SaaS의 모바일 최적화: SEO 성공을 위한 반응형 디자인 보장
게시 됨: 2019-09-10모바일 최적화는 SaaS(Software-as-a-Service) 회사 의 성공에 중요한 요소가 되었습니다. 모바일 장치의 지배력이 증가함에 따라 SaaS 비즈니스는 웹사이트와 애플리케이션이 스마트폰과 태블릿에서 최적의 경험을 제공하도록 설계되었는지 확인하는 것이 필수적입니다.

반응형 디자인은 모바일 최적화를 달성하는 데 중추적인 역할을 합니다. 여기에는 다양한 화면 크기와 장치에 완벽하게 적응하는 웹사이트와 애플리케이션을 만들어 사용자에게 일관되고 사용자 친화적인 경험을 제공하는 것이 포함됩니다.
따라서 이 블로그 게시물에서는 SaaS 마케팅 및 SaaS 산업 전반에서 모바일 최적화를 위한 반응형 디자인의 중요성을 살펴보겠습니다.
모바일 최적화가 사용자 경험과 참여에 미치는 영향과 반응형 디자인 구현의 SEO 이점에 대해 자세히 알아볼 것입니다.
들어가 볼까요?
모바일 최적화 이해
검색 엔진 최적화에서 모바일 최적화는 모바일 장치 사용자에게 원활하고 즐거운 경험을 제공하기 위해 웹 사이트, 애플리케이션 및 온라인 콘텐츠를 조정하는 것을 말합니다.
디자인, 레이아웃, 내비게이션 및 기능과 같은 다양한 측면을 최적화하여 스마트폰과 태블릿을 포함한 모바일 장치에 맞게 특별히 조정하는 작업이 포함됩니다.
모바일 최적화의 핵심 개념
반응형 디자인
이 접근 방식에는 장치의 화면 크기 및 방향에 따라 레이아웃, 이미지 및 콘텐츠를 자동으로 조정하는 웹 사이트 및 애플리케이션의 설계 및 개발이 포함됩니다.
사용자가 과도한 스크롤, 확대/축소 또는 가로 스크롤 없이 콘텐츠를 쉽게 탐색하고 사용할 수 있도록 합니다.
모바일 친화적인 콘텐츠
작은 화면에서 쉽게 읽고 액세스할 수 있는 콘텐츠를 만드는 것은 모바일 최적화에 필수적입니다.
여기에는 명확하고 읽기 쉬운 글꼴, 간결하고 스캔할 수 있는 단락, 모바일 장치에서 빠르게 로드되는 적절한 크기의 이미지 사용이 포함됩니다.
현재 모바일 사용 추세 및 통계
모바일 장치의 보급은 사람들이 온라인 콘텐츠에 액세스하고 소비하는 방식에 큰 영향을 미쳤습니다. 다음과 같은 현재 모바일 사용 추세 및 통계를 고려하십시오.
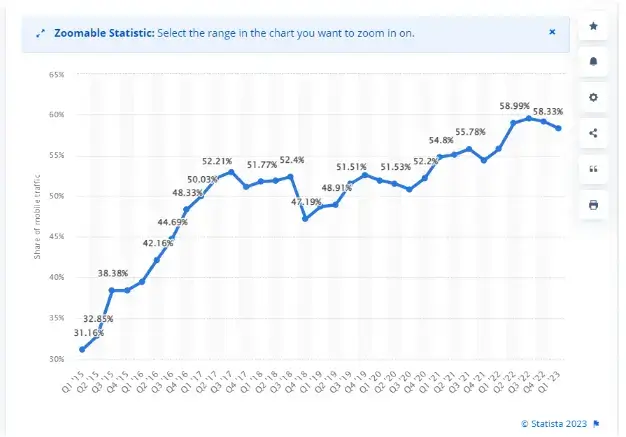
모바일 트래픽 우위: 모바일 장치는 이제 전 세계 인터넷 트래픽의 대부분을 차지합니다. Statista에 따르면 2023년 1분기 모바일 장치는 전 세계 모든 웹사이트 트래픽의 58.33% 이상을 생성했습니다.

출처: 스태티스타
모바일 검색 및 발견: 모바일 장치는 정보를 검색하고 발견하기 위한 기본 도구가 되었습니다. 연구에 따르면 Google 미국 검색의 60% 이상이 모바일 장치에서 수행됩니다.
모바일 앱 사용: 모바일 앱은 사용자가 대부분의 앱 사용 시간을 스마트폰에서 사용하면서 상당한 인기를 얻었습니다. App Annie에 따르면 2021년에는 전 세계 앱 다운로드가 2,300억 회 에 도달하여 모바일 사용의 중요성이 부각되었습니다.
