SaaS 中的移动优化:确保 SEO 成功的响应式设计
已发表: 2019-09-10移动优化已成为软件即服务(SaaS) 公司取得成功的一个关键方面。 随着移动设备日益占据主导地位,SaaS 企业必须确保其网站和应用程序的设计能够在智能手机和平板电脑上提供最佳体验。

响应式设计在实现移动优化方面起着举足轻重的作用。 它涉及创建可无缝适应不同屏幕尺寸和设备的网站和应用程序,为用户提供一致且用户友好的体验。
因此,在这篇博文中,我们将探讨响应式设计对于 SaaS 营销和整个 SaaS 行业中移动优化的重要性。
我们将深入研究移动优化对用户体验和参与度的影响,以及实施响应式设计对 SEO 的好处。
让我们开始吧,好吗?
了解移动优化
搜索引擎优化中的移动优化是指调整网站、应用程序和在线内容,为移动设备用户提供无缝和愉快的体验。
它涉及优化设计、布局、导航和功能等各个方面,以确保它们专为移动设备量身定制,包括智能手机和平板电脑。
移动优化的关键概念
响应式设计
这种方法涉及设计和开发网站和应用程序,以根据设备的屏幕尺寸和方向自动调整其布局、图像和内容。
它确保用户无需过度滚动、缩放或水平滚动即可轻松导航和使用内容。
适合移动设备的内容
创建在较小屏幕上易于阅读和访问的内容对于移动优化至关重要。
它包括使用清晰易读的字体、简洁易读的段落,以及可在移动设备上快速加载的适当大小的图像。
当前的移动使用趋势和统计数据
移动设备的普及极大地影响了人们访问和消费在线内容的方式。 考虑这些当前的移动使用趋势和统计数据:
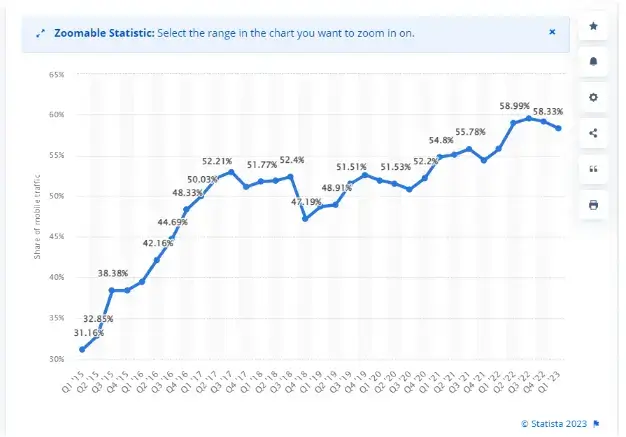
移动流量主导:移动设备现在占全球互联网流量的大部分。 根据 Statista 的数据,2023 年第一季度,移动设备产生了全球所有网站流量的 58.33% 以上。

资料来源: Statista
移动搜索和发现:移动设备已成为搜索和发现信息的主要工具。 研究表明,谷歌超过 60% 的美国搜索是在移动设备上执行的。
移动应用程序使用:移动应用程序非常受欢迎,用户将大部分应用程序使用时间花在智能手机上。 根据 App Annie 的数据,2021 年全球应用下载量达到2300 亿次,凸显了移动使用的重要性。
移动优化对用户体验和参与度的影响
移动优化直接影响用户体验和参与度,从而为 SaaS 公司带来多项好处。 就是这样:
增强的用户体验
“针对移动设备优化的网站和应用程序为移动用户提供流畅直观的体验。 今天,SEO 正在快速变化。 所有人都可以使用技术。 在许多其他 SEO 排名因素中,独特的用户体验是最重要的,因此您最好提供它。 这就是让您的网站炫耀的原因。”,UBUY 澳大利亚高级内容营销专家 Faizan Ahmed Khan说。
你怎么能这样做? 通过提供响应式设计和适合移动设备的内容,SaaS 企业可以确保用户可以轻松地浏览、阅读他们的产品并与之交互,从而提高满意度并提高用户保留率。
提高参与度和转化率
“无缝的移动体验鼓励用户花更多的时间在网站或应用程序中,参与提供的内容和功能。”,Boiler Cover UK营销总监 Michelle Wells说。
这种增加的参与度可以带来更高的转化率,无论是注册服务、进行购买还是提交表格。
降低跳出率
移动用户对加载缓慢、无响应的网站几乎没有耐心。 通过提供快速加载、视觉上吸引人的体验来吸引并留住用户注意力,针对移动设备进行优化可降低跳出率。
正如 Barbend总裁 Kenny Kline所说,“如果您希望访问者留在您的网站,您最好给他们留下令人信服的理由留在您的网站。 最令人信服的原因之一是一个响应迅速的网站,当他们访问该网站时,该网站会在他们的指尖下流动。 ”
以流行的拼车服务优步为例。 他们的移动应用程序在设计时就考虑到了移动优化。 它提供了一个用户友好的界面、无缝导航和快速访问基本功能,如预订乘车和跟踪司机的位置。
这种移动优化有助于他们成功地为全球数百万用户提供方便和愉快的体验。

