تحسين الأجهزة المحمولة في SaaS: ضمان التصميم المتجاوب لنجاح SEO
نشرت: 2019-09-10أصبح تحسين الهاتف المحمول جانبًا مهمًا من جوانب نجاح شركات البرمجيات كخدمة (SaaS) . مع تزايد هيمنة الأجهزة المحمولة ، من الضروري لشركات SaaS التأكد من تصميم مواقع الويب والتطبيقات الخاصة بهم لتوفير تجربة مثالية على الهواتف الذكية والأجهزة اللوحية.

ويلعب التصميم سريع الاستجابة دورًا محوريًا في تحقيق تحسين الأجهزة المحمولة. يتضمن إنشاء مواقع الويب والتطبيقات التي تتكيف بسلاسة مع أحجام الشاشات والأجهزة المختلفة ، مما يوفر للمستخدمين تجربة متسقة وسهلة الاستخدام.
لذلك في منشور المدونة هذا ، سنستكشف أهمية التصميم سريع الاستجابة لتحسين الأجهزة المحمولة في تسويق SaaS وصناعة SaaS ككل.
سوف نتعمق في تأثير تحسين الأجهزة المحمولة على تجربة المستخدم والمشاركة ، بالإضافة إلى فوائد تحسين محركات البحث (SEO) من تنفيذ التصميم سريع الاستجابة.
دعنا ندخله ، نحن العرب؟
فهم تحسين الهاتف المحمول
يشير تحسين الهاتف المحمول في تحسين محرك البحث إلى تكييف مواقع الويب والتطبيقات والمحتوى عبر الإنترنت لتوفير تجربة سلسة وممتعة لمستخدمي الأجهزة المحمولة.
يتضمن تحسين الجوانب المختلفة مثل التصميم والتخطيط والتنقل والوظائف للتأكد من أنها مصممة خصيصًا للأجهزة المحمولة ، بما في ذلك الهواتف الذكية والأجهزة اللوحية.
المفاهيم الأساسية لتحسين الهاتف المحمول
الرسم المتجاوب
يتضمن هذا النهج تصميم وتطوير مواقع الويب والتطبيقات لضبط تخطيطها وصورها ومحتواها تلقائيًا بناءً على حجم الشاشة واتجاه الجهاز.
إنه يضمن أن المستخدمين يمكنهم التنقل بسهولة واستهلاك المحتوى دون الحاجة إلى التمرير المفرط أو التكبير أو التمرير الأفقي.
محتوى متوافق مع الجوال
يعد إنشاء محتوى يسهل قراءته والوصول إليه على الشاشات الأصغر أمرًا ضروريًا لتحسين الأجهزة المحمولة.
يتضمن استخدام خطوط واضحة ومقروءة ، وفقرات موجزة وقابلة للمسح الضوئي ، وصور ذات حجم مناسب يتم تحميلها بسرعة على الأجهزة المحمولة.
اتجاهات وإحصاءات استخدام الهاتف المحمول الحالية
أثر انتشار الأجهزة المحمولة بشكل كبير على كيفية وصول الأشخاص إلى المحتوى عبر الإنترنت واستهلاكه. ضع في اعتبارك اتجاهات وإحصاءات استخدام الهاتف المحمول الحالية:
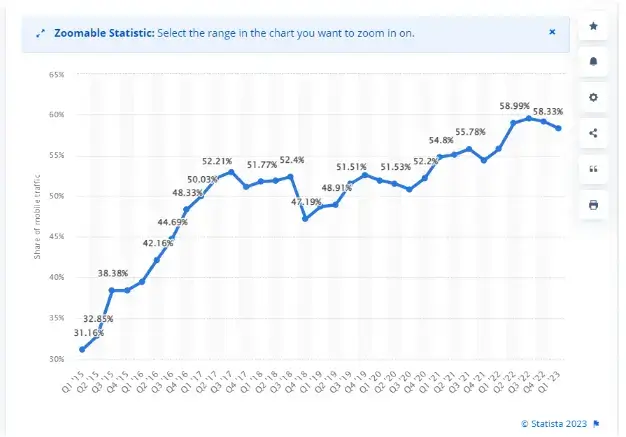
هيمنة حركة المرور عبر الأجهزة المحمولة: تمثل الأجهزة المحمولة الآن معظم حركة مرور الإنترنت في جميع أنحاء العالم. وفقًا لـ Statista ، في الربع الأول من عام 2023 ، أنتجت الأجهزة المحمولة أكثر من 58.33٪ من إجمالي حركة مرور مواقع الويب على مستوى العالم.

