e コマース ストア向けの 12 の Web サイト告知バーの例
公開: 2024-03-21Web サイトの訪問者は、Web サイトに到着したときに多くの質問をします。 配送ポリシーに関する問い合わせ、送料無料オファーの魅力、または割引コードの検索など、訪問者はオンライン エクスペリエンスを効率化するための即時回答を求めています。
Web サイトのアナウンス バー (Web サイト通知バーとも呼ばれます) は、訪問者の質問に答えるのに最適です。
この記事では、通知バーとは何か、どのように機能するのかを詳しく説明し、Web サイトの通知バーの例を 12 個紹介します。
乗ってください!
ショートカット ️
- Web サイトのアナウンス バーとは何ですか?
- アナウンスバーはどのように機能しますか?
- 12 個のアナウンスバーの例
- アナウンスバーを作成するにはどうすればよいですか?
- よくある質問
Web サイトのアナウンス バーとは何ですか?
Web サイトのアナウンス バーは、Web ページの上部または下部に表示される固定バーです。
このシンプルな通知バーは、重要なメッセージ、プロモーション、アラート、またはお知らせを Web サイト訪問者に伝えるために使用されます。
通知バーは、注目を集めながらも目立たないよう設計されており、ユーザー エクスペリエンスを中断することなくメッセージが確実に注目されるようにします。
アナウンスバーはどのように機能しますか?
アナウンス バーは Web サイト上のデジタル標識のように機能し、重要な情報に注意を引いたり、訪問者を特定のコンテンツに誘導したりします。
通常、鮮やかな色、短いメッセージ、クリック可能なボタンを使用してデザインされています。
お知らせバーの目的は、訪問者の注意を引き、望ましいアクション (ニュースレターへの登録など) をとったり、重要なこと (割引や送料無料オファーなど) を知らせたりすることを奨励することです。
12 個のアナウンスバーの例
