E-ticaret Mağazaları için 12 Web Sitesi Duyuru Çubuğu Örneği
Yayınlanan: 2024-03-21Web sitesi ziyaretçileri web sitenize geldiklerinde birçok soruyla karşılaşırlar. Gönderim politikaları, ücretsiz gönderim tekliflerinin cazibesi ya da indirim kodları arayışı ile ilgili sorular olsun, ziyaretçiler çevrimiçi deneyimlerini kolaylaştırmak için anında yanıtlar ararlar.
Web sitesi duyuru çubukları (web sitesi bildirim çubukları olarak da bilinir), ziyaretçilerinizin sorularını yanıtlamak için mükemmeldir.
Bu makalede bunların ne olduğunu, nasıl çalıştıklarını inceleyeceğiz ve size 12 web sitesi bildirim çubuğu örneği göstereceğiz.
Gemiye binin!
Kısayollar ️
- Web sitesi duyuru çubuğu nedir?
- Duyuru çubukları nasıl çalışır?
- 12 duyuru çubuğu örneği
- Duyuru çubuğu nasıl oluşturulur?
- SSS
Web sitesi duyuru çubuğu nedir?
Web sitesi duyuru çubuğu, bir web sayfasının üstünde veya altında görüntülenen yapışkan bir çubuktur.
Bu basit bildirim çubuğu, web sitesi ziyaretçilerine önemli mesajları, promosyonları, uyarıları veya duyuruları iletmek için kullanılır.
Bildirim çubukları dikkat çekici ancak göze batmayacak şekilde tasarlanmış olup, mesajınızın kullanıcı deneyimini bozmadan fark edilmesini sağlar.
Duyuru çubukları nasıl çalışır?
Duyuru çubukları, web sitelerindeki dijital tabelalar gibi davranarak önemli bilgilere dikkat çeker veya ziyaretçileri belirli içeriğe yönlendirir.
Genellikle canlı renkler, kısa mesajlar ve tıklanabilir düğmelerle tasarlanmıştır.
Duyuru çubuklarının amacı, ziyaretçilerin dikkatini çekmek ve onları istenen bir eylemi gerçekleştirmeye (bir bültene kaydolmak gibi) teşvik etmek veya onları önemli bir şey hakkında (indirim veya ücretsiz kargo teklifi gibi) bilgilendirmektir.
12 duyuru çubuğu örneği
Artık web sitesi bildirim çubuğunun ne olduğunu ve nasıl çalıştığını bildiğinize göre, bildirim çubuğu örneklerini keşfetmenin ve büyük markaların ziyaretçilerinin dikkatini nasıl çektiğini ve çevrimiçi mağazalarında onlara nasıl rehberlik ettiğini gözlemlemenin zamanı geldi.
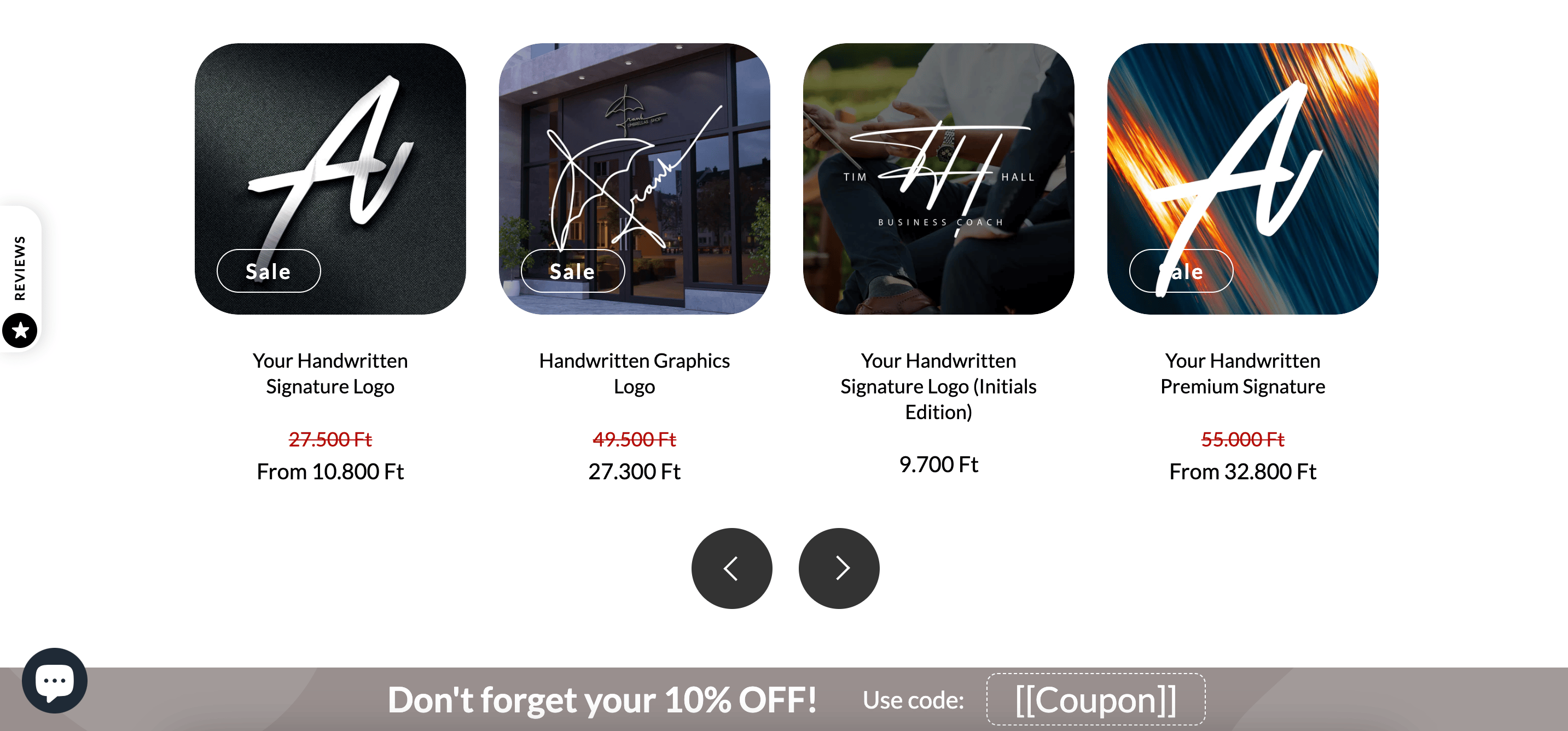
1. Artlogo'nun kupon hatırlatma çubuğu