المصدر: Statista
البحث والاكتشاف على الهاتف المحمول: أصبحت الأجهزة المحمولة هي الأدوات الأساسية للبحث عن المعلومات واكتشافها. تشير الدراسات إلى أن أكثر من 60٪ من عمليات البحث التي تجريها Google في الولايات المتحدة تتم على أجهزة الجوال.
استخدام تطبيقات الأجهزة المحمولة: اكتسبت تطبيقات الأجهزة المحمولة شعبية كبيرة ، حيث يقضي المستخدمون معظم وقت استخدام التطبيقات على الهواتف الذكية. وفقًا لـ App Annie ، في عام 2021 ، وصلت تنزيلات التطبيقات العالمية إلى 230 مليار ، مما يبرز أهمية استخدام الأجهزة المحمولة.
تأثير تحسين الهاتف على تجربة المستخدم والمشاركة
يؤثر تحسين الهاتف المحمول بشكل مباشر على تجربة المستخدم والمشاركة ، مما يؤدي إلى العديد من الفوائد لشركات SaaS. إليك الطريقة:
تجربة مستخدم محسنة
" توفر مواقع الويب والتطبيقات المحسّنة للجوّال تجربة سلسة وبديهية لمستخدمي الأجهزة المحمولة. اليوم ، تحسين محركات البحث يتغير بسرعة. التكنولوجيا في متناول الجميع. تجربة المستخدم الفريدة هي أكثر ما يهم ، من بين العديد من عوامل ترتيب تحسين محركات البحث الأخرى ، لذلك من الأفضل توفيرها. يقول فايزان أحمد خان ، كبير اختصاصي تسويق المحتوى في UBUY Australia ، إن هذا ما يجعل موقعك مميزًا .
كيف يمكنك أن تفعل هذا؟ من خلال تقديم تصميم سريع الاستجابة ومحتوى متوافق مع الأجهزة المحمولة ، يمكن لشركات SaaS ضمان أن المستخدمين يمكنهم التنقل بسهولة وقراءة والتفاعل مع عروضهم ، مما يؤدي إلى زيادة رضا المستخدمين وزيادة الاحتفاظ بهم.
تحسين المشاركة والتحويلات
تقول ميشيل ويلز ، مديرة التسويق في Boiler Cover UK: " تشجع تجربة الهاتف المحمول السلسة المستخدمين على قضاء المزيد من الوقت على مواقع الويب أو داخل التطبيقات ، والتفاعل مع المحتوى والميزات المتوفرة ".
يمكن أن تؤدي هذه المشاركة المتزايدة إلى معدلات تحويل أعلى ، سواء كان الاشتراك في خدمة أو إجراء عملية شراء أو إرسال نموذج.
معدلات ارتداد أقل
مستخدمو الهاتف المحمول لديهم القليل من الصبر على مواقع الويب بطيئة التحميل وغير المستجيبة. يعمل التحسين للجوّال على تقليل معدلات الارتداد من خلال توفير تجربة جذابة ومرئية سريعة التحميل تجذب انتباه المستخدم وتحافظ عليه.
