12 個電子商務商店網站公告欄範例
已發表: 2024-03-21網站訪客在到達您的網站時會提出很多問題。 無論是詢問運輸政策、免費送貨優惠的誘惑,還是尋求折扣代碼,訪客都會尋求即時答案,以簡化他們的線上體驗。
網站公告欄(也稱為網站通知欄)非常適合回答訪客的問題。
在本文中,我們將深入了解它們是什麼、它們如何運作,並向您展示 12 個網站通知欄範例。
上船吧!
快捷方式️
- 什麼是網站公告欄?
- 公告欄如何運作?
- 12個公告欄範例
- 如何建立公告欄?
- 常問問題
什麼是網站公告欄?
網站公告欄是顯示在網頁頂部或底部的黏性欄。
這個簡單的通知欄用於向網站訪客傳達重要訊息、促銷、警報或公告。
通知欄的設計既引人注目又不引人注目,確保您的訊息在不影響使用者體驗的情況下得到關注。
公告欄如何運作?
公告欄就像網站上的數位路標,吸引人們對重要資訊的注意或引導訪客造訪特定內容。
通常,它們的設計具有鮮豔的色彩、簡短的訊息和可點擊的按鈕。
公告欄的目標是吸引訪客的注意力並鼓勵他們採取所需的行動(例如註冊新聞通訊)或告知他們重要的事情(例如折扣或免費送貨優惠)。
12個公告欄範例
現在您已經知道什麼是網站通知欄及其工作原理,是時候探索通知欄的範例並觀察主要品牌如何吸引訪客的注意力並引導他們瀏覽其線上商店。
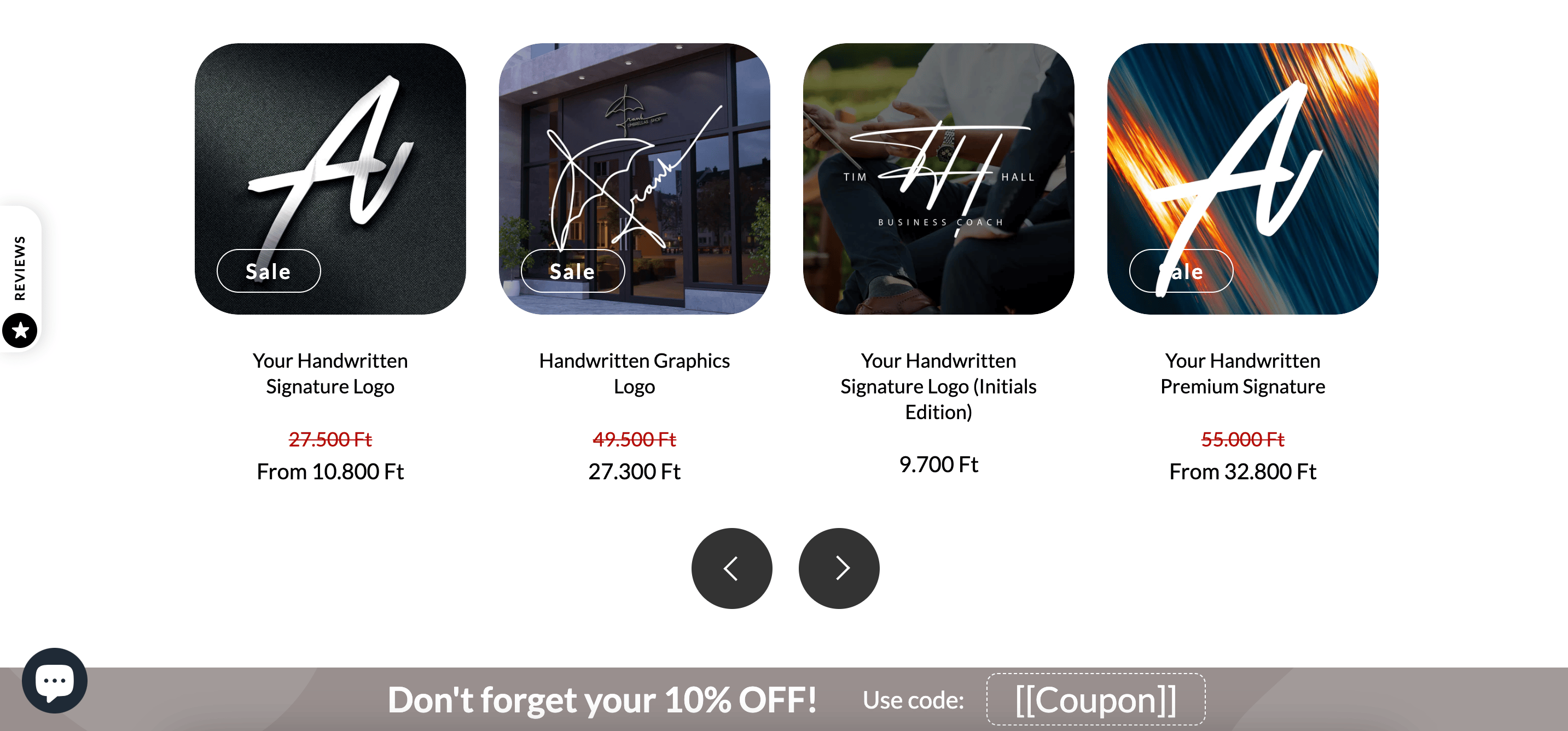
1. Artlogo的優惠券提醒欄

