Velocidad de página y por qué es importante
Publicado: 2019-02-22A nadie le gusta un sitio web de carga lenta. Queremos contenido tan rápido como podamos obtenerlo. Si eres como yo, cuando haces una búsqueda en Google y el sitio web tarda una eternidad en cargarse, presionas el botón Atrás y encuentras otro resultado.
Google ve y comprende este comportamiento.
Si su sitio tarda en cargar, entonces es hora de evaluar cómo puede mejorar su rendimiento y tener una mejor oportunidad de retener visitantes y clasificaciones.
Eche un vistazo a las estadísticas
El último estudio de Google dice que el tiempo promedio que tarda una página en cargarse en un dispositivo móvil es de 15 segundos. La buena noticia es que el número ha bajado con respecto al año anterior.
Sin embargo, todavía el 53% de los usuarios móviles abandonan la página si tarda más de 3 segundos en cargarse. Dado que más de la mitad del tráfico en la web proviene de dispositivos móviles, sería prudente asegurarse de que su página se cargue en no más de 3 segundos.
La velocidad de la página no solo es importante para la experiencia del usuario, sino que también debe verse desde una perspectiva de clasificación orgánica.
Cuando aumenta la velocidad de la página, también lo hace la tasa de rebote. Cuando la velocidad de la página pasa de 1 segundo a 3 segundos, la tasa de rebote promedio aumenta un 32%. Y cuando la carga de la página está más cerca de los 10 segundos, la tasa de rebote puede llegar al 123%.

Aceleremos ese sitio
Ahora ha leído las estadísticas sobre los tiempos de carga. ¿Eso te hace preocuparte por la velocidad de tu propio sitio? ¿Quiere complacer a sus usuarios para que permanezcan en su sitio y realicen una compra? ¿Quieres que tu página tenga un ranking más alto?
Google declaró públicamente que la velocidad de la página es un factor de clasificación en el escritorio en 2010. En julio de 2018, anunció que la velocidad de la página será un factor de clasificación para las búsquedas móviles.
Si desea clasificar su sitio en 2019, su página debe ser rápida.
Todo el mundo ama un sitio rápido: sus visitantes, SEO, desarrolladores web y Google. Debe hacer todo lo posible para que su sitio se cargue increíblemente rápido.
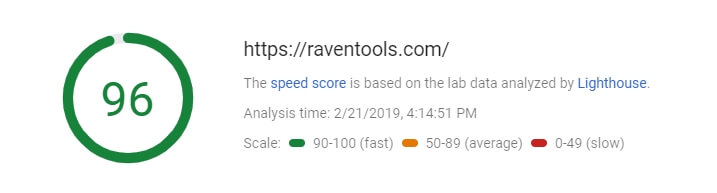
En primer lugar, verifique la velocidad de su página en la herramienta de prueba PageSpeed Insights de Google y vea los informes detallados y las sugerencias sobre cómo puede mejorar. Esta es una buena primera verificación y debería brindarle información valiosa sobre dónde comenzar.
Una vez que ingresa su URL en la entrada, se le presenta una puntuación de velocidad total en la parte superior. Esta es una puntuación ponderada de todas las métricas de tiempo.

Después de la puntuación de velocidad, se le presenta una vista más detallada de los diferentes tiempos. Algunos de estos pueden ser bastante técnicos, pero los repasaremos a continuación.

Con PageSpeed Insights, debe ejecutar los informes manualmente y mantener un registro. Una herramienta llamada SpeedMonitor.io automatiza este proceso y compara su sitio web con la API de PageSpeed Insights todas las noches. A continuación, puede ver una tendencia histórica del rendimiento de la velocidad de su sitio web a lo largo del tiempo.



Métricas de rendimiento de velocidad
Echemos un vistazo a algunas de las métricas de rendimiento de velocidad que le mostrarán estas herramientas:
Tiempo para Interactivo
Este es el tiempo que la página es interactiva para el usuario. Una vez que haya cargado imágenes y texto en una página, esperaría poder interactuar con la página. Sin embargo, si hay otras secuencias de comandos, fuentes o estilos que aún se están cargando, puede ser difícil para el usuario desplazarse e interactuar.