资料来源:优步
响应式设计在移动优化中的作用
响应式设计是一种设计方法,旨在创建可自动调整和适应各种屏幕尺寸和设备的网站和应用程序。
“无论用户是在台式电脑、智能手机还是平板电脑上访问内容,响应式设计都能确保用户体验保持一致和优化。”,GetSure的联合创始人兼首席执行官 Rikin Shah说。
响应式设计的好处包括:
一致的用户体验 (UX)
响应式设计在不同设备上提供一致的用户体验。 它消除了对单独的移动特定网站或应用程序的需求,允许用户在设备之间无缝转换,而不会中断设计和功能或不一致。
正如 Aquarium Store Depot的所有者 Mark Valderrama所说,“通过响应式设计,您的目标是让访问者轻松停留在您的网站上。 无论他们使用什么设备。 ”
改进的可访问性
通过适应不同的屏幕尺寸,响应式设计使网站和应用程序更易于用户在各种设备上访问。
无论某人使用的是大型桌面显示器还是小型智能手机屏幕,响应式设计都能确保内容易于阅读和访问。
成本和时间效率
“为桌面版和移动版创建单独的设计和开发流程既费时又费钱。 但是响应式设计通过使用可以适应不同设备的单一代码库简化了开发过程,从而减少了时间和费用。 ”,Pressat.co.uk首席执行官 Alison Lancaster说。
响应式设计如何适应不同的屏幕尺寸和设备
响应式设计结合了灵活的网格、流畅的布局和媒体查询,使网站和应用程序的设计和布局适应不同的屏幕尺寸和设备。
灵活的网格
响应式设计采用灵活的网格,允许将内容分为列和行,比例和间距可根据屏幕尺寸动态调整。
这可确保内容在各种设备上保持视觉吸引力和结构良好。
流体布局
Cool Chicken Breeds的联合创始人珍妮特·约翰逊 (Jeanette Johnson)分享了一个重要提示,“流体布局的使用使设计中的元素能够随着屏幕尺寸的变化按比例调整大小。 ”
这确保内容有效地填充可用空间,防止元素过于拥挤或分散在不同的设备上。
媒体查询
当被问到时,Fair Credit的副总裁 Bruce Mohr分享了响应式设计的一个相当技术性的方面,“媒体查询是 CSS 技术,允许根据特定条件(例如屏幕宽度、分辨率或方向)有选择地应用样式表。 ”
他说,“使用媒体查询,响应式设计可以应用特定的样式并相应地调整内容的布局和呈现。 ”
响应式设计对 SEO 成功的重要性
响应式设计不仅对用户体验至关重要,而且在 SEO 成功中也起着至关重要的作用。 像谷歌这样的搜索引擎在搜索结果中优先考虑适合移动设备的网站和应用程序,这使得响应式设计成为获得更高排名和可见度的重要因素。

响应式设计对 SEO 的重要性包括以下几点:
移动友好排名因素
谷歌将移动友好性视为其搜索算法中的一个关键排名因素。 未针对移动设备优化的网站和应用程序在移动搜索结果中的可见度和排名可能较低,从而影响自然流量和潜在转化。
移动优先索引
“ Google 的移动优先索引意味着网站的移动版本是其索引和排名方式的主要基础。 尤其是现在,当超过60%的流量都来自移动端屏幕时,才更加强调响应式设计的重要性。 ”, Arken Digital董事总经理 Richard Kennedy说。 说的对。
响应式设计可确保单个 URL 为桌面和移动用户提供服务,从而简化索引编制并有助于跨设备保持一致的内容。
用户参与度指标
响应式设计会影响用户参与度指标,例如跳出率、网站停留时间和转化率。
针对移动设备优化的体验可降低跳出率并提高参与度,向搜索引擎发出网站或应用程序为用户提供价值的信号,从而有可能提高排名。
响应式设计会影响哪些 SEO 因素?
移动友好性已成为搜索引擎优化 (SEO) 中的一个重要排名因素。 搜索引擎,尤其是谷歌,在其搜索结果中优先考虑对移动设备友好的网站和应用程序,以便为移动用户提供最佳的用户体验。
“未针对移动设备优化的网站和应用程序的排名和知名度会下降,从而导致错失自然流量和转化机会。 因此,响应式设计在满足这种移动友好性要求方面起着至关重要的作用。 ”, FitnessVolt营销总监 Tom Miller说。
BBC 新闻是强调移动友好性的网站的一个著名示例。 尽管它们有数千页,但它们的响应式设计可确保新闻文章、图像和视频在不同设备上适当缩放和定位。
这种对移动优化的承诺有助于提高他们的搜索排名并增加移动流量。

