SaaS 中的移動優化:確保 SEO 成功的響應式設計
已發表: 2019-09-10移動優化已成為軟件即服務(SaaS) 公司取得成功的一個關鍵方面。 隨著移動設備日益佔據主導地位,SaaS 企業必須確保其網站和應用程序的設計能夠在智能手機和平板電腦上提供最佳體驗。

響應式設計在實現移動優化方面起著舉足輕重的作用。 它涉及創建可無縫適應不同屏幕尺寸和設備的網站和應用程序,為用戶提供一致且用戶友好的體驗。
因此,在這篇博文中,我們將探討響應式設計對於 SaaS 營銷和整個 SaaS 行業中移動優化的重要性。
我們將深入研究移動優化對用戶體驗和參與度的影響,以及實施響應式設計對 SEO 的好處。
讓我們開始吧,好嗎?
了解移動優化
搜索引擎優化中的移動優化是指調整網站、應用程序和在線內容,為移動設備用戶提供無縫和愉快的體驗。
它涉及優化設計、佈局、導航和功能等各個方面,以確保它們專為移動設備量身定制,包括智能手機和平板電腦。
移動優化的關鍵概念
響應式設計
這種方法涉及設計和開發網站和應用程序,以根據設備的屏幕尺寸和方向自動調整其佈局、圖像和內容。
它確保用戶無需過度滾動、縮放或水平滾動即可輕鬆導航和使用內容。
適合移動設備的內容
創建在較小屏幕上易於閱讀和訪問的內容對於移動優化至關重要。
它包括使用清晰易讀的字體、簡潔易讀的段落,以及可在移動設備上快速加載的適當大小的圖像。
當前的移動使用趨勢和統計數據
移動設備的普及極大地影響了人們訪問和消費在線內容的方式。 考慮這些當前的移動使用趨勢和統計數據:
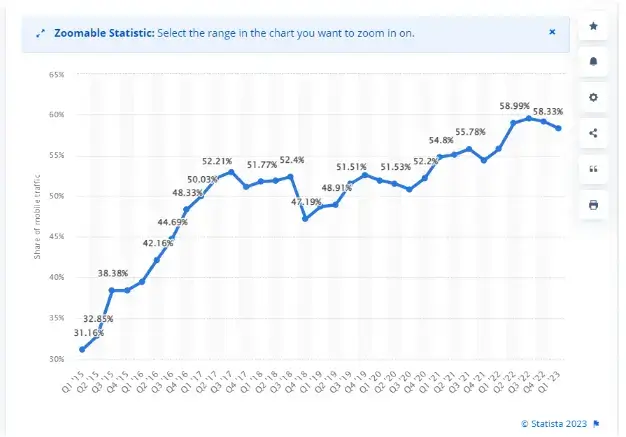
移動流量主導:移動設備現在佔全球互聯網流量的大部分。 根據 Statista 的數據,2023 年第一季度,移動設備產生了全球所有網站流量的 58.33% 以上。

資料來源: Statista
移動搜索和發現:移動設備已成為搜索和發現信息的主要工具。 研究表明,谷歌超過 60% 的美國搜索是在移動設備上執行的。
移動應用程序使用:移動應用程序非常受歡迎,用戶將大部分應用程序使用時間花在智能手機上。 根據 App Annie 的數據,2021 年全球應用下載量達到2300 億次,凸顯了移動使用的重要性。
移動優化對用戶體驗和參與度的影響
移動優化直接影響用戶體驗和參與度,從而為 SaaS 公司帶來多項好處。 就是這樣:
增強的用戶體驗
“針對移動設備優化的網站和應用程序為移動用戶提供流暢直觀的體驗。 今天,SEO 正在快速變化。 所有人都可以使用技術。 在許多其他 SEO 排名因素中,獨特的用戶體驗是最重要的,因此您最好提供它。 這就是讓您的網站炫耀的原因。”,UBUY 澳大利亞高級內容營銷專家 Faizan Ahmed Khan說。
你怎麼能這樣做? 通過提供響應式設計和適合移動設備的內容,SaaS 企業可以確保用戶可以輕鬆地瀏覽、閱讀他們的產品並與之交互,從而提高滿意度並提高用戶保留率。
提高參與度和轉化率
“無縫的移動體驗鼓勵用戶花更多的時間在網站或應用程序中,參與提供的內容和功能。”,Boiler Cover UK營銷總監 Michelle Wells說。
這種增加的參與度可以帶來更高的轉化率,無論是註冊服務、進行購買還是提交表格。
降低跳出率
移動用戶對加載緩慢、無響應的網站幾乎沒有耐心。 通過提供快速加載、視覺上吸引人的體驗來吸引並留住用戶注意力,針對移動設備進行優化可降低跳出率。
正如 Barbend總裁 Kenny Kline所說,“如果您希望訪問者留在您的網站,您最好給他們留下令人信服的理由留在您的網站。 最令人信服的原因之一是一個響應迅速的網站,當他們訪問該網站時,該網站會在他們的指尖下流動。 ”
以流行的拼車服務優步為例。 他們的移動應用程序在設計時就考慮到了移動優化。 它提供了一個用戶友好的界面、無縫導航和快速訪問基本功能,如預訂乘車和跟踪司機的位置。
這種移動優化有助於他們成功地為全球數百萬用戶提供方便和愉快的體驗。

