12 esempi di barre di annunci del sito Web per negozi di e-commerce
Pubblicato: 2024-03-21I visitatori del sito web hanno molte domande quando arrivano al tuo sito web. Che si tratti di domande sulle politiche di spedizione, del fascino delle offerte di spedizione gratuita o della ricerca di codici sconto, i visitatori cercano risposte immediate per semplificare la loro esperienza online.
Le barre degli annunci del sito web (note anche come barre di notifica del sito web) sono perfette per rispondere alle domande dei tuoi visitatori.
In questo articolo approfondiremo cosa sono, come funzionano e ti mostreremo 12 esempi di barre di notifica di siti Web.
Salire a bordo!
Scorciatoie ️
- Cos'è la barra degli annunci del sito Web?
- Come funzionano le barre degli annunci?
- 12 esempi di barre degli annunci
- Come creare una barra degli annunci?
- FAQ
Cos'è la barra degli annunci del sito Web?
La barra degli annunci di un sito Web è una barra fissa visualizzata nella parte superiore o inferiore di una pagina Web.
Questa semplice barra di notifica viene utilizzata per trasmettere messaggi importanti, promozioni, avvisi o annunci ai visitatori del sito web.
Le barre di notifica sono progettate per attirare l'attenzione ma non essere invadenti, garantendo che il tuo messaggio venga notato senza interrompere l'esperienza dell'utente.
Come funzionano le barre degli annunci?
Le barre degli annunci agiscono come segnali digitali sui siti Web, attirando l'attenzione su informazioni importanti o guidando i visitatori verso contenuti specifici.
In genere, sono progettati con colori vivaci, brevi messaggi e pulsanti cliccabili.
L'obiettivo delle barre degli annunci è attirare l'attenzione dei visitatori e incoraggiarli a intraprendere l'azione desiderata (come l'iscrizione a una newsletter) o informarli su qualcosa di importante (come uno sconto o un'offerta di spedizione gratuita).
12 esempi di barre degli annunci
Ora che sai cos'è la barra di notifica di un sito Web e come funziona, è tempo di esplorare esempi di barre di notifica e osservare come i principali marchi attirano l'attenzione dei loro visitatori e li guidano attraverso i loro negozi online.
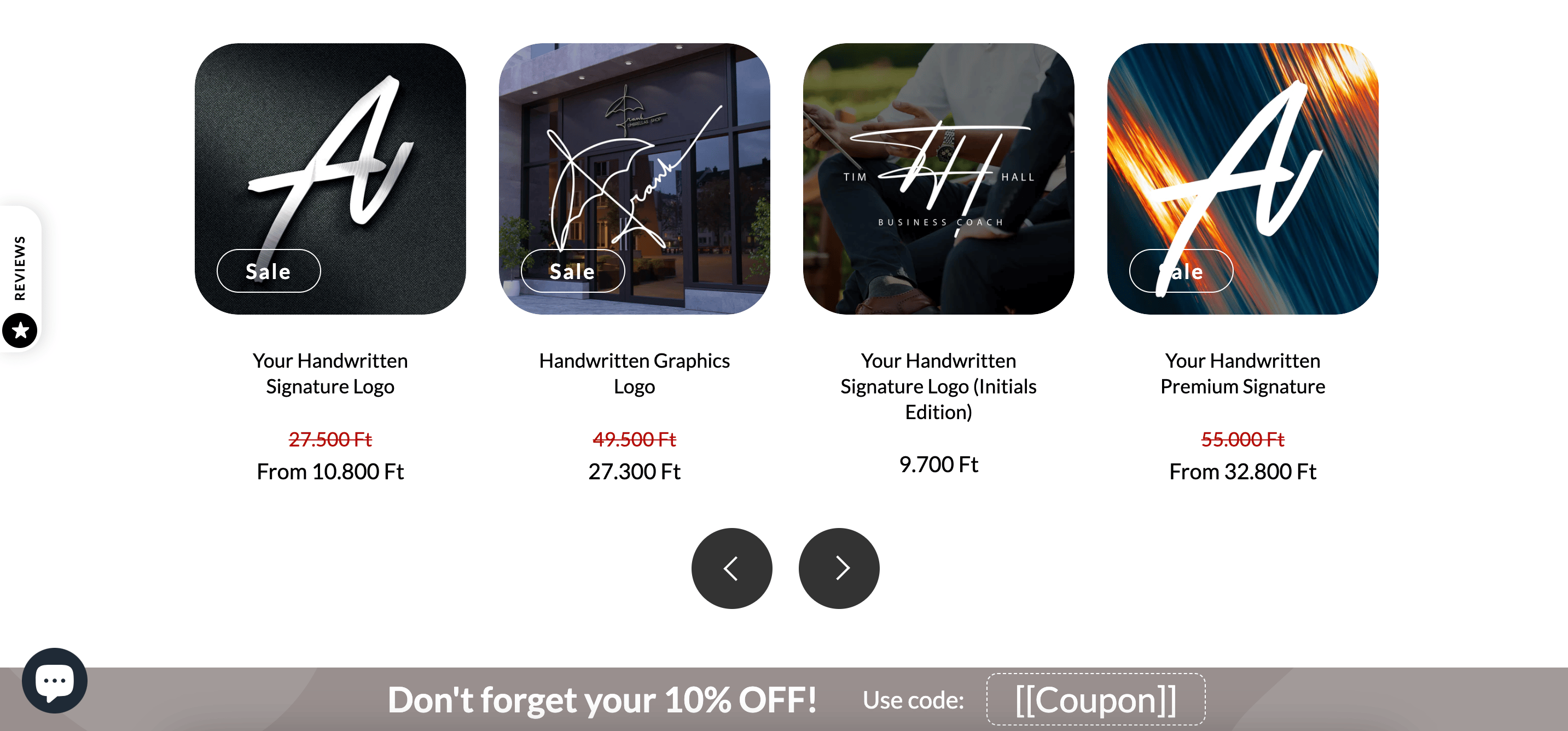
1. Barra promemoria coupon di Artlogo

