Мобильная оптимизация в SaaS: адаптивный дизайн для успеха SEO
Опубликовано: 2019-09-10Мобильная оптимизация стала важнейшим аспектом успеха компаний, предлагающих программное обеспечение как услугу (SaaS) . В связи с растущим доминированием мобильных устройств для предприятий SaaS важно убедиться, что их веб-сайты и приложения разработаны для обеспечения оптимальной работы на смартфонах и планшетах.

А адаптивный дизайн играет ключевую роль в оптимизации для мобильных устройств. Он включает в себя создание веб-сайтов и приложений, которые легко адаптируются к разным размерам экрана и устройствам, предоставляя пользователям единообразный и удобный интерфейс.
Итак, в этом посте мы рассмотрим важность адаптивного дизайна для мобильной оптимизации в маркетинге SaaS и индустрии SaaS в целом.
Мы углубимся в влияние мобильной оптимизации на пользовательский опыт и вовлеченность, а также в SEO-преимущества внедрения адаптивного дизайна.
Давайте займемся этим, не так ли?
Понимание мобильной оптимизации
Мобильная оптимизация в поисковой оптимизации означает адаптацию веб-сайтов, приложений и онлайн-контента для обеспечения бесперебойной и приятной работы пользователей мобильных устройств.
Он включает в себя оптимизацию различных аспектов, таких как дизайн, макет, навигация и функциональность, чтобы они были адаптированы специально для мобильных устройств, включая смартфоны и планшеты.
Ключевые концепции мобильной оптимизации
Отзывчивый дизайн
Этот подход включает проектирование и разработку веб-сайтов и приложений для автоматической настройки их макета, изображений и контента в зависимости от размера экрана и ориентации устройства.
Это гарантирует, что пользователи могут легко перемещаться и использовать контент без чрезмерной прокрутки, масштабирования или горизонтальной прокрутки.
Мобильный контент
Создание контента, который легко читается и доступен на небольших экранах, имеет важное значение для оптимизации мобильных устройств.
Это включает в себя использование четких и разборчивых шрифтов, кратких и удобных для сканирования абзацев, а также изображений соответствующего размера, которые быстро загружаются на мобильных устройствах.
Текущие тенденции и статистика использования мобильных устройств
Распространенность мобильных устройств резко повлияла на то, как люди получают доступ к онлайн-контенту и потребляют его. Рассмотрим эти текущие тенденции и статистику использования мобильных устройств:
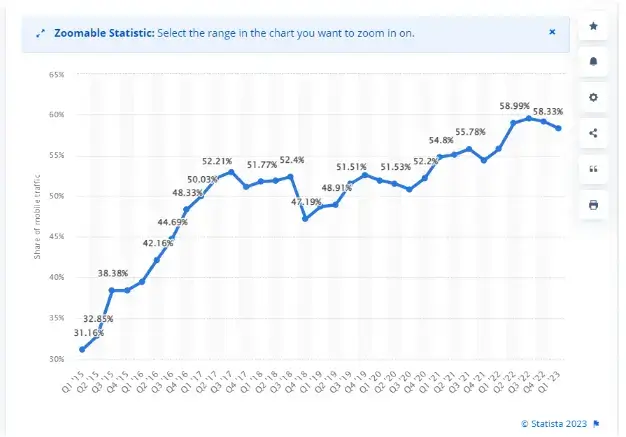
Доминирование мобильного трафика. В настоящее время на мобильные устройства приходится большая часть интернет-трафика во всем мире. По данным Statista, в первом квартале 2023 года мобильные устройства генерировали более 58,33% всего трафика веб-сайтов в мире.

Источник: Статистика
Мобильный поиск и обнаружение. Мобильные устройства стали основными инструментами для поиска и обнаружения информации. Исследования показывают, что более 60% поисковых запросов Google в США выполняются с мобильных устройств.
Использование мобильных приложений. Мобильные приложения приобрели значительную популярность, поскольку пользователи проводят большую часть своего времени использования приложений на смартфонах. По данным App Annie, в 2021 году глобальные загрузки приложений достигли 230 миллиардов , что подчеркивает важность использования мобильных устройств.