모바일 최적화가 사용자 경험 및 참여에 미치는 영향
모바일 최적화는 사용자 경험과 참여에 직접적인 영향을 미치므로 SaaS 회사에 여러 가지 이점을 제공합니다. 방법은 다음과 같습니다.
향상된 사용자 경험
" 모바일에 최적화된 웹사이트와 애플리케이션은 모바일 사용자에게 원활하고 직관적인 경험을 제공합니다. 오늘날 SEO는 빠르게 변화하고 있습니다. 기술은 모든 사람이 이용할 수 있습니다. 고유한 사용자 경험은 다른 많은 SEO 순위 요소 중에서 가장 중요한 요소이므로 이를 제공하는 것이 좋습니다. 그것이 귀하의 사이트를 돋보이게 만드는 것입니다 .”라고 UBUY Australia 의 수석 콘텐츠 마케팅 전문가인 Faizan Ahmed Khan은 말합니다.
어떻게 할 수 있습니까? 응답성이 뛰어난 디자인과 모바일 친화적인 콘텐츠를 제공함으로써 SaaS 비즈니스는 사용자가 제품을 쉽게 탐색하고 읽고 상호 작용할 수 있도록 하여 만족도를 높이고 사용자 유지율을 높일 수 있습니다.
향상된 참여 및 전환
Boiler Cover UK 의 마케팅 이사인 Michelle Wells는 " 원활한 모바일 경험을 통해 사용자는 웹사이트나 애플리케이션 내에서 더 많은 시간을 보내고 제공된 콘텐츠와 기능을 이용할 수 있습니다 ."라고 말합니다.
이러한 증가된 참여는 서비스 가입, 구매 또는 양식 제출 여부에 관계없이 더 높은 전환율로 이어질 수 있습니다.
이탈률 감소
모바일 사용자는 느리게 로드되고 반응이 없는 웹사이트에 대해 인내심이 거의 없습니다. 모바일에 최적화하면 빠르게 로드되고 시각적으로 매력적인 경험을 제공하여 사용자의 관심을 끌고 유지함으로써 이탈률을 줄입니다.
Barbend 의 사장인 Kenny Kline은 " 방문자가 사이트에 머물게 하려면 방문자가 사이트에 머물러야 할 설득력 있는 이유를 제공하는 것이 좋습니다. 그리고 가장 설득력 있는 이유 중 하나는 사용자가 접속할 때 손가락 아래로 흘러가는 훌륭한 반응형 사이트입니다. ”
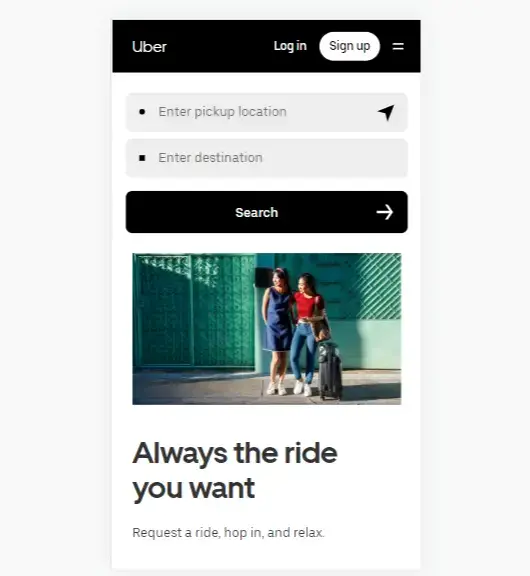
예를 들어 인기 있는 차량 공유 서비스인 Uber를 예로 들어 보겠습니다. 그들의 모바일 앱은 모바일 최적화를 염두에 두고 설계되었습니다. 사용자 친화적인 인터페이스, 원활한 탐색, 승차 예약 및 운전자 위치 추적과 같은 필수 기능에 대한 빠른 액세스를 제공합니다.
이 모바일 최적화는 수백만 명의 사용자에게 전 세계적으로 편리하고 즐거운 경험을 제공하는 데 성공했습니다.

출처: 우버
모바일 최적화에서 반응형 디자인의 역할
반응형 디자인은 다양한 화면 크기와 장치에 맞게 자동으로 조정되고 적응되는 웹 사이트 및 애플리케이션을 만드는 것을 목표로 하는 디자인 접근 방식입니다.
"반응형 디자인은 사용자가 데스크톱 컴퓨터, 스마트폰 또는 태블릿에서 콘텐츠에 액세스하는지 여부에 관계없이 사용자 경험이 일관되고 최적화된 상태를 유지하도록 보장합니다."라고 GetSure의 공동 설립자 겸 CEO인 Rikin Shah는 말합니다.