La maggior parte delle barre di notifica mirano ad aumentare la consapevolezza e il promemoria del codice coupon di Artlogo non fa eccezione.
Ricordano agli utenti il codice coupon in modo efficace ed elegante, assicurando che i potenziali clienti non dimentichino lo sconto che possono utilizzare nel carrello.
In base alla nostra esperienza, queste barre di promemoria dei coupon fluttuanti possono aiutare ad aumentare il tasso di rimborso dei coupon del 50%.
Scopri come implementare una barra di promemoria degli sconti con OptiMonk
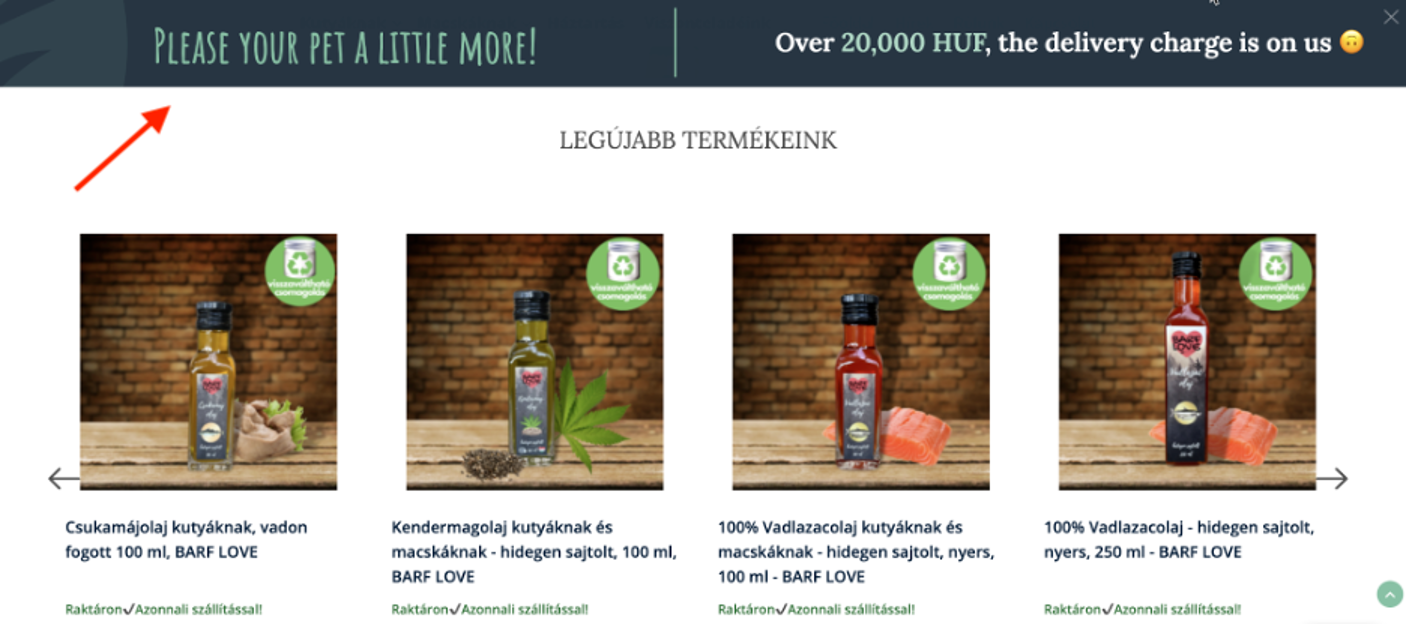
2. Barra di spedizione gratuita di BioZoo

L'esempio della barra di notifica di BioZoo attinge alle emozioni, il che è un ottimo modo per incoraggiare ancora più visitatori all'acquisto.
La loro barra di navigazione dice: "Per favore il tuo animale domestico ancora un po'!" Chi non ama coccolare i propri piccoli animali domestici (e ottenere anche la spedizione gratuita)?
Le barre di spedizione gratuite come questa possono aiutarti ad aumentare il valore medio del tuo ordine in media del 30%.
Scopri come implementare una barra di spedizione gratuita con OptiMonk
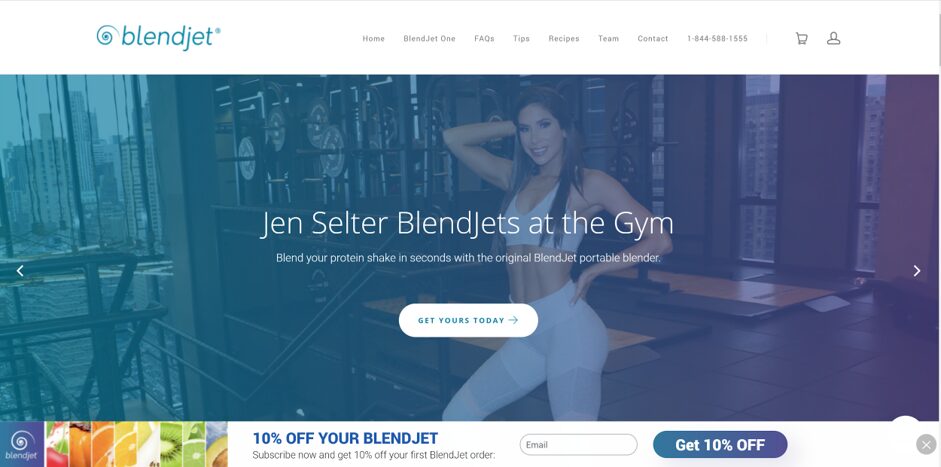
3. Barra di iscrizione di BlendJet

La barra di abbonamento di BlendJet è per i visitatori che visitano per la prima volta. Incoraggiano i visitatori a iscriversi alla loro newsletter in cambio di uno sconto del 10% sul loro primo ordine.
La loro barra di navigazione si adatta perfettamente al marchio e attira l'attenzione senza interrompere il percorso dell'utente sul sito web.
Con questa campagna sulla barra di notifica del sito Web, BlendJet ha raccolto più di 20.000 abbonati in soli 4 mesi.
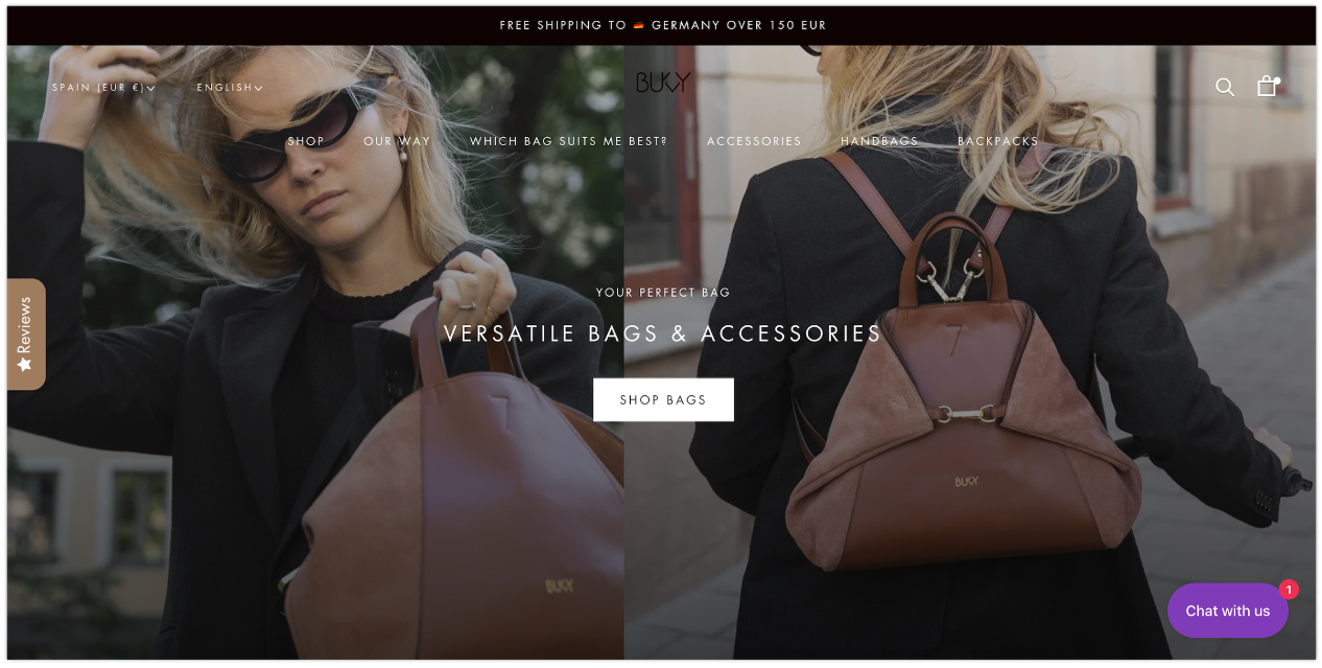
4. Barra di spedizione gratuita di Bukvybag