Влияние мобильной оптимизации на пользовательский опыт и вовлеченность
Мобильная оптимизация напрямую влияет на пользовательский опыт и вовлеченность, что дает ряд преимуществ для SaaS-компаний. Вот как:
Расширенный пользовательский интерфейс
« Оптимизированные для мобильных устройств веб-сайты и приложения обеспечивают плавный и интуитивно понятный интерфейс для мобильных пользователей. Сегодня SEO быстро меняется. Технологии доступны всем. Уникальный пользовательский опыт — это то, что важнее всего среди многих других факторов ранжирования SEO, поэтому вам лучше предоставить его. Это то, что делает ваш сайт ярким », — говорит Файзан Ахмед Хан, старший специалист по контент-маркетингу в UBUY Australia.
Как вы можете это сделать? Предлагая адаптивный дизайн и удобный для мобильных устройств контент, предприятия SaaS могут гарантировать, что пользователи смогут легко перемещаться, читать и взаимодействовать с их предложениями, что приводит к более высокому удовлетворению и увеличению удержания пользователей.
Повышение вовлеченности и конверсии
« Безупречный мобильный опыт побуждает пользователей проводить больше времени на веб-сайтах или в приложениях, взаимодействуя с предоставленным контентом и функциями », — говорит Мишель Уэллс, директор по маркетингу Boiler Cover UK.
Это более активное участие может привести к более высоким коэффициентам конверсии, будь то подписка на услугу, совершение покупки или отправка формы.
Более низкие показатели отказов
Мобильные пользователи не терпят медленно загружающихся, не отвечающих веб-сайтов. Оптимизация для мобильных устройств снижает показатель отказов, обеспечивая быструю загрузку и визуально привлекательный интерфейс, который привлекает и удерживает внимание пользователей.
Как говорит Кенни Клайн, президент Barbend: « Если вы хотите, чтобы ваши посетители оставались на вашем сайте, вам лучше дать им веские причины оставаться на вашем сайте. И одна из самых веских причин — отличный отзывчивый сайт, который течет у них под пальцами, когда они на нем находятся. ”
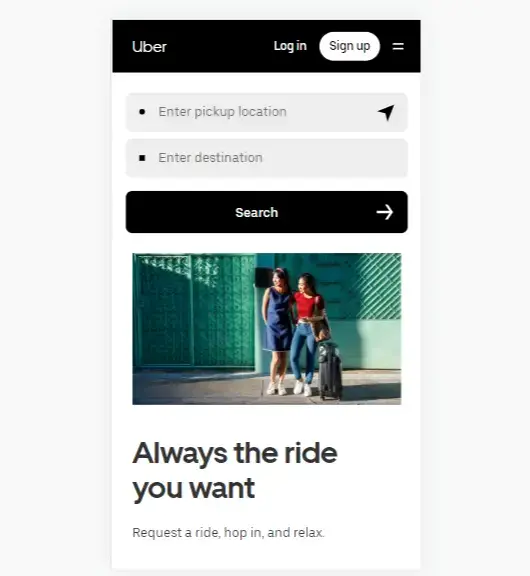
Возьмем, к примеру, популярный сервис Uber. Их мобильное приложение разработано с учетом мобильной оптимизации. Он предлагает удобный интерфейс, плавную навигацию и быстрый доступ к основным функциям, таким как бронирование поездки и отслеживание местоположения водителя.
Эта мобильная оптимизация способствует их успеху в предоставлении миллионам пользователей удобного и приятного опыта по всему миру.

Источник: Убер
Роль адаптивного дизайна в мобильной оптимизации
Отзывчивый дизайн — это подход к дизайну, направленный на создание веб-сайтов и приложений, которые автоматически настраиваются и адаптируются к различным размерам экрана и устройствам.
« Адаптивный дизайн гарантирует, что взаимодействие с пользователем останется согласованным и оптимизированным, независимо от того, обращается ли пользователь к контенту на настольном компьютере, смартфоне или планшете », — говорит Рикин Шах, соучредитель и генеральный директор GetSure.