반응형 디자인의 이점은 다음과 같습니다.
일관된 사용자 경험(UX)
반응형 디자인은 다양한 장치에서 일관된 사용자 경험을 제공합니다. 별도의 모바일 전용 웹사이트나 애플리케이션이 필요하지 않으므로 사용자는 디자인과 기능의 중단이나 불일치 없이 장치 간에 원활하게 전환할 수 있습니다.
Aquarium Store Depot 의 소유주인 Mark Valderrama는 " 반응형 디자인을 통해 방문자가 사이트에 쉽게 머물 수 있도록 하는 것이 목표입니다. 그들이 사용하는 장치에 관계없이. ”
향상된 접근성
반응형 디자인은 다양한 화면 크기에 적응함으로써 다양한 장치에서 사용자가 웹사이트와 애플리케이션에 더 쉽게 액세스할 수 있도록 합니다.
누군가가 대형 데스크탑 모니터를 사용하든 작은 스마트폰 화면을 사용하든 상관없이 반응형 디자인을 사용하면 콘텐츠를 쉽게 읽고 액세스할 수 있습니다.
비용 및 시간 효율성
“ 데스크톱 및 모바일 버전에 대해 별도의 디자인 및 개발 프로세스를 만드는 것은 시간과 비용이 많이 들 수 있습니다. 그러나 반응형 디자인은 다양한 장치에 적응할 수 있는 단일 코드 베이스를 사용하여 개발 프로세스를 간소화하여 시간과 비용을 모두 줄입니다. "라고 Pressat.co.uk 의 CEO인 Alison Lancaster는 말합니다.
반응형 디자인이 다양한 화면 크기 및 장치에 적응하는 방법
반응형 디자인은 유연한 그리드, 유동적 레이아웃 및 미디어 쿼리의 조합을 활용하여 웹 사이트 및 애플리케이션의 디자인과 레이아웃을 다양한 화면 크기 및 장치에 맞게 조정합니다.
유연한 그리드
반응형 디자인은 화면 크기에 따라 동적으로 조정되는 비율과 간격으로 콘텐츠를 열과 행으로 나눌 수 있는 유연한 그리드를 사용합니다.
이렇게 하면 콘텐츠가 시각적으로 매력적이며 여러 장치에서 잘 구성됩니다.
유동적인 레이아웃
Cool Chicken Breeds 의 공동 창립자인 Jeanette Johnson은 중요한 팁을 공유합니다 . ”
이렇게 하면 콘텐츠가 사용 가능한 공간을 효과적으로 채우고 요소가 너무 비좁거나 다른 장치에 퍼지는 것을 방지할 수 있습니다.
미디어 쿼리
질문을 받았을 때 Fair Credit 의 부사장인 Bruce Mohr는 반응형 디자인의 다소 기술적인 측면을 공유 했습니다. ”
그는 “ 반응형 디자인은 미디어 쿼리를 사용하여 특정 스타일을 적용하고 그에 따라 콘텐츠의 레이아웃과 프레젠테이션을 조정할 수 있습니다. ”
SEO 성공을 위한 반응형 디자인의 중요성
반응형 디자인은 사용자 경험에 필수적일 뿐만 아니라 SEO 성공에도 중요한 역할을 합니다. Google과 같은 검색 엔진은 검색 결과에서 모바일 친화적인 웹 사이트 및 애플리케이션을 우선시하므로 더 높은 순위와 가시성을 달성하기 위한 반응형 디자인이 중요한 요소입니다.

SEO를 위한 반응형 디자인의 중요성은 다음과 같습니다.
모바일 친화 순위 요소
Google은 모바일 친화성을 검색 알고리즘의 주요 순위 요소로 간주합니다. 모바일 장치에 최적화되지 않은 웹사이트 및 애플리케이션은 모바일 검색 결과에서 가시성과 순위가 낮아 유기적 트래픽 및 잠재적 전환에 영향을 미칠 수 있습니다.
모바일 우선 인덱싱
" Google의 모바일 우선 색인 생성은 웹사이트의 모바일 버전이 색인 생성 및 순위 지정 방법의 기본 기준임을 의미합니다. 특히 현재 트래픽의 60% 이상이 모바일 화면에서 발생하는 상황에서 반응형 디자인의 중요성만 강조합니다. "라고 Arken Digital 의 관리 이사인 Richard Kennedy는 말합니다 . 정당하게 말했다.