Successivamente nel nostro elenco di esempi di barre di notifica del sito Web, troviamo l'elegante barra di notifica del sito Web di Bukvybag.
La barra sottile nella parte superiore del sito Web si adatta perfettamente all'estetica del sito Web.
Personalizzano anche la barra delle notifiche con il nome del paese e una piccola bandierina. Per raggiungere questo obiettivo, hanno utilizzato la funzione Smart Tag di OptiMonk che aggiornava automaticamente il nome del paese e la bandiera per ciascun visitatore in base alla sua posizione.
Questa barra di notifica del sito Web li aiuta a fornire a ciascun visitatore un'esperienza su misura.
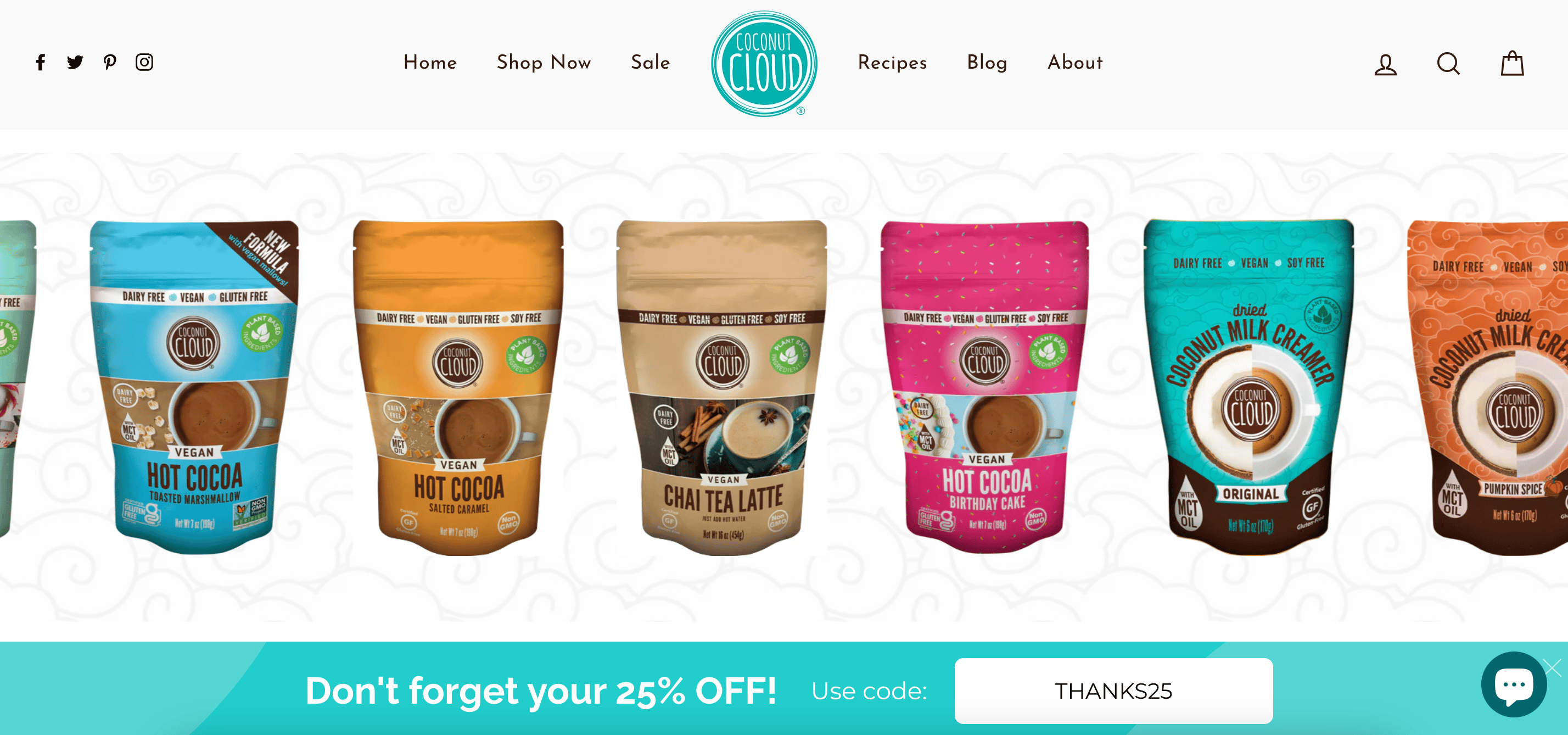
5. Barra di promemoria dei coupon di Coconut Cloud

La barra di promemoria dei coupon di Coconut Cloud viene visualizzata dopo che un visitatore si è iscritto in un popup e-mail e il suo obiettivo è attirare l'attenzione sul codice sconto ricevuto in cambio del proprio indirizzo e-mail.
È molto utile per il visitatore: non lo interrompe durante la navigazione, ma vede comunque una barra di notifica del sito con sopra il codice coupon esatto.
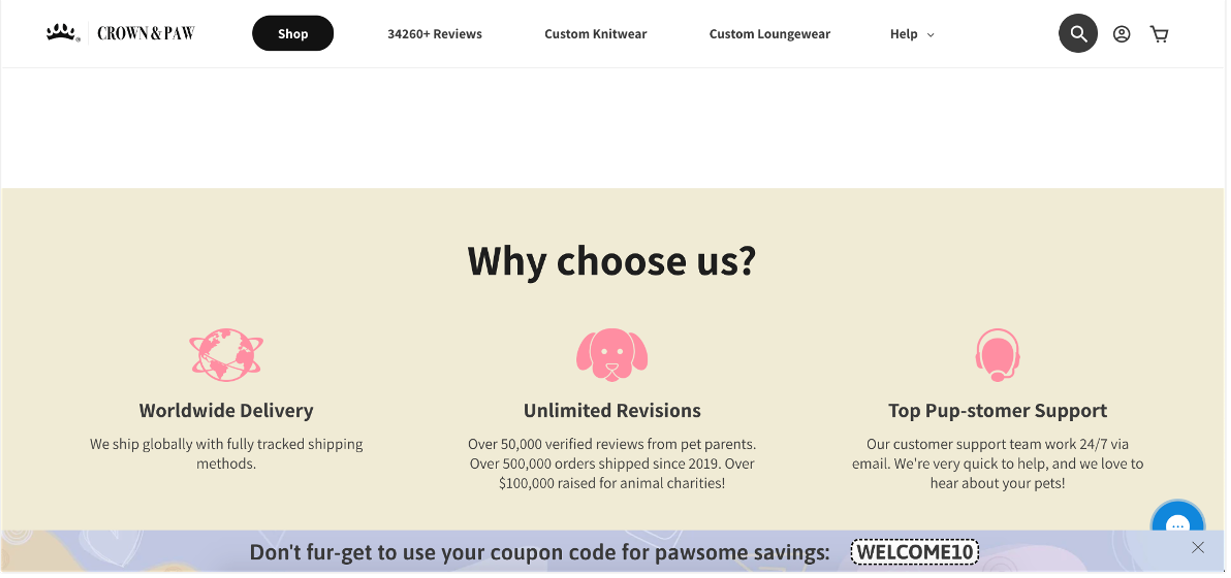
6. Barra di promemoria coupon di Crown & Paw