К преимуществам адаптивного дизайна можно отнести следующее:
Последовательный пользовательский опыт (UX)
Адаптивный дизайн обеспечивает единообразие взаимодействия с пользователем на разных устройствах. Это устраняет необходимость в отдельных мобильных веб-сайтах или приложениях, позволяя пользователям беспрепятственно переключаться между устройствами без сбоев или несоответствий в дизайне и функциональности.
Как говорит Марк Вальдеррама, владелец Aquarium Store Depot: « С адаптивным дизайном ваша цель — сделать так, чтобы посетителям было легко оставаться на вашем сайте. Независимо от устройства, которое они используют. ”
Улучшенная доступность
Благодаря адаптации к разным размерам экрана адаптивный дизайн делает веб-сайты и приложения более доступными для пользователей на самых разных устройствах.
Независимо от того, использует ли кто-то большой монитор настольного компьютера или маленький экран смартфона, адаптивный дизайн гарантирует, что контент будет легко читаемым и доступным.
Эффективность затрат и времени
« Создание отдельных процессов проектирования и разработки для настольных и мобильных версий может занять много времени и средств. Но адаптивный дизайн упрощает процесс разработки за счет использования единой кодовой базы, которая может адаптироваться к различным устройствам, сокращая время и затраты. », — говорит Элисон Ланкастер, генеральный директор Pressat.co.uk.
Как адаптивный дизайн адаптируется к разным размерам экрана и устройствам
Адаптивный дизайн использует комбинацию гибких сеток, плавных макетов и медиа-запросов, чтобы адаптировать дизайн и макет веб-сайтов и приложений к разным размерам экрана и устройствам.
Гибкие сетки
Адаптивный дизайн использует гибкие сетки, которые позволяют разделить содержимое на столбцы и строки с пропорциями и интервалами, которые динамически регулируются в зависимости от размера экрана.
Это гарантирует, что контент остается визуально привлекательным и хорошо структурированным на разных устройствах.
Гибкие макеты
Жанетт Джонсон, соучредитель Cool Chicken Breeds, делится важным советом: « Использование гибких макетов позволяет элементам в дизайне изменять размер пропорционально изменению размера экрана. ”
Это гарантирует, что контент эффективно заполнит доступное пространство, не позволяя элементам быть слишком тесными или разбросанными по разным устройствам.
Медиа-запросы
В ответ на вопрос Брюс Мор, вице-президент Fair Credit, поделился довольно техническим аспектом адаптивного дизайна: « Медиа-запросы — это методы CSS, которые позволяют выборочно применять таблицы стилей в зависимости от определенных условий, таких как ширина экрана, разрешение или ориентация. ”
Он сказал: « Используя медиа-запросы, адаптивный дизайн может применять определенные стили и соответствующим образом корректировать макет и представление контента. ”
Важность адаптивного дизайна для успеха SEO
Адаптивный дизайн важен не только для удобства пользователей, но и играет решающую роль в успехе SEO. Поисковые системы, такие как Google, отдают приоритет веб-сайтам и приложениям, удобным для мобильных устройств, в своих результатах поиска, что делает адаптивный дизайн жизненно важным фактором для достижения более высокого рейтинга и видимости.

Важность адаптивного дизайна для SEO включает в себя следующее:
Мобильные факторы ранжирования
Google считает удобство для мобильных устройств ключевым фактором ранжирования в своем алгоритме поиска. Веб-сайты и приложения, не оптимизированные для мобильных устройств, могут иметь более низкую видимость и рейтинг в результатах мобильного поиска, что влияет на органический трафик и потенциальные конверсии.
Мобильная индексация
« Индексация Google для мобильных устройств означает, что мобильная версия веб-сайта является основной основой для его индексации и ранжирования. Особенно сейчас, когда более 60% трафика приходится на мобильные экраны, это только подчеркивает важность адаптивного дизайна. », — говорит Ричард Кеннеди, управляющий директор Arken Digital . Правильно сказано.
Адаптивный дизайн гарантирует, что один URL-адрес обслуживает пользователей компьютеров и мобильных устройств, что упрощает индексацию и помогает поддерживать согласованность контента на разных устройствах.
Показатели вовлеченности пользователей
Адаптивный дизайн влияет на показатели вовлеченности пользователей, такие как показатель отказов, время, проведенное на сайте, и коэффициенты конверсии.
