การเพิ่มประสิทธิภาพมือถือใน SaaS: รับรองการออกแบบที่ตอบสนองเพื่อความสำเร็จของ SEO
เผยแพร่แล้ว: 2019-09-10การเพิ่มประสิทธิภาพอุปกรณ์พกพาได้กลายเป็นส่วนสำคัญของความสำเร็จสำหรับ บริษัท Software-as-a-Service (SaaS) ด้วยอุปกรณ์พกพาที่เพิ่มขึ้น ธุรกิจ SaaS จึงจำเป็นอย่างยิ่งที่จะต้องแน่ใจว่าเว็บไซต์และแอปพลิเคชันของพวกเขาได้รับการออกแบบเพื่อมอบประสบการณ์ที่ดีที่สุดบนสมาร์ทโฟนและแท็บเล็ต

และการออกแบบที่ตอบสนองได้ก็มีบทบาทสำคัญในการเพิ่มประสิทธิภาพมือถือ มันเกี่ยวข้องกับการสร้างเว็บไซต์และแอพพลิเคชั่นที่ปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ต่าง ๆ ได้อย่างไร้รอยต่อ มอบประสบการณ์ที่สอดคล้องและเป็นมิตรกับผู้ใช้
ดังนั้นในบล็อกโพสต์นี้ เราจะสำรวจความสำคัญของการออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่เพื่อเพิ่มประสิทธิภาพการตลาดแบบ SaaS และอุตสาหกรรม SaaS โดยรวม
เราจะเจาะลึกถึงผลกระทบของการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ต่อประสบการณ์ของผู้ใช้และการมีส่วนร่วม รวมถึงประโยชน์ของ SEO จากการใช้การออกแบบที่ตอบสนอง
เรามาเริ่มกันเลยไหม
ทำความเข้าใจเกี่ยวกับการปรับแต่งมือถือ
การเพิ่มประสิทธิภาพมือถือใน การเพิ่มประสิทธิภาพเครื่องมือค้นหา หมายถึงการปรับเว็บไซต์ แอปพลิเคชัน และเนื้อหาออนไลน์เพื่อมอบประสบการณ์ที่ราบรื่นและสนุกสนานสำหรับผู้ใช้อุปกรณ์เคลื่อนที่
ซึ่งเกี่ยวข้องกับการปรับด้านต่างๆ ให้เหมาะสม เช่น การออกแบบ เลย์เอาต์ การนำทาง และฟังก์ชันการทำงาน เพื่อให้แน่ใจว่าได้รับการปรับแต่งโดยเฉพาะสำหรับอุปกรณ์เคลื่อนที่ รวมถึงสมาร์ทโฟนและแท็บเล็ต
แนวคิดหลักของการเพิ่มประสิทธิภาพมือถือ
การออกแบบที่ตอบสนอง
แนวทางนี้เกี่ยวข้องกับการออกแบบและพัฒนาเว็บไซต์และแอปพลิเคชันเพื่อปรับเค้าโครง รูปภาพ และเนื้อหาโดยอัตโนมัติตามขนาดหน้าจอและการวางแนวของอุปกรณ์
ช่วยให้ผู้ใช้สามารถนำทางและใช้งานเนื้อหาได้อย่างง่ายดายโดยไม่ต้องเลื่อน ซูม หรือเลื่อนแนวนอนมากเกินไป
เนื้อหาที่เหมาะกับมือถือ
การสร้างเนื้อหาที่สามารถอ่านและเข้าถึงได้ง่ายบนหน้าจอขนาดเล็กเป็นสิ่งจำเป็นสำหรับการเพิ่มประสิทธิภาพมือถือ
ซึ่งรวมถึงการใช้แบบอักษรที่ชัดเจนและอ่านง่าย ย่อหน้าที่กระชับและสแกนได้ และรูปภาพที่มีขนาดเหมาะสมที่โหลดได้อย่างรวดเร็วบนอุปกรณ์พกพา
แนวโน้มและสถิติการใช้มือถือในปัจจุบัน
ความแพร่หลายของอุปกรณ์พกพามีอิทธิพลอย่างมากต่อวิธีที่ผู้คนเข้าถึงและบริโภคเนื้อหาออนไลน์ พิจารณาแนวโน้มและสถิติการใช้มือถือในปัจจุบันเหล่านี้:
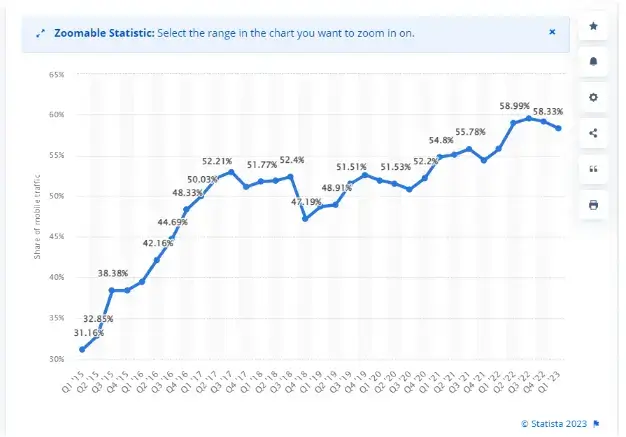
Mobile Traffic Dominance: ขณะนี้อุปกรณ์พกพามีสัดส่วนการเข้าชมทางอินเทอร์เน็ตส่วนใหญ่ทั่วโลก จากข้อมูลของ Statista ในไตรมาสแรกของปี 2023 อุปกรณ์พกพาสร้างการเข้าชมเว็บไซต์มากกว่า 58.33% ของทั้งหมดทั่วโลก

ที่มา: Statista
การค้นหาและการค้นพบบนมือถือ: อุปกรณ์เคลื่อนที่กลายเป็นเครื่องมือหลักในการค้นหาและค้นพบข้อมูล การศึกษาแสดงให้เห็นว่ากว่า 60% ของการค้นหาในสหรัฐอเมริกาของ Google ดำเนินการบนอุปกรณ์พกพา
การใช้งานแอพมือถือ: แอพมือถือได้รับความนิยมอย่างมาก โดยผู้ใช้ใช้เวลาส่วนใหญ่ในการใช้แอพบนสมาร์ทโฟน จากข้อมูลของ App Annie ในปี 2564 การดาวน์โหลดแอปทั่วโลกสูงถึง 230 พันล้าน โดยเน้นให้เห็นถึงความสำคัญของการใช้มือถือ
ผลกระทบของการเพิ่มประสิทธิภาพมือถือต่อประสบการณ์ของผู้ใช้และการมีส่วนร่วม
การเพิ่มประสิทธิภาพอุปกรณ์พกพาส่งผลโดยตรงต่อประสบการณ์และการมีส่วนร่วมของผู้ใช้ ซึ่งนำไปสู่ประโยชน์หลายประการสำหรับบริษัท SaaS นี่คือวิธี:
ปรับปรุงประสบการณ์ผู้ใช้
“ เว็บไซต์และแอปพลิเคชันที่ปรับให้เหมาะกับมือถือมอบประสบการณ์ที่ราบรื่นและใช้งานง่ายสำหรับผู้ใช้มือถือ ปัจจุบัน SEO มีการเปลี่ยนแปลงอย่างรวดเร็ว เทคโนโลยีสามารถเข้าถึงได้ทั้งหมด ประสบการณ์ของผู้ใช้ที่ไม่เหมือนใครคือสิ่งที่สำคัญที่สุดในบรรดาปัจจัยการจัดอันดับ SEO อื่นๆ ดังนั้นคุณควรจัดเตรียมมันไว้ให้ดี นั่นคือสิ่งที่ทำให้เว็บไซต์ของคุณมีแบรนด์ ” Faizan Ahmed Khan ผู้เชี่ยวชาญด้านการตลาดเนื้อหาอาวุโสของ UBUY Australia กล่าว
คุณทำสิ่งนี้ได้อย่างไร? ด้วยการเสนอการออกแบบที่ตอบสนองและเนื้อหาที่เหมาะกับมือถือ ธุรกิจ SaaS สามารถมั่นใจได้ว่าผู้ใช้สามารถนำทาง อ่าน และโต้ตอบกับข้อเสนอของพวกเขาได้อย่างง่ายดาย ส่งผลให้มีความพึงพอใจสูงขึ้นและการรักษาผู้ใช้เพิ่มขึ้น
ปรับปรุงการมีส่วนร่วมและการแปลง
Michelle Wells ผู้อำนวยการฝ่ายการตลาดของ Boiler Cover UK กล่าวว่า “ ประสบการณ์บนมือถือที่ราบรื่นจะกระตุ้นให้ผู้ใช้ใช้เวลาบนเว็บไซต์หรือภายในแอปพลิเคชันมากขึ้น โดยมีส่วนร่วมกับเนื้อหาและฟีเจอร์ที่มีให้ ”
การมีส่วนร่วมที่เพิ่มขึ้นนี้อาจนำไปสู่อัตราการแปลงที่สูงขึ้น ไม่ว่าจะเป็นการสมัครใช้บริการ การซื้อ หรือการส่งแบบฟอร์ม
อัตราตีกลับที่ต่ำกว่า
ผู้ใช้มือถือมีความอดทนน้อยสำหรับเว็บไซต์ที่โหลดช้าและไม่ตอบสนอง การเพิ่มประสิทธิภาพสำหรับอุปกรณ์เคลื่อนที่ช่วยลดอัตราตีกลับโดยมอบประสบการณ์การโหลดที่รวดเร็วและดึงดูดสายตา ซึ่งดึงดูดและรักษาความสนใจของผู้ใช้