Çoğu bildirim çubuğu farkındalığı artırmayı amaçlar ve Artlogo'nun kupon kodu hatırlatıcısı da bir istisna değildir.
Kullanıcılara kupon kodlarını etkili ve şık bir şekilde hatırlatarak potansiyel müşterilerin alışveriş sepetlerinde kullanabilecekleri indirimi unutmamalarını sağlar.
Deneyimlerimize dayanarak, bu kayan kupon hatırlatma çubukları, kupon kullanma oranını %50 artırmaya yardımcı olabilir.
OptiMonk ile indirim hatırlatma çubuğunu nasıl uygulayacağınızı öğrenin
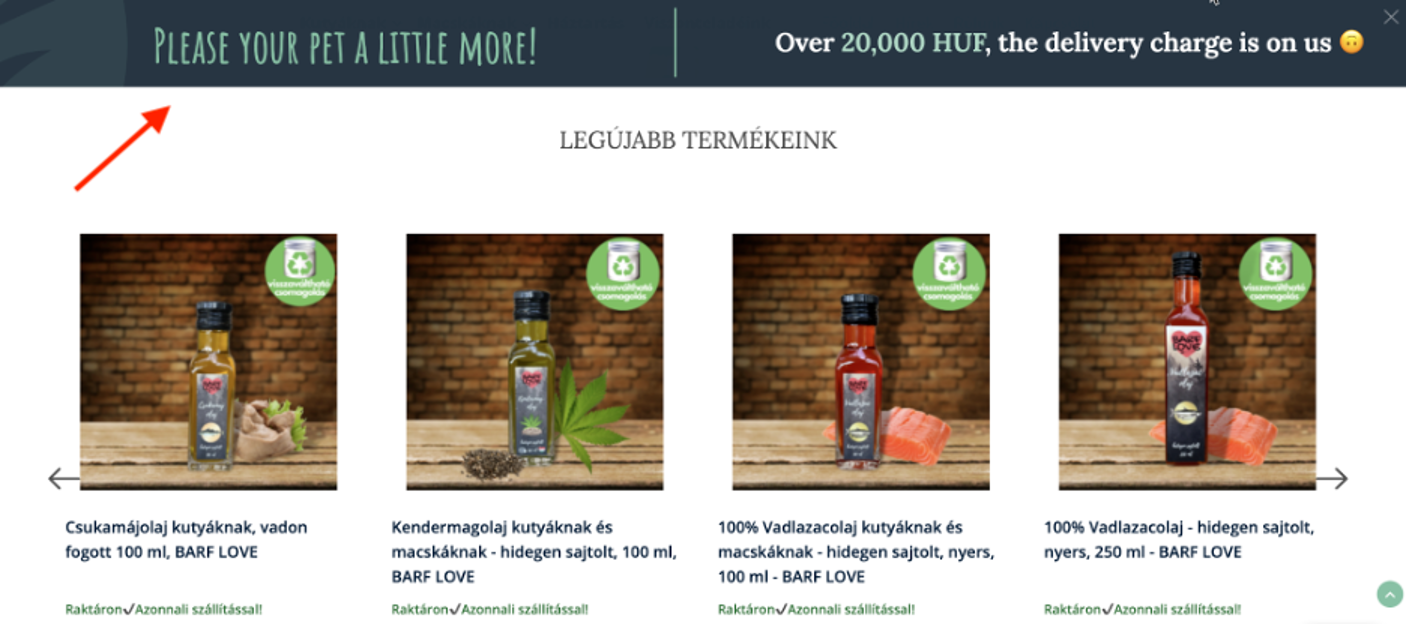
2. BioZoo'nun ücretsiz gönderim çubuğu

BioZoo'nun bildirim çubuğu örneği duygulardan yararlanıyor; bu da daha fazla ziyaretçiyi satın almaya teşvik etmenin harika bir yoludur.
Gezinme çubuklarında şöyle yazıyor: "Evcil hayvanınızı biraz daha lütfen!" Kim küçük evcil hayvanlarını tedavi etmeyi (ve ücretsiz kargodan da yararlanmayı) sevmez ki?
Bunun gibi ücretsiz gönderim çubukları, ortalama sipariş değerinizi ortalama %30 artırmanıza yardımcı olabilir.
OptiMonk ile ücretsiz gönderim çubuğunun nasıl uygulanacağını öğrenin
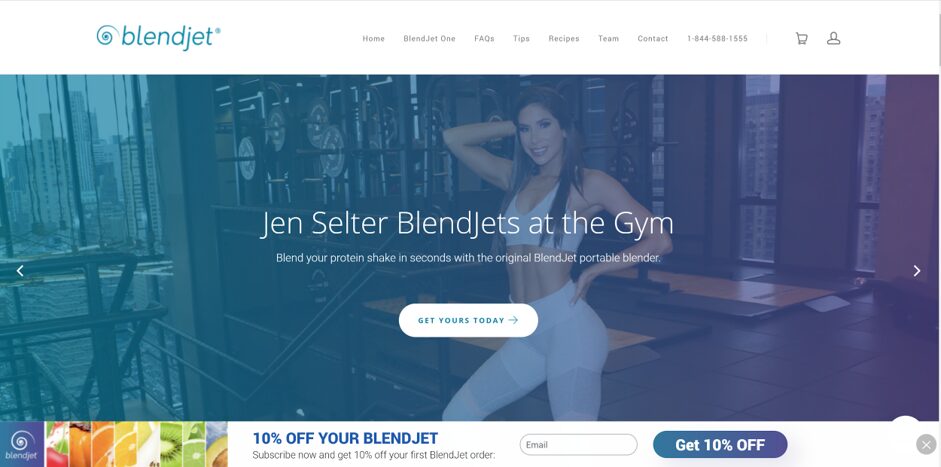
3. BlendJet'in abonelik çubuğu

BlendJet'in abonelik çubuğu ilk kez gelen ziyaretçiler içindir. Ziyaretçileri ilk siparişlerinde %10 indirim karşılığında bültenlerine abone olmaya teşvik ediyorlar.
Gezinme çubukları markalarına mükemmel bir şekilde uyuyor ve kullanıcının web sitesindeki yolculuğunu aksatmadan dikkat çekiyor.
BlendJet, bu web sitesi bildirim çubuğu kampanyasıyla yalnızca 4 ayda 20.000'den fazla abone topladı.
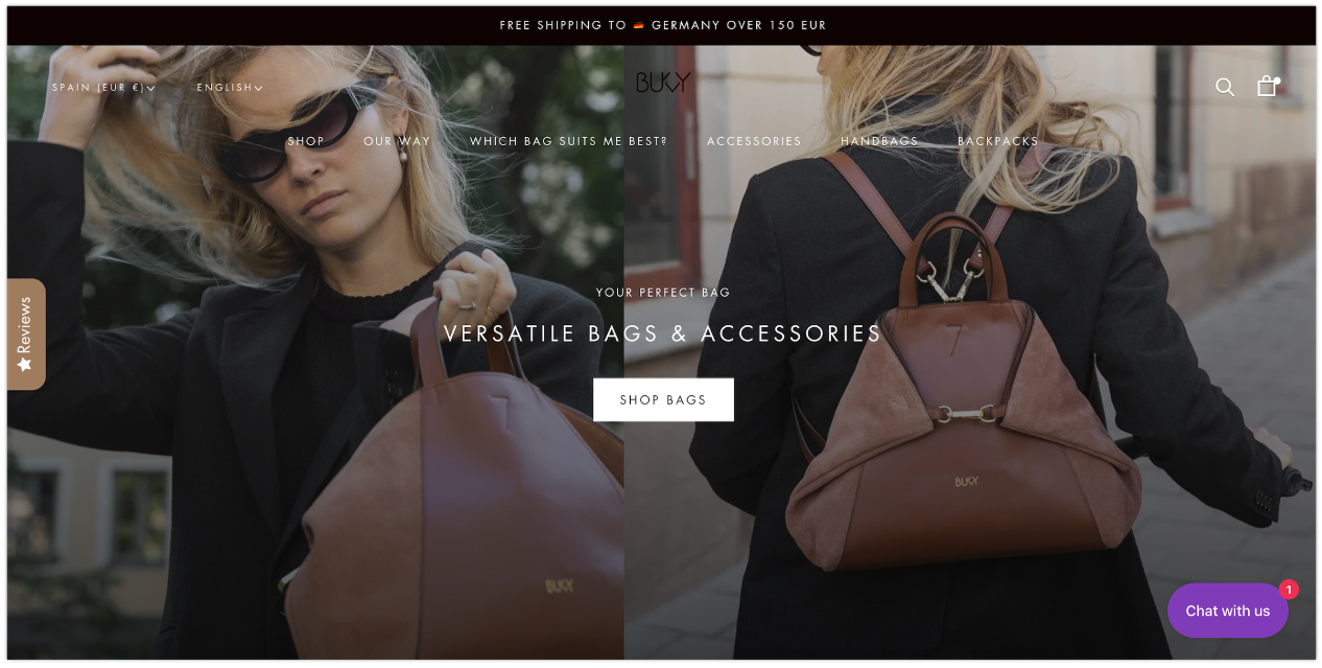
4. Bukvybag'in ücretsiz kargo barı