Оптимизированный для мобильных устройств опыт приводит к более низким показателям отказов и более высокой вовлеченности, сигнализируя поисковым системам о том, что веб-сайт или приложение представляют ценность для пользователей, потенциально улучшая рейтинг.
На какие факторы SEO влияет адаптивный дизайн?
Удобство для мобильных устройств стало решающим фактором ранжирования в поисковой оптимизации (SEO). Поисковые системы, в частности Google, отдают приоритет веб-сайтам и приложениям, удобным для мобильных устройств, в своих результатах поиска, чтобы обеспечить наилучшее взаимодействие с мобильными пользователями.
« Веб-сайты и приложения, не оптимизированные для мобильных устройств, теряют рейтинг и видимость, что приводит к упущенным возможностям для органического трафика и конверсий. Таким образом, адаптивный дизайн играет жизненно важную роль в удовлетворении этого требования к удобству для мобильных устройств. », — говорит Том Миллер, директор по маркетингу FitnessVolt .
BBC News — яркий пример веб-сайта, ориентированного на мобильные устройства. Несмотря на то, что у них тысячи страниц, их адаптивный дизайн гарантирует, что новостные статьи, изображения и видео будут правильно масштабироваться и располагаться на разных устройствах.
Эта приверженность оптимизации для мобильных устройств способствует их высокому поисковому рейтингу и увеличению мобильного трафика.

Источник: Би-би-си
Индексация Google для мобильных устройств и ее последствия
Индексация Google для мобильных устройств означает, что мобильная версия веб-сайта является основной основой для его индексации и ранжирования на всех устройствах. Этот сдвиг подчеркивает важность адаптивного дизайна для обеспечения оптимизации веб-сайтов для мобильных устройств.
Как говорит Пол Гордон, SEO-специалист в SEO-агентстве Пола Гордона: « Отзывчивый дизайн, который обслуживает один и тот же контент на разных устройствах, упрощает индексацию для поисковых систем, позволяет избежать проблем с дублированием контента и обеспечивает единообразие взаимодействия с пользователем. ”
Shopify, платформа электронной коммерции, приняла адаптивные шаблоны дизайна, чтобы удовлетворить широкий круг пользователей, получающих доступ к своим интернет-магазинам через настольные компьютеры, смартфоны и планшеты.
Придерживаясь принципов Mobile-First, Shopify гарантирует, что магазины его продавцов оптимизированы для мобильных устройств, что приводит к улучшению видимости в поиске и положительно влияет на успех их бизнеса.
Метрики поведения пользователей и их влияние на SEO
Показатели поведения пользователей, такие как показатель отказов, время, проведенное на сайте, и коэффициенты конверсии, играют важную роль в SEO. Адаптивный дизайн напрямую влияет на эти показатели, способствуя лучшему взаимодействию пользователей с мобильными устройствами.
Клэр Уокер, директор по персоналу View Auckland, сказала: «Веб-сайты и приложения, не оптимизированные для мобильных устройств, могут привести к более высокому показателю отказов и меньшему времени, затрачиваемому на сайт, сигнализируя поисковым системам о том, что контент может быть неактуален или ценен для них. мобильные пользователи. ”
И наоборот, оптимизированный для мобильных устройств опыт может повысить вовлеченность пользователей, положительно влияя на эффективность SEO.
Amazon, гигант электронной коммерции, уделяет первостепенное внимание адаптивному дизайну, чтобы обеспечить удобство покупок на разных устройствах.
Их платформа, оптимизированная для мобильных устройств, обеспечивает быстрое время загрузки, интуитивно понятную навигацию и удобный интерфейс, что приводит к более активному взаимодействию, повышению конверсии и улучшению видимости в поиске.
Лучшие практики реализации адаптивного дизайна в SaaS
Вот несколько лучших практик SEO, когда дело доходит до адаптивного дизайна:
Используйте подход, ориентированный на мобильные устройства
Как мы обсуждали ранее, подход, ориентированный на мобильные устройства, включает в себя разработку веб-сайтов с мобильными устройствами в качестве основного фокуса, учитывая их ограничения и ограничения, прежде чем масштабировать их до больших экранов.