資料來源:優步
響應式設計在移動優化中的作用
響應式設計是一種設計方法,旨在創建可自動調整和適應各種屏幕尺寸和設備的網站和應用程序。
“無論用戶是在台式電腦、智能手機還是平板電腦上訪問內容,響應式設計都能確保用戶體驗保持一致和優化。”,GetSure的聯合創始人兼首席執行官 Rikin Shah說。
響應式設計的好處包括:
一致的用戶體驗 (UX)
響應式設計在不同設備上提供一致的用戶體驗。 它消除了對單獨的移動特定網站或應用程序的需求,允許用戶在設備之間無縫轉換,而不會中斷設計和功能或不一致。
正如 Aquarium Store Depot的所有者 Mark Valderrama所說,“通過響應式設計,您的目標是讓訪問者輕鬆停留在您的網站上。 無論他們使用什麼設備。 ”
改進的可訪問性
通過適應不同的屏幕尺寸,響應式設計使網站和應用程序更易於用戶在各種設備上訪問。
無論某人使用的是大型桌面顯示器還是小型智能手機屏幕,響應式設計都能確保內容易於閱讀和訪問。
成本和時間效率
“為桌面版和移動版創建單獨的設計和開發流程既費時又費錢。 但是響應式設計通過使用可以適應不同設備的單一代碼庫簡化了開發過程,從而減少了時間和費用。 ”,Pressat.co.uk首席執行官 Alison Lancaster說。
響應式設計如何適應不同的屏幕尺寸和設備
響應式設計結合了靈活的網格、流暢的佈局和媒體查詢,使網站和應用程序的設計和佈局適應不同的屏幕尺寸和設備。
靈活的網格
響應式設計採用靈活的網格,允許將內容分為列和行,比例和間距可根據屏幕尺寸動態調整。
這可確保內容在各種設備上保持視覺吸引力和結構良好。
流體佈局
Cool Chicken Breeds的聯合創始人珍妮特·約翰遜 (Jeanette Johnson)分享了一個重要提示,“流體佈局的使用使設計中的元素能夠隨著屏幕尺寸的變化按比例調整大小。 ”
這確保內容有效地填充可用空間,防止元素過於擁擠或分散在不同的設備上。
媒體查詢
當被問到時,Fair Credit的副總裁 Bruce Mohr分享了響應式設計的一個相當技術性的方面,“媒體查詢是 CSS 技術,允許根據特定條件(例如屏幕寬度、分辨率或方向)有選擇地應用樣式表。 ”
他說,“使用媒體查詢,響應式設計可以應用特定的樣式並相應地調整內容的佈局和呈現。 ”
響應式設計對 SEO 成功的重要性
響應式設計不僅對用戶體驗至關重要,而且在 SEO 成功中也起著至關重要的作用。 像谷歌這樣的搜索引擎在搜索結果中優先考慮適合移動設備的網站和應用程序,這使得響應式設計成為獲得更高排名和可見度的重要因素。

響應式設計對 SEO 的重要性包括以下幾點:
移動友好排名因素
谷歌將移動友好性視為其搜索算法中的一個關鍵排名因素。 未針對移動設備優化的網站和應用程序在移動搜索結果中的可見度和排名可能較低,從而影響自然流量和潛在轉化。
移動優先索引
“ Google 的移動優先索引意味著網站的移動版本是其索引和排名方式的主要基礎。 尤其是現在,當超過60%的流量都來自移動端屏幕時,才更加強調響應式設計的重要性。 ”, Arken Digital董事總經理 Richard Kennedy說。 說的對。
響應式設計可確保單個 URL 為桌面和移動用戶提供服務,從而簡化索引編制並有助於跨設備保持一致的內容。
用戶參與度指標
響應式設計會影響用戶參與度指標,例如跳出率、網站停留時間和轉化率。
針對移動設備優化的體驗可降低跳出率並提高參與度,向搜索引擎發出網站或應用程序為用戶提供價值的信號,從而有可能提高排名。
響應式設計會影響哪些 SEO 因素?
移動友好性已成為搜索引擎優化 (SEO) 中的一個重要排名因素。 搜索引擎,尤其是谷歌,在其搜索結果中優先考慮對移動設備友好的網站和應用程序,以便為移動用戶提供最佳的用戶體驗。
“未針對移動設備優化的網站和應用程序的排名和知名度會下降,從而導致錯失自然流量和轉化機會。 因此,響應式設計在滿足這種移動友好性要求方面起著至關重要的作用。 ”, FitnessVolt營銷總監 Tom Miller說。
BBC 新聞是強調移動友好性的網站的一個著名示例。 儘管它們有數千頁,但它們的響應式設計可確保新聞文章、圖像和視頻在不同設備上適當縮放和定位。
這種對移動優化的承諾有助於提高他們的搜索排名並增加移動流量。