Web sitesi bildirim çubuğu örnekleri listemizin yanında Bukvybag'in zarif web sitesi bildirim çubuğunu buluyoruz.
Web sitesinin üst kısmındaki ince çubuk, web sitesinin estetiğini mükemmellikle eşleştiriyor.
Ayrıca bildirim çubuğunu ülke adı ve küçük bir bayrakla kişiselleştiriyorlar. Bunu başarmak için, her ziyaretçinin ülke adını ve bayrağını konumlarına göre otomatik olarak güncelleyen OptiMonk'un Akıllı Etiketler özelliğini kullandılar .
Bu web sitesi bildirim çubuğu, her ziyaretçiye özel bir deneyim sunmalarına yardımcı olur.
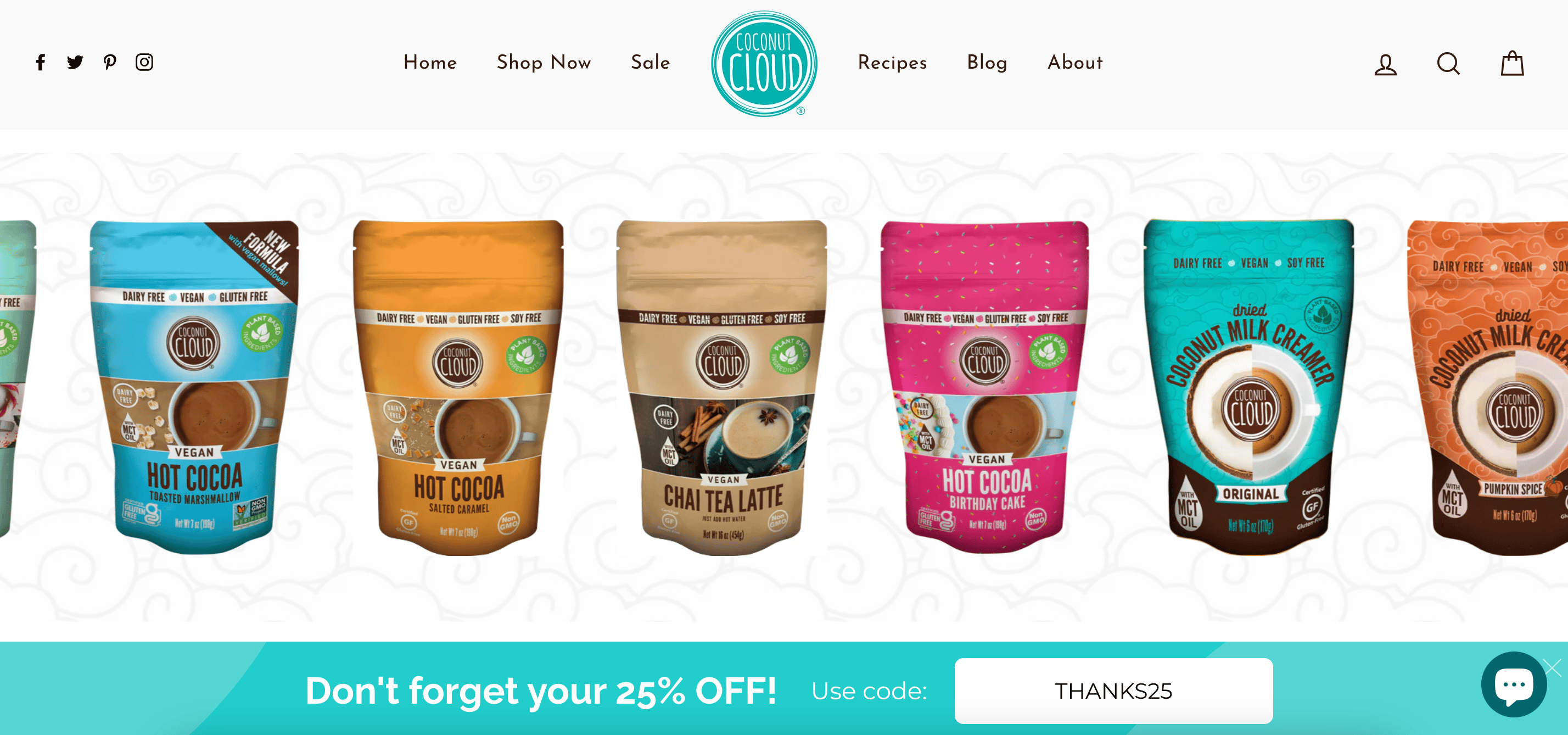
5. Coconut Cloud'un kupon hatırlatma çubuğu

Coconut Cloud'un kupon hatırlatma çubuğu, bir ziyaretçi bir e-posta açılır penceresine abone olduktan sonra ortaya çıkıyor ve amacı, e-posta adresi karşılığında aldıkları indirim koduna dikkat çekmek.
Ziyaretçi için oldukça kullanışlıdır; gezinirken onları rahatsız etmez, ancak yine de üzerinde tam kupon kodunun bulunduğu bir site bildirim çubuğu görürler.
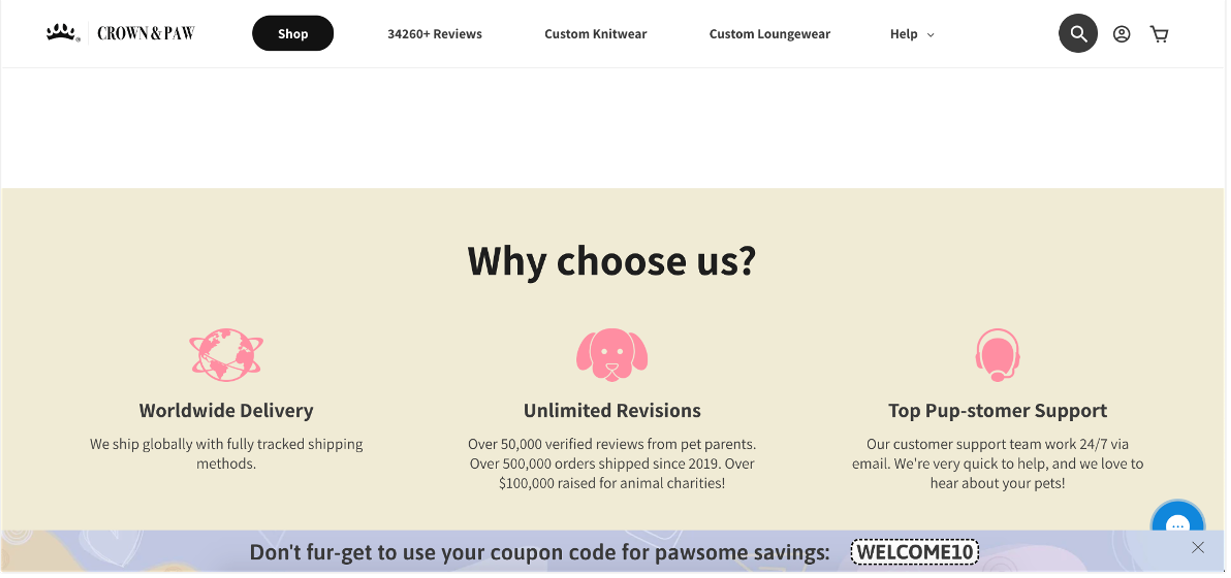
6. Crown & Paw'un kupon hatırlatma çubuğu

