Optimización móvil en SaaS: Garantice un diseño receptivo para el éxito de SEO
Publicado: 2019-09-10La optimización móvil se ha convertido en un aspecto crítico del éxito para las empresas de software como servicio (SaaS) . Con el dominio cada vez mayor de los dispositivos móviles, es fundamental que las empresas de SaaS se aseguren de que sus sitios web y aplicaciones estén diseñados para brindar una experiencia óptima en teléfonos inteligentes y tabletas.

Y el diseño receptivo juega un papel fundamental para lograr la optimización móvil. Se trata de crear sitios web y aplicaciones que se adapten perfectamente a diferentes dispositivos y tamaños de pantalla, brindando a los usuarios una experiencia consistente y fácil de usar.
Entonces, en esta publicación de blog, exploraremos la importancia del diseño receptivo para la optimización móvil en el marketing de SaaS y la industria de SaaS en general.
Profundizaremos en el impacto de la optimización móvil en la experiencia y el compromiso del usuario, así como en los beneficios de SEO de implementar un diseño receptivo.
Entremos en ello, ¿de acuerdo?
Comprender la optimización móvil
La optimización móvil en la optimización de motores de búsqueda se refiere a la adaptación de sitios web, aplicaciones y contenido en línea para brindar una experiencia fluida y agradable para los usuarios de dispositivos móviles.
Implica optimizar varios aspectos, como el diseño, el diseño, la navegación y la funcionalidad para garantizar que se adapten específicamente a los dispositivos móviles, incluidos los teléfonos inteligentes y las tabletas.
Conceptos clave de la optimización móvil
Diseño de respuesta
Este enfoque implica diseñar y desarrollar sitios web y aplicaciones para ajustar automáticamente su diseño, imágenes y contenido según el tamaño de la pantalla y la orientación del dispositivo.
Garantiza que los usuarios puedan navegar y consumir contenido fácilmente sin desplazamiento excesivo, zoom o desplazamiento horizontal.
Contenido apto para dispositivos móviles
La creación de contenido que sea fácilmente legible y accesible en pantallas más pequeñas es esencial para la optimización móvil.
Incluye el uso de fuentes claras y legibles, párrafos concisos y escaneables e imágenes de tamaño adecuado que se cargan rápidamente en los dispositivos móviles.
Tendencias y estadísticas actuales de uso móvil
El predominio de los dispositivos móviles ha influido drásticamente en la forma en que las personas acceden y consumen contenido en línea. Considere estas tendencias y estadísticas actuales de uso de dispositivos móviles:
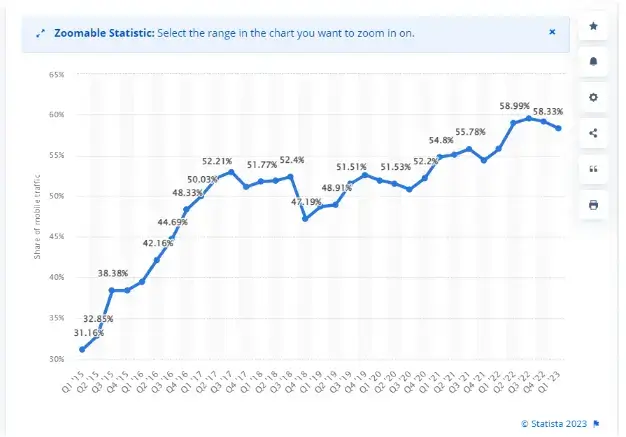
Dominio del tráfico móvil: los dispositivos móviles ahora representan la mayor parte del tráfico de Internet en todo el mundo. Según Statista, en el primer trimestre de 2023, los dispositivos móviles generaron más del 58,33% de todo el tráfico del sitio web a nivel mundial.

Fuente: Statista
Búsqueda y descubrimiento móvil: Los dispositivos móviles se han convertido en las principales herramientas para buscar y descubrir información. Los estudios muestran que más del 60% de las búsquedas de Google en EE. UU . se realizan en dispositivos móviles.
Uso de aplicaciones móviles: las aplicaciones móviles han ganado una popularidad significativa, y los usuarios pasan la mayor parte de su tiempo de uso de aplicaciones en teléfonos inteligentes. Según App Annie, en 2021, las descargas globales de aplicaciones alcanzaron los 230 000 millones , lo que destaca la importancia del uso de dispositivos móviles.