大多數通知欄旨在提高認知度,Artlogo 的優惠券代碼提醒也不例外。
他們以有效而時尚的方式提醒用戶他們的優惠券代碼,確保潛在客戶不會忘記他們可以在購物車中使用的折扣。
根據我們的經驗,這些浮動優惠券提醒欄可以幫助將優惠券兌換率提高50%。
了解如何使用 OptiMonk 實現折扣提醒欄
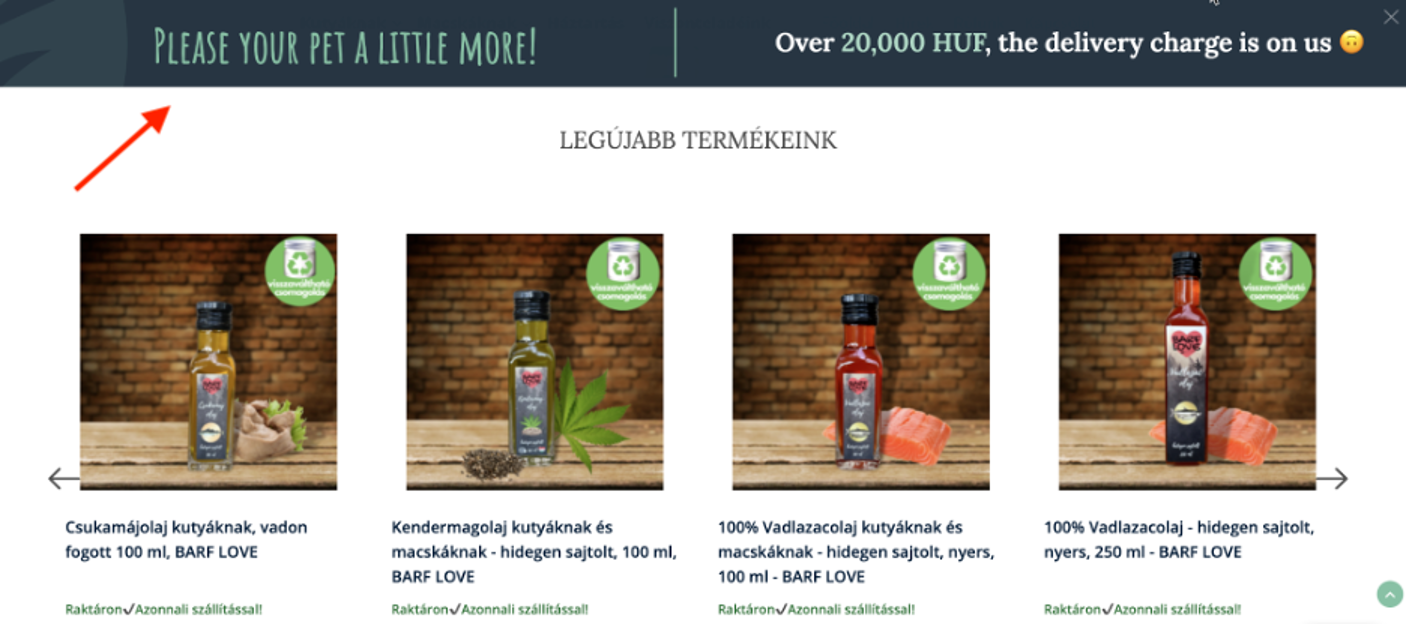
2.BioZoo的免運費吧

BioZoo 的通知欄範例利用了情感,這是鼓勵更多訪客購買的好方法。
他們的導航欄上寫著:“請你的寵物多一點!” 誰不喜歡善待他們的小寵物(並且還可以免費送貨)?
像這樣的免費送貨條可以幫助您的平均訂單價值平均增加 30%。
了解如何使用 OptiMonk 實施免運欄
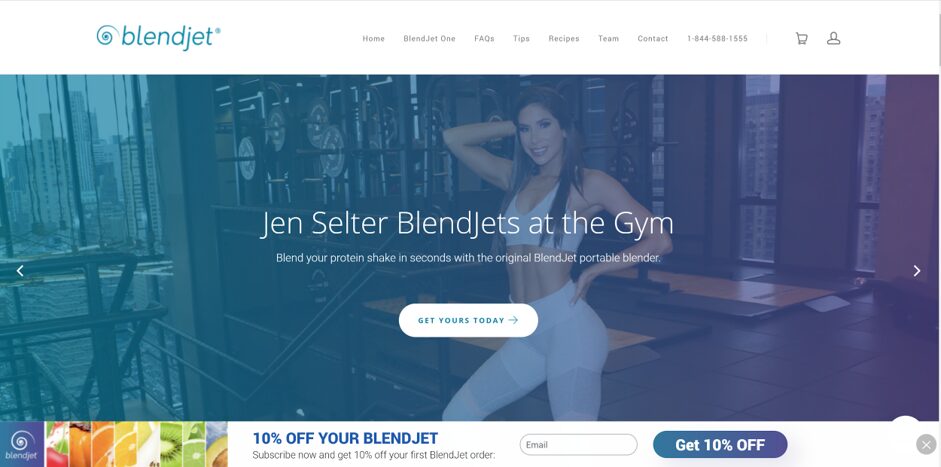
3. BlendJet的訂閱欄

BlendJet 的訂閱欄適合首次訪客。 他們鼓勵訪客訂閱他們的時事通訊,以換取首次訂單 10% 的折扣。
他們的導航欄完美契合他們的品牌,並在不影響用戶在網站上的旅程的情況下引起關注。
透過這個網站通知欄活動,BlendJet在短短 4 個月內就收集了超過 20,000 名訂閱者。
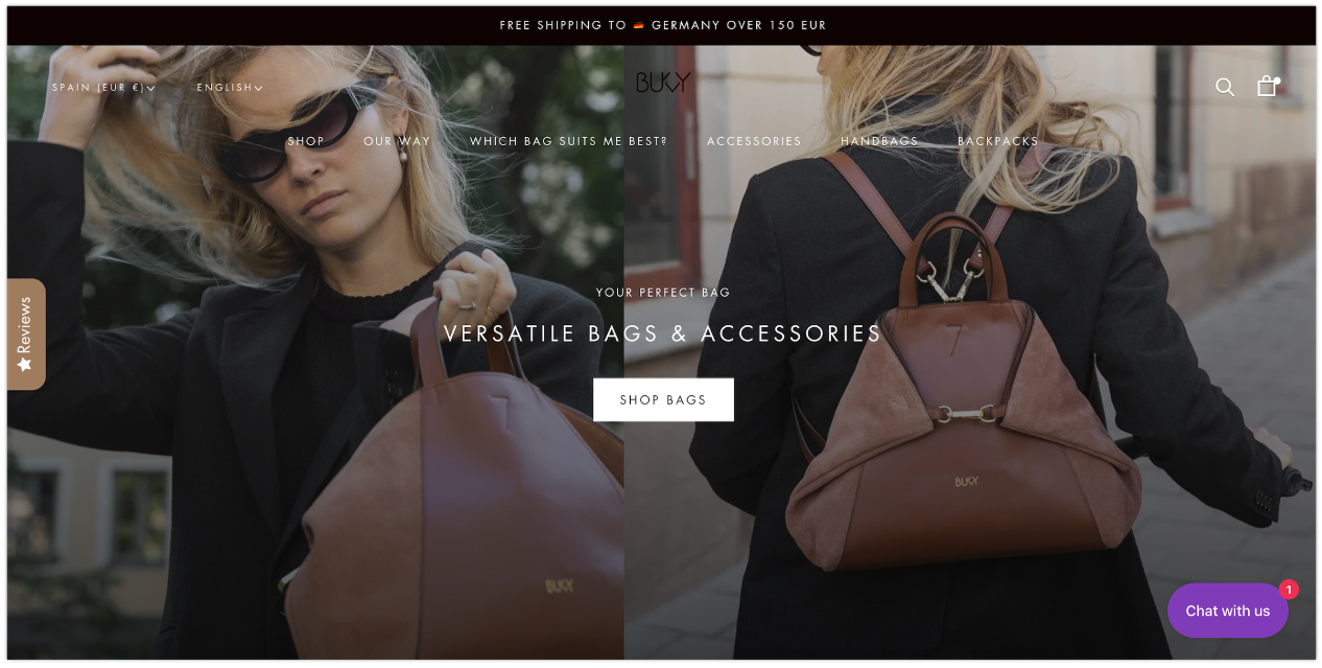
4.Bukvybag的免運費吧