La barra delle notifiche di Crown & Paw evidenzia l'importanza di utilizzare testi creativi e accattivanti.
Le barre mobili sono il luogo ideale per potenziare i tuoi sforzi di marketing e utilizzare varianti di testo che corrispondono al tono di voce del tuo marchio. Un testo efficace ha il potere di aumentare il coinvolgimento e lasciare ai tuoi visitatori una forte impressione del tuo marchio.
I giochi di parole di Crown & Paw sulla barra delle notifiche del sito web hanno comportato un aumento degli ordini del 38% .
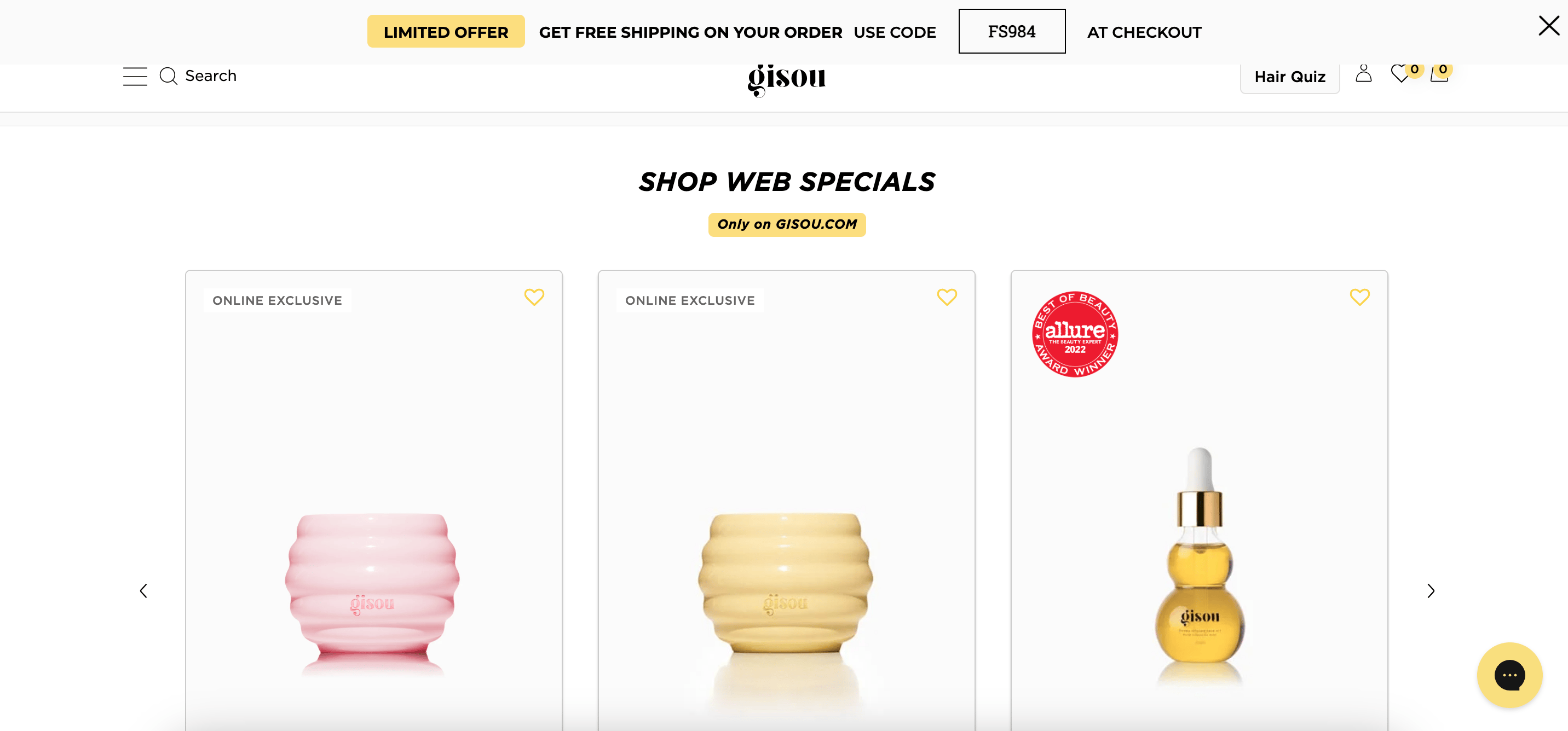
7. Barra di spedizione gratuita di Gisou

La barra di spedizione gratuita di Gisou si fonde in modo naturale con la loro pagina web (guarda la combinazione di colori!) e aiuta a realizzare perfettamente l'estetica del marchio.
L' offerta a tempo limitato è un ottimo modo per creare urgenza e informare i tuoi visitatori che se non agiscono rapidamente, potrebbero perdere la spedizione gratuita.
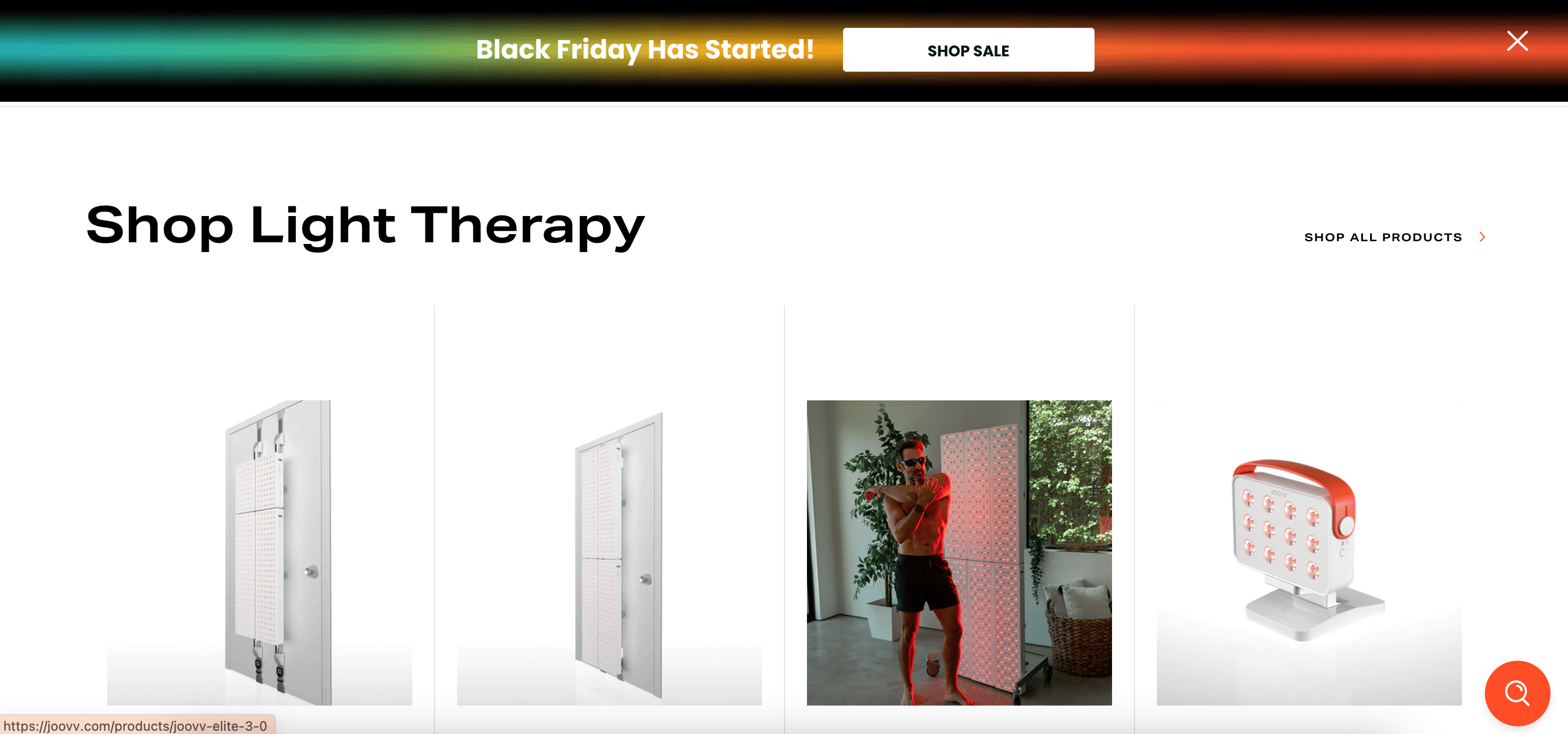
8. La barra appiccicosa del Black Friday di Joovv