Impacto de la optimización móvil en la experiencia y el compromiso del usuario
La optimización móvil afecta directamente la experiencia y el compromiso del usuario, lo que genera varios beneficios para las empresas de SaaS. Así es cómo:
Experiencia de usuario mejorada
“ Los sitios web y las aplicaciones optimizados para dispositivos móviles brindan una experiencia fluida e intuitiva para los usuarios de dispositivos móviles. Hoy en día, el SEO está cambiando rápidamente. La tecnología es accesible para todos. Una experiencia de usuario única es lo que más importa, entre muchos otros factores de clasificación de SEO, por lo que es mejor que la proporcione. Eso es lo que hace que su sitio se destaque ”, dice Faizan Ahmed Khan, especialista sénior en marketing de contenido de UBUY Australia.
¿Cómo puedes hacer esto? Al ofrecer un diseño receptivo y contenido compatible con dispositivos móviles, las empresas de SaaS pueden garantizar que los usuarios puedan navegar, leer e interactuar fácilmente con sus ofertas, lo que resulta en una mayor satisfacción y una mayor retención de usuarios.
Compromiso y conversiones mejorados
“ Una experiencia móvil fluida alienta a los usuarios a pasar más tiempo en los sitios web o dentro de las aplicaciones, comprometiéndose con el contenido y las funciones proporcionados ”, dice Michelle Wells, directora de marketing de Boiler Cover UK.
Este mayor compromiso puede conducir a tasas de conversión más altas, ya sea que se registre en un servicio, realice una compra o envíe un formulario.
Tasas de rebote más bajas
Los usuarios de dispositivos móviles tienen poca paciencia con los sitios web que cargan lentamente y no responden. La optimización para dispositivos móviles reduce las tasas de rebote al proporcionar una experiencia de carga rápida y visualmente atractiva que captura y retiene la atención del usuario.
Como dice Kenny Kline, presidente de Barbend: “ Si desea que sus visitantes permanezcan en su sitio, es mejor que les dé razones convincentes para permanecer en su sitio. Y una de las razones más convincentes es un gran sitio receptivo que fluye bajo sus dedos cuando están en él. ”
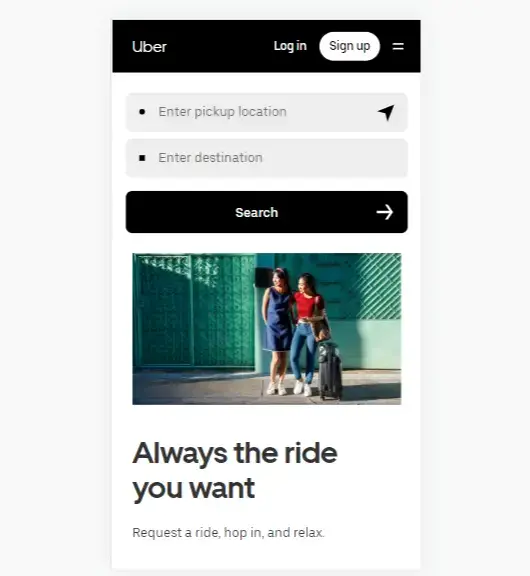
Tomemos, por ejemplo, el popular servicio de viajes compartidos Uber. Su aplicación móvil está diseñada teniendo en cuenta la optimización móvil. Ofrece una interfaz fácil de usar, navegación fluida y acceso rápido a funciones esenciales como reservar un viaje y rastrear la ubicación del conductor.
Esta optimización móvil contribuye a su éxito al brindar a millones de usuarios una experiencia conveniente y placentera en todo el mundo.

Fuente: Uber
El papel del diseño receptivo en la optimización móvil
El diseño receptivo es un enfoque de diseño que tiene como objetivo crear sitios web y aplicaciones que se ajusten y adapten automáticamente a varios tamaños de pantalla y dispositivos.
“El diseño receptivo garantiza que la experiencia del usuario se mantenga consistente y optimizada, independientemente de si el usuario accede al contenido en una computadora de escritorio, un teléfono inteligente o una tableta ”, dice Rikin Shah, cofundador y director ejecutivo de GetSure.
Los beneficios del diseño receptivo incluyen lo siguiente:
Experiencia de usuario consistente (UX)
El diseño receptivo proporciona una experiencia de usuario uniforme en diferentes dispositivos. Elimina la necesidad de sitios web o aplicaciones separados específicos para dispositivos móviles, lo que permite a los usuarios realizar una transición fluida entre dispositivos sin interrupciones ni inconsistencias en el diseño y la funcionalidad.