Crown & Paw'un bildirim çubuğu, dikkat çekici, yaratıcı metinler kullanmanın önemini vurguluyor.
Yüzen çubuklar, pazarlama çabalarınızı artırmak ve markanızın ses tonuyla eşleşen kopya çeşitlerini kullanmak için harika bir yerdir. Mükemmel metin, etkileşimi artırma ve ziyaretçilerinizde markanız hakkında güçlü bir izlenim bırakma gücüne sahiptir.
Crown & Paw'ın web sitesinin bildirim çubuğundaki kelime oyunu, siparişlerde %38'lik bir artışla sonuçlandı .
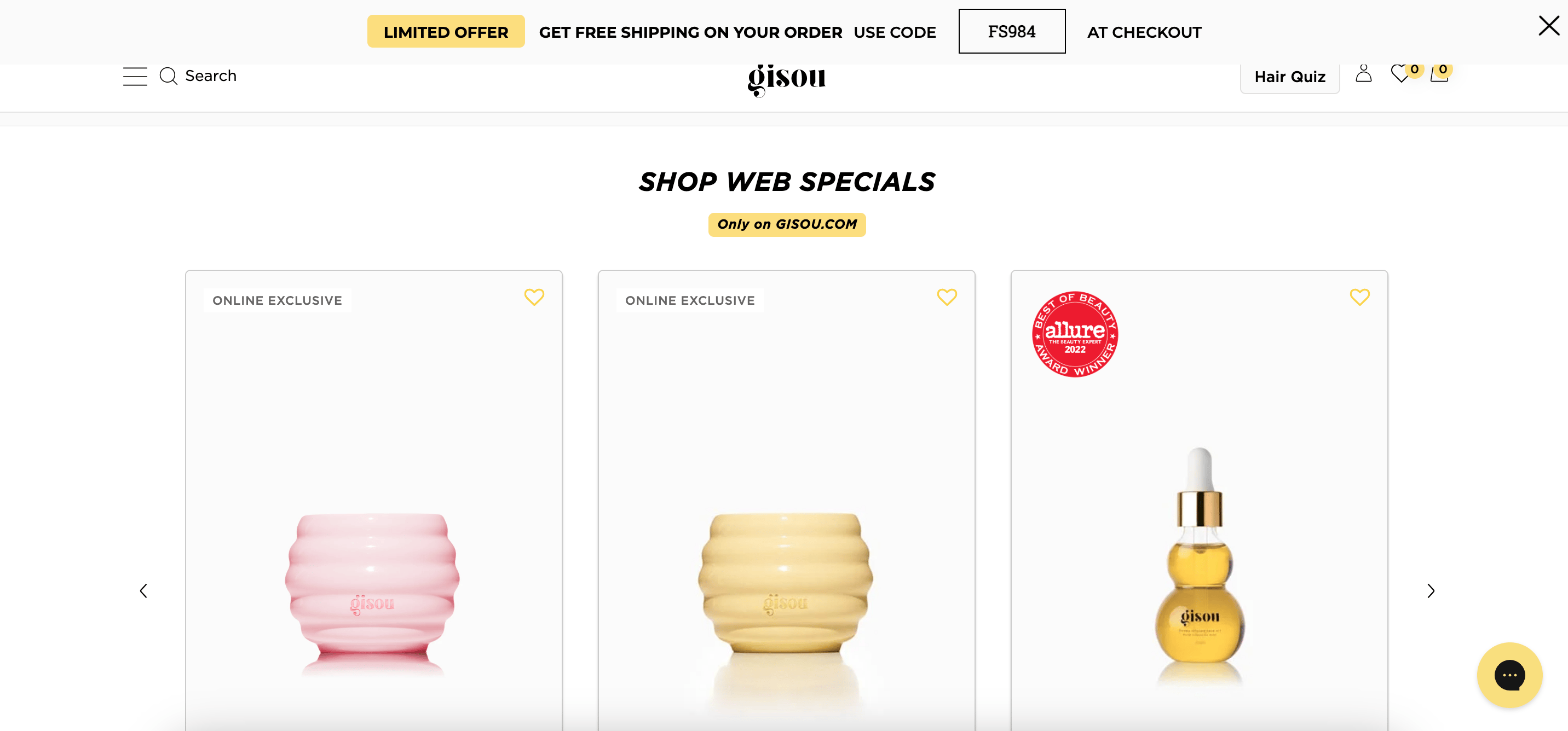
7. Gisou'nun ücretsiz kargo barı

Gisou'nun ücretsiz gönderim çubuğu, web sayfalarıyla doğal bir şekilde uyum sağlıyor (renk şemasına bakın!) ve markanın estetiğinin kusursuz bir şekilde uygulanmasına yardımcı oluyor.
Sınırlı süreli teklif, aciliyet yaratmanın ve ziyaretçilerinize hızlı hareket etmemeleri halinde ücretsiz kargo fırsatını kaçırabilecekleri konusunda bilgi vermenin harika bir yoludur.
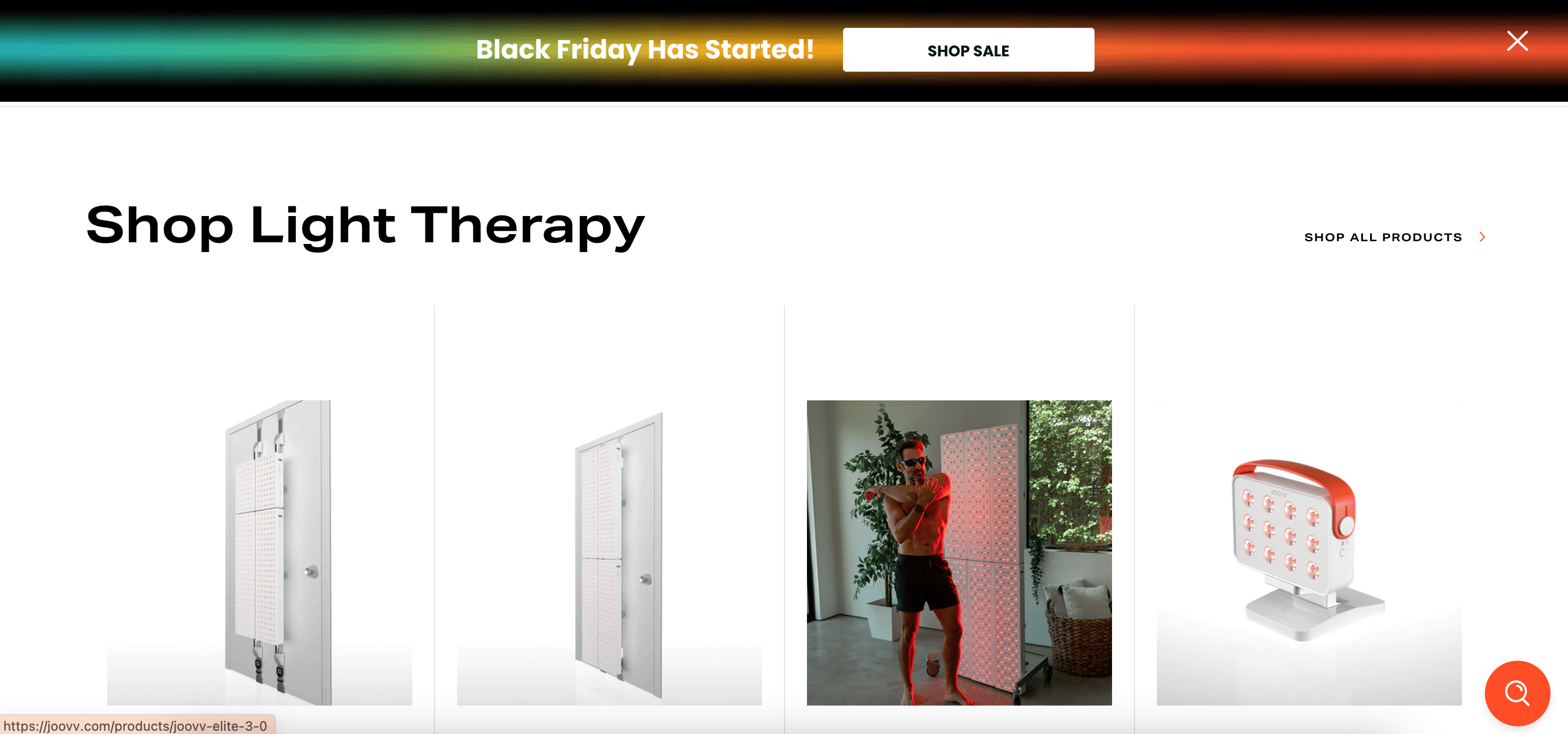
8. Joovv'un Kara Cuma yapışkan çubuğu