La barra di notifica del sito Web del Black Friday di Joovv mostra come utilizzare le barre permanenti per indirizzare i visitatori e informarli sulle offerte stagionali.
È meno invadente di un popup , ma con un po' di creatività puoi comunque assicurarti che i tuoi visitatori visualizzino informazioni importanti o indirizzino il traffico verso pagine specifiche.
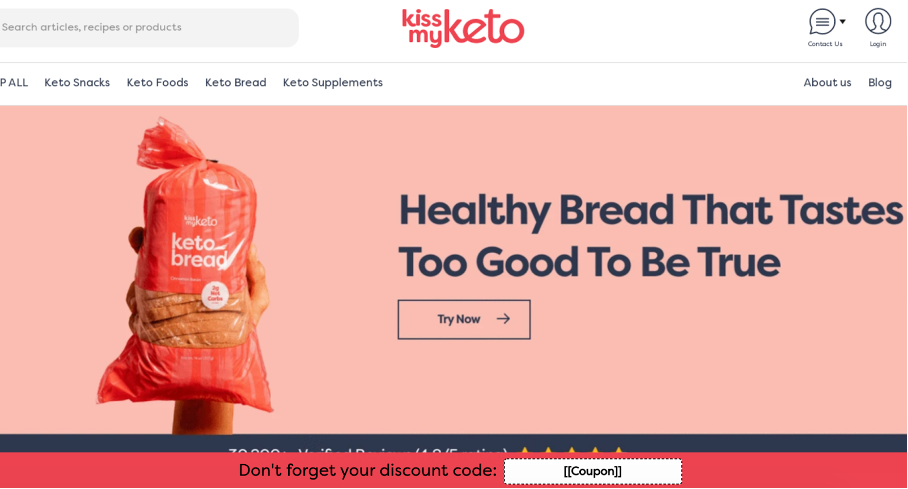
9. Barra di promemoria dei coupon di Kiss My Keto

La barra di notifica del promemoria del coupon di Kiss My Keto è un modo intelligente per seguire i tuoi clienti.

Se hanno aderito ma non hanno ancora utilizzato il codice coupon, prendi spunto dall'esempio della barra di notifica di Kiss My Keto e visualizza una barra di promemoria dello sconto .
Con questa campagna, Kiss My Keto è riuscita a ottenere un aumento del tasso di conversione del 19,32% .
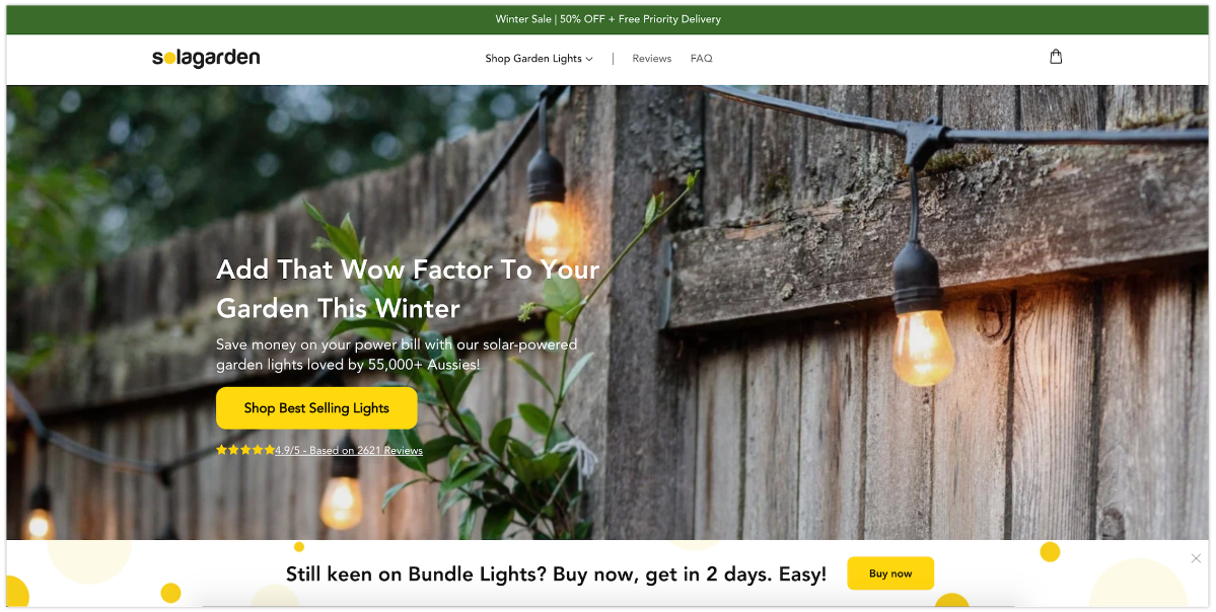
10. Barra adesiva promemoria prodotto Solagarden