接下來,在我們的網站通知欄範例清單中,我們找到了 Bukvybag 優雅的網站通知欄。
網站頂部的細長欄與網站的美學完美匹配。
他們也用國家名稱和小國旗來個人化通知欄。 為了實現這一目標,他們使用了 OptiMonk 的智慧標籤功能,該功能會根據每個訪客的位置自動更新國家/地區名稱和國旗。
該網站通知欄幫助他們為每個訪客提供量身定制的體驗。
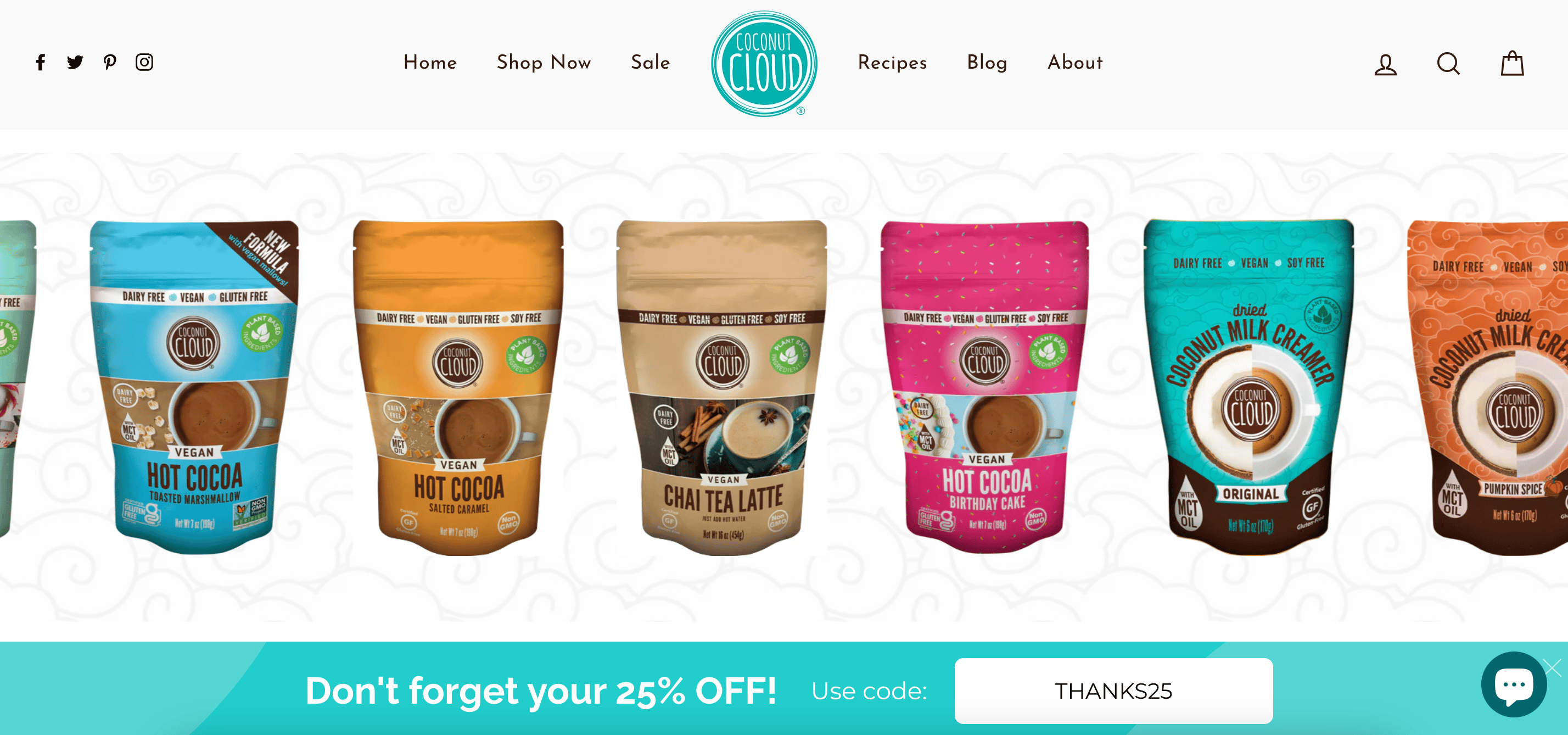
5.椰雲優惠券提醒欄

Coconut Cloud 的優惠券提醒欄會在訪客訂閱電子郵件彈出視窗後顯示,其目標是吸引人們注意他們透過電子郵件地址換取的折扣代碼。
它對訪客來說非常方便 - 它不會在瀏覽時打擾他們,但他們仍然會看到一個網站通知欄,上面有他們確切的優惠券代碼。
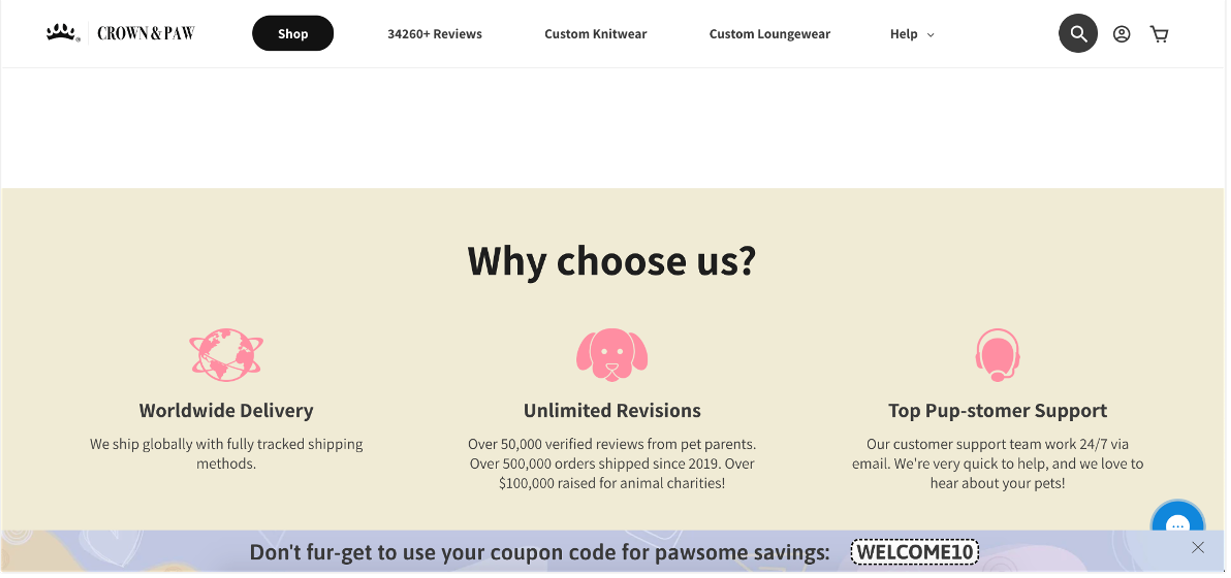
6. Crown & Paw 優惠券提醒欄