Web サイトの通知バーとは何か、そしてその仕組みがわかったので、次は通知バーの例を調べ、大手ブランドがどのようにして訪問者の注意を引き、オンライン ストア内を案内しているかを観察してみましょう。
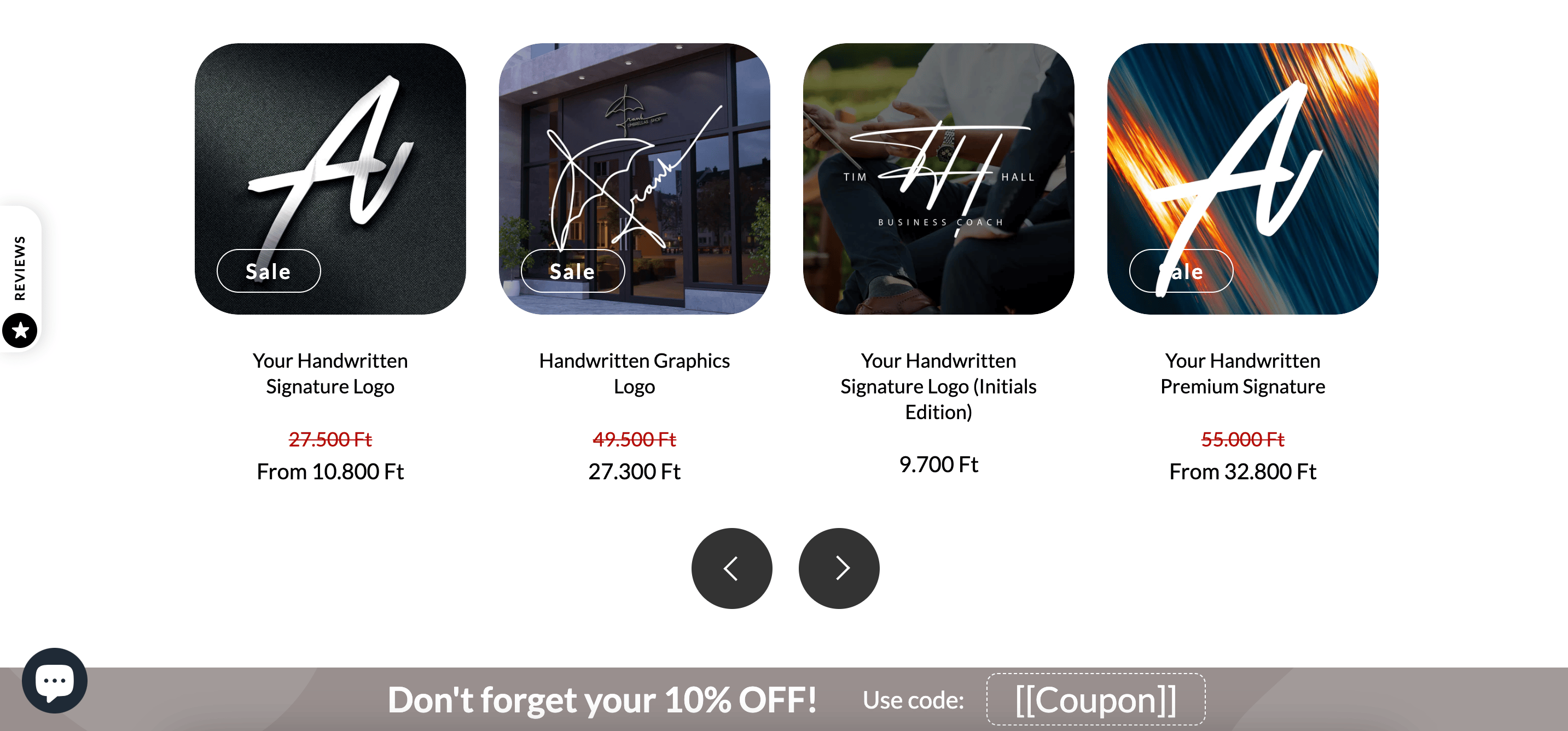
1. Artlogoのクーポンリマインダーバー

ほとんどの通知バーは認知度を高めることを目的としており、Artlogo のクーポン コード リマインダーも例外ではありません。
効果的かつスタイリッシュな方法でユーザーにクーポン コードを思い出させ、潜在的な顧客がショッピング カートで使用できる割引を忘れないようにすることができます。
私たちの経験に基づくと、これらのフローティング クーポン リマインダー バーは、クーポン引き換え率を 50% 高めるのに役立ちます。
OptiMonk を使用して割引リマインダー バーを実装する方法を学びます
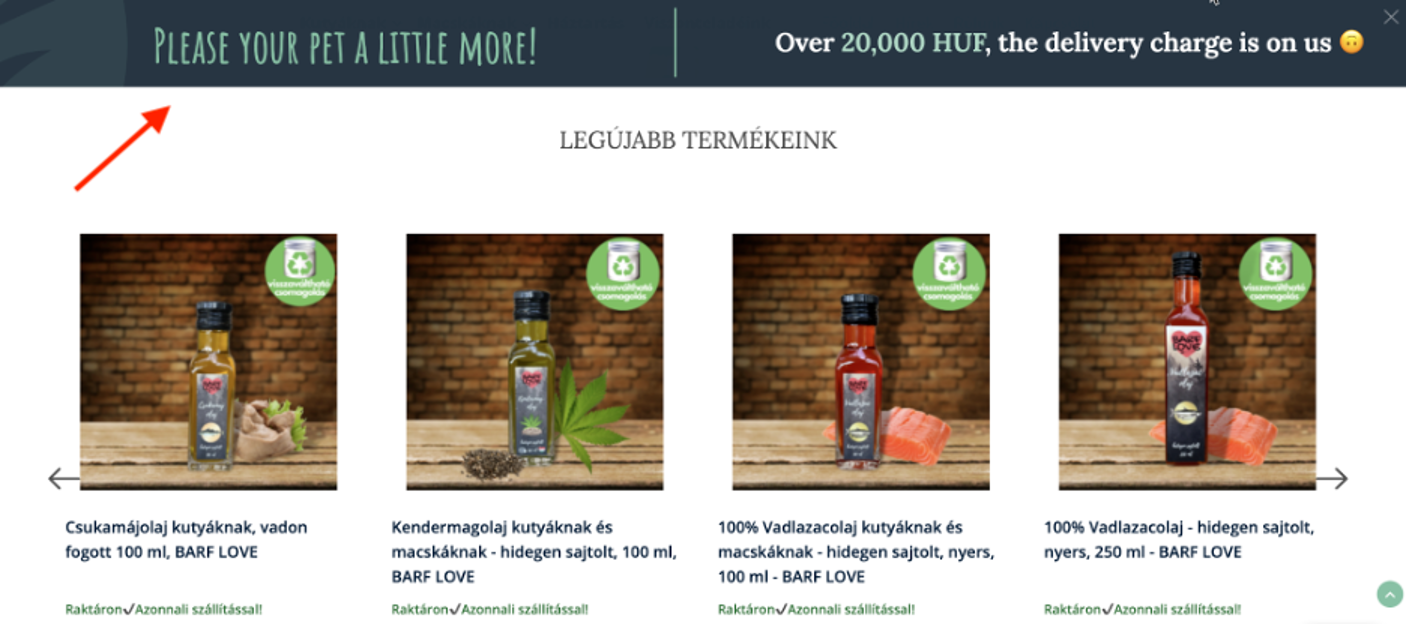
2. BioZooの送料無料バー