I visitatori del sito web spesso cercano determinati prodotti e poi se ne vanno.
La barra di notifica di Solagarden esemplifica il modo in cui puoi ricordare loro in modo sottile i prodotti che stavano guardando l'ultima volta, evidenziando anche la velocità con cui possono ottenere il prodotto se lo ordinano ora.
Questa barra di notifica del promemoria del prodotto funzionava chiaramente bene per Solagarden, poiché li ha aiutati a ottenere un aumento degli ordini del 66%.
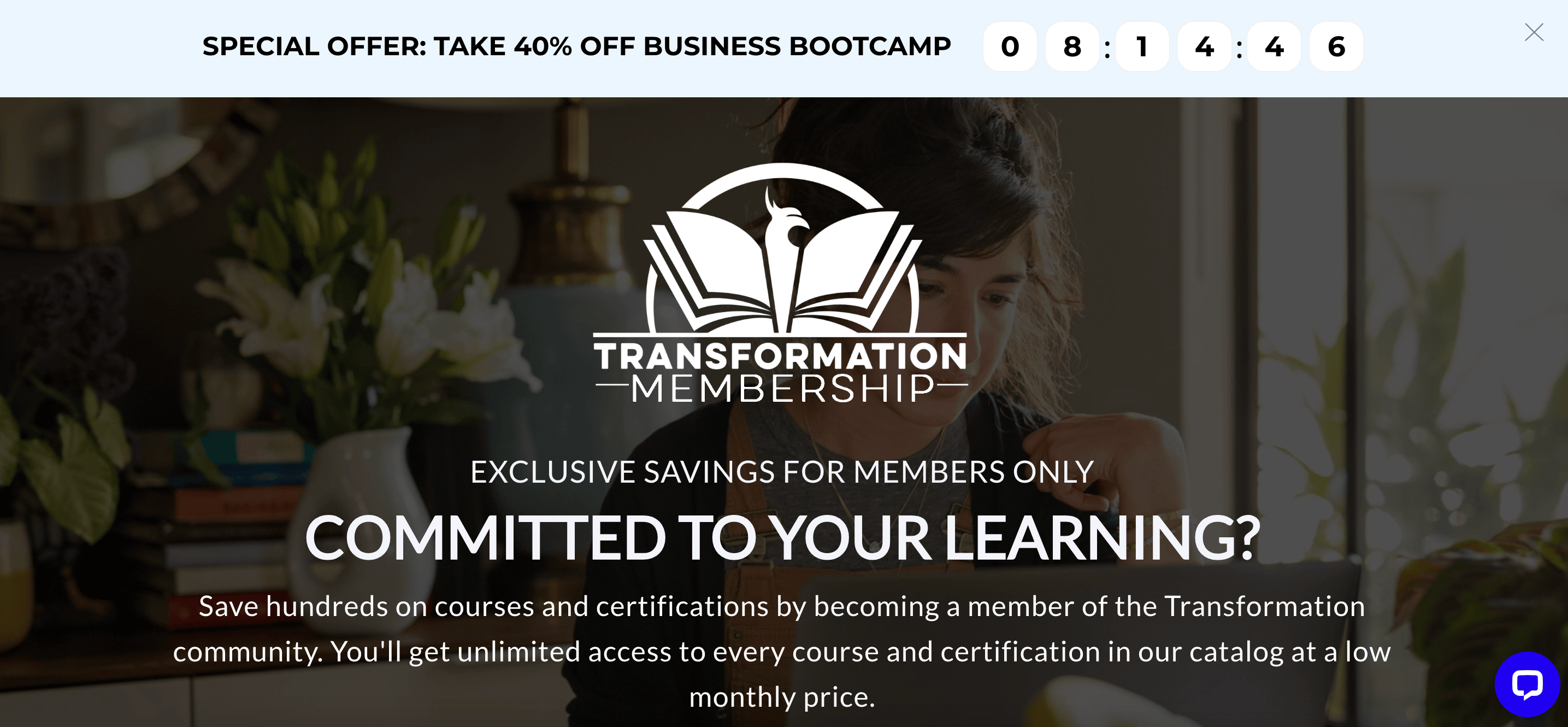
11. Barra delle offerte speciali di Transformation Academy

Successivamente nel nostro elenco di esempi di barre di notifica, abbiamo la barra delle offerte speciali di Transformation Academy.
Nota il timer per il conto alla rovescia, che sicuramente aiuta ad acquisire lead aumentando la FOMO nei visitatori del sito web.
Se hai una vendita flash e desideri aumentare il coinvolgimento, un timer per il conto alla rovescia è un modo intelligente per farlo.
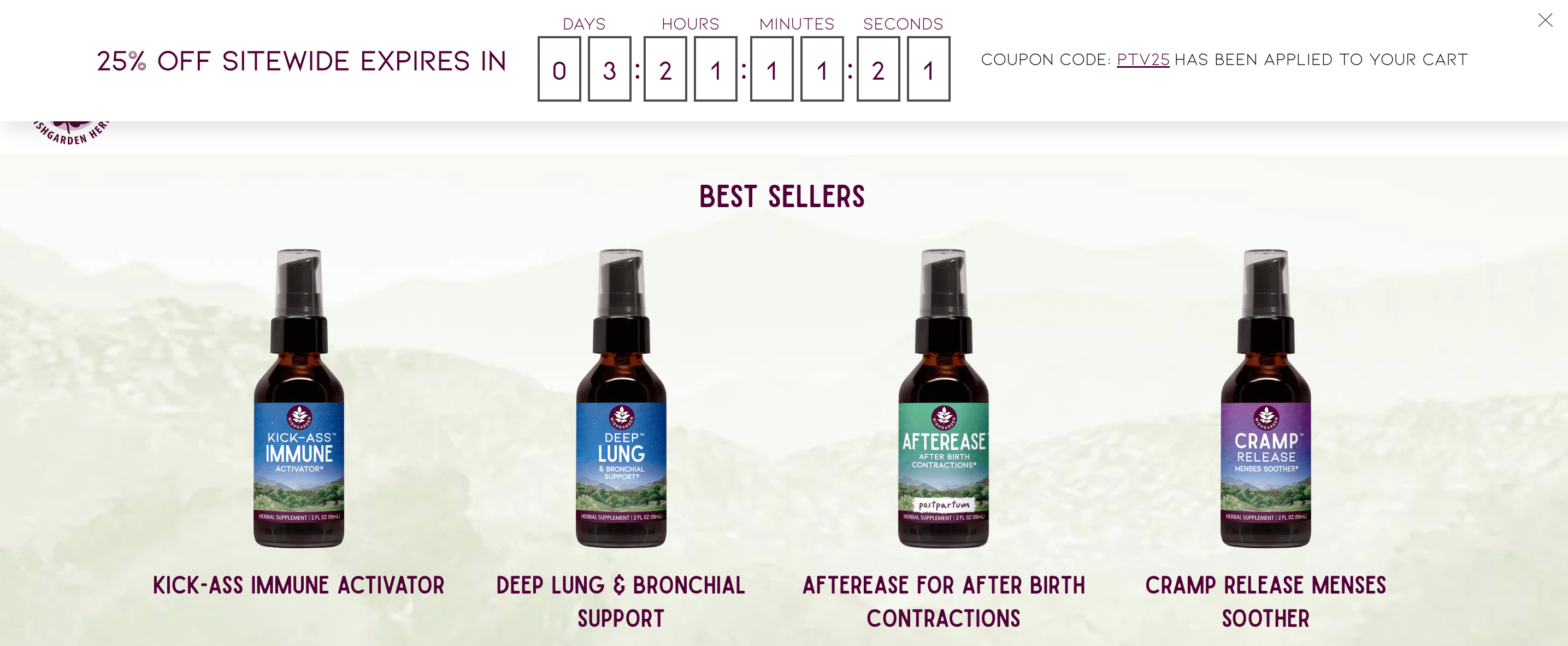
12. Barra di notifica delle offerte di WishGarden Herbs