كما يقول كيني كلاين ، رئيس شركة Barbend ، " إذا كنت ترغب في بقاء زوارك في موقعك ، فمن الأفضل أن تمنحهم أسبابًا مقنعة للبقاء في موقعك. وأحد الأسباب الأكثر إلحاحًا هو موقع الويب سريع الاستجابة الذي يتدفق تحت أصابعهم عندما يكونون فيه. "
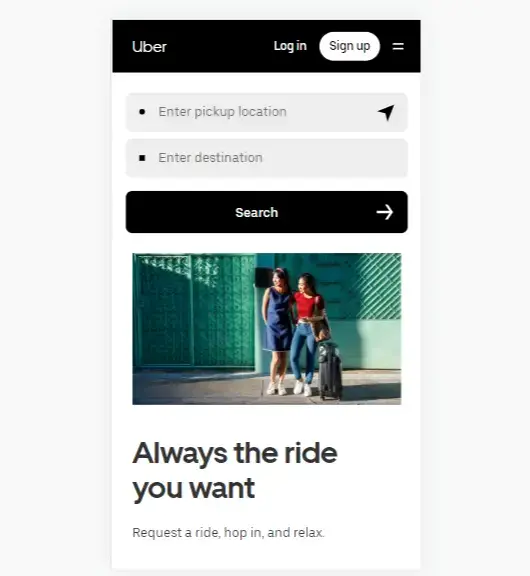
خذ ، على سبيل المثال ، خدمة مشاركة الرحلات الشهيرة Uber. تم تصميم تطبيق الهاتف المحمول الخاص بهم مع وضع تحسين الهاتف في الاعتبار. إنه يوفر واجهة سهلة الاستخدام ، وملاحة سلسة ، ووصول سريع إلى الميزات الأساسية مثل حجز رحلة وتتبع موقع السائق.
يساهم تحسين الهاتف المحمول هذا في نجاحهم في تزويد ملايين المستخدمين بتجربة مريحة وممتعة في جميع أنحاء العالم.

المصدر: أوبر
دور التصميم سريع الاستجابة في تحسين الهاتف المحمول
التصميم سريع الاستجابة هو أسلوب تصميم يهدف إلى إنشاء مواقع ويب وتطبيقات تتكيف تلقائيًا مع أحجام الشاشات والأجهزة المختلفة وتتكيف معها.
يقول Rikin Shah ، الشريك المؤسس والرئيس التنفيذي لشركة GetSure: " يضمن التصميم سريع الاستجابة أن تظل تجربة المستخدم متسقة ومحسّنة ، بغض النظر عما إذا كان المستخدم يصل إلى المحتوى على جهاز كمبيوتر مكتبي أو هاتف ذكي أو جهاز لوحي ".
تشمل مزايا التصميم سريع الاستجابة ما يلي:
تجربة مستخدم متسقة (UX)
يوفر التصميم سريع الاستجابة تجربة مستخدم متسقة عبر أجهزة مختلفة. إنه يلغي الحاجة إلى مواقع ويب أو تطبيقات منفصلة خاصة بالهواتف المحمولة ، مما يسمح للمستخدمين بالانتقال بسلاسة بين الأجهزة دون انقطاع أو تناقضات في التصميم والوظائف.
كما يقول مارك فالديراما ، مالك Aquarium Store Depot ، " من خلال التصميم سريع الاستجابة ، هدفك هو تسهيل بقاء الزائرين في موقعك. بغض النظر عن الجهاز الذي يستخدمونه. "
تحسين إمكانية الوصول
من خلال التكيف مع أحجام الشاشات المختلفة ، يجعل التصميم سريع الاستجابة مواقع الويب والتطبيقات أكثر سهولة للمستخدمين على مجموعة واسعة من الأجهزة.
سواء كان شخص ما يستخدم شاشة سطح مكتب كبيرة أو شاشة هاتف ذكي صغيرة ، فإن التصميم سريع الاستجابة يضمن سهولة قراءة المحتوى والوصول إليه.