BioZoo の通知バーの例は感情を活用しており、さらに多くの訪問者に購入を促す優れた方法です。
ナビゲーション バーには「ペットにもう少しお願いします!」と表示されます。 小さなペットをいたわるのが好きではない人はいないでしょう (送料も無料です)。
このような送料無料バーは、平均注文額を平均 30% 増やすのに役立ちます。
OptiMonk で送料無料バーを実装する方法を学ぶ
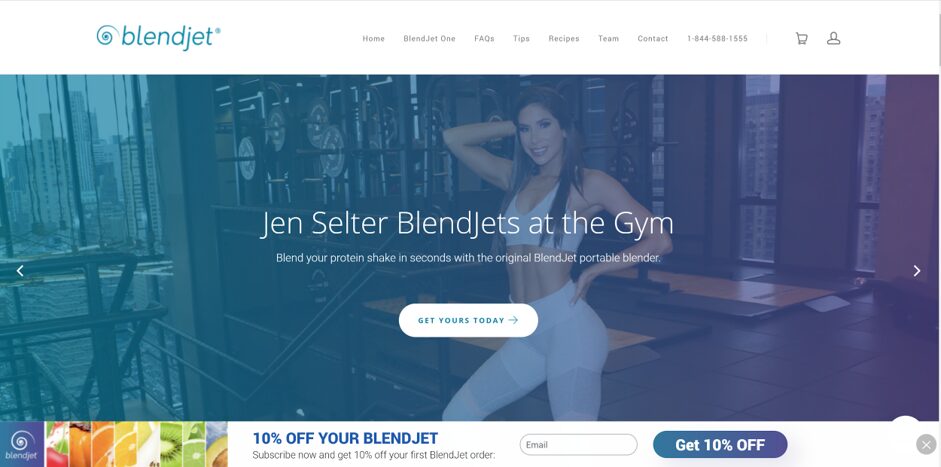
3. BlendJet のサブスクリプション バー

BlendJet のサブスクリプション バーは、初めての訪問者向けです。 最初の注文を 10% オフにする代わりに、訪問者にニュースレターの購読を勧めています。
同社のナビゲーション バーはブランドに完璧に適合しており、Web サイトでのユーザー ジャーニーを妨げることなく注目を集めています。
この Web サイト通知バー キャンペーンにより、BlendJet はわずか 4 か月で20,000 人を超える登録者を集めました。