Ultimo ma non meno importante, prendi una pagina dalla strategia di marketing di WishGarden Herb: nota come hanno implementato quasi ogni singola informazione importante nella barra delle notifiche.
Hanno un timer per il conto alla rovescia grande e audace al centro e utilizzano dimensioni di carattere diverse per attirare maggiore attenzione sul messaggio principale.
Come creare una barra degli annunci?
Ora che hai visto i nostri esempi di barre di notifica, è il momento di convincere i tuoi visitatori a fare clic e iniziare ad aumentare le tue conversioni.
Vediamo come creare le tue barre degli annunci con l'aiuto di OptiMonk.
Passaggio 1: scegli un modello di barra adesiva
Il primo passo è scegliere uno dei tanti modelli di barra di notifica che puoi personalizzare in pochi clic.
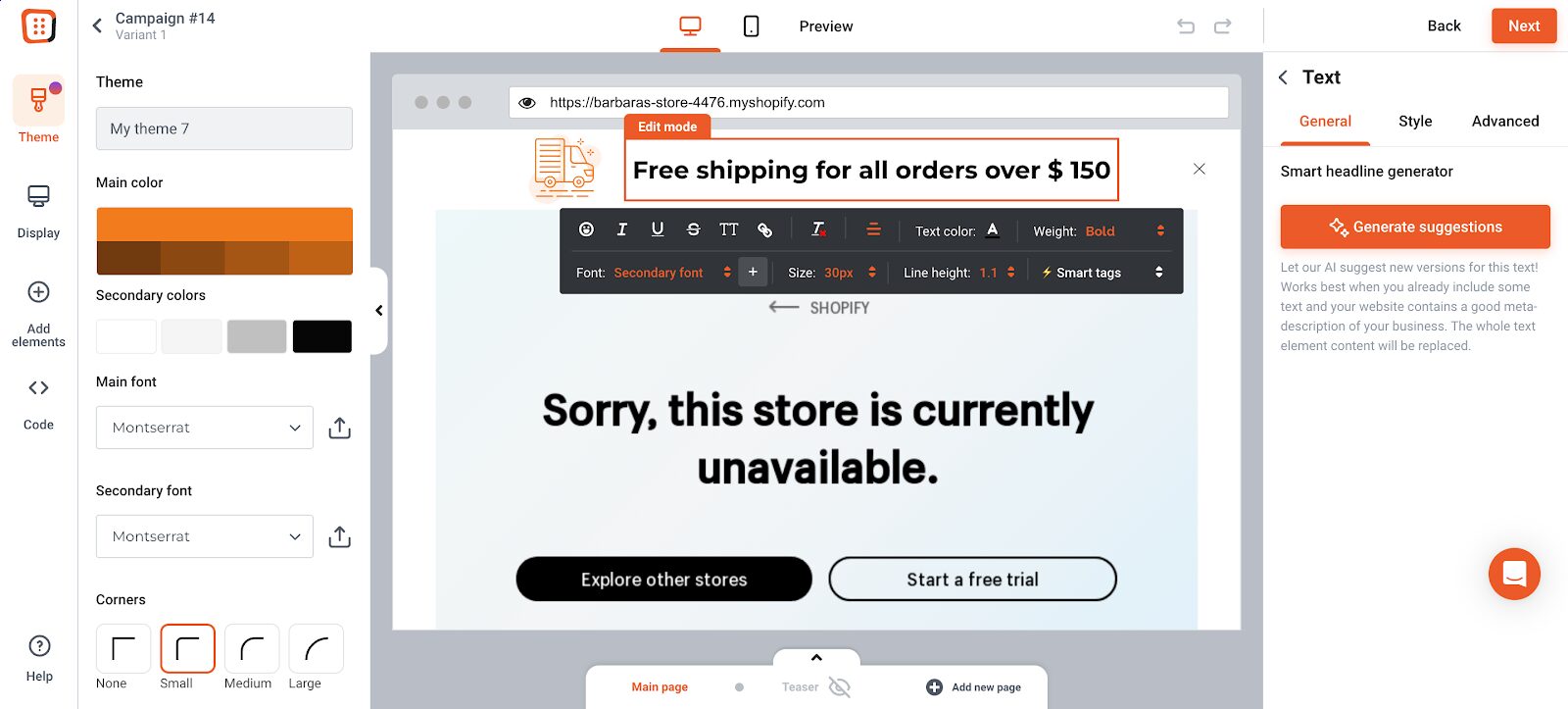
Passaggio 2: personalizza il design della tua barra adesiva
Successivamente, è il momento di personalizzare il design della barra adesiva. Scegli i colori principali e i caratteri che preferisci dal menu a discesa.

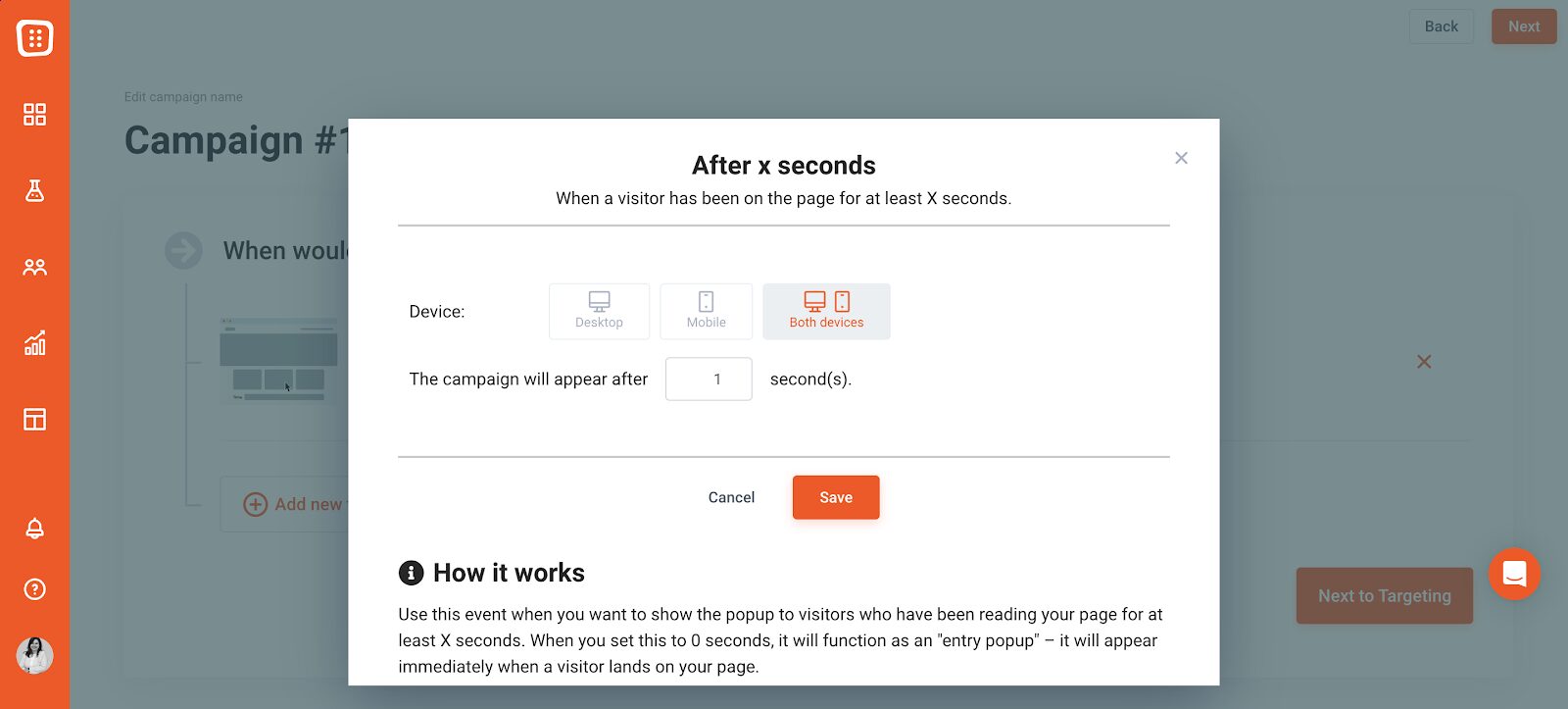
Passaggio 3: imposta le opzioni di attivazione
Una volta che hai finito con i tuoi progetti, è il momento di impostare le opzioni di attivazione per la tua barra adesiva.