반응형 디자인은 단일 URL이 데스크톱 및 모바일 사용자에게 서비스를 제공하도록 하여 인덱싱을 단순화하고 장치 간에 일관된 콘텐츠를 유지하는 데 도움이 됩니다.
사용자 참여 메트릭
반응형 디자인은 이탈률, 사이트에 머문 시간, 전환율과 같은 사용자 참여 지표에 영향을 미칩니다.
모바일에 최적화된 경험은 이탈률을 낮추고 참여도를 높여 웹사이트 또는 애플리케이션이 사용자에게 가치를 제공한다는 사실을 검색 엔진에 알리고 잠재적으로 순위를 높일 수 있습니다.
반응형 디자인의 영향을 받는 몇 가지 SEO 요소는 무엇입니까?
모바일 친화성은 검색 엔진 최적화(SEO)에서 중요한 순위 요소가 되었습니다. 검색 엔진, 특히 Google은 모바일 사용자에게 최상의 사용자 경험을 제공하기 위해 검색 결과에서 모바일 친화적인 웹사이트 및 애플리케이션을 우선시합니다.
" 모바일 장치에 최적화되지 않은 웹 사이트 및 애플리케이션은 순위 및 가시성이 저하되어 유기적 트래픽 및 전환 기회를 놓칠 수 있습니다. 따라서 반응형 디자인은 이러한 모바일 친화성 요구 사항을 충족하는 데 중요한 역할을 합니다. "라고 FitnessVolt 의 마케팅 이사인 Tom Miller는 말합니다 .
BBC 뉴스는 모바일 친화성을 강조하는 웹사이트의 주목할만한 예입니다. 수천 개의 페이지가 있지만 반응형 디자인을 통해 뉴스 기사, 이미지 및 비디오가 적절하게 크기가 조정되고 다양한 장치에 배치됩니다.
모바일 최적화에 대한 이러한 노력은 높은 검색 순위와 모바일 트래픽 증가에 기여합니다.

출처: BBC
Google의 모바일 우선 색인 생성 및 그 의미
Google의 모바일 우선 인덱싱은 웹사이트의 모바일 버전이 모든 기기에서 인덱싱되고 순위가 매겨지는 방법의 기본 기준임을 의미합니다. 이러한 변화는 웹사이트가 모바일 장치에 최적화되도록 보장하는 반응형 디자인의 중요성을 강조합니다.
Paul Gordon SEO Agency의 SEO 전문가 인 Paul Gordon은 다음과 같이 말했습니다. ”
전자상거래 플랫폼인 Shopify는 반응형 디자인 템플릿을 채택하여 데스크탑, 스마트폰 및 태블릿을 통해 온라인 상점에 액세스하는 다양한 사용자를 수용했습니다.
모바일 우선 원칙을 수용함으로써 Shopify는 판매자의 매장이 모바일 장치에 최적화되어 검색 가시성이 향상되고 비즈니스 성공에 긍정적인 영향을 미치도록 합니다.
사용자 행동 지표 및 SEO에 미치는 영향
이탈률, 사이트에 머문 시간, 전환율과 같은 사용자 행동 지표는 SEO에서 중요한 역할을 합니다. 반응형 디자인은 이러한 메트릭에 직접적인 영향을 미치므로 모바일 장치에서 더 나은 사용자 경험과 참여에 기여합니다.
View Auckland 의 최고 인사 책임자인 Claire Walker는 "모바일에 최적화되지 않은 웹사이트와 애플리케이션은 이탈률을 높이고 사이트에 머문 시간을 줄여 콘텐츠가 관련성이 없거나 가치가 없을 수 있음을 검색 엔진에 알릴 수 있습니다. 모바일 사용자. ”
반대로 모바일에 최적화된 경험은 사용자 참여를 개선하여 SEO 성능에 긍정적인 영향을 미칠 수 있습니다.
전자 상거래 거대 기업인 Amazon은 모든 장치에서 원활한 쇼핑 경험을 제공하기 위해 반응형 디자인을 우선시합니다.
모바일에 최적화된 플랫폼은 빠른 로딩 시간, 직관적인 탐색 및 사용자 친화적인 인터페이스를 보장하여 더 높은 참여, 전환 증가 및 검색 가시성 향상으로 이어집니다.
SaaS에서 반응형 디자인을 구현하기 위한 모범 사례
다음은 반응형 디자인과 관련하여 SEO를 위한 몇 가지 모범 사례입니다.
모바일 우선 접근 방식을 취하십시오.
앞서 논의한 바와 같이 모바일 우선 접근 방식은 모바일 장치를 주요 초점으로 사용하여 웹사이트를 설계하고 더 큰 화면으로 확장하기 전에 장치의 한계와 제약을 고려하는 것을 포함합니다.