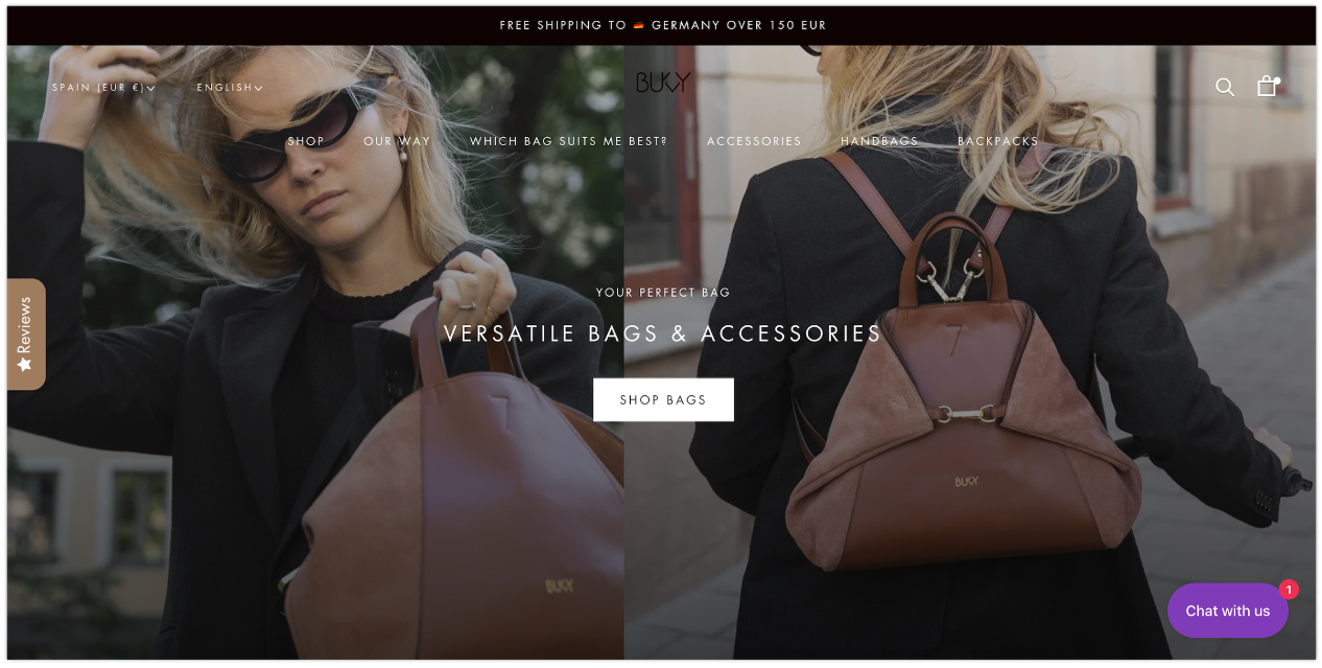
4. Bukvybag の送料無料バー

Web サイト通知バーの例のリストの次は、Bukvybag のエレガントな Web サイト通知バーです。
Web サイトの上部にあるスリムなバーは、Web サイトの美学と完璧に一致しています。
また、通知バーを国名と小さな小さな国旗でパーソナライズします。 これを実現するために、彼らは OptiMonk のスマート タグ機能を使用しました。この機能は、各訪問者の位置に基づいて国名と国旗を自動的に更新します。
この Web サイト通知バーは、各訪問者にカスタマイズされたエクスペリエンスを提供するのに役立ちます。
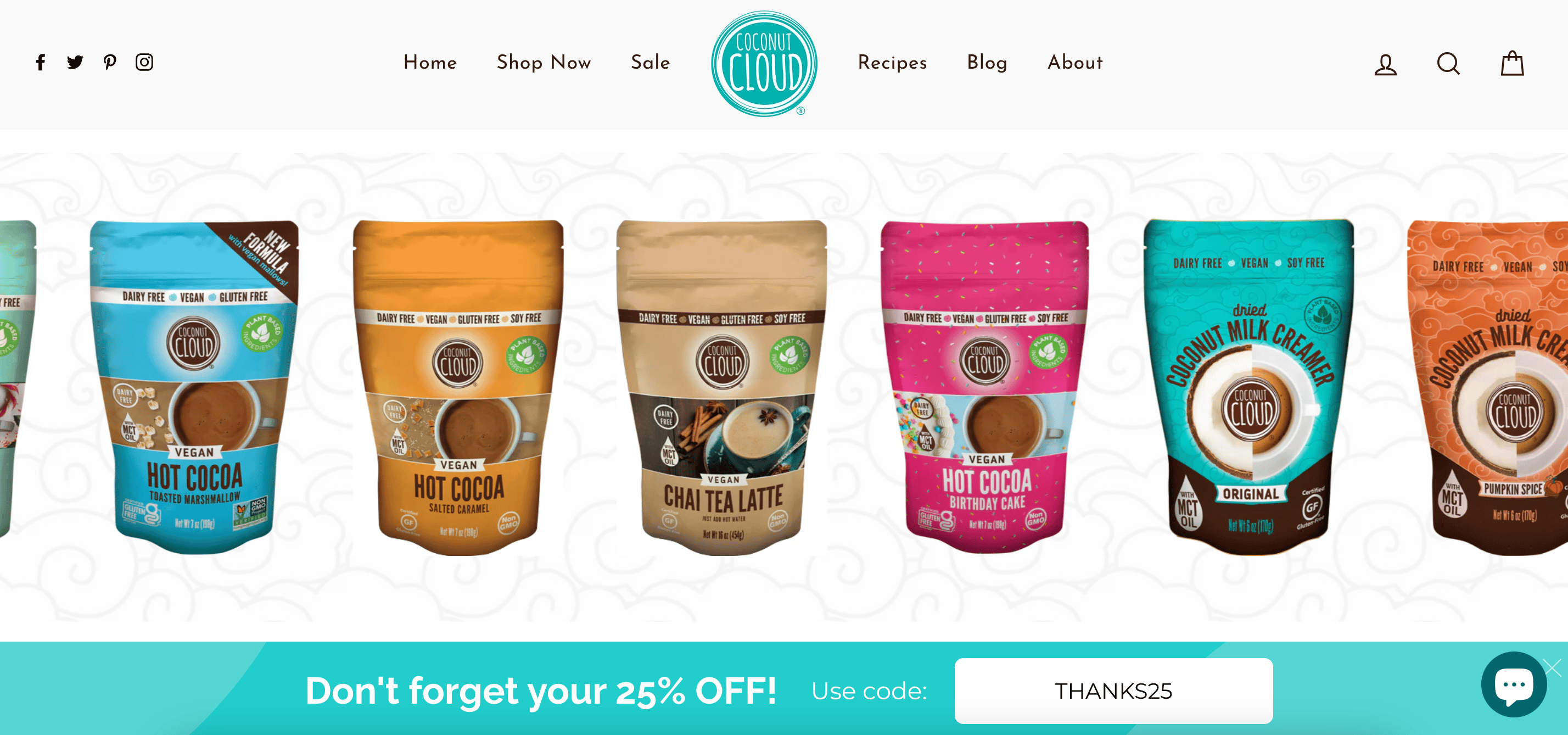
5. Coconut Cloudのクーポンリマインダーバー

Coconut Cloud のクーポン リマインダー バーは、訪問者が電子メール ポップアップで購読した後に表示されます。その目的は、電子メール アドレスと引き換えに受け取った割引コードに注意を引くことです。