Crown & Paw 的通知欄強調了使用引人注目的創意文案的重要性。
浮動欄是增強行銷力度並使用與您的品牌語氣相符的文案變體的好地方。 出色的文案能夠提高參與度,並給訪客留下對您的品牌的深刻印象。
Crown & Paw 在其網站通知欄上的文字遊戲導致訂單量增加了 38% 。
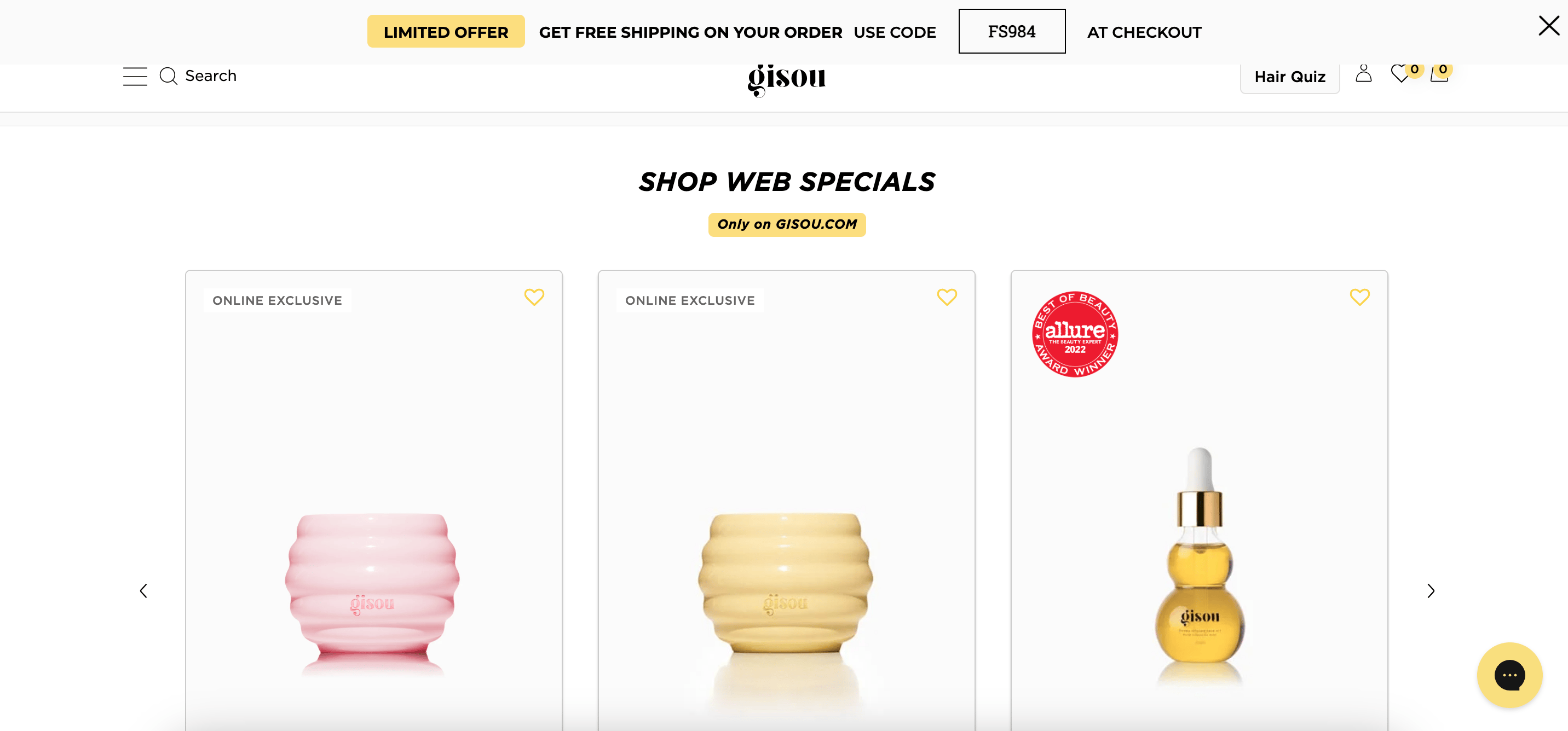
7. Gisou的免費送貨吧

Gisou 的免費送貨欄與他們的網頁自然融合(看看配色方案!),有助於無縫地執行品牌的美學。
限時優惠是營造緊迫感的好方法,並告知您的訪客,如果他們不迅速採取行動,他們可能會錯過免費送貨。
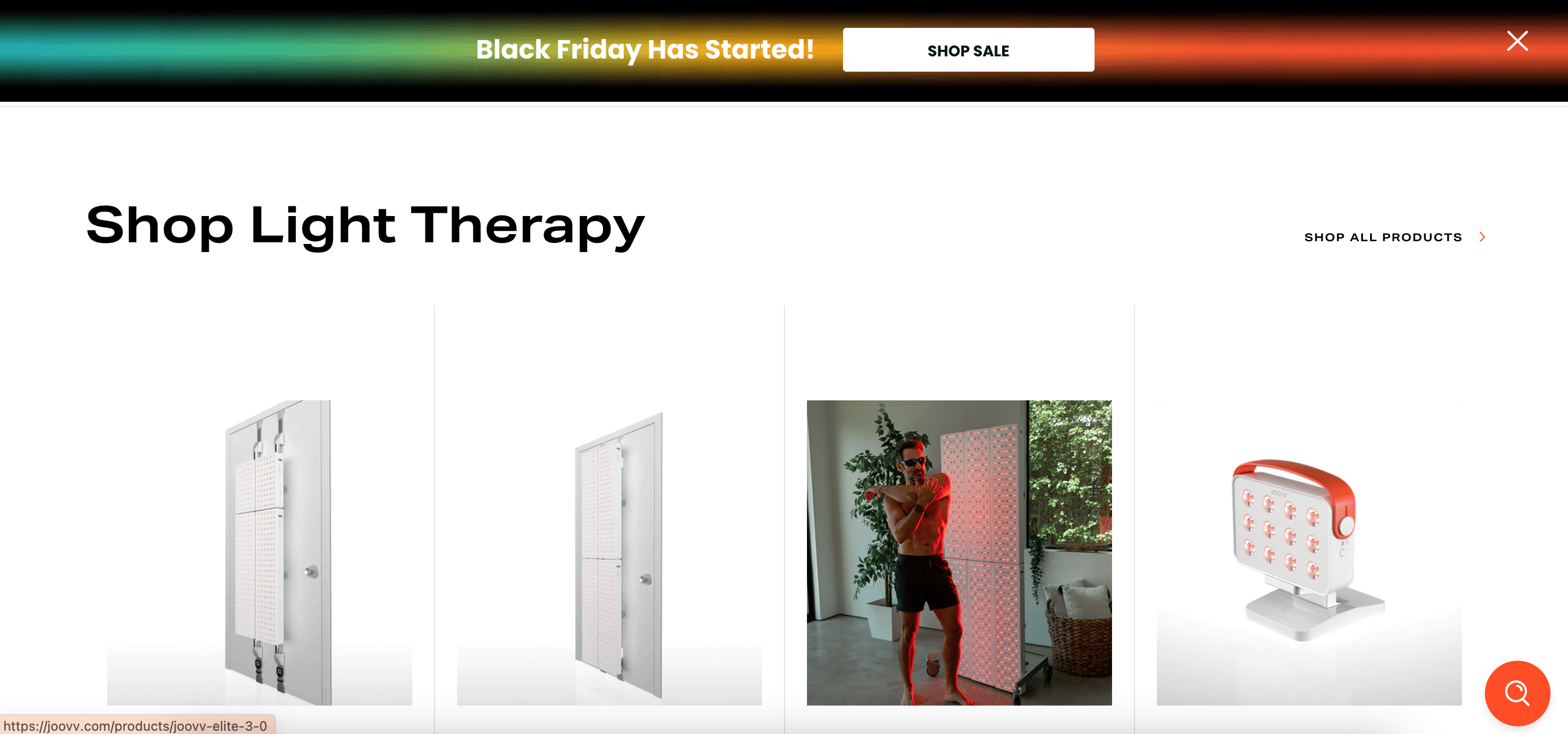
8. Joovv 的黑色星期五置頂貼