Joovv'un Kara Cuma web sitesi bildirim çubuğu, ziyaretçileri yönlendirmek ve onları sezonluk fırsatlar hakkında bilgilendirmek için yapışkan çubukları nasıl kullanabileceğinizi gösterir.
Açılır pencereden daha az müdahalecidir , ancak biraz yaratıcılıkla ziyaretçilerinizin önemli bilgileri görmesini veya trafiği belirli sayfalara yönlendirmesini sağlayabilirsiniz.
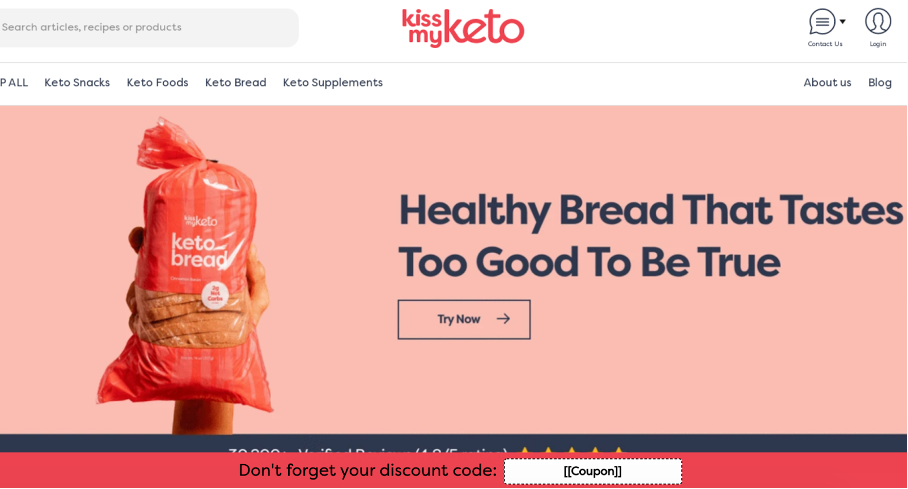
9. Kiss My Keto'nun kupon hatırlatma çubuğunu

Kiss My Keto'nun kupon hatırlatma bildirim çubuğu, müşterilerinizi takip etmenin akıllıca bir yoludur.

Etkinleştiler ancak kupon kodlarını henüz kullanmadılarsa, Kiss My Keto'nun bildirim çubuğu örneğinden bir ipucu alın ve bir indirim hatırlatma çubuğu görüntüleyin .
Kiss My Keto bu kampanyayla dönüşüm oranında %19,32'lik bir artış elde etmeyi başardı.
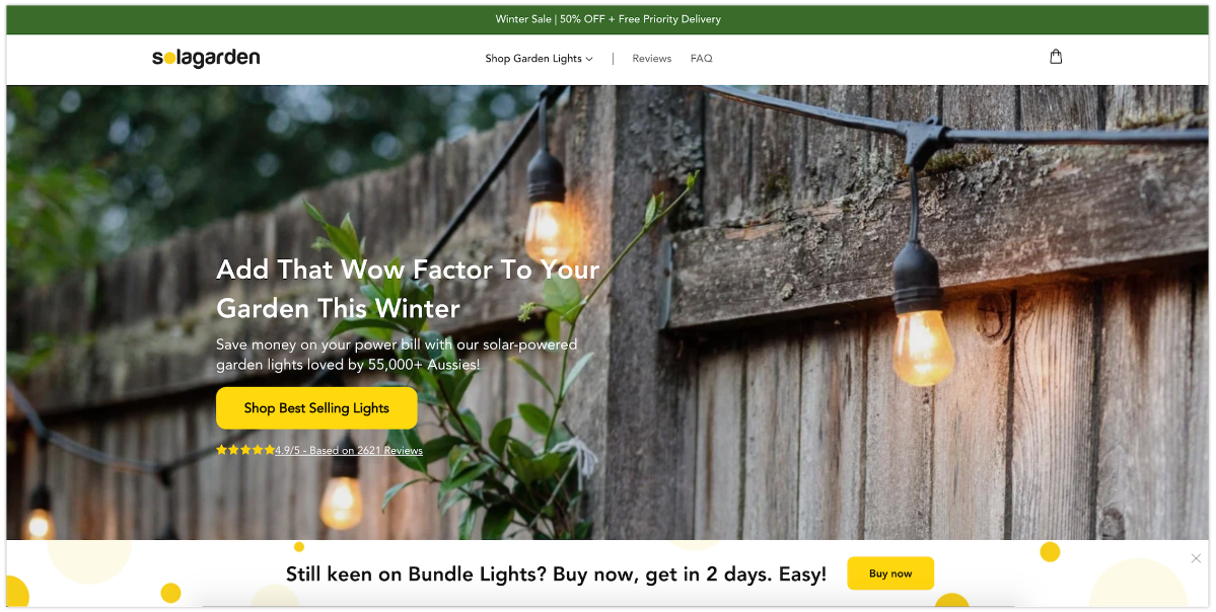
10. Solagarden'ın ürün hatırlatma çubuğu