마찬가지로 화이트햇 링크 구축이 중요하고 반응형 모바일 디자인도 중요하므로 원활한 사용자 경험을 보장하고 검색 가시성을 높일 수 있습니다.
반응형 레이아웃과 유연한 그리드 만들기
반응형 레이아웃과 유연한 그리드는 콘텐츠가 다양한 화면 크기에 적응할 수 있도록 하는 반응형 디자인의 핵심 구성 요소입니다.
Linkflow.ai 의 창립자 겸 CEO인 Benjamin Yost 는 " 유체 격자를 사용하여 요소의 크기를 비례적으로 조정하고 적절한 간격을 유지할 수 있으므로 모든 장치에서 시각적으로 매력적이고 잘 구성된 레이아웃을 보장할 수 있습니다. ”
Starbucks의 웹 사이트는 반응형 레이아웃과 유연한 그리드를 사용하여 여러 장치에서 일관된 경험을 제공합니다. 디자인이 부드럽게 조정되어 화면 크기에 관계없이 제품 정보, 이미지 및 프로모션이 적절하게 크기 조정되고 배치됩니다.
모바일 장치의 페이지 로드 속도 최적화
이미지 최적화, 코드 축소, 브라우저 캐싱 활용 및 서버 응답 시간 단축은 모바일 장치의 페이지 로드 속도를 개선하는 몇 가지 기술입니다.
" 모바일 최적화를 위해서는 페이지 로딩 속도가 중요합니다. 모바일 사용자는 빠르게 로드되는 웹사이트를 기대하고 검색 엔진은 이를 순위 요소로 간주합니다. "라고 Toronto Flower Co 의 마케팅 이사인 Alexandra Cotes Daes는 말합니다 .
사용자 친화적인 탐색 및 직관적인 UI/UX 디자인
훌륭한 UI/UX는 어떤 모습일까요? 명확하고 간결한 탐색 메뉴, 눈에 띄는 검색 기능 및 전략적으로 배치된 행동 유도 버튼은 모바일 장치에서 원활한 사용자 경험에 기여합니다.
" 모바일 최적화를 위해서는 사용자 친화적인 내비게이션과 직관적인 UI/UX 디자인이 필수적입니다. 업계의 많은 사람들은 SEO가 키워드 연구와 콘텐츠 클러스터에만 국한되어 있다고 생각합니다. SEO는 훌륭한 UI/UX에서 시작된다고 합니다. Invicta Environmental 의 SEO 전문가인 Matthew Smith는 말합니다 .
여러 장치 및 브라우저에서 테스트 및 최적화
다양한 장치와 브라우저에서 테스트하고 최적화하는 것은 일관된 성능과 사용자 경험을 보장하는 데 중요합니다.
Pickleballer 의 마케팅 부사장인 Taylor Reeves는 이렇게 말합니다. 3년 전의 반응형 디자인은 오늘날에는 적합하지 않습니다. 따라서 종교적으로 계속 테스트하고 최적화하십시오. ”
다양한 장치, 화면 크기 및 운영 체제에서 철저한 테스트를 수행하고 주요 웹 브라우저와의 호환성을 보장합니다.
결론
모바일 최적화 및 반응형 디자인은 SaaS 회사가 SEO 성공을 달성하고 긍정적인 사용자 경험을 제공하는 데 매우 중요합니다.
반응형 디자인은 웹 사이트와 애플리케이션을 다양한 화면 크기와 장치에 맞게 조정하여 모바일 사용자의 일관성과 접근성을 보장합니다.
반응형 디자인을 구현하려면 유연한 그리드와 반응형 레이아웃을 활용하고 페이지 로드 속도를 최적화하고 사용자 친화적인 탐색을 제공하는 모바일 우선 접근 방식이 필요합니다.
모든 사용자에게 원활한 경험을 제공하려면 여러 장치와 브라우저에서 철저한 테스트가 필수적입니다.
모바일 최적화 프로세스를 지원하기 위해 다양한 SaaS 도구 및 리소스를 사용할 수 있습니다. 모바일 최적화 테스트 도구 및 프레임워크는 성능을 평가하고 개선이 필요한 영역을 식별하는 데 도움이 됩니다.
반응형 디자인 프레임워크 및 라이브러리는 효율적인 개발을 위해 기성품 구성 요소를 제공합니다. Google Analytics와 같은 플랫폼을 통해 모바일 사용자 행동 및 메트릭을 분석하면 의사 결정에 유용한 통찰력을 얻을 수 있습니다.
SEO 성공으로 가는 길에 있을 것입니다.