ดังที่ Kenny Kline ประธานของ Barbend กล่าวว่า “ หากคุณต้องการให้ผู้เข้าชมอยู่ที่ไซต์ของคุณ คุณควรให้เหตุผลที่น่าสนใจแก่พวกเขาในการอยู่ที่ไซต์ของคุณ และหนึ่งในเหตุผลที่น่าสนใจที่สุดคือไซต์ที่ตอบสนองได้ดีเยี่ยมซึ่งลื่นไหลเมื่อพวกเขาเข้ามาใช้งาน ”
ยกตัวอย่างเช่น Uber บริการแชร์รถยอดนิยม แอพมือถือของพวกเขาได้รับการออกแบบโดยคำนึงถึงการเพิ่มประสิทธิภาพมือถือ มีอินเทอร์เฟซที่เป็นมิตรกับผู้ใช้ การนำทางที่ราบรื่น และการเข้าถึงคุณลักษณะที่จำเป็นอย่างรวดเร็ว เช่น การจองรถและการติดตามตำแหน่งของคนขับ
การเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่นี้มีส่วนสนับสนุนความสำเร็จในการมอบประสบการณ์ที่สะดวกและสนุกสนานแก่ผู้ใช้หลายล้านคนทั่วโลก

ที่มา: Uber
บทบาทของการออกแบบที่ตอบสนองในการเพิ่มประสิทธิภาพมือถือ
Responsive Design เป็นแนวทางการออกแบบที่มุ่งสร้างเว็บไซต์และแอปพลิเคชันที่ปรับและปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ต่างๆ โดยอัตโนมัติ
“ การออกแบบที่ตอบสนองรวดเร็วช่วยให้มั่นใจได้ว่าประสบการณ์ของผู้ใช้จะสอดคล้องและเหมาะสมที่สุด ไม่ว่าผู้ใช้จะเข้าถึงเนื้อหาบนคอมพิวเตอร์เดสก์ท็อป สมาร์ทโฟน หรือแท็บเล็ตก็ตาม ” Rikin Shah ผู้ร่วมก่อตั้งและซีอีโอของ GetSure กล่าว
ประโยชน์ของการออกแบบที่ตอบสนองมีดังต่อไปนี้:
ประสบการณ์ผู้ใช้ (UX) ที่สอดคล้องกัน
การออกแบบที่ตอบสนองได้มอบประสบการณ์การใช้งานที่สอดคล้องกันในอุปกรณ์ต่างๆ ไม่จำเป็นต้องมีเว็บไซต์หรือแอปพลิเคชันสำหรับมือถือแยกต่างหาก ช่วยให้ผู้ใช้สามารถเปลี่ยนระหว่างอุปกรณ์ได้อย่างราบรื่นโดยไม่หยุดชะงักหรือไม่สอดคล้องกันในการออกแบบและการทำงาน
ดังที่ Mark Valderrama เจ้าของ Aquarium Store Depot กล่าวว่า “ ด้วยการออกแบบที่ตอบสนอง เป้าหมายของคุณคือการทำให้ผู้เข้าชมอยู่ที่ไซต์ของคุณได้ง่าย ไม่ว่าพวกเขาจะใช้อุปกรณ์ใดก็ตาม ”
การเข้าถึงที่ดีขึ้น
ด้วยการปรับขนาดหน้าจอที่แตกต่างกัน การออกแบบที่ตอบสนองทำให้เว็บไซต์และแอปพลิเคชันเข้าถึงได้มากขึ้นสำหรับผู้ใช้บนอุปกรณ์ที่หลากหลาย
ไม่ว่าผู้ใช้จะใช้หน้าจอเดสก์ท็อปขนาดใหญ่หรือหน้าจอสมาร์ทโฟนขนาดเล็ก การออกแบบที่ตอบสนองช่วยให้มั่นใจได้ว่าเนื้อหาสามารถอ่านและเข้าถึงได้ง่าย
ประสิทธิภาพต้นทุนและเวลา