Como dice Mark Valderrama, propietario de Aquarium Store Depot, “ Con un diseño receptivo, su objetivo es facilitar que sus visitantes permanezcan en su sitio. Independientemente del dispositivo que estén utilizando. ”
Accesibilidad mejorada
Al adaptarse a diferentes tamaños de pantalla, un diseño receptivo hace que los sitios web y las aplicaciones sean más accesibles para los usuarios en una amplia gama de dispositivos.
Ya sea que alguien use un monitor de escritorio grande o una pantalla pequeña de teléfono inteligente, el diseño receptivo garantiza que el contenido sea fácilmente legible y accesible.
Eficiencia de costos y tiempo
“ La creación de diseños y procesos de desarrollo separados para versiones de escritorio y móviles puede llevar mucho tiempo y ser costosa. Pero el diseño receptivo agiliza el proceso de desarrollo mediante el uso de una única base de código que puede adaptarse a diferentes dispositivos, lo que reduce tanto el tiempo como los gastos. ”, dice Alison Lancaster, CEO de Pressat.co.uk.
Cómo se adapta el diseño receptivo a diferentes dispositivos y tamaños de pantalla
El diseño receptivo utiliza una combinación de cuadrículas flexibles, diseños fluidos y consultas de medios para adaptar el diseño y el diseño de los sitios web y las aplicaciones a diferentes dispositivos y tamaños de pantalla.
Rejillas flexibles
El diseño receptivo emplea cuadrículas flexibles que permiten dividir el contenido en columnas y filas, con proporciones y espacios que se ajustan dinámicamente según el tamaño de la pantalla.
Esto garantiza que el contenido siga siendo visualmente atractivo y bien estructurado en todos los dispositivos.
Diseños fluidos
Jeanette Johnson, cofundadora de Cool Chicken Breeds, comparte un consejo importante: “ El uso de diseños fluidos permite que los elementos dentro de un diseño cambien de tamaño proporcionalmente a medida que cambia el tamaño de la pantalla. ”
Esto asegura que el contenido llene el espacio disponible de manera efectiva, evitando que los elementos estén demasiado apretados o dispersos en diferentes dispositivos.
Preguntas de los medios
Cuando se le preguntó, Bruce Mohr, vicepresidente de Fair Credit, compartió un aspecto bastante técnico del diseño receptivo: “ Las consultas de medios son técnicas CSS que permiten que las hojas de estilo se apliquen de manera selectiva en función de ciertas condiciones, como el ancho de la pantalla, la resolución o la orientación. ”
Él dijo: “ Usando las consultas de medios, el diseño receptivo puede aplicar estilos específicos y ajustar el diseño y la presentación del contenido en consecuencia. ”
Importancia del diseño receptivo para el éxito de SEO
El diseño receptivo no solo es esencial para la experiencia del usuario, sino que también juega un papel crucial en el éxito de SEO. Los motores de búsqueda como Google priorizan los sitios web y las aplicaciones compatibles con dispositivos móviles en sus resultados de búsqueda, lo que hace que el diseño receptivo sea un factor vital para lograr una mayor clasificación y visibilidad.

La importancia del diseño receptivo para SEO incluye lo siguiente:
Factores de clasificación optimizados para dispositivos móviles
Google considera que la compatibilidad con dispositivos móviles es un factor de clasificación clave en su algoritmo de búsqueda. Los sitios web y las aplicaciones que no están optimizados para dispositivos móviles pueden experimentar una visibilidad y una clasificación más bajas en los resultados de búsqueda móviles, lo que afecta el tráfico orgánico y las conversiones potenciales.
Indexación móvil primero
“ La indexación móvil primero de Google significa que la versión móvil de un sitio web es la base principal de cómo se indexa y clasifica. Especialmente ahora, cuando más del 60% del tráfico proviene de pantallas móviles, solo enfatiza la importancia del diseño receptivo. ”, dice Richard Kennedy, Director General de Arken Digital . Con razón dicho.
El diseño receptivo garantiza que una sola URL sirva a los usuarios de escritorio y móviles, lo que simplifica la indexación y ayuda a mantener un contenido uniforme en todos los dispositivos.