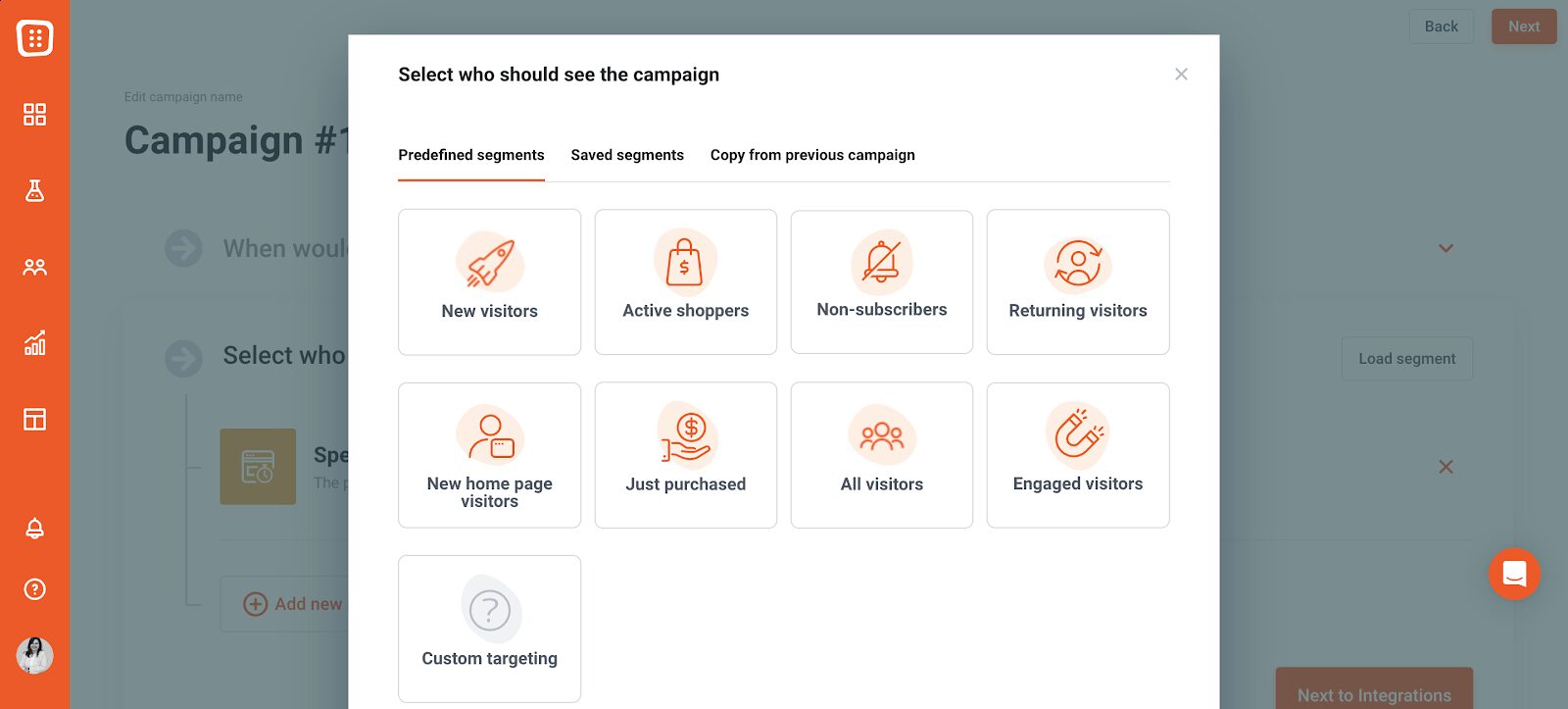
Passaggio 4: segmenta il tuo pubblico
Ora dovrai segmentare i tuoi visitatori e decidere chi vuoi che veda le tue barre adesive.

Passaggio 5: attiva la barra adesiva
Come passaggio finale di questo processo, è il momento di svelare al mondo la barra di notifica del tuo sito web. Attivandolo, aprirai la porta a più lead, più opportunità di coinvolgimento e più vendite.
FAQ
Cos'è una barra appiccicosa?
Una barra fissa è un elemento persistente su un sito Web che rimane visibile mentre gli utenti scorrono la pagina. In genere contiene informazioni importanti, annunci o inviti all'azione, garantendo che siano costantemente visibili ai visitatori.
Come faccio ad aggiungere una barra di notifica al mio sito web?
Esistono diversi strumenti sul mercato, come OptiMonk e Hello Bar, che ti aiutano a creare la tua sticky bar personale. Con OptiMonk, puoi integrare perfettamente la barra di notifica nel tuo sito web senza la necessità di plug-in o codifica, rendendo il processo efficiente e senza problemi.
Quali sono alcune best practice per i banner di annunci sui siti Web?
Quando si crea una barra di notifica del sito Web, è importante mantenere i messaggi concisi e chiari. Utilizza colori accattivanti e assicurati reattività su tutti i dispositivi. Includi un chiaro invito all'azione (CTA) e aggiorna regolarmente i contenuti. Sperimenta le variazioni per trovare ciò che risuona meglio con il tuo pubblico.
Avvolgendo
Ci auguriamo che tu abbia tratto ottimi spunti da questo articolo. Ma perché fermarsi qui? Con 12 esempi di barre adesive in tasca e armato di tanti consigli utili, è tempo di rimboccarsi le maniche e intraprendere il viaggio per crearne una propria!
Con l'interfaccia intuitiva e le potenti funzionalità di OptiMonk, creare popup accattivanti e barre adesive non è mai stato così facile.
Cogli l'opportunità di trasformare le prestazioni del tuo sito web e lasciare un'impressione duratura sui tuoi visitatori. Crea un account gratis ora!
Condividi questo
Scritto da
Barbara Bartucz
POTREBBE PIACERTI ANCHE

8 esempi di moduli di contatto per siti Web e come crearne uno
Visualizza messaggio
Come ottenere facilmente le recensioni dei clienti dal feedback dei clienti
Visualizza messaggio