これは訪問者にとって非常に便利です。閲覧中に邪魔されることはありませんが、正確なクーポン コードが記載されたサイト通知バーが表示されます。
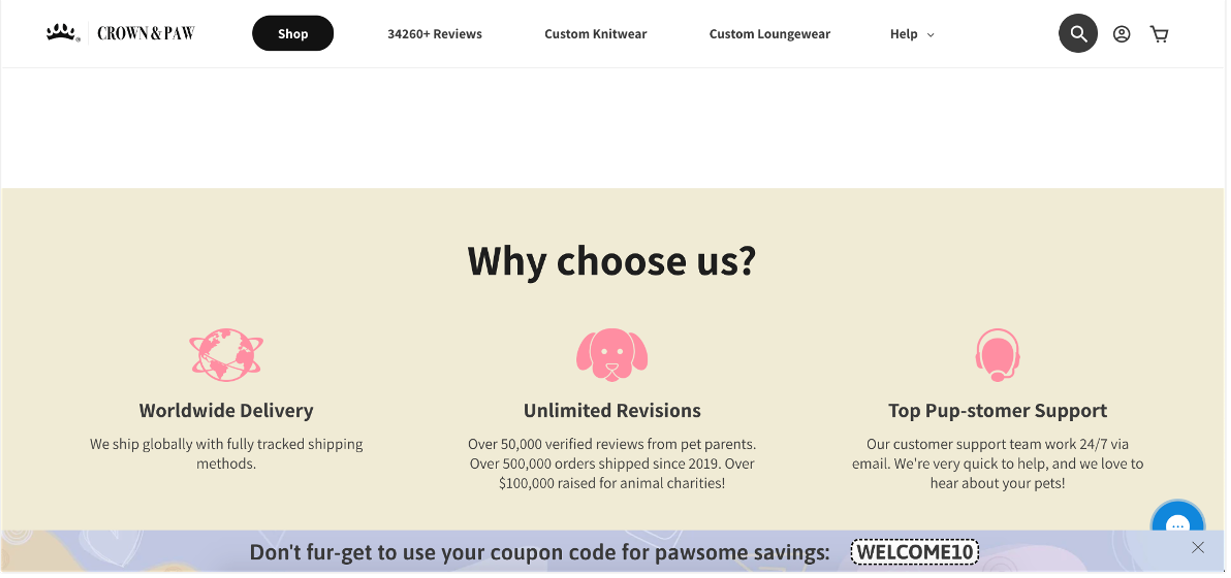
6. Crown & Pawのクーポンリマインダーバー

Crown & Paw の通知バーは、注目を集めるクリエイティブなコピーを使用することの重要性を強調しています。
フローティング バーは、マーケティング活動を強化し、ブランドの口調に合ったコピーのバリエーションを使用するのに最適な場所です。 優れたコピーにはエンゲージメントを高め、訪問者にブランドの強い印象を残す力があります。
Crown & Paw の Web サイト通知バーの言葉遊びにより、注文が 38% 増加しました。
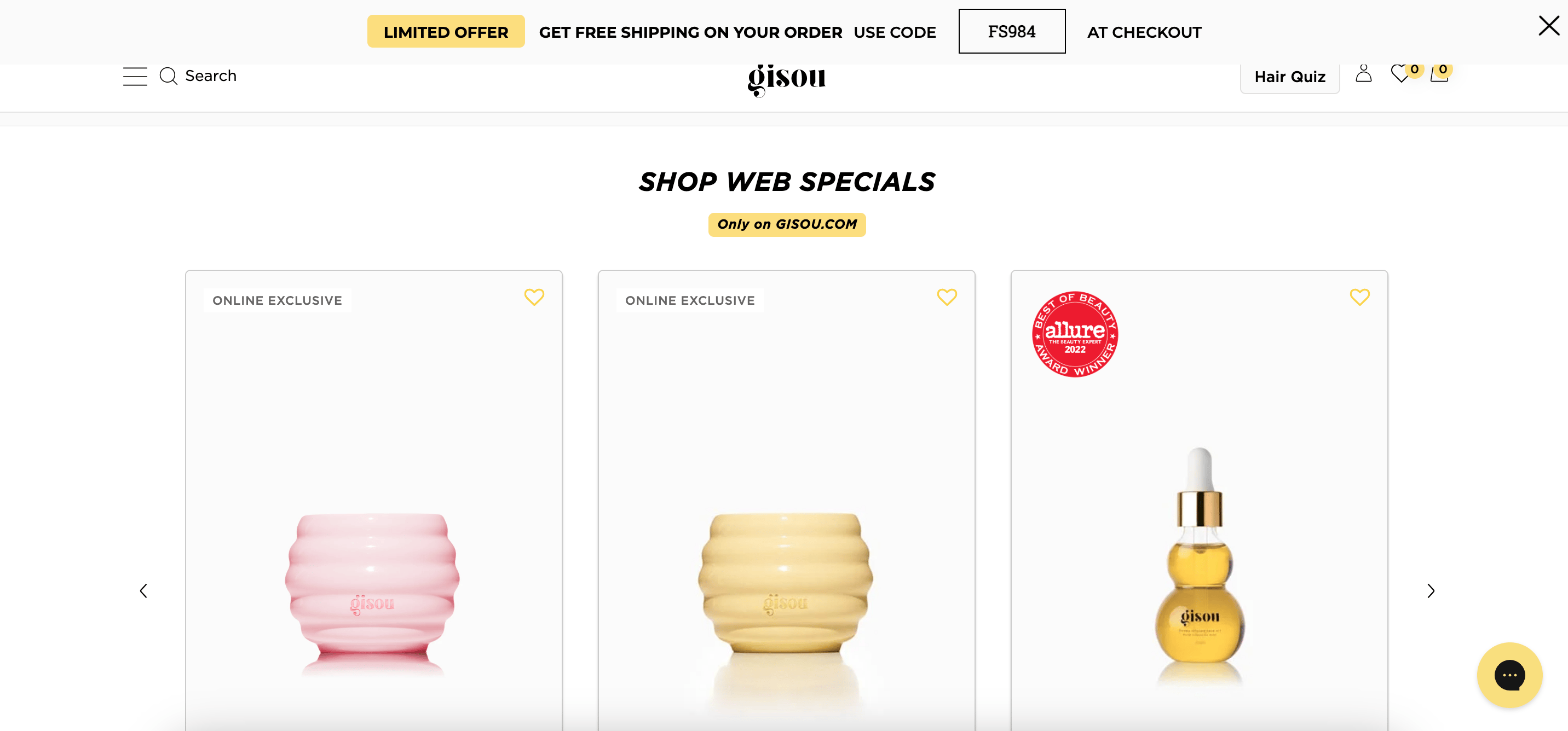