資料來源:英國廣播公司
Google 的移動優先索引及其影響
Google 的移動優先索引意味著網站的移動版本是其在所有設備上進行索引和排名的主要基礎。 這種轉變凸顯了響應式設計在確保網站針對移動設備進行優化方面的重要性。
正如Paul Gordon SEO Agency 的 SEO 專家 Paul Gordon所說,“擁有跨設備提供相同內容的響應式設計可以簡化搜索引擎的索引,避免內容重複問題,並保持一致的用戶體驗。 ”
電子商務平台 Shopify 採用了響應式設計模板,以滿足通過台式機、智能手機和平板電腦訪問在線商店的廣大用戶的需求。
通過採用移動優先原則,Shopify 確保其商家的商店針對移動設備進行優化,從而提高搜索可見性並對他們的業務成功產生積極影響。
用戶行為指標及其對 SEO 的影響
跳出率、網站停留時間和轉化率等用戶行為指標在 SEO 中起著重要作用。 響應式設計直接影響這些指標,有助於在移動設備上提供更好的用戶體驗和參與度。
View Auckland的首席人力資源官 Claire Walker說:“未針對移動設備進行優化的網站和應用程序可能會導致更高的跳出率和更少的網站停留時間,這會向搜索引擎發出信號,表明內容可能與用戶不相關或沒有價值。移動用戶。 ”
相反,針對移動設備優化的體驗可以提高用戶參與度,對 SEO 性能產生積極影響。
電子商務巨頭亞馬遜優先考慮響應式設計,以提供跨設備的無縫購物體驗。
他們的移動優化平台可確保快速加載時間、直觀的導航和用戶友好的界面,從而提高參與度、轉化率和搜索可見性。
在 SaaS 中實施響應式設計的最佳實踐
在響應式設計方面,以下是 SEO 的一些最佳實踐:
採取移動優先的方法
正如我們之前討論的那樣,移動優先的方法涉及設計以移動設備為主要焦點的網站,在擴展到更大的屏幕之前考慮它們的局限性和限制。
同樣,白帽鏈接建設很重要,響應式移動設計也很重要,這樣您就可以確保無縫的用戶體驗並提高搜索可見性。
製作響應式佈局和靈活的網格
響應式佈局和靈活的網格是響應式設計的關鍵組成部分,可讓內容適應不同的屏幕尺寸。
Linkflow.ai的創始人兼首席執行官 Benjamin Yost說:“使用流體網格,元素可以按比例調整大小並保持適當的間距,確保所有設備上的視覺吸引力和結構良好的佈局。 ”
星巴克的網站採用響應式佈局和靈活的網格來提供跨設備的一致體驗。 設計調整順暢,確保產品信息、圖像和宣傳得到適當的縮放和定位,無論屏幕尺寸如何。
優化移動設備的頁面加載速度
優化圖像、縮小代碼、利用瀏覽器緩存和減少服務器響應時間是提高移動設備頁面加載速度的一些技術。
“頁面加載速度對於移動優化至關重要。 移動用戶期望快速加載的網站,搜索引擎將其視為排名因素。 ”,多倫多花卉公司營銷總監 Alexandra Cotes Daes說。
用戶友好的導航和直觀的 UI/UX 設計
出色的 UI/UX 是什麼樣的? 清晰簡潔的導航菜單、突出的搜索功能以及精心佈置的號召性用語按鈕有助於在移動設備上提供流暢的用戶體驗。
" 用戶友好的導航和直觀的 UI/UX 設計對於移動優化至關重要。許多業內人士認為 SEO 僅局限於關鍵字研究和內容集群。我說 SEO 始於出色的 UI/UX。無論您無論是 SaaS 還是害蟲清除服務提供商,出色的 UI/UX 都是必不可少的。 ”Invicta Environmental的 SEO 專家 Matthew Smith說。
跨多個設備和瀏覽器進行測試和優化
跨各種設備和瀏覽器進行測試和優化對於確保一致的性能和用戶體驗至關重要。
Pickleballer營銷副總裁泰勒·里夫斯 (Taylor Reeves)說:“看,時不時地,公司會推出新設備,用戶會在這些設備上瀏覽。 三年前的響應式設計在今天已行不通。 所以繼續虔誠地測試和優化。 ”
它涉及對不同的設備、屏幕尺寸和操作系統進行全面測試,並確保與主要網絡瀏覽器的兼容性。
結論
移動優化和響應式設計對於 SaaS 公司取得 SEO 成功和提供積極的用戶體驗至關重要。
通過使網站和應用程序適應不同的屏幕尺寸和設備,響應式設計可確保移動用戶的一致性和可訪問性。
實施響應式設計需要移動優先的方法,利用靈活的網格和響應式佈局,優化頁面加載速度,並提供用戶友好的導航。
跨多個設備和瀏覽器進行全面測試對於確保所有用戶的無縫體驗至關重要。
為了支持移動優化過程,有各種可用的 SaaS 工具和資源。 移動優化測試工具和框架有助於評估性能並確定需要改進的地方。
響應式設計框架和庫提供現成的組件以實現高效開發。 通過 Google Analytics 等平台分析移動用戶行為和指標可為決策制定提供寶貴的見解。
您將踏上 SEO 成功之路。