“ การสร้างการออกแบบและกระบวนการพัฒนาแยกต่างหากสำหรับเวอร์ชันเดสก์ท็อปและมือถืออาจใช้เวลานานและมีค่าใช้จ่ายสูง แต่การออกแบบที่ตอบสนองได้ช่วยเพิ่มความคล่องตัวให้กับกระบวนการพัฒนาโดยใช้โค้ดเบสเดียวที่สามารถปรับให้เข้ากับอุปกรณ์ต่างๆ ได้ ซึ่งช่วยลดทั้งเวลาและค่าใช้จ่าย Alison Lancaster ซีอีโอของ Pressat.co.uk กล่าว
การออกแบบที่ตอบสนองต่อการปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ที่แตกต่างกันอย่างไร
การออกแบบที่ตอบสนองใช้การผสมผสานระหว่างกริดที่ยืดหยุ่น เลย์เอาต์แบบไหล และการสืบค้นสื่อเพื่อปรับการออกแบบและเลย์เอาต์ของเว็บไซต์และแอปพลิเคชันให้เหมาะกับขนาดหน้าจอและอุปกรณ์ต่างๆ
กริดที่ยืดหยุ่น
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ใช้กริดที่ยืดหยุ่นซึ่งอนุญาตให้แบ่งเนื้อหาออกเป็นคอลัมน์และแถว พร้อมสัดส่วนและระยะห่างที่ปรับเปลี่ยนแบบไดนามิกตามขนาดหน้าจอ
สิ่งนี้ทำให้มั่นใจได้ว่าเนื้อหายังคงดึงดูดสายตาและมีโครงสร้างที่ดีในทุกอุปกรณ์
เลย์เอาต์ของไหล
Jeanette Johnson ผู้ร่วมก่อตั้ง Cool Chicken Breeds แบ่งปันเคล็ดลับสำคัญว่า “ การใช้เลย์เอาต์แบบไหลช่วยให้องค์ประกอบภายในการออกแบบปรับขนาดตามสัดส่วนเมื่อขนาดหน้าจอเปลี่ยนไป ”
สิ่งนี้ทำให้มั่นใจได้ว่าเนื้อหาจะเต็มพื้นที่ว่างอย่างมีประสิทธิภาพ ป้องกันไม่ให้องค์ประกอบต่างๆ แน่นเกินไปหรือกระจายออกไปบนอุปกรณ์ต่างๆ
แบบสอบถามสื่อ
เมื่อถูกถาม Bruce Mohr รองประธานของ Fair Credit ได้แบ่งปันแง่มุมทางเทคนิคของการออกแบบที่ตอบสนอง ว่า "ข้อความค้นหาสื่อคือเทคนิค CSS ที่อนุญาตให้ใช้สไตล์ชีตตามเงื่อนไขบางอย่าง เช่น ความกว้างของหน้าจอ ความละเอียด หรือการวางแนว ”
เขากล่าวว่า " การใช้คิวรีสื่อ การออกแบบที่ตอบสนองได้สามารถใช้สไตล์เฉพาะและปรับเค้าโครงและการนำเสนอเนื้อหาได้ตามความเหมาะสม ”
ความสำคัญของการออกแบบที่ตอบสนองต่อความสำเร็จของ SEO
การออกแบบที่ตอบสนองไม่เพียงจำเป็นสำหรับประสบการณ์ของผู้ใช้ แต่ยังมีบทบาทสำคัญในความสำเร็จของ SEO เครื่องมือค้นหาเช่น Google ให้ความสำคัญกับเว็บไซต์และแอปพลิเคชันที่เหมาะกับอุปกรณ์พกพาในผลการค้นหา ทำให้การออกแบบที่ตอบสนองตามอุปกรณ์เป็นปัจจัยสำคัญสำหรับการได้รับการจัดอันดับและการมองเห็นที่สูงขึ้น
ความสำคัญของการออกแบบที่ตอบสนองต่อ SEO มีดังต่อไปนี้:
ปัจจัยการจัดอันดับที่เหมาะกับมือถือ
Google ถือว่าความเหมาะกับมือถือเป็นปัจจัยสำคัญในการจัดอันดับในอัลกอริทึมการค้นหา เว็บไซต์และแอปพลิเคชันที่ไม่ได้ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่อาจประสบกับการมองเห็นและการจัดอันดับที่ต่ำกว่าในผลการค้นหาบนอุปกรณ์เคลื่อนที่ ส่งผลต่อการเข้าชมทั่วไปและการแปลงที่อาจเกิดขึ้น