7. Gisouの送料無料バー

Gisou の送料無料バーは、Web ページと自然に調和し (配色を見てください!)、ブランドの美学をシームレスに表現するのに役立ちます。
期間限定のオファーは、緊急性を高め、すぐに行動しなければ送料無料を逃す可能性があることを訪問者に知らせるのに最適な方法です。
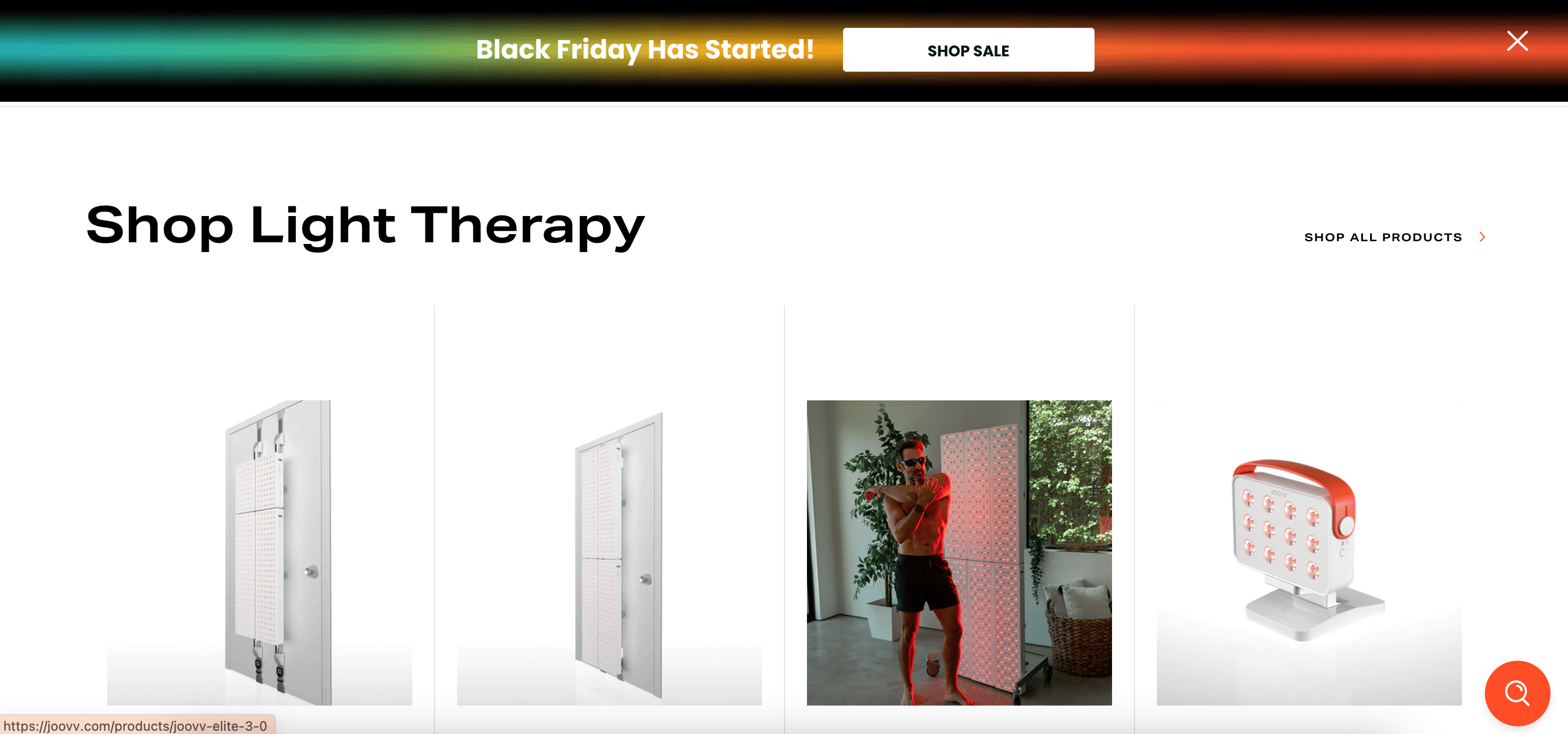
8. Joovv のブラック フライデー スティッキー バー

Joovv のブラック フライデー Web サイト通知バーは、粘着バーを使用して訪問者を誘導し、季節のセールについて通知する方法を示しています。
ポップアップよりも煩わしさはありませんが、少し創造力を発揮すれば、訪問者に重要な情報を確実に表示したり、トラフィックを特定のページに誘導したりすることができます。
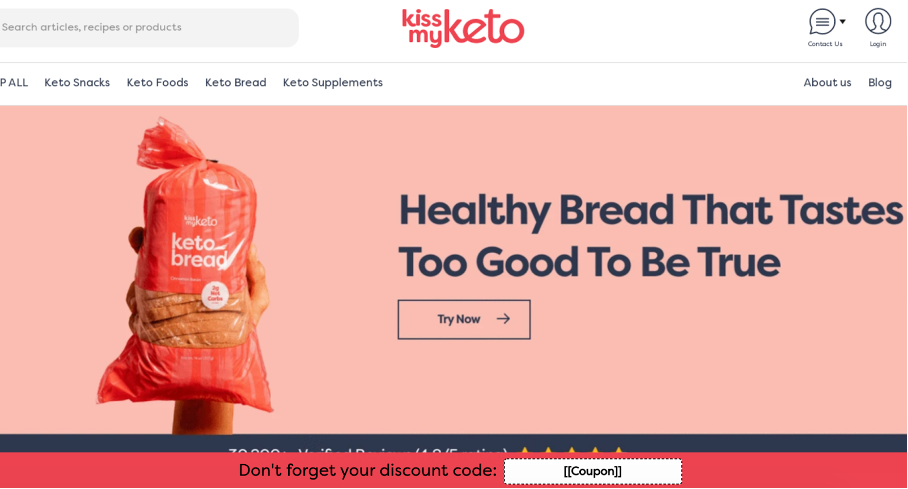
9. Kiss My Ketoのクーポンリマインダーバー

