Viteza paginii și de ce contează
Publicat: 2019-02-22Nimănui nu-i place un site web cu încărcare lentă. Vrem conținut cât de repede putem să îl obținem. Dacă sunteți la fel ca mine, când faceți o căutare în Google și site-ul web durează o veșnicie să se încarce, apăsați butonul Înapoi și găsiți un alt rezultat.
Google vede și înțelege acest comportament.
Dacă site-ul dvs. se încarcă lent, atunci este timpul să evaluați cum vă puteți îmbunătăți performanța și să aveți o șansă mai mare de a păstra vizitatorii și clasamentele.
Aruncă o privire la statistici
Cel mai recent studiu de la Google spune că timpul mediu necesar pentru ca o pagină să se încarce pe un dispozitiv mobil este de 15 secunde. Vestea bună este că numărul este în scădere față de anul precedent.
Cu toate acestea, încă 53% dintre utilizatorii de dispozitive mobile părăsesc pagina dacă durează mai mult de 3 secunde pentru a se încărca. Cu mai mult de jumătate din traficul de pe web provenind de pe mobil, ar fi înțelept să vă asigurați că pagina dvs. se încarcă în cel mult 3 secunde.
Nu numai că viteza paginii este importantă pentru experiența utilizatorului, dar ar trebui să fie privită și dintr-o perspectivă organică a clasamentului.
Când viteza paginii crește, crește și rata de respingere. Când viteza paginii trece de la 1 secundă la 3 secunde, rata medie de respingere crește cu 32%. Iar când încărcarea paginii este mai aproape de 10 secunde, rata de respingere poate ajunge până la 123%.

Să accelerăm acel site
Ați citit acum statisticile despre timpii de încărcare. Asta te face să-ți faci griji cu privire la viteza propriului site? Vrei să-ți mulțumești utilizatorii, astfel încât aceștia să rămână pe site-ul tău și să facă o achiziție? Vrei ca pagina ta să se claseze mai sus?
Google a declarat public că viteza paginii este un factor de clasare pe desktop în 2010. În iulie 2018, a anunțat că viteza paginii va fi un factor de clasare pentru căutările mobile.
Dacă doriți să vă clasați site-ul în 2019, pagina dvs. trebuie să fie rapidă.
Toată lumea iubește un site rapid: vizitatorii tăi, SEO, dezvoltatorii web și Google. Ar trebui să faceți tot ce puteți face pentru ca site-ul dvs. să se încarce nebunește de repede.
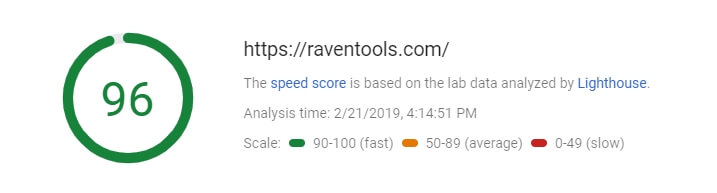
În primul rând, verificați viteza paginii dvs. pe instrumentul de testare PageSpeed Insights de la Google și vizualizați rapoartele detaliate și sugestiile despre cum vă puteți îmbunătăți. Aceasta este o primă verificare bună și ar trebui să vă ofere câteva informații valoroase despre unde să începeți.
Odată ce ați introdus adresa URL în intrare, vi se prezintă un scor total al vitezei în partea de sus. Acesta este un scor ponderat din toate valorile de sincronizare.

După scorul de viteză, vi se prezintă o vedere mai detaliată a diferitelor cronometre. Unele dintre acestea pot deveni destul de tehnice, dar le vom analiza mai jos.

Cu PageSpeed Insights, trebuie să rulați rapoartele manual și să păstrați o înregistrare. Un instrument numit SpeedMonitor.io automatizează acest proces și verifică site-ul dvs. cu API-ul PageSpeed Insights seara. Apoi, puteți vedea o tendință istorică a performanței vitezei site-ului dvs. în timp.



Măsuri de performanță a vitezei
Să aruncăm o privire la unele dintre valorile de performanță a vitezei pe care vi le vor arăta aceste instrumente:
Timpul pentru interactiv
Acesta este timpul în care pagina este interactivă pentru utilizator. Odată ce aveți imagini și text încărcate pe o pagină, v-ați aștepta să puteți interacționa cu pagina. Cu toate acestea, dacă există alte scripturi, fonturi sau stiluri care încă se încarcă, utilizatorului poate fi dificil să deruleze și să interacționeze.