Joovv 的黑色星期五網站通知欄向您展示如何使用黏性欄來引導訪客並告知他們有關季節性優惠的資訊。
它比彈出視窗的侵入性要小,但只要有一點創造力,您仍然可以確保訪客看到重要資訊或吸引特定頁面的流量。
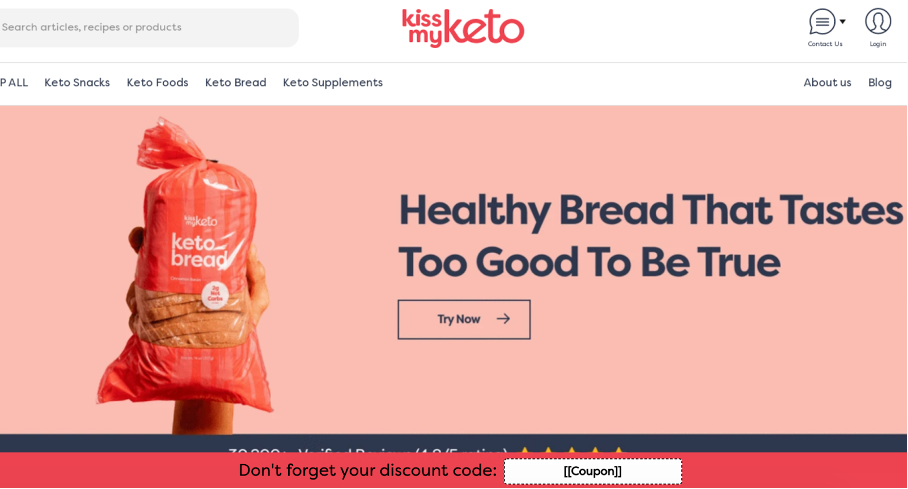
9. Kiss My Keto 優惠券提醒欄

Kiss My Keto 的優惠券提醒通知欄是跟進客戶的巧妙方式。

如果他們已選擇加入但尚未使用優惠券代碼,請參考 Kiss My Keto 的通知欄範例並顯示折扣提醒欄。
透過此次活動,Kiss My Keto的轉換率實現了19.32% 的提升。
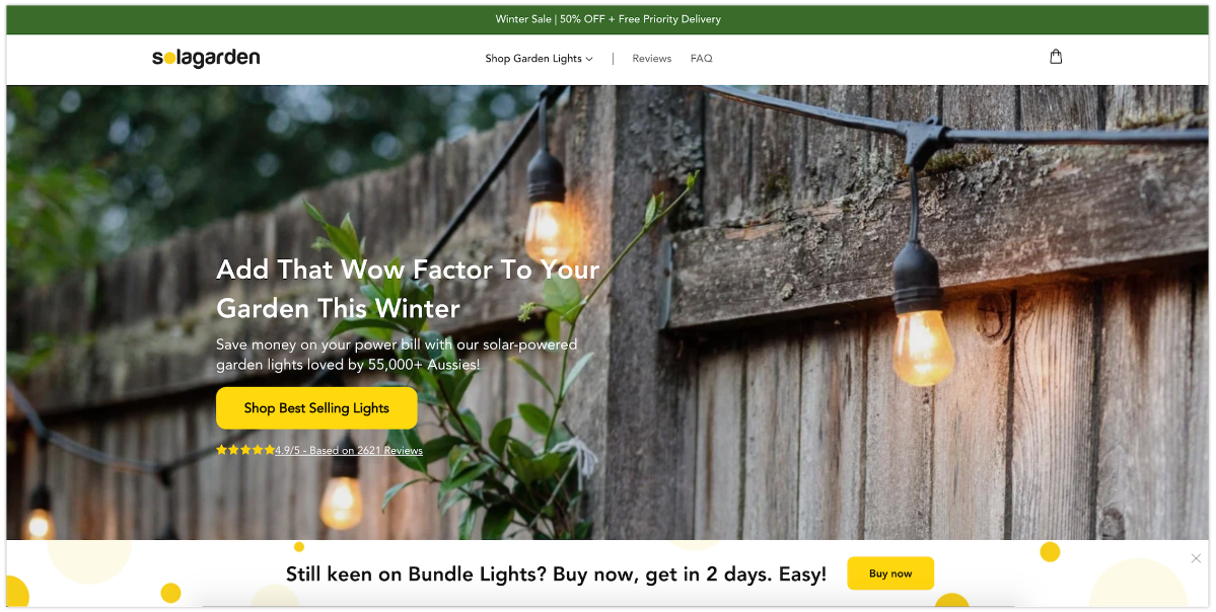
10.Solagarden的產品提醒黏條