资料来源:英国广播公司
Google 的移动优先索引及其影响
Google 的移动优先索引意味着网站的移动版本是其在所有设备上进行索引和排名的主要基础。 这种转变凸显了响应式设计在确保网站针对移动设备进行优化方面的重要性。
正如Paul Gordon SEO Agency 的 SEO 专家 Paul Gordon所说,“拥有跨设备提供相同内容的响应式设计可以简化搜索引擎的索引,避免内容重复问题,并保持一致的用户体验。 ”
电子商务平台 Shopify 采用了响应式设计模板,以满足通过台式机、智能手机和平板电脑访问在线商店的广大用户的需求。
通过采用移动优先原则,Shopify 确保其商家的商店针对移动设备进行优化,从而提高搜索可见性并对他们的业务成功产生积极影响。
用户行为指标及其对 SEO 的影响
跳出率、网站停留时间和转化率等用户行为指标在 SEO 中起着重要作用。 响应式设计直接影响这些指标,有助于在移动设备上提供更好的用户体验和参与度。
View Auckland的首席人力资源官 Claire Walker说:“未针对移动设备进行优化的网站和应用程序可能会导致更高的跳出率和更少的网站停留时间,这会向搜索引擎发出信号,表明内容可能与用户不相关或没有价值。移动用户。 ”
相反,针对移动设备优化的体验可以提高用户参与度,对 SEO 性能产生积极影响。
电子商务巨头亚马逊优先考虑响应式设计,以提供跨设备的无缝购物体验。
他们的移动优化平台可确保快速加载时间、直观的导航和用户友好的界面,从而提高参与度、转化率和搜索可见性。
在 SaaS 中实施响应式设计的最佳实践
在响应式设计方面,以下是 SEO 的一些最佳实践:
采取移动优先的方法
正如我们之前讨论的那样,移动优先的方法涉及设计以移动设备为主要焦点的网站,在扩展到更大的屏幕之前考虑它们的局限性和制约因素。
同样,白帽链接建设很重要,响应式移动设计也很重要,这样您就可以确保无缝的用户体验并提高搜索可见性。
制作响应式布局和灵活的网格
响应式布局和灵活的网格是响应式设计的关键组成部分,可让内容适应不同的屏幕尺寸。
Linkflow.ai的创始人兼首席执行官 Benjamin Yost说:“使用流体网格,元素可以按比例调整大小并保持适当的间距,确保所有设备上的视觉吸引力和结构良好的布局。 ”
星巴克的网站采用响应式布局和灵活的网格来提供跨设备的一致体验。 设计调整顺畅,确保产品信息、图像和宣传得到适当的缩放和定位,无论屏幕尺寸如何。
优化移动设备的页面加载速度
优化图像、缩小代码、利用浏览器缓存和减少服务器响应时间是提高移动设备页面加载速度的一些技术。
“页面加载速度对于移动优化至关重要。 移动用户期望快速加载的网站,搜索引擎将其视为排名因素。 ”,多伦多花卉公司营销总监 Alexandra Cotes Daes说。
用户友好的导航和直观的 UI/UX 设计
出色的 UI/UX 是什么样的? 清晰简洁的导航菜单、突出的搜索功能以及精心布置的号召性用语按钮有助于在移动设备上提供流畅的用户体验。
" 用户友好的导航和直观的 UI/UX 设计对于移动优化至关重要。许多业内人士认为 SEO 仅局限于关键字研究和内容集群。我说 SEO 始于出色的 UI/UX。无论您无论是 SaaS 还是害虫清除服务提供商,出色的 UI/UX 都是必不可少的。 ”Invicta Environmental的 SEO 专家 Matthew Smith说。
跨多个设备和浏览器进行测试和优化
跨各种设备和浏览器进行测试和优化对于确保一致的性能和用户体验至关重要。
Pickleballer营销副总裁泰勒·里夫斯 (Taylor Reeves)说:“看,时不时地,公司会推出新设备,用户会在这些设备上浏览。 三年前的响应式设计在今天已行不通。 所以继续虔诚地测试和优化。 ”
它涉及对不同的设备、屏幕尺寸和操作系统进行全面测试,并确保与主要网络浏览器的兼容性。
结论
移动优化和响应式设计对于 SaaS 公司取得 SEO 成功和提供积极的用户体验至关重要。
通过使网站和应用程序适应不同的屏幕尺寸和设备,响应式设计可确保移动用户的一致性和可访问性。
实施响应式设计需要移动优先的方法,利用灵活的网格和响应式布局,优化页面加载速度,并提供用户友好的导航。
跨多个设备和浏览器进行全面测试对于确保所有用户的无缝体验至关重要。
为了支持移动优化过程,有各种可用的 SaaS 工具和资源。 移动优化测试工具和框架有助于评估性能并确定需要改进的地方。
响应式设计框架和库提供现成的组件以实现高效开发。 通过 Google Analytics 等平台分析移动用户行为和指标可为决策制定提供宝贵的见解。
您将踏上 SEO 成功之路。