كفاءة التكلفة والوقت
" يمكن أن يكون إنشاء تصميمات وعمليات تطوير منفصلة لإصدارات سطح المكتب والأجهزة المحمولة مستهلكًا للوقت ومكلفًا. لكن التصميم سريع الاستجابة يبسط عملية التطوير باستخدام قاعدة بيانات واحدة يمكن أن تتكيف مع الأجهزة المختلفة ، مما يقلل من الوقت والنفقات. "، كما تقول أليسون لانكستر ، الرئيس التنفيذي لشركة Pressat.co.uk.
كيف يتكيف التصميم سريع الاستجابة مع أحجام الشاشات والأجهزة المختلفة
يستخدم التصميم سريع الاستجابة مزيجًا من الشبكات المرنة والتخطيطات المرنة واستعلامات الوسائط لتكييف تصميم وتخطيط مواقع الويب والتطبيقات مع أحجام الشاشات والأجهزة المختلفة.
شبكات مرنة
يستخدم التصميم سريع الاستجابة شبكات مرنة تسمح بتقسيم المحتوى إلى أعمدة وصفوف ، مع نسب وتباعد يتم ضبطه ديناميكيًا بناءً على حجم الشاشة.
هذا يضمن أن يظل المحتوى جذابًا من الناحية المرئية ومنظمًا جيدًا عبر الأجهزة.
تخطيطات السوائل
تشارك جانيت جونسون ، المؤسس المشارك في Cool Chicken Breeds ، نصيحة مهمة ، " يتيح استخدام التخطيطات السائلة للعناصر داخل التصميم تغيير حجمها بشكل متناسب مع تغير حجم الشاشة. "
هذا يضمن أن المحتوى يملأ المساحة المتاحة بشكل فعال ، مما يمنع العناصر من أن تكون ضيقة للغاية أو منتشرة على أجهزة مختلفة.
تساؤلات الإعلام
عند سؤاله ، شارك Bruce Mohr ، نائب الرئيس في Fair Credit ، جانبًا تقنيًا إلى حد ما للتصميم سريع الاستجابة ، " استعلامات الوسائط هي تقنيات CSS تسمح بتطبيق أوراق الأنماط بشكل انتقائي بناءً على شروط معينة ، مثل عرض الشاشة أو الدقة أو الاتجاه. "
قال: " باستخدام استعلامات الوسائط ، يمكن للتصميم سريع الاستجابة أن يطبق أنماطًا محددة ويضبط تخطيط وعرض المحتوى وفقًا لذلك. "
أهمية التصميم سريع الاستجابة لنجاح SEO
لا يعد التصميم سريع الاستجابة ضروريًا لتجربة المستخدم فحسب ، بل يلعب أيضًا دورًا مهمًا في نجاح تحسين محركات البحث. تعطي محركات البحث مثل Google الأولوية لمواقع الويب والتطبيقات الملائمة للجوّال في نتائج البحث الخاصة بها ، مما يجعل التصميم سريع الاستجابة عاملاً حيويًا لتحقيق تصنيفات أعلى ووضوح أعلى.

تتضمن أهمية التصميم سريع الاستجابة لتحسين محركات البحث ما يلي:
عوامل الترتيب الملائمة للجوّال
تعتبر Google التوافق مع الأجهزة المحمولة عامل ترتيب رئيسي في خوارزمية البحث الخاصة بها. قد تواجه مواقع الويب والتطبيقات غير المحسّنة للأجهزة المحمولة رؤية أقل وتصنيفات أقل في نتائج بحث الجوال ، مما يؤثر على حركة المرور العضوية والتحويلات المحتملة.
فهرسة الجوال أولاً
" تعني فهرسة Google للجوال أولاً أن إصدار الجوال من موقع الويب هو الأساس الأساسي لكيفية فهرسته وترتيبه. خاصة الآن ، عندما يأتي أكثر من 60٪ من حركة المرور من شاشات الهاتف المحمول ، فإنها تؤكد فقط على أهمية التصميم سريع الاستجابة. "، كما يقول ريتشارد كينيدي ، العضو المنتدب في Arken Digital . قال بحق.