Pentru a vă îmbunătăți timpul de interacțiune, ar trebui să luați în considerare câteva dintre următoarele:
– Încărcare leneșă a imaginilor pe măsură ce utilizatorul derulează mai jos pe pagină.
– Încărcați mai întâi conținutul deasupra paginii, astfel încât utilizatorii să poată interacționa cu acesta mai devreme.
Indicele de viteză
Ora la care sunt afișate părțile vizibile ale paginii. Ar trebui folosit ca o altă valoare pentru a evalua performanța generală a site-ului dvs., dar nu ar trebui să fie singurul lucru pe care trebuie să îl priviți. Cu cât scorul indicelui de viteză este mai mic, cu atât site-ul dvs. are performanțe mai rapide.
Pentru a vă îmbunătăți indicele de viteză, ar trebui să luați în considerare calea critică de redare, care prioritizează afișarea conținutului și pașii pe care browserul îi face pentru a primi resursele pentru pagină.
Pentru ca site-ul dvs. să afișeze elemente, trebuie să încarce resursele critice, cum ar fi fișierele HTML, CSS și Javascript, pentru a încărca pagina. Ar trebui să vă concentrați pe reducerea la minimum a numărului de resurse critice necesare pentru a vă încărca pagina.
- Încărcați leneș imaginile pentru a afișa numai imaginile necesare deasupra pliului
– Încărcați numai fișierele Javascript necesare de care aveți nevoie la încărcare
– Combinați fișierele CSS într-unul singur pentru a minimiza apelurile multiple
Prima vopsea satisfăcătoare
Ora la care browserul redă pentru prima dată orice text sau imagini. First Contentful Paint este o reprezentare foarte apropiată a modului în care un utilizator ar vedea pagina ta. Când conținutul, fie că este text sau imagini, este afișat în browser pentru prima dată, acel moment se numește First Contentful Paint. Acest lucru semnalează utilizatorului că pagina funcționează conform intenției și se încarcă.
Pentru a vă îmbunătăți Prima vopsea satisfăcătoare, ar trebui să luați în considerare următoarele:
– Minimizați resursele care blochează randarea, cum ar fi CSS și Javascript
– Încărcați asincron scripturi terță parte, cum ar fi instrumente de urmărire a reclamelor, butoane de distribuire socială, încorporare video etc.
– Utilizați cache HTTP pentru vizitatorii care revin
– Eliminați codul CSS sau Javascript neutilizat
Este timpul până la primul octet
Ora la care browserul primește primul octet de la server. Un timp lent până la primul octet (TTFB) este de obicei peste 200 ms. Ideal este să-l păstrezi sub acest număr. Dacă serverul dvs. răspunde cu un TTFB ridicat, ar putea fi unul dintre următoarele motive:
– Conexiune greșită la rețea
– Server care răspunde lent
Pentru a diagnostica timpul lent până la primul octet, mai întâi găzduiește site-ul sau pagina local. Încă obțineți același TTFB mare? Dacă da, ar trebui să luați în considerare modalități de îmbunătățire a timpilor de răspuns. Interogările bazei de date, optimizarea serviciului web și setările de configurare și stocarea în cache sunt toate lucruri de luat în considerare atunci când diagnosticați TTFB ridicat.
Fundația Apache a lansat un modul numit PageSpeed care îmbunătățește automat viteza site-ului dvs. prin modificarea resurselor din pagina dvs. Puteți face modificări la filtrele încorporate în fișierele de configurare a serverului web.
De exemplu, dacă doriți să eliminați spațiul alb inutil de pe site-ul dvs. sau să optimizați imaginile, puteți face asta cu ușurință cu unul dintre numeroasele filtre.
Ce este calea critică de redare?
Calea critică de redare reprezintă pașii pe care browserul îi face pentru a procesa HTML, CSS și JavaScript în imagini semnificative.
Ca utilizator, atunci când încărcați o pagină, browserul preia codul HTML și îl convertește în octeți. Octeții sunt apoi convertiți în jetoane. Apoi jetoanele sunt apoi convertite în obiecte. Acesta se numește Document Object Model (DOM).
Apoi, același lucru se întâmplă și cu CSS. Este transformat în octeți și în cele din urmă convertit într-o structură arborescentă numită CSS Object Model (CSSOM).
Pentru a îmbunătăți calea critică de randare, priviți următoarele:
– Numărul de resurse critice care ar putea bloca redarea inițială
– Resurse Javascript de încărcare asincronă
– Amânați orice JavaScript care nu este critic pentru încărcarea inițială
– Au resurse CSS mai mari în încărcarea paginii
– Nu utilizați regula de import CSS pentru a evita călătoriile dus-întors suplimentare
Concluzie
Este timpul să vă ocupați serios de performanța web și viteza paginii dvs. Dacă doriți să vă clasați în 2019, trebuie să aveți un site rapid. Sperăm că aceste sfaturi vă vor ajuta să începeți pe calea cea bună.