網站訪客經常瀏覽某些產品然後離開。
Solagarden 的通知欄舉例說明瞭如何巧妙地提醒他們上次查看的產品,同時也強調如果他們現在訂購,可以多快獲得產品。
這個產品提醒通知欄顯然對 Solagarden 來說效果很好,因為它幫助他們實現了 66% 的訂單成長。
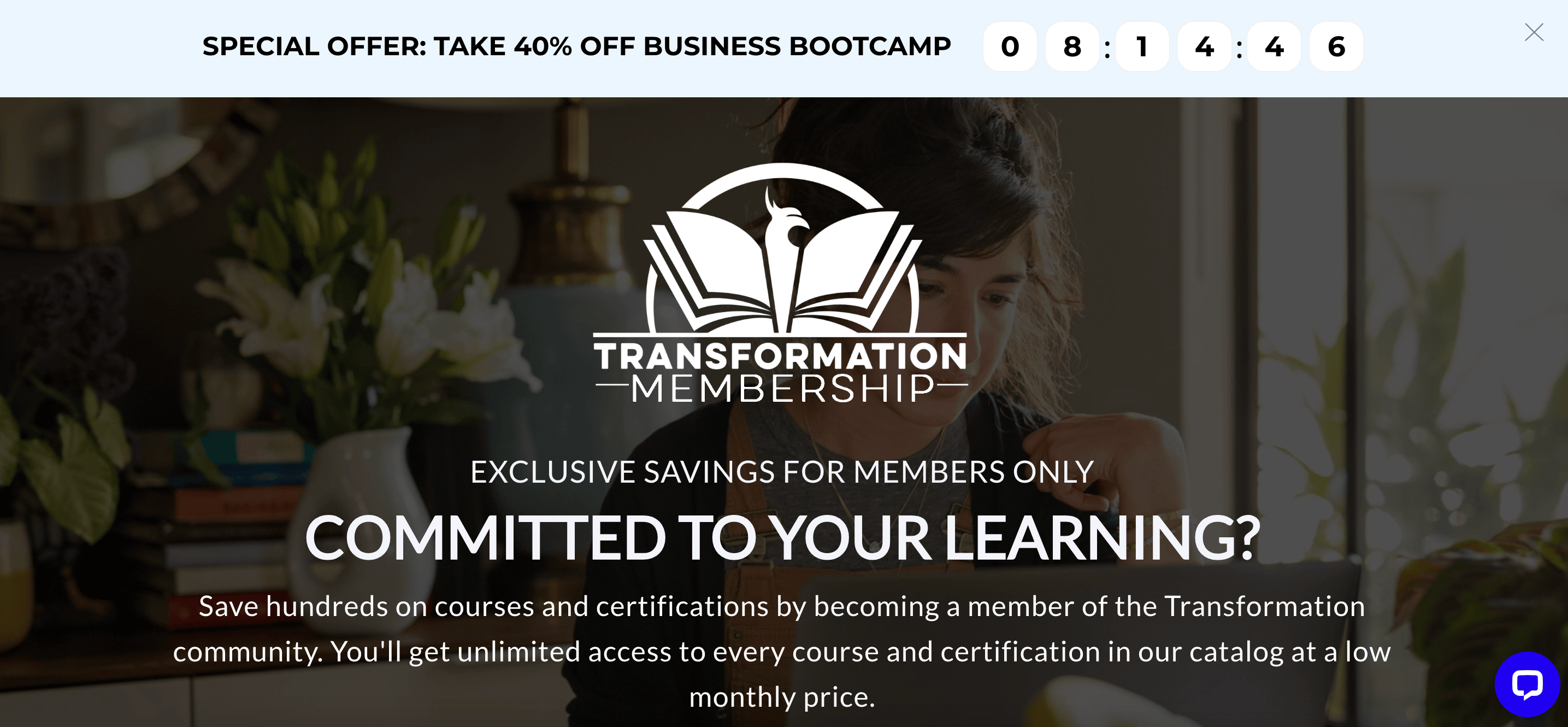
11.變身學院的特價欄

在我們的通知欄範例清單中,接下來是 Transformation Academy 的特價欄。
請注意倒數計時器,這無疑有助於透過增加網站訪客的 FOMO 來捕獲潛在客戶。
如果您有閃購並希望提高參與度,倒數計時器是一個聰明的方法。
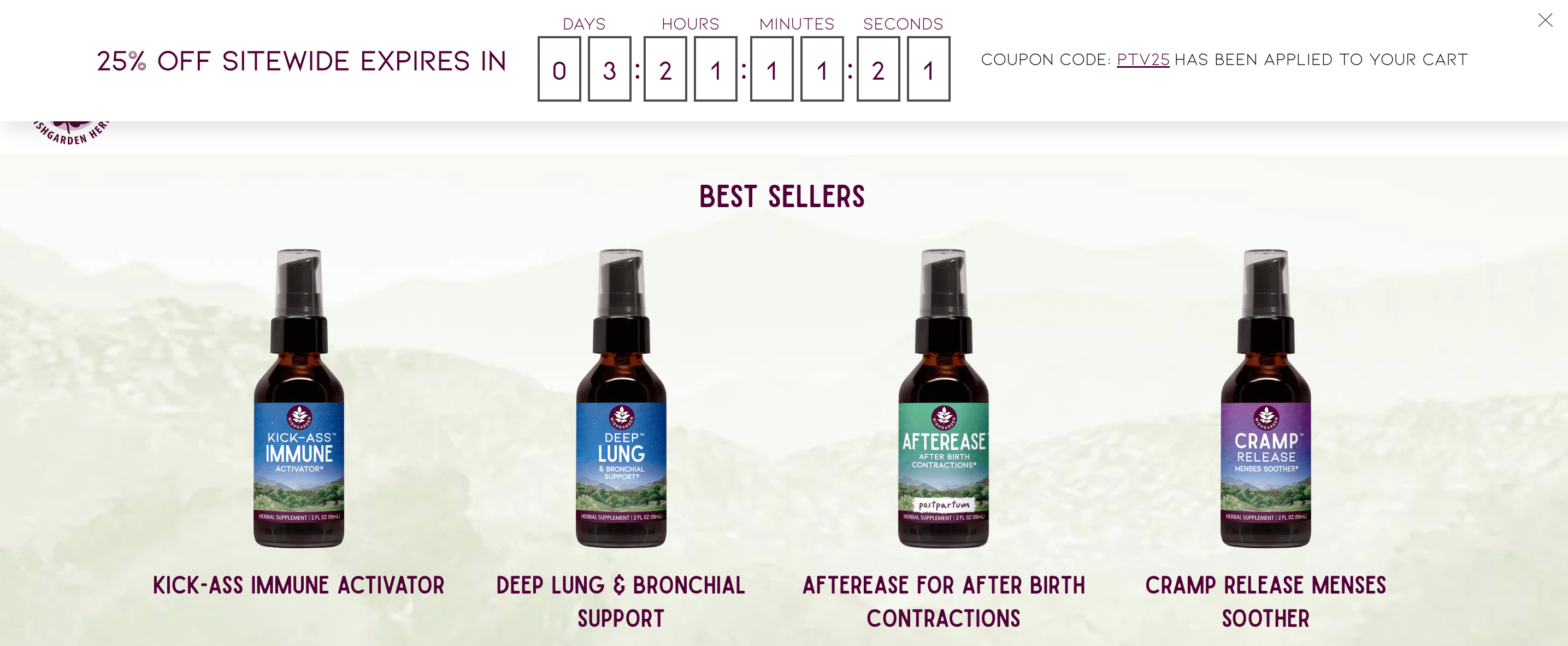
12. WishGarden Herbs 報價通知欄