Métricas de participación del usuario
El diseño receptivo influye en las métricas de participación del usuario, como las tasas de rebote, el tiempo que pasa en el sitio y las tasas de conversión.
Las experiencias optimizadas para dispositivos móviles conducen a tasas de rebote más bajas y una mayor participación, lo que indica a los motores de búsqueda que el sitio web o la aplicación brinda valor a los usuarios, lo que puede mejorar las clasificaciones.
¿Cuáles son algunos factores de SEO afectados por el diseño receptivo?
La compatibilidad con dispositivos móviles se ha convertido en un factor de clasificación crucial en la optimización de motores de búsqueda (SEO). Los motores de búsqueda, en particular Google, priorizan los sitios web y las aplicaciones compatibles con dispositivos móviles en sus resultados de búsqueda para brindar la mejor experiencia de usuario a los usuarios de dispositivos móviles.
“ Los sitios web y las aplicaciones que no están optimizados para dispositivos móviles experimentan una disminución en la clasificación y la visibilidad, lo que genera oportunidades perdidas para el tráfico orgánico y las conversiones. Por lo tanto, el diseño receptivo juega un papel vital para cumplir con este requisito de compatibilidad con dispositivos móviles. ”, dice Tom Miller, Director de Marketing de FitnessVolt .
BBC News es un ejemplo notable de un sitio web que enfatiza la compatibilidad con dispositivos móviles. Aunque tienen miles de páginas, su diseño receptivo garantiza que los artículos de noticias, las imágenes y los videos se escalan y colocan adecuadamente en diferentes dispositivos.
Este compromiso con la optimización móvil contribuye a sus altas clasificaciones de búsqueda y al aumento del tráfico móvil.

Fuente: BBC
La indexación móvil primero de Google y sus implicaciones
La indexación móvil primero de Google significa que la versión móvil de un sitio web es la base principal de cómo se indexa y clasifica en todos los dispositivos. Este cambio destaca la importancia del diseño receptivo para garantizar que los sitios web estén optimizados para dispositivos móviles.
Como dice Paul Gordon, especialista en SEO de Paul Gordon SEO Agency: “ Tener un diseño receptivo que sirva el mismo contenido en todos los dispositivos simplifica la indexación para los motores de búsqueda, evita problemas de duplicación de contenido y mantiene una experiencia de usuario uniforme. ”
Shopify, una plataforma de comercio electrónico, ha adoptado plantillas de diseño receptivo para atender a su amplia gama de usuarios que acceden a sus tiendas en línea a través de computadoras de escritorio, teléfonos inteligentes y tabletas.
Al adoptar los principios de dar prioridad a los dispositivos móviles, Shopify garantiza que las tiendas de sus comerciantes estén optimizadas para dispositivos móviles, lo que lleva a una mejor visibilidad de búsqueda y un impacto positivo en el éxito de su negocio.
Métricas de comportamiento de los usuarios y su influencia en el SEO
Las métricas de comportamiento del usuario, como la tasa de rebote, el tiempo que pasan en el sitio y las tasas de conversión, juegan un papel importante en el SEO. El diseño receptivo influye directamente en estas métricas, lo que contribuye a una mejor experiencia del usuario y participación en los dispositivos móviles.
Claire Walker, directora de recursos humanos de View Auckland, dijo: “Los sitios web y las aplicaciones que no están optimizados para dispositivos móviles pueden generar tasas de rebote más altas y menos tiempo en el sitio, lo que indica a los motores de búsqueda que el contenido puede no ser relevante o valioso para usuarios móviles. ”
Por el contrario, las experiencias optimizadas para dispositivos móviles pueden mejorar la participación del usuario, lo que tiene un impacto positivo en el rendimiento de SEO.
Amazon, el gigante del comercio electrónico, prioriza el diseño receptivo para brindar una experiencia de compra perfecta en todos los dispositivos.
Su plataforma optimizada para dispositivos móviles garantiza tiempos de carga rápidos, navegación intuitiva y una interfaz fácil de usar, lo que conduce a una mayor participación, mayores conversiones y una mejor visibilidad de búsqueda.
Mejores prácticas para implementar un diseño receptivo en SaaS
Aquí hay algunas mejores prácticas para SEO cuando se trata de diseño receptivo:
Adopte un enfoque móvil primero
Como hemos discutido anteriormente, un enfoque móvil primero implica diseñar sitios web con dispositivos móviles como enfoque principal, considerando sus limitaciones y restricciones antes de escalar a pantallas más grandes.
