ページ速度とそれが重要な理由
公開: 2019-02-22読み込みの遅いウェブサイトが好きな人はいません。 私たちは、コンテンツをできるだけ早く入手できるようにしたいと考えています。 あなたが私のような人なら、あなたがグーグルで検索をして、ウェブサイトがロードするのに永遠にかかるとき、あなたは戻るボタンを押して、別の結果を見つけます。
Googleはこの動作を認識し、理解しています。
サイトの読み込みが遅い場合は、パフォーマンスを向上させ、訪問者とランキングを維持する可能性を高める方法を評価するときが来ました。
統計を見てください
Googleの最新の調査によると、モバイルデバイスにページが読み込まれるまでにかかる平均時間は15秒です。 幸いなことに、その数は前年よりも減少しています。
ただし、読み込みに3秒以上かかる場合でも、モバイルユーザーの53%がページを離れます。 ウェブ上のトラフィックの半分以上がモバイルから来ているので、ページが3秒以内に読み込まれるようにするのが賢明です。
ページ速度はユーザーエクスペリエンスにとって重要であるだけでなく、有機的なランキングの観点からも検討する必要があります。
ページ速度が上がると、バウンス率も上がります。 ページ速度が1秒から3秒になると、平均バウンス率は32%増加します。 また、ページの読み込みが10秒に近づくと、バウンス率は123%に達する可能性があります。

そのサイトをスピードアップしましょう
これで、読み込み時間の統計を読みました。 それはあなたがあなた自身のサイトの速度について心配させますか? ユーザーがあなたのサイトにとどまって購入できるように、ユーザーを喜ばせたいですか? あなたのページをより高くランク付けしたいですか?
Googleは、2010年にページ速度がデスクトップのランキング要素であると公に発表しました。2018年7月、彼らはページ速度がモバイル検索のランキング要素になると発表しました。
2019年にサイトをランク付けする場合は、ページが高速である必要があります。
訪問者、SEO、Web開発者、Googleなど、誰もが高速サイトを気に入っています。 サイトの読み込みをめちゃくちゃ速くするためにできることはすべて行う必要があります。
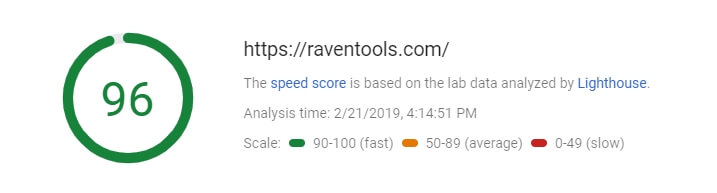
まず、GoogleのPageSpeed Insightsテストツールでページ速度を確認し、改善方法に関する詳細なレポートと提案を確認します。 これは良い最初のチェックであり、どこから始めればよいかについての貴重な情報を提供するはずです。
入力にURLを入力すると、上部に合計速度スコアが表示されます。 これは、すべてのタイミングメトリックからの加重スコアです。

スピードスコアの後、さまざまなタイミングのより詳細なビューが表示されます。 これらのいくつかはかなり技術的になる可能性がありますが、以下でそれらについて説明します。

PageSpeed Insightsを使用する場合は、レポートを手動で実行し、記録を保持する必要があります。 SpeedMonitor.ioと呼ばれるツールは、このプロセスを自動化し、WebサイトをPageSpeedInsightsAPIと毎晩チェックします。 その後、時間の経過に伴うWebサイトの速度パフォーマンスの履歴傾向を確認できます。



スピードパフォーマンスメトリクス
これらのツールが表示する速度パフォーマンスメトリックのいくつかを見てみましょう。
インタラクティブな時間
これは、ページがユーザーに対してインタラクティブである時間です。 ページに画像とテキストを読み込んだら、そのページを操作できるようになるはずです。 ただし、まだロードされている他のスクリプト、フォント、またはスタイルがある場合、ユーザーがスクロールして操作するのが難しい場合があります。