Para mejorar su tiempo para interactuar, debe considerar algunos de los siguientes:
– Lazy loading imágenes a medida que el usuario se desplaza hacia abajo en la página.
– Cargue primero el contenido en la parte superior de la página para que los usuarios puedan interactuar con él antes.
Índice de velocidad
La hora a la que se muestran las partes visibles de la página. Debe usarse como otra métrica para medir el rendimiento general de su sitio, pero no debe ser lo único que debe observar. Cuanto menor sea su puntaje de índice de velocidad, más rápido funcionará su sitio web.
Para mejorar su índice de velocidad, debe considerar observar su ruta de representación crítica, que prioriza la visualización del contenido y los pasos que toma el navegador para recibir los recursos de la página.
Para que su sitio muestre elementos, debe cargar los recursos críticos, como los archivos HTML, CSS y Javascript para cargar la página. Debe concentrarse en minimizar la cantidad de recursos críticos necesarios para cargar su página.
– Carga perezosa tus imágenes para mostrar solo las imágenes necesarias en la parte superior de la página
– Solo cargue los archivos Javascript necesarios que necesita en la carga
– Combine sus archivos CSS en uno para minimizar múltiples llamadas
Primera pintura con contenido
El momento en que el navegador muestra por primera vez cualquier texto o imagen. First Contentful Paint es una representación muy cercana de cómo un usuario vería su página. Cuando el contenido, ya sea texto o imágenes, se muestra en el navegador por primera vez, ese momento se denomina Primera pintura con contenido. Esto le indica al usuario que la página funciona según lo previsto y se está cargando.
Para mejorar tu First Contentful Paint, debes considerar lo siguiente:
– Minimice los recursos de bloqueo de procesamiento como CSS y Javascript
– Cargue de forma asincrónica scripts de terceros , como rastreadores de anuncios, botones para compartir en redes sociales, incrustaciones de video, etc.
– Use el almacenamiento en caché HTTP para sus visitantes recurrentes
– Eliminar el código CSS o Javascript no utilizado
Tiempo hasta el primer byte
El momento en que el navegador obtiene el primer byte del servidor. Un tiempo lento hasta el primer byte (TTFB) suele ser superior a 200 ms. Es ideal mantenerlo por debajo de este número. Si su servidor responde con un TTFB alto, podría ser una de las siguientes razones:
– Mala conexión de red
– Servidor de respuesta lenta
Para diagnosticar su tiempo lento hasta el primer byte, primero aloje su sitio web o página localmente. ¿Sigues teniendo el mismo TTFB alto? Si es así, debe considerar formas de mejorar los tiempos de respuesta. Las consultas a la base de datos, la optimización del servicio web y los ajustes de configuración y el almacenamiento en caché son aspectos a tener en cuenta al diagnosticar un TTFB alto.
Apache Foundation ha lanzado un módulo llamado PageSpeed que mejora automáticamente la velocidad de su sitio modificando los recursos en su página. Puede realizar cambios en los filtros incorporados en los archivos de configuración de su servidor web.
Por ejemplo, si desea eliminar espacios en blanco innecesarios de su sitio u optimizar imágenes, puede hacerlo fácilmente con uno de los muchos filtros.
¿Qué es la ruta crítica de renderizado?
La ruta de representación crítica son los pasos que toma el navegador para procesar HTML, CSS y JavaScript en imágenes significativas.
Como usuario, cuando carga una página, el navegador toma el HTML y lo convierte en bytes. Luego, los bytes se convierten en tokens. Luego, las fichas se convierten en objetos. Esto se llama Modelo de objetos de documento (DOM).
Luego, lo mismo sucede con CSS. Se convierte en bytes y finalmente se convierte en una estructura de árbol llamada CSS Object Model (CSSOM).
Para mejorar la ruta de representación crítica, observe lo siguiente:
– Número de recursos críticos que podrían estar bloqueando el renderizado inicial
– Carga asíncrona de recursos Javascript
– Aplazar cualquier JavaScript que no sea crítico para la carga inicial
– Tener recursos CSS más altos en la carga de la página
– No utilice la regla de importación de CSS para evitar viajes de ida y vuelta adicionales
Conclusión
Es hora de tomarse en serio el rendimiento web y la velocidad de su página. Si desea clasificar en 2019, debe tener un sitio rápido. Con suerte, estos consejos lo ayudarán a comenzar en el camino correcto.