يضمن التصميم سريع الاستجابة أن عنوان URL واحد يخدم مستخدمي سطح المكتب والجوّال ، مما يبسط عملية الفهرسة ويساعد في الحفاظ على محتوى متسق عبر الأجهزة.
مقاييس تفاعل المستخدم
يؤثر التصميم سريع الاستجابة على مقاييس تفاعل المستخدم ، مثل معدلات الارتداد والوقت المستغرق في الموقع ومعدلات التحويل.
تؤدي التجارب المحسّنة للجوّال إلى معدلات ارتداد أقل ومشاركة أعلى ، مما يشير إلى محركات البحث أن موقع الويب أو التطبيق يوفر قيمة للمستخدمين ، مما قد يؤدي إلى تحسين التصنيف.
ما هي بعض عوامل تحسين محركات البحث التي تتأثر بالتصميم سريع الاستجابة؟
أصبح التوافق مع الجوّال عاملاً مهمًا في الترتيب في تحسين محركات البحث (SEO). تعطي محركات البحث ، وخاصة Google ، الأولوية لمواقع الويب والتطبيقات المتوافقة مع الجوّال في نتائج البحث الخاصة بها لتوفير أفضل تجربة للمستخدم لمستخدمي الأجهزة المحمولة.
" تواجه مواقع الويب والتطبيقات التي لم يتم تحسينها للأجهزة المحمولة انخفاضًا في التصنيف والظهور ، مما يؤدي إلى ضياع فرص حركة المرور والتحويلات العضوية. لذلك ، يلعب التصميم سريع الاستجابة دورًا حيويًا في تلبية متطلبات التوافق مع الأجهزة المحمولة. "، كما يقول توم ميلر ، مدير التسويق في FitnessVolt .
تُعد BBC News مثالاً بارزًا على موقع الويب الذي يؤكد على سهولة استخدام الأجهزة المحمولة. على الرغم من أنها تحتوي على آلاف الصفحات ، فإن تصميمها سريع الاستجابة يضمن أن المقالات الإخبارية والصور ومقاطع الفيديو يتم قياسها بشكل مناسب ووضعها على أجهزة مختلفة.
يساهم هذا الالتزام بتحسين الأجهزة المحمولة في تصنيفات البحث العالية وزيادة حركة المرور عبر الهاتف المحمول.

المصدر: بي بي سي
فهرسة Google للجوال أولاً وآثارها
تعني فهرسة Google للجوال أولاً أن إصدار الهاتف المحمول من موقع الويب هو الأساس الأساسي لكيفية فهرسته وتصنيفه عبر جميع الأجهزة. يسلط هذا التحول الضوء على أهمية التصميم سريع الاستجابة في ضمان تحسين مواقع الويب للأجهزة المحمولة.
كما يقول Paul Gordon ، أخصائي تحسين محركات البحث في وكالة Paul Gordon SEO ، " إن وجود تصميم سريع الاستجابة يخدم نفس المحتوى عبر الأجهزة يبسط الفهرسة لمحركات البحث ، ويتجنب مشكلات تكرار المحتوى ، ويحافظ على تجربة مستخدم متسقة. "
تبنت Shopify ، وهي منصة للتجارة الإلكترونية ، قوالب تصميم سريعة الاستجابة لتلبية احتياجات مجموعة واسعة من المستخدمين الذين يصلون إلى متاجرهم عبر الإنترنت عبر أجهزة الكمبيوتر المكتبية والهواتف الذكية والأجهزة اللوحية.
من خلال تبني مبادئ الجوال أولاً ، تضمن Shopify أن متاجر التجار لديها مُحسّنة للأجهزة المحمولة ، مما يؤدي إلى تحسين رؤية البحث وتأثير إيجابي على نجاح أعمالهم.