การจัดทำดัชนีสำหรับอุปกรณ์เคลื่อนที่เป็นอันดับแรก
“ การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google หมายความว่าเว็บไซต์เวอร์ชันอุปกรณ์เคลื่อนที่เป็นพื้นฐานหลักในการจัดทำดัชนีและจัดอันดับเว็บไซต์ โดยเฉพาะอย่างยิ่งในตอนนี้ เมื่อกว่า 60% ของทราฟฟิกมาจากหน้าจอมือถือ มันเน้นเฉพาะความสำคัญของการออกแบบที่ตอบสนอง Richard Kennedy กรรมการผู้จัดการของ Arken Digital กล่าว กล่าวโดยชอบธรรม.
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ทำให้มั่นใจได้ว่า URL เดียวจะให้บริการแก่ผู้ใช้เดสก์ท็อปและอุปกรณ์เคลื่อนที่ ซึ่งช่วยลดความยุ่งยากในการจัดทำดัชนีและช่วยรักษาเนื้อหาที่สอดคล้องกันในทุกอุปกรณ์
เมตริกการมีส่วนร่วมของผู้ใช้
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จะส่งผลต่อเมตริกการมีส่วนร่วมของผู้ใช้ เช่น อัตราตีกลับ เวลาที่ใช้ในไซต์ และอัตรา Conversion
ประสบการณ์ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ทำให้อัตราตีกลับลดลงและการมีส่วนร่วมสูงขึ้น เป็นการส่งสัญญาณไปยังเครื่องมือค้นหาว่าเว็บไซต์หรือแอปพลิเคชันให้คุณค่าแก่ผู้ใช้ ซึ่งอาจช่วยปรับปรุงอันดับ
ปัจจัย SEO ใดบ้างที่ได้รับผลกระทบจากการออกแบบที่ตอบสนอง
ความเป็นมิตรกับมือถือได้กลายเป็นปัจจัยสำคัญในการเพิ่มประสิทธิภาพเครื่องมือค้นหา (SEO) เครื่องมือค้นหา โดยเฉพาะ Google ให้ความสำคัญกับเว็บไซต์และแอปพลิเคชันที่เหมาะกับมือถือในผลการค้นหา เพื่อมอบประสบการณ์การใช้งานที่ดีที่สุดให้กับผู้ใช้มือถือ
“ เว็บไซต์และแอปพลิเคชันที่ไม่ได้รับการปรับให้เหมาะกับอุปกรณ์พกพาจะพบว่าอันดับและการมองเห็นลดลง ทำให้พลาดโอกาสสำหรับการเข้าชมและการแปลงแบบออร์แกนิก ดังนั้น การออกแบบที่ตอบสนองต่ออุปกรณ์จึงมีบทบาทสำคัญในการตอบสนองความต้องการด้านความเป็นมิตรกับมือถือนี้ Tom Miller ผู้อำนวยการฝ่ายการตลาดของ FitnessVolt กล่าว
BBC News เป็นตัวอย่างที่โดดเด่นของเว็บไซต์ที่เน้นความเป็นมิตรกับมือถือ แม้ว่าจะมีหลายพันหน้า แต่การออกแบบที่ตอบสนองทำให้มั่นใจได้ว่าบทความข่าว รูปภาพ และวิดีโอได้รับการปรับขนาดและจัดวางอย่างเหมาะสมบนอุปกรณ์ต่างๆ
ความมุ่งมั่นในการเพิ่มประสิทธิภาพมือถือนี้มีส่วนช่วยให้พวกเขาได้รับการจัดอันดับการค้นหาที่สูงและเพิ่มปริมาณการใช้งานบนมือถือ

ที่มา: บีบีซี
การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google และความหมาย
การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google หมายความว่าเว็บไซต์เวอร์ชันอุปกรณ์เคลื่อนที่เป็นพื้นฐานหลักในการจัดทำดัชนีและจัดอันดับเว็บไซต์ในทุกอุปกรณ์ การเปลี่ยนแปลงนี้เน้นย้ำถึงความสำคัญของการออกแบบที่ตอบสนองเพื่อให้มั่นใจว่าเว็บไซต์ได้รับการปรับให้เหมาะกับอุปกรณ์พกพา
ดังที่ Paul Gordon ผู้เชี่ยวชาญด้าน SEO ของ Paul Gordon SEO Agency กล่าวว่า " การมีการออกแบบที่ตอบสนองซึ่งให้บริการเนื้อหาเดียวกันในอุปกรณ์ต่างๆ ช่วยลดความยุ่งยากในการจัดทำดัชนีสำหรับเครื่องมือค้นหา หลีกเลี่ยงปัญหาการทำซ้ำเนื้อหา และรักษาประสบการณ์ผู้ใช้ที่สอดคล้องกัน ”
Shopify ซึ่งเป็นแพลตฟอร์มอีคอมเมิร์ซได้นำเทมเพลตการออกแบบที่ตอบสนองมาใช้เพื่อตอบสนองผู้ใช้ที่หลากหลายที่เข้าถึงร้านค้าออนไลน์ผ่านเดสก์ท็อป สมาร์ทโฟน และแท็บเล็ต
ด้วยการใช้หลักการที่คำนึงถึงอุปกรณ์เคลื่อนที่เป็นอันดับแรก Shopify ทำให้มั่นใจได้ว่าร้านค้าของผู้ค้าได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ ซึ่งนำไปสู่การมองเห็นการค้นหาที่ดีขึ้นและผลกระทบเชิงบวกต่อความสำเร็จทางธุรกิจของพวกเขา
เมตริกพฤติกรรมผู้ใช้และอิทธิพลที่มีต่อ SEO
เมตริกพฤติกรรมของผู้ใช้ เช่น อัตราตีกลับ เวลาที่ใช้ในไซต์ และอัตรา Conversion มีบทบาทสำคัญใน SEO การออกแบบที่ตอบสนองตามอุปกรณ์จะส่งผลโดยตรงต่อเมตริกเหล่านี้ ซึ่งช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นและมีส่วนร่วมบนอุปกรณ์เคลื่อนที่
Claire Walker ประธานเจ้าหน้าที่ฝ่ายทรัพยากรบุคคลของ View Auckland กล่าวว่า "เว็บไซต์และแอปพลิเคชันที่ไม่ได้ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่สามารถนำไปสู่อัตราตีกลับที่สูงขึ้นและใช้เวลาน้อยลงในไซต์ ซึ่งเป็นการส่งสัญญาณไปยังเครื่องมือค้นหาว่าเนื้อหานั้นอาจไม่เกี่ยวข้องหรือมีคุณค่า ผู้ใช้มือถือ ”
ในทางกลับกัน ประสบการณ์ที่ปรับให้เหมาะกับมือถือสามารถปรับปรุงการมีส่วนร่วมของผู้ใช้ ซึ่งส่งผลในเชิงบวกต่อประสิทธิภาพ SEO
Amazon อีคอมเมิร์ซยักษ์ใหญ่ ให้ความสำคัญกับการออกแบบที่ตอบสนองเพื่อมอบประสบการณ์การช็อปปิ้งที่ราบรื่นบนอุปกรณ์ต่างๆ
แพลตฟอร์มที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ช่วยให้โหลดได้รวดเร็ว การนำทางที่ใช้งานง่าย และอินเทอร์เฟซที่เป็นมิตรกับผู้ใช้ ซึ่งนำไปสู่การมีส่วนร่วมที่สูงขึ้น การแปลงที่เพิ่มขึ้น และการมองเห็นการค้นหาที่ดีขึ้น
แนวทางปฏิบัติที่ดีที่สุดสำหรับการนำ Responsive Design ไปใช้ใน SaaS
ต่อไปนี้เป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO เมื่อพูดถึงการออกแบบที่ตอบสนอง:
ใช้แนวทางมือถือเป็นอันดับแรก
ดังที่เราได้กล่าวไปแล้วก่อนหน้านี้ แนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกนั้นเกี่ยวข้องกับการออกแบบเว็บไซต์ที่มีอุปกรณ์เคลื่อนที่เป็นจุดสนใจหลัก โดยคำนึงถึงข้อจำกัดและข้อจำกัดก่อนที่จะปรับขนาดเป็นหน้าจอที่ใหญ่ขึ้น
ในทำนองเดียวกัน การสร้างลิงก์แบบหมวกขาว มีความสำคัญ และการออกแบบอุปกรณ์เคลื่อนที่ที่ตอบสนองได้ก็มีความสำคัญเช่นกัน ดังนั้นคุณจึงมั่นใจได้ว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นและปรับปรุงการมองเห็นการค้นหา
สร้างเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์และกริดที่ยืดหยุ่น
เลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์และกริดที่ยืดหยุ่นเป็นองค์ประกอบหลักของการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ซึ่งช่วยให้เนื้อหาสามารถปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้
เบนจามิน ยอสต์ ผู้ก่อตั้งและซีอีโอ ของ Linkflow.ai กล่าวว่า “ การใช้ฟลูอิกกริด องค์ประกอบต่างๆ สามารถปรับขนาดตามสัดส่วนและรักษาระยะห่างที่เหมาะสม เพื่อให้มั่นใจว่าเค้าโครงที่ดึงดูดสายตาและมีโครงสร้างที่ดีบนอุปกรณ์ทั้งหมด ”
เว็บไซต์ของ Starbucks ใช้เลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์และกริดที่ยืดหยุ่นเพื่อมอบประสบการณ์ที่สอดคล้องกันในทุกอุปกรณ์ ปรับการออกแบบได้อย่างราบรื่น ทำให้มั่นใจได้ว่าข้อมูลผลิตภัณฑ์ รูปภาพ และการส่งเสริมการขายได้รับการปรับขนาดและวางตำแหน่งอย่างเหมาะสม โดยไม่คำนึงถึงขนาดหน้าจอ
เพิ่มประสิทธิภาพความเร็วในการโหลดหน้าเว็บสำหรับอุปกรณ์พกพา
การปรับภาพให้เหมาะสม การลดขนาดโค้ด การใช้ประโยชน์จากการแคชของเบราว์เซอร์ และลดเวลาตอบสนองของเซิร์ฟเวอร์เป็นเทคนิคบางประการในการปรับปรุงความเร็วในการโหลดหน้าเว็บสำหรับอุปกรณ์พกพา
“ ความเร็วในการโหลดหน้าเป็นสิ่งสำคัญสำหรับการเพิ่มประสิทธิภาพมือถือ ผู้ใช้อุปกรณ์พกพาคาดหวังว่าเว็บไซต์จะโหลดเร็ว และเครื่องมือค้นหาพิจารณาว่าเป็นปัจจัยในการจัดอันดับ ” Alexandra Cotes Daes ผู้อำนวยการฝ่ายการตลาดของ Toronto Flower Co กล่าว
การนำทางที่ใช้งานง่ายและการออกแบบ UI/UX ที่ใช้งานง่าย
UI/UX ที่ดีมีลักษณะอย่างไร เมนูการนำทางที่ชัดเจนและรัดกุม ฟังก์ชันการค้นหาที่โดดเด่น และปุ่มเรียกร้องให้ดำเนินการที่วางอย่างมีกลยุทธ์ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่นบนอุปกรณ์พกพา