Точно так же важно создание белых ссылок , а адаптивный мобильный дизайн также имеет решающее значение, поэтому вы можете обеспечить беспрепятственный пользовательский опыт и улучшить видимость в поиске.
Создавайте адаптивные макеты и гибкие сетки
Адаптивные макеты и гибкие сетки являются ключевыми компонентами адаптивного дизайна, которые позволяют контенту адаптироваться к разным размерам экрана.
Бенджамин Йост, основатель и генеральный директор Linkflow.ai , говорит: « Используя плавные сетки, элементы могут пропорционально изменять размер и сохранять правильный интервал, обеспечивая визуально привлекательный и хорошо структурированный макет на всех устройствах. ”
На веб-сайте Starbucks используются адаптивные макеты и гибкие сетки, чтобы обеспечить единообразие работы на разных устройствах. Дизайн плавно адаптируется, гарантируя, что информация о продукте, изображения и рекламные акции правильно масштабируются и позиционируются независимо от размера экрана.
Оптимизация скорости загрузки страниц для мобильных устройств
Оптимизация изображений, минимизация кода, использование кэширования браузера и сокращение времени отклика сервера — вот некоторые методы повышения скорости загрузки страниц для мобильных устройств.
« Скорость загрузки страницы имеет решающее значение для мобильной оптимизации. Мобильные пользователи ожидают быстро загружаемых веб-сайтов, а поисковые системы считают это фактором ранжирования. ", - говорит Александра Котес Даес, директор по маркетингу Toronto Flower Co.
Удобная навигация и интуитивно понятный дизайн UI/UX
Как выглядит отличный UI/UX? Четкие и лаконичные навигационные меню, заметная функция поиска и продуманно расположенные кнопки призыва к действию обеспечивают удобство работы пользователей на мобильных устройствах.
«Удобная навигация и интуитивно понятный дизайн UI/UX жизненно важны для оптимизации мобильных устройств. Многие люди в отрасли считают, что SEO ограничивается только исследованием ключевых слов и кластерами контента. Я считаю, что SEO начинается с отличного UI/UX. Если вы работаете с SaaS или поставщиком услуг по очистке от вредителей, отличный UI/UX является обязательным для всех », — говорит Мэтью Смит, эксперт по SEO в Invicta Environmental .
Тестирование и оптимизация для разных устройств и браузеров
Тестирование и оптимизация для различных устройств и браузеров имеют решающее значение для обеспечения стабильной производительности и взаимодействия с пользователем.
Тейлор Ривз, вице-президент по маркетингу Pickleballer, говорит: « Послушайте, время от времени компании выпускают новые устройства, и пользователи просматривают их. Ваш адаптивный дизайн три года назад уже не годится. Так что продолжайте тестировать и оптимизировать неукоснительно. ”
Он включает в себя тщательное тестирование на различных устройствах, размерах экрана и операционных системах, а также обеспечение совместимости с основными веб-браузерами.
Заключение
Мобильная оптимизация и адаптивный дизайн имеют решающее значение для SaaS-компаний для достижения успеха в SEO и обеспечения положительного пользовательского опыта.
Адаптируя веб-сайты и приложения к разным размерам экрана и устройствам, адаптивный дизайн обеспечивает согласованность и доступность для мобильных пользователей.
Внедрение адаптивного дизайна требует ориентированного на мобильные устройства подхода, использования гибких сеток и адаптивных макетов, оптимизации скорости загрузки страниц и обеспечения удобной навигации.
Тщательное тестирование на нескольких устройствах и в разных браузерах необходимо для обеспечения бесперебойной работы для всех пользователей.
Для поддержки процесса мобильной оптимизации доступны различные инструменты и ресурсы SaaS. Инструменты и платформы тестирования оптимизации для мобильных устройств помогают оценить производительность и определить области для улучшения.
Фреймворки и библиотеки адаптивного дизайна предлагают готовые компоненты для эффективной разработки. Анализ поведения и показателей мобильных пользователей с помощью таких платформ, как Google Analytics, дает ценную информацию для принятия решений.
Вы будете на пути к успеху в SEO.