最後但並非最不重要的一點是,借鑒 WishGarden Herb 的行銷策略:注意他們如何將幾乎每一個重要訊息都落實到通知欄中。
他們的中間有一個大而粗的倒數計時器,他們使用不同的字體大小來吸引更多的注意力來關注他們的主要訊息。
如何建立公告欄?
現在您已經看到了我們的通知欄範例,是時候讓您的訪客點擊並開始提高轉換率了。
讓我們看看如何在 OptiMonk 的幫助下建立自己的公告欄。
第 1 步:選擇黏性欄模板
第一步是從眾多通知欄範本中選擇一個,只需點擊幾下即可對其進行個人化設定。
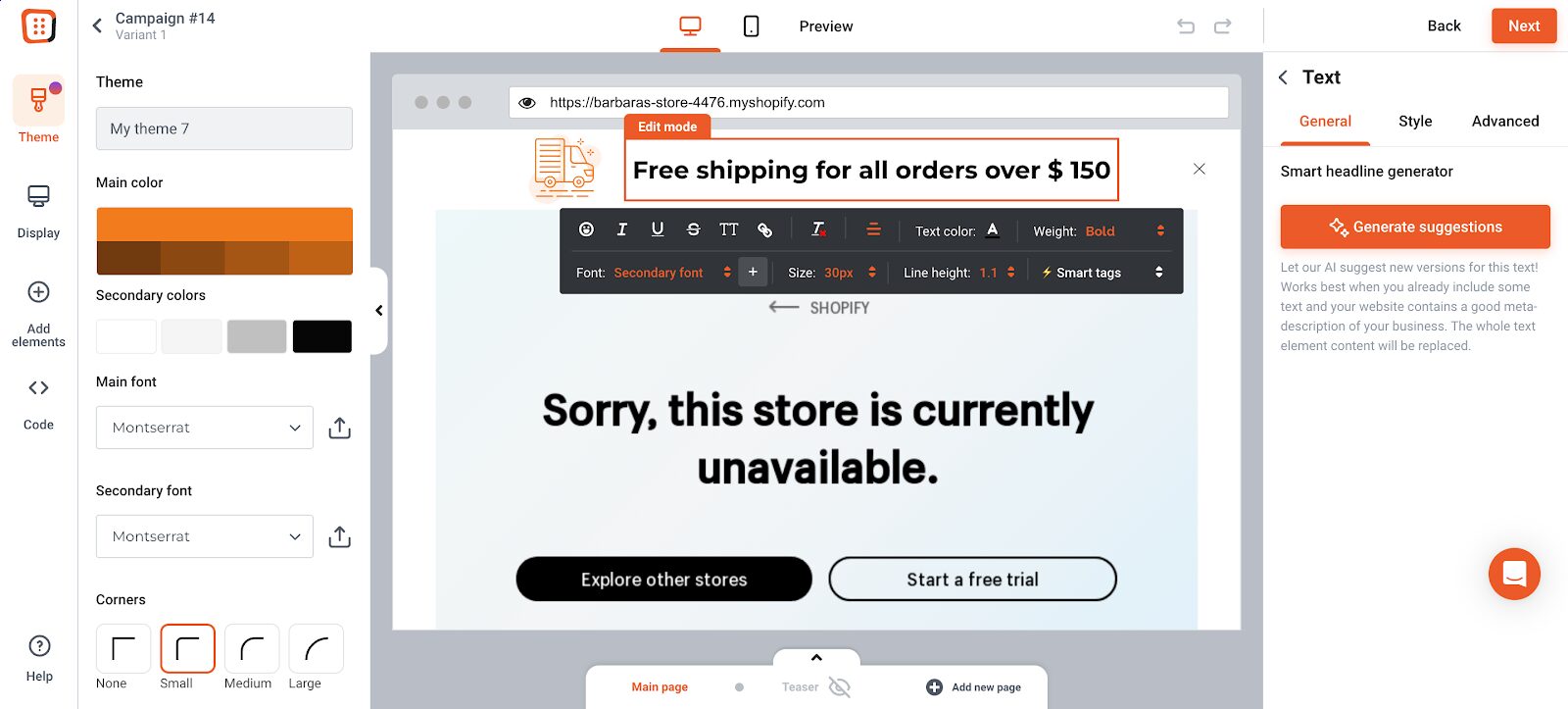
第 2 步:自訂黏滯欄的設計
接下來,是時候自訂您的黏性條設計了。 從下拉式選單中選擇您喜歡的主要顏色和字體。