Web sitesi ziyaretçileri genellikle belirli ürünlere göz atar ve ardından ayrılır.
Solagarden'ın bildirim çubuğu, onlara en son baktıkları ürünleri nasıl zarif bir şekilde hatırlatabileceğinizi gösterirken, aynı zamanda şimdi sipariş vermeleri durumunda ürünü ne kadar hızlı alabileceklerini de vurguluyor.
Bu ürün hatırlatma bildirim çubuğu Solagarden için açıkça iyi çalışıyordu çünkü siparişlerde %66'lık bir artış elde etmelerine yardımcı oldu.
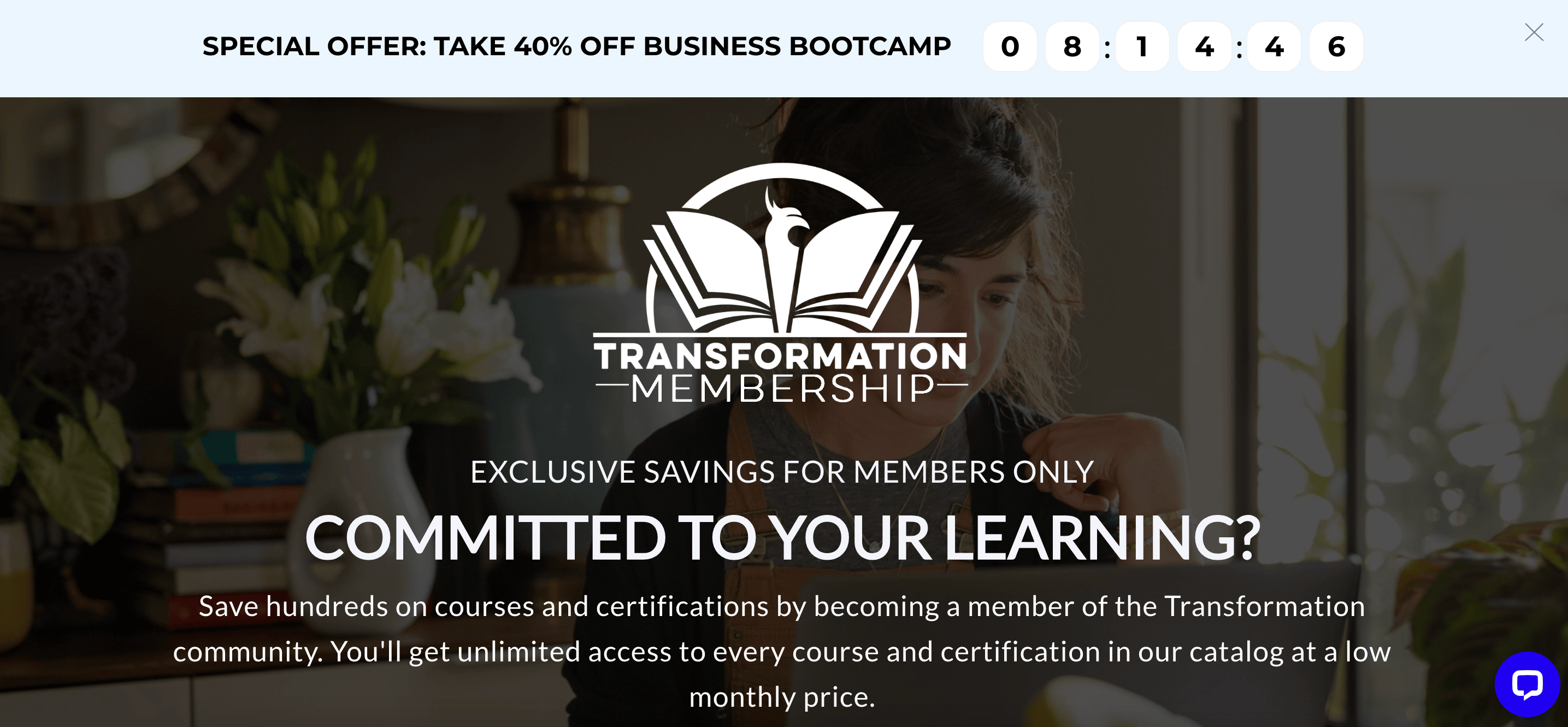
11. Dönüşüm Akademisi'nin özel teklif barı

Bildirim çubuğu örnekleri listemizin bir sonraki sırasında Dönüşüm Akademisi'nin özel teklif çubuğu var.
Web sitesi ziyaretçilerinde FOMO'yu artırarak potansiyel müşteri yakalamaya kesinlikle yardımcı olan geri sayım sayacına dikkat edin.
Hızlı bir indiriminiz varsa ve etkileşimi artırmak istiyorsanız geri sayım sayacı bunu yapmanın akıllıca bir yoludur.
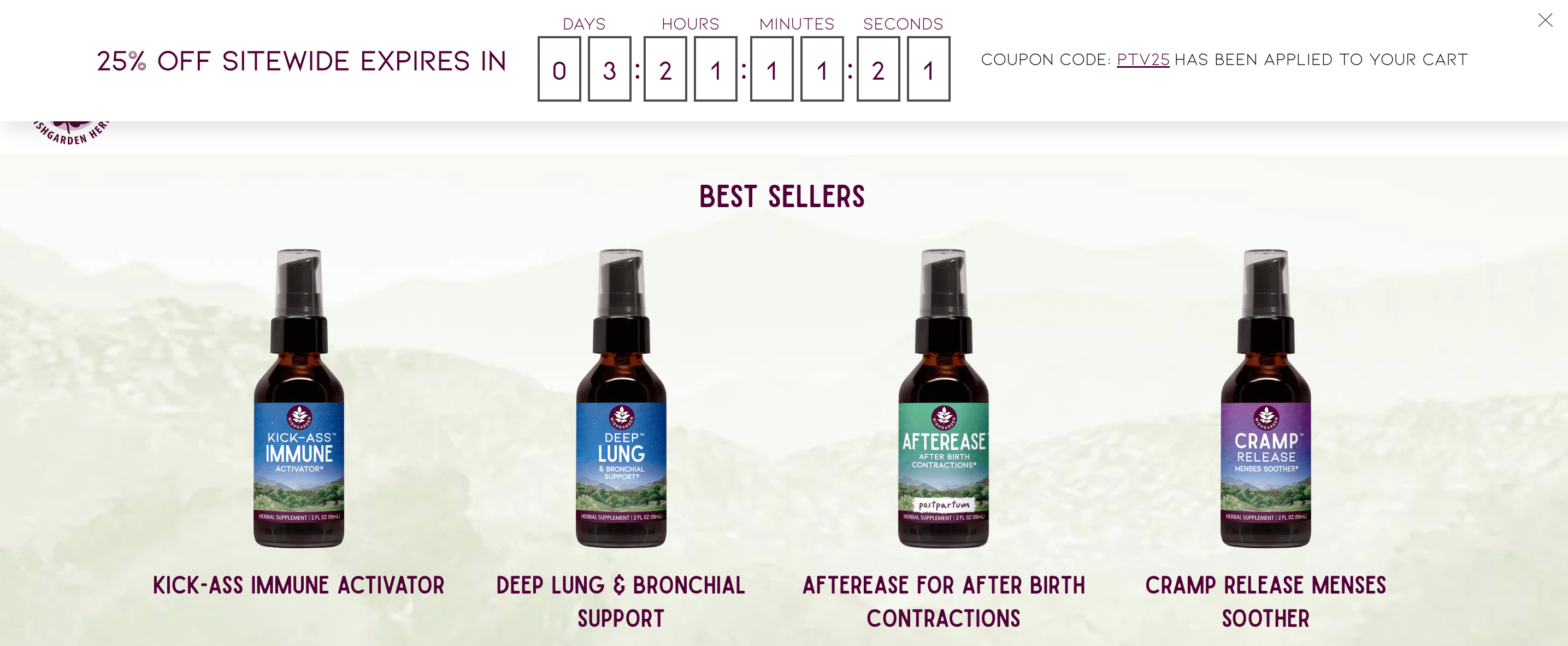
12. WishGarden Herbs'ün teklif bildirim çubuğu