インタラクティブまでの時間を改善するには、次のいくつかを考慮する必要があります。
–ユーザーがページをさらに下にスクロールすると、画像の遅延読み込みが行われます。
–最初にフォールドの上にコンテンツをロードして、ユーザーがより早くコンテンツを操作できるようにします。
スピードインデックス
ページの表示部分が表示される時間。 これは、サイトの全体的なパフォーマンスを測定するための別のメトリックとして使用する必要がありますが、確認するのはそれだけではありません。 スピードインデックススコアが低いほど、Webサイトのパフォーマンスは速くなります。
スピードインデックスを改善するには、コンテンツの表示と、ページのリソースを受け取るためにブラウザが実行する手順を優先する重要なレンダリングパスを確認することを検討する必要があります。
サイトで要素を表示するには、ページを読み込むためにHTML、CSS、Javascriptファイルなどの重要なリソースを読み込む必要があります。 ページの読み込みに必要な重要なリソースの数を最小限に抑えることに集中する必要があります。
–画像を遅延読み込みして、折り目の上に必要な画像のみを表示します
–ロード時に必要なJavascriptファイルのみをロードします
– CSSファイルを1つに結合して、複数の呼び出しを最小限に抑えます
最初の満足のいくペイント
ブラウザが最初にテキストまたは画像をレンダリングする時刻。 First Contentful Paintは、ユーザーがあなたのページをどのように見るかを非常によく表しています。 テキストであれ画像であれ、コンテンツがブラウザに初めて表示されるとき、そのタイミングはFirstContentfulPaintと呼ばれます。 これは、ページが意図したとおりに機能し、読み込まれていることをユーザーに通知します。
First Contentful Paintを改善するには、次のことを考慮する必要があります。
–CSSやJavascriptなどのレンダリングブロックリソースを最小限に抑える
–広告トラッカー、ソーシャル共有ボタン、ビデオ埋め込みなどのサードパーティスクリプトを非同期にロードします。
–リピーターにHTTPキャッシングを使用する
–未使用のCSSまたはJavascriptコードを削除します
最初のバイトまでの時間
ブラウザがサーバーから最初のバイトを取得する時刻。 最初のバイト(TTFB)までの遅い時間は、通常200msを超えます。 この数以下に保つのが理想的です。 サーバーが高いTTFBで応答する場合は、次のいずれかの理由が考えられます。
–ネットワーク接続が悪い
–応答の遅いサーバー
最初のバイトまでの時間が遅いことを診断するには、最初にWebサイトまたはページをローカルでホストします。 あなたはまだ同じ高いTTFBを得ていますか? その場合は、応答時間を改善する方法を検討する必要があります。 データベースクエリ、Webサービスの最適化、構成設定、およびキャッシュはすべて、高いTTFBを診断するときに考慮する必要があります。
Apache Foundationは、ページ上のリソースを変更することでサイトの速度を自動的に向上させるPageSpeedというモジュールをリリースしました。 Webサーバー構成ファイルの組み込みフィルターに変更を加えることができます。
たとえば、サイトから不要な空白を削除したり、画像を最適化したりする場合は、多くのフィルターの1つを使用して簡単に行うことができます。
クリティカルレンダリングパスとは何ですか?
重要なレンダリングパスは、ブラウザがHTML、CSS、およびJavaScriptを意味のあるビジュアルに処理するために実行する手順です。
ユーザーとして、ページをロードすると、ブラウザはHTMLを取得してバイトに変換します。 次に、バイトはトークンに変換されます。 次に、トークンがオブジェクトに変換されます。 これは、ドキュメントオブジェクトモデル(DOM)と呼ばれます。
次に、CSSでも同じことが起こります。 これはバイトに変換され、最終的にCSSオブジェクトモデル(CSSOM)と呼ばれるツリー構造に変換されます。
重要なレンダリングパスを改善するには、以下を確認してください。
–初期レンダリングをブロックしている可能性のある重要なリソースの数
–非同期ロードJavascriptリソース
–初期ロードに重要ではないJavaScriptを延期する
–ページの読み込みでCSSリソースを高くする
–追加のラウンドトリップを回避するためにCSSインポートルールを使用しないでください
結論
Webのパフォーマンスとページの速度について真剣に考える時が来ました。 2019年にランク付けしたい場合は、高速サイトが必要です。 うまくいけば、これらのヒントがあなたが正しい道を歩み始めるのに役立つでしょう。