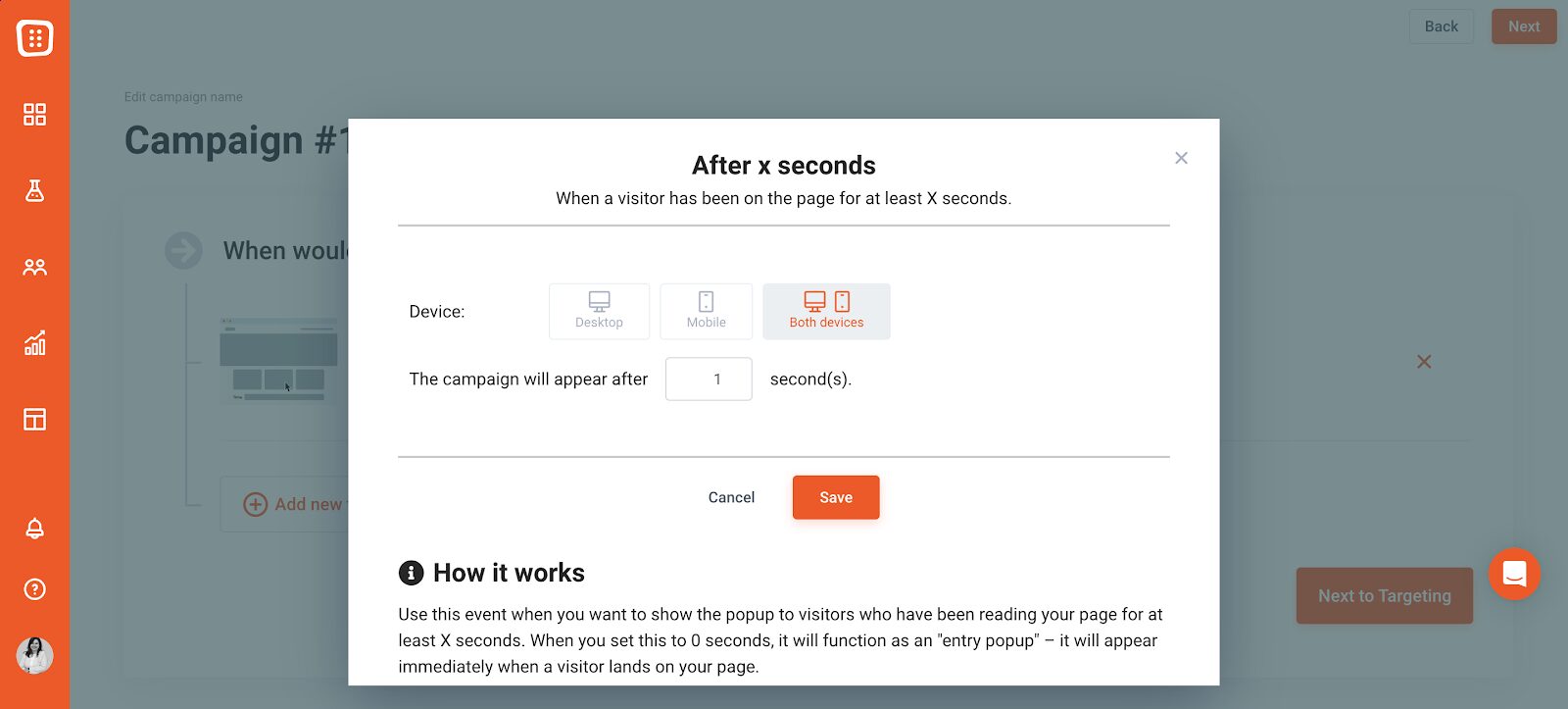
第 3 步:設定觸發選項
完成設計後,就可以為黏滯欄設定觸發選項了。

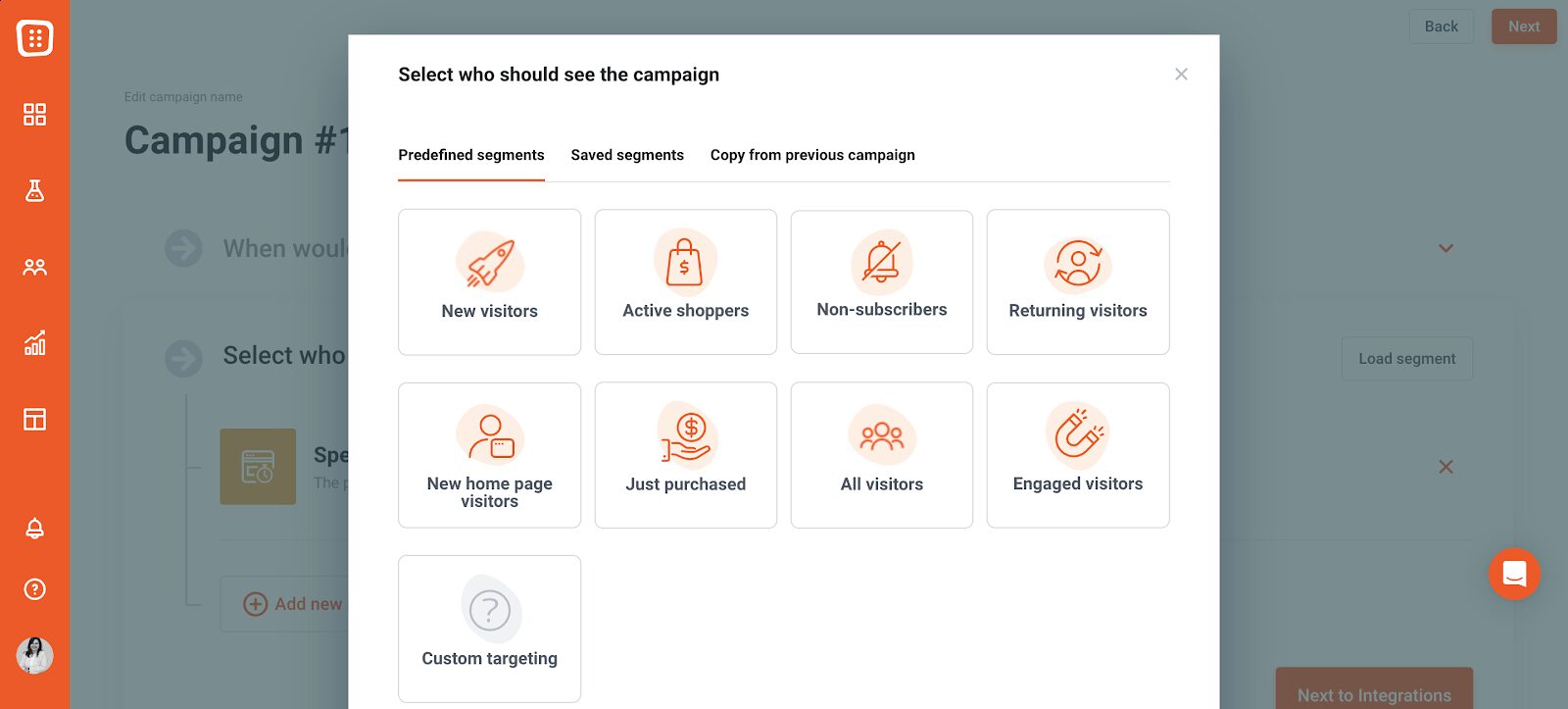
第四步:細分受眾
現在,您需要對訪客進行細分,並決定您希望哪些人看到您的置頂欄。

第 5 步:啟動黏滯欄
作為此過程的最後一步,是時候向全世界展示您的網站通知欄了。 透過激活它,您將為更多潛在客戶、更多參與機會和更多銷售打開大門。
常問問題
什麼是黏性條?
黏性欄是網站上的持久元素,當使用者捲動頁面時,該元素仍然可見。 它通常包含重要資訊、公告或號召性用語,確保訪客始終能夠看到它們。
如何為我的網站新增通知欄?
市面上有多種工具(例如OptiMonk和 Hello Bar)可以幫助您建立自己的黏性欄位。 透過 OptiMonk,您可以將通知列無縫整合到您的網站中,無需外掛程式或編碼,使流程高效且無憂。
網站公告橫幅的最佳做法有哪些?
建立網站通知欄時,保持訊息簡潔明了非常重要。 使用引人注目的顏色並確保在所有裝置上的反應能力。 包括明確的號召性用語 (CTA) 並定期更新內容。 嘗試各種變化,找出最能引起觀眾共鳴的內容。
包起來
我們希望您從本文中獲得了一些深刻的見解。 但為什麼停在這裡呢? 口袋裡有 12 個黏性條範例,並有大量有用的建議,是時候捲起袖子開始創建您自己的黏性條的旅程了!
憑藉 OptiMonk 的用戶友好介面和強大的功能,創建引人注目的彈出視窗和黏性欄從未如此簡單。
抓住機會改變您網站的效能並給訪客留下持久的印象。 立即免費註冊!
分享這個
撰寫者
芭芭拉·巴圖茲
你也許也喜歡

8 個網站聯繫表示例以及如何建立一個
查看貼文
如何從客戶回饋中輕鬆獲取客戶評論
查看貼文