Son olarak, WishGarden Herb'ün pazarlama stratejisinden bir sayfa alın: Neredeyse her önemli bilgiyi bildirim çubuğuna nasıl uyguladıklarına dikkat edin.
Ortada büyük, kalın bir geri sayım sayacı var ve ana mesajlarına daha fazla dikkat çekmek için farklı yazı tipi boyutları kullanıyorlar.
Duyuru çubuğu nasıl oluşturulur?
Artık bildirim çubuğu örneklerimizi gördüğünüze göre, ziyaretçilerinizin tıklamasını sağlamanın ve dönüşümlerinizi artırmanın zamanı geldi.
OptiMonk'un yardımıyla kendi duyuru çubuklarınızı nasıl oluşturabileceğinizi görelim.
1. Adım: Yapışkan çubuk şablonu seçin
İlk adım, yalnızca birkaç tıklamayla kişiselleştirebileceğiniz birçok bildirim çubuğu şablonundan birini seçmektir.
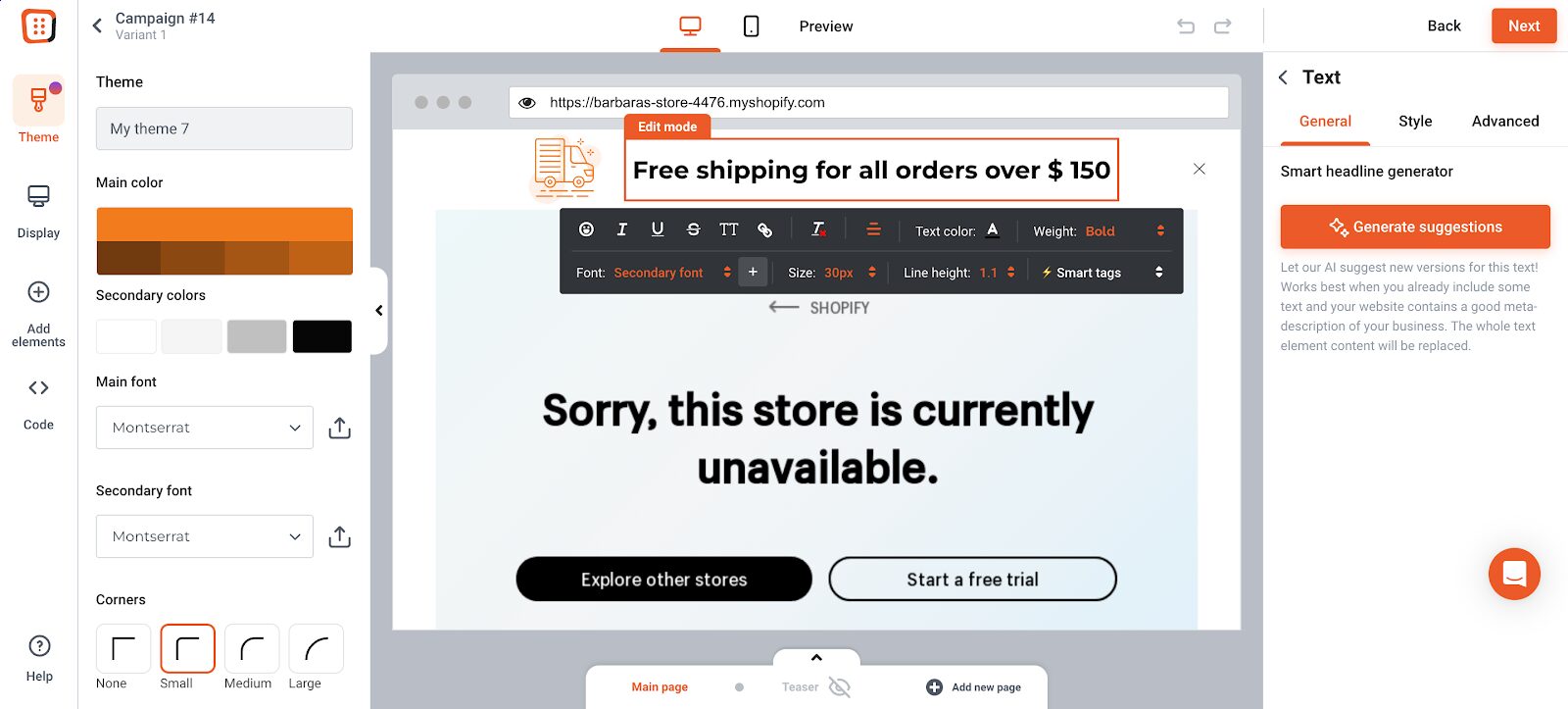
Adım 2: Yapışkan çubuğunuzun tasarımını özelleştirin
Daha sonra yapışkan çubuk tasarımınızı özelleştirmenin zamanı geldi. Açılır menüden ana renklerinizi ve beğendiğiniz yazı tiplerini seçin.

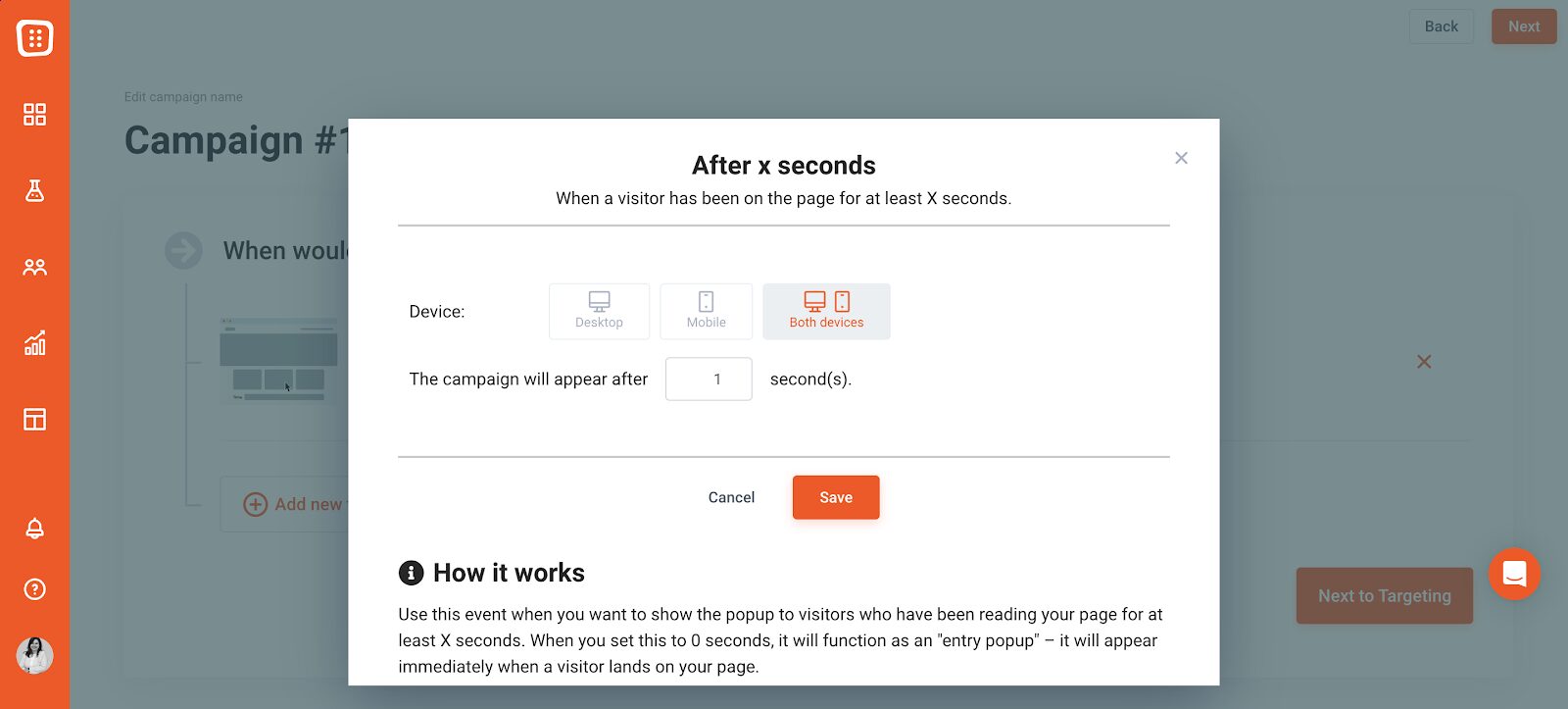
3. Adım: Tetikleme seçeneklerini ayarlayın
Tasarımlarınızı tamamladıktan sonra yapışkan çubuğunuz için tetikleme seçeneklerini ayarlamanın zamanı geldi.