De la misma manera, la creación de enlaces de sombrero blanco es importante, y un diseño móvil receptivo también es fundamental, para que pueda garantizar una experiencia de usuario perfecta y mejorar la visibilidad de búsqueda.
Cree diseños receptivos y cuadrículas flexibles
Los diseños receptivos y las cuadrículas flexibles son componentes clave del diseño receptivo que permiten que el contenido se adapte a diferentes tamaños de pantalla.
Benjamin Yost, fundador y director ejecutivo de Linkflow.ai, dice: “ Usando cuadrículas fluidas, los elementos pueden cambiar de tamaño proporcionalmente y mantener el espacio adecuado, lo que garantiza un diseño visualmente atractivo y bien estructurado en todos los dispositivos. ”
El sitio web de Starbucks emplea diseños receptivos y cuadrículas flexibles para brindar una experiencia uniforme en todos los dispositivos. El diseño se ajusta sin problemas, lo que garantiza que la información del producto, las imágenes y las promociones se escalan y colocan correctamente, independientemente del tamaño de la pantalla.
Optimización de la velocidad de carga de la página para dispositivos móviles
Optimizar imágenes, minimizar código, aprovechar el almacenamiento en caché del navegador y reducir el tiempo de respuesta del servidor son algunas técnicas para mejorar la velocidad de carga de la página para dispositivos móviles.
“ La velocidad de carga de la página es crucial para la optimización móvil. Los usuarios móviles esperan sitios web de carga rápida y los motores de búsqueda lo consideran un factor de clasificación. ”, dice Alexandra Cotes Daes, directora de marketing de Toronto Flower Co.
Navegación fácil de usar y diseño intuitivo de UI/UX
¿Cómo es una gran UI/UX? Los menús de navegación claros y concisos, la funcionalidad de búsqueda prominente y los botones de llamada a la acción ubicados estratégicamente contribuyen a una experiencia de usuario fluida en los dispositivos móviles.
" La navegación fácil de usar y el diseño intuitivo de UI/UX son vitales para la optimización móvil. Mucha gente en la industria cree que el SEO solo se limita a la investigación de palabras clave y grupos de contenido. Yo digo que el SEO comienza con una excelente UI/UX. Ya sea que esté en SaaS o sea un proveedor de servicios de limpieza de plagas, una excelente UI/UX es imprescindible para todos ”, dice Matthew Smith, experto en SEO de Invicta Environmental .
Probar y optimizar en múltiples dispositivos y navegadores
Las pruebas y la optimización en varios dispositivos y navegadores son cruciales para garantizar un rendimiento y una experiencia de usuario uniformes.
Taylor Reeves, vicepresidente de marketing de Pickleballer, dice: “ Mire, de vez en cuando, las empresas lanzan nuevos dispositivos y los usuarios navegan en ellos. Su diseño receptivo de hace tres años no es suficiente hoy. Así que sigue probando y optimizando religiosamente. ”
Implica realizar pruebas exhaustivas en diferentes dispositivos, tamaños de pantalla y sistemas operativos y garantizar la compatibilidad con los principales navegadores web.
Conclusión
La optimización móvil y el diseño receptivo son cruciales para que las empresas de SaaS logren el éxito de SEO y brinden una experiencia de usuario positiva.
Al adaptar los sitios web y las aplicaciones a diferentes dispositivos y tamaños de pantalla, el diseño receptivo garantiza la coherencia y la accesibilidad para los usuarios móviles.
La implementación de un diseño receptivo requiere un enfoque que dé prioridad a los dispositivos móviles, utilizando cuadrículas flexibles y diseños receptivos, optimizando la velocidad de carga de la página y proporcionando una navegación fácil de usar.
Las pruebas exhaustivas en múltiples dispositivos y navegadores son esenciales para garantizar una experiencia perfecta para todos los usuarios.
Para respaldar el proceso de optimización móvil, hay varias herramientas y recursos de SaaS disponibles. Las herramientas y los marcos de prueba de optimización móvil ayudan a evaluar el rendimiento e identificar áreas de mejora.
Los marcos y las bibliotecas de diseño receptivo ofrecen componentes listos para usar para un desarrollo eficiente. Analizar el comportamiento y las métricas de los usuarios móviles a través de plataformas como Google Analytics proporciona información valiosa para la toma de decisiones.
Estarás en camino al éxito de SEO.
