciddileşmenin zamanı geldi. 2019'da sıralamak istiyorsanız hızlı bir siteniz olmalı. Umarım bu ipuçları doğru yolda başlamanıza yardımcı olur.