مقاييس سلوك المستخدم وتأثيرها على تحسين محركات البحث
تلعب مقاييس سلوك المستخدم ، مثل معدل الارتداد والوقت الذي يقضيه في الموقع ومعدلات التحويل ، دورًا مهمًا في تحسين محركات البحث. يؤثر التصميم سريع الاستجابة بشكل مباشر على هذه المقاييس ، مما يساهم في تحسين تجربة المستخدم والمشاركة على الأجهزة المحمولة.
قالت كلير والكر ، كبير مسؤولي الموارد البشرية في View Auckland ، "يمكن لمواقع الويب والتطبيقات التي لم يتم تحسينها للجوال أن تؤدي إلى معدلات ارتداد أعلى وتقليل الوقت الذي تقضيه في الموقع ، مما يشير إلى محركات البحث أن المحتوى قد لا يكون ذا صلة أو ذا قيمة مستخدمي المحمول. "
على العكس من ذلك ، يمكن للتجارب المحسّنة للجوّال تحسين تفاعل المستخدم ، والتأثير بشكل إيجابي على أداء تحسين محركات البحث.
تمنح أمازون ، عملاق التجارة الإلكترونية ، الأولوية للتصميم سريع الاستجابة لتوفير تجربة تسوق سلسة عبر الأجهزة.
يضمن النظام الأساسي المُحسَّن للجوّال أوقات تحميل سريعة ، وتنقلًا بديهيًا ، وواجهة سهلة الاستخدام ، مما يؤدي إلى مشاركة أعلى ، وتحويلات متزايدة ، وتحسين رؤية البحث.
أفضل الممارسات لتنفيذ التصميم سريع الاستجابة في SaaS
فيما يلي بعض أفضل الممارسات لتحسين محركات البحث عندما يتعلق الأمر بالتصميم سريع الاستجابة:
اتبع نهج المحمول أولاً
كما ناقشنا سابقًا ، يتضمن نهج الجوّال أولاً تصميم مواقع الويب باستخدام الأجهزة المحمولة كمحور التركيز الأساسي ، مع مراعاة قيودها وقيودها قبل الارتقاء إلى الشاشات الأكبر حجمًا.
بالطريقة نفسها ، يعد بناء رابط القبعة البيضاء أمرًا مهمًا ، كما أن تصميم الهاتف المحمول سريع الاستجابة أمر بالغ الأهمية أيضًا ، لذلك يمكنك ضمان تجربة مستخدم سلسة وتحسين رؤية البحث.
قم بعمل تخطيطات سريعة الاستجابة وشبكات مرنة
تعد التخطيطات سريعة الاستجابة والشبكات المرنة من المكونات الرئيسية للتصميم سريع الاستجابة الذي يسمح للمحتوى بالتكيف مع أحجام الشاشات المختلفة.
يقول بنجامين يوست ، المؤسس والرئيس التنفيذي لشركة Linkflow.ai ، " باستخدام شبكات السوائل ، يمكن للعناصر تغيير حجمها بشكل متناسب والحفاظ على تباعد مناسب ، مما يضمن تصميمًا جذابًا وجيد التنظيم على جميع الأجهزة. "
يستخدم موقع Starbucks الإلكتروني تخطيطات سريعة الاستجابة وشبكات مرنة لتوفير تجربة متسقة عبر الأجهزة. يتم ضبط التصميم بسلاسة ، مما يضمن قياس معلومات المنتج والصور والعروض الترويجية بشكل مناسب وموضعها ، بغض النظر عن حجم الشاشة.
تحسين سرعة تحميل الصفحة للأجهزة المحمولة
يعد تحسين الصور وتقليل التعليمات البرمجية والاستفادة من التخزين المؤقت للمتصفح وتقليل وقت استجابة الخادم من بعض الأساليب لتحسين سرعة تحميل الصفحة للأجهزة المحمولة.