" การนำทางที่เป็นมิตรต่อผู้ใช้และการออกแบบ UI/UX ที่ใช้งานง่ายมีความสำคัญต่อการเพิ่มประสิทธิภาพมือถือ ผู้คนจำนวนมากในอุตสาหกรรมนี้เชื่อว่า SEO นั้นจำกัดอยู่เฉพาะการวิจัยคีย์เวิร์ดและกลุ่มเนื้อหาเท่านั้น ฉันบอกว่า SEO เริ่มต้นด้วย UI/UX ที่ยอดเยี่ยม ไม่ว่าคุณจะ 'อยู่ใน SaaS หรือผู้ให้บริการกำจัดสัตว์รบกวน UI/UX ที่ยอดเยี่ยมเป็นสิ่งจำเป็นสำหรับทุกคน ” Matthew Smith ผู้เชี่ยวชาญด้าน SEO ของ Invicta Environmental กล่าว
การทดสอบและการเพิ่มประสิทธิภาพในอุปกรณ์และเบราว์เซอร์ต่างๆ
การทดสอบและการเพิ่มประสิทธิภาพในอุปกรณ์และเบราว์เซอร์ต่างๆ เป็นสิ่งสำคัญเพื่อให้มั่นใจถึงประสิทธิภาพที่สอดคล้องกันและประสบการณ์ของผู้ใช้
เทย์เลอร์ รีฟส์ รองประธานฝ่ายการตลาดของ Pickleballer กล่าวว่า “ ดูสิ บริษัทต่างๆ เปิดตัวอุปกรณ์ใหม่ๆ เป็นระยะๆ และผู้ใช้ก็เลือกดูอุปกรณ์เหล่านั้น การออกแบบที่ตอบสนองต่อความต้องการของคุณเมื่อสามปีที่แล้วจะไม่ทำให้ผิดหวังในวันนี้ ดังนั้นให้ทำการทดสอบและเพิ่มประสิทธิภาพอย่างเคร่งครัด ”
มันเกี่ยวข้องกับการดำเนินการทดสอบอย่างละเอียดบนอุปกรณ์ ขนาดหน้าจอ และระบบปฏิบัติการที่แตกต่างกัน และรับประกันความเข้ากันได้กับเว็บเบราว์เซอร์หลัก
บทสรุป
การเพิ่มประสิทธิภาพมือถือและการออกแบบที่ตอบสนองเป็นสิ่งสำคัญสำหรับบริษัท SaaS ในการบรรลุความสำเร็จด้าน SEO และมอบประสบการณ์ที่ดีแก่ผู้ใช้
ด้วยการปรับเว็บไซต์และแอปพลิเคชันให้เข้ากับขนาดหน้าจอและอุปกรณ์ต่างๆ การออกแบบที่ตอบสนองช่วยให้มั่นใจได้ถึงความสม่ำเสมอและการเข้าถึงสำหรับผู้ใช้มือถือ
การนำการออกแบบที่ตอบสนองตามอุปกรณ์มาใช้นั้นต้องใช้แนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก ใช้กริดที่ยืดหยุ่นและเค้าโครงที่ตอบสนอง เพิ่มประสิทธิภาพความเร็วในการโหลดหน้าเว็บ และการนำทางที่เป็นมิตรต่อผู้ใช้
การทดสอบอย่างถี่ถ้วนในอุปกรณ์และเบราว์เซอร์ต่างๆ เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าผู้ใช้ทุกคนจะได้รับประสบการณ์ที่ราบรื่น
เพื่อสนับสนุนกระบวนการเพิ่มประสิทธิภาพมือถือ มีเครื่องมือและทรัพยากร SaaS มากมาย เครื่องมือและเฟรมเวิร์กการทดสอบการเพิ่มประสิทธิภาพมือถือช่วยประเมินประสิทธิภาพและระบุจุดที่ต้องปรับปรุง
เฟรมเวิร์กการออกแบบที่ตอบสนองและไลบรารีนำเสนอส่วนประกอบสำเร็จรูปสำหรับการพัฒนาอย่างมีประสิทธิภาพ การวิเคราะห์พฤติกรรมและเมตริกของผู้ใช้มือถือผ่านแพลตฟอร์มเช่น Google Analytics ให้ข้อมูลเชิงลึกที่มีคุณค่าสำหรับการตัดสินใจ
คุณจะประสบความสำเร็จในการทำ SEO