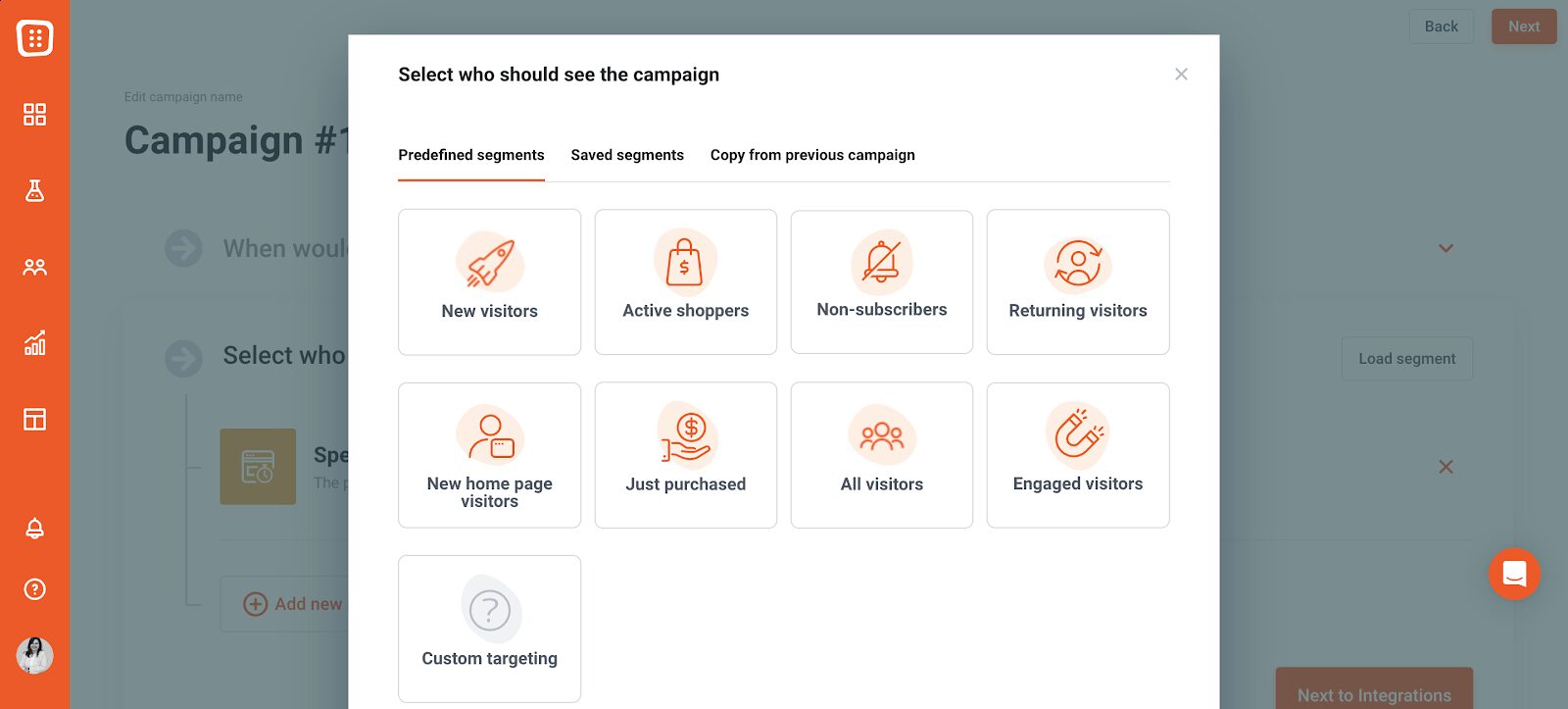
4. Adım: Hedef kitlenizi segmentlere ayırın
Artık ziyaretçilerinizi segmentlere ayırmanız ve yapışkan çubuklarınızı kimlerin görmesini istediğinize karar vermeniz gerekecek.

Adım 5: Yapışkan çubuğunuzu etkinleştirin
Bu sürecin son adımı olarak web sitenizin bildirim çubuğunu dünyaya açıklamanın zamanı geldi. Bunu etkinleştirerek daha fazla potansiyel müşteriye, daha fazla etkileşim fırsatına ve daha fazla satışa kapıyı açacaksınız.
SSS
Yapışkan çubuk nedir?
Yapışkan çubuk, bir web sitesinde, kullanıcılar sayfayı kaydırdıkça görünür kalan kalıcı bir öğedir. Genellikle önemli bilgiler, duyurular veya harekete geçirici mesajlar içerir ve bunların ziyaretçilerin sürekli görüş alanında olmasını sağlar.
Web siteme nasıl bildirim çubuğu eklerim?
Piyasada kendi yapışkan çubuğunuzu oluşturmanıza yardımcı olacak OptiMonk ve Hello Bar gibi çeşitli araçlar bulunmaktadır. OptiMonk ile eklentilere veya kodlamaya ihtiyaç duymadan bildirim çubuğunuzu web sitenize sorunsuz bir şekilde entegre edebilir, böylece süreci verimli ve sorunsuz hale getirebilirsiniz.
Web sitesi duyuru bannerları için en iyi uygulamalardan bazıları nelerdir?
Bir web sitesi bildirim çubuğu oluştururken mesajların kısa ve net olması önemlidir. Göz alıcı renkler kullanın ve tüm cihazlarda yanıt hızı sağlayın. Net bir harekete geçirici mesaj (CTA) ekleyin ve içeriği düzenli olarak güncelleyin. Hedef kitlenizde en çok neyin yankı uyandırdığını bulmak için varyasyonlarla denemeler yapın.
Kapanıyor
Bu makaleden harika bilgiler edinmiş olduğunuzu umuyoruz. Ama neden burada duralım? Cebinizde 12 yapışkan çubuk örneği ve pek çok faydalı tavsiyeyle kolları sıvayıp kendi barınızı yaratma yolculuğuna çıkmanın zamanı geldi!
OptiMonk'un kullanıcı dostu arayüzü ve güçlü özellikleriyle ilgi çekici açılır pencereler ve yapışkan çubuklar oluşturmak hiç bu kadar kolay olmamıştı.
Web sitenizin performansını dönüştürme ve ziyaretçileriniz üzerinde kalıcı bir izlenim bırakma fırsatını yakalayın. Şimdi ücretsiz bir hesap oluşturun!
Bunu Paylaş
Tarafından yazılmıştır
Barbara Bartucz
ŞUNLAR DA HOŞUNUZA GİDEBİLİR

8 Web Sitesi İletişim Formu Örnekleri ve Nasıl Oluşturulur
Gönderiyi gör
Müşteri Geri Bildirimlerinden Kolayca Müşteri Yorumları Nasıl Alınır?
Gönderiyi gör