" سرعة تحميل الصفحة أمر بالغ الأهمية لتحسين الأجهزة المحمولة. يتوقع مستخدمو الأجهزة المحمولة مواقع ويب سريعة التحميل ، وتعتبرها محركات البحث عامل ترتيب. "، تقول ألكسندرا كوتس دايس ، مديرة التسويق في شركة Toronto Flower Co.
تنقل سهل الاستخدام وتصميم سهل الاستخدام لواجهة المستخدم / تجربة المستخدم
كيف تبدو واجهة المستخدم / تجربة المستخدم الرائعة؟ تساهم قوائم التنقل الواضحة والموجزة ، ووظائف البحث البارزة ، وأزرار الحث على اتخاذ إجراء الموضوعة استراتيجيًا في تجربة مستخدم سلسة على الأجهزة المحمولة.
"يعد التنقل السهل الاستخدام وتصميم UI / UX البديهي أمرًا حيويًا لتحسين الأجهزة المحمولة. يعتقد الكثير من الأشخاص في الصناعة أن تحسين محركات البحث يقتصر فقط على البحث عن الكلمات الرئيسية ومجموعات المحتوى. أقول إن تحسين محركات البحث يبدأ بواجهة مستخدم / UX رائعة. سواء كنت يقول ماثيو سميث ، خبير تحسين محركات البحث في Invicta Environmental ، إنه في SaaS أو مزود خدمة تطهير الآفات ، فإن واجهة المستخدم / UX الرائعة أمر لا بد منه للجميع .
الاختبار والتحسين عبر أجهزة ومتصفحات متعددة
يعد الاختبار والتحسين عبر الأجهزة والمتصفحات المختلفة أمرًا بالغ الأهمية لضمان الأداء المتسق وتجربة المستخدم.
يقول تايلور ريفز ، نائب رئيس التسويق في Pickleballer ، " انظر ، بين الحين والآخر ، تطلق الشركات أجهزة جديدة ، ويتصفح المستخدمون عليها. تصميمك المتجاوب قبل ثلاث سنوات لن يقطعه اليوم. لذا استمر في الاختبار والتحسين دينيًا. "
يتضمن إجراء اختبار شامل على مختلف الأجهزة وأحجام الشاشات وأنظمة التشغيل وضمان التوافق مع متصفحات الويب الرئيسية.
خاتمة
يعد تحسين الهاتف المحمول والتصميم سريع الاستجابة أمرًا بالغ الأهمية لشركات SaaS لتحقيق نجاح تحسين محركات البحث وتقديم تجربة مستخدم إيجابية.
من خلال تكييف مواقع الويب والتطبيقات مع أحجام الشاشات والأجهزة المختلفة ، يضمن التصميم سريع الاستجابة الاتساق وإمكانية الوصول لمستخدمي الأجهزة المحمولة.
يتطلب تنفيذ التصميم سريع الاستجابة نهجًا متنقلًا أولاً ، باستخدام شبكات مرنة وتخطيطات سريعة الاستجابة ، وتحسين سرعة تحميل الصفحة ، وتوفير تنقل سهل الاستخدام.
يعد الاختبار الشامل عبر العديد من الأجهزة والمتصفحات أمرًا ضروريًا لضمان تجربة سلسة لجميع المستخدمين.
لدعم عملية تحسين الأجهزة المحمولة ، هناك العديد من الأدوات والموارد SaaS المتاحة. تساعد أطر عمل وأدوات اختبار تحسين الأجهزة المحمولة على تقييم الأداء وتحديد مجالات التحسين.
تقدم مكتبات وأطر التصميم المتجاوبة مكونات جاهزة للتطوير الفعال. يوفر تحليل سلوك مستخدم الهاتف المحمول والمقاييس من خلال منصات مثل Google Analytics رؤى قيمة لاتخاذ القرار.
ستكون في طريقك إلى النجاح في تحسين محركات البحث.