Kiss My Keto のクーポン リマインダー通知バーは、顧客をフォローするための賢い方法です。

オプトインしているがクーポン コードをまだ使用していない場合は、Kiss My Keto の通知バーの例からヒントを得て、割引リマインダー バーを表示します。
このキャンペーンにより、Kiss My Keto はコンバージョン率19.32% の増加を達成することができました。
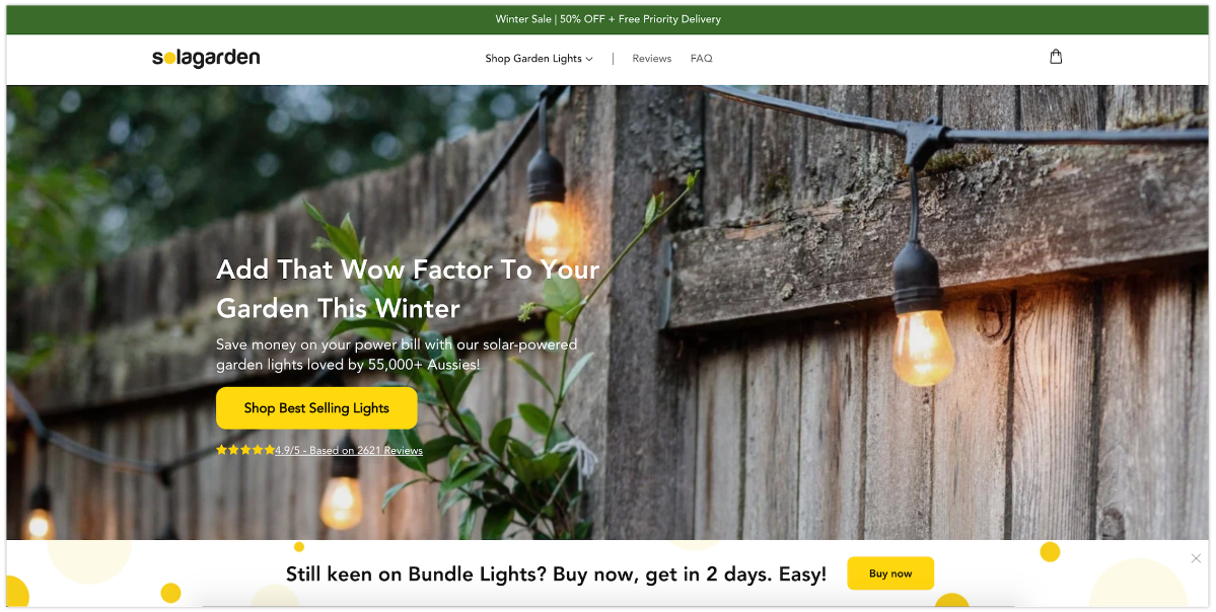
10.Solagarden の製品リマインダー スティッキー バー

Web サイトの訪問者は、特定の製品を閲覧してから離れることがよくあります。
Solagarden の通知バーは、ユーザーが最後に見ていた製品をさりげなく思い出させる方法を例示すると同時に、今注文した場合にどれだけ早く製品を入手できるかを強調しています。
この製品リマインダー通知バーは、注文の 66% 増加を達成するのに役立ち、Solagarden にとって明らかにうまく機能しました。
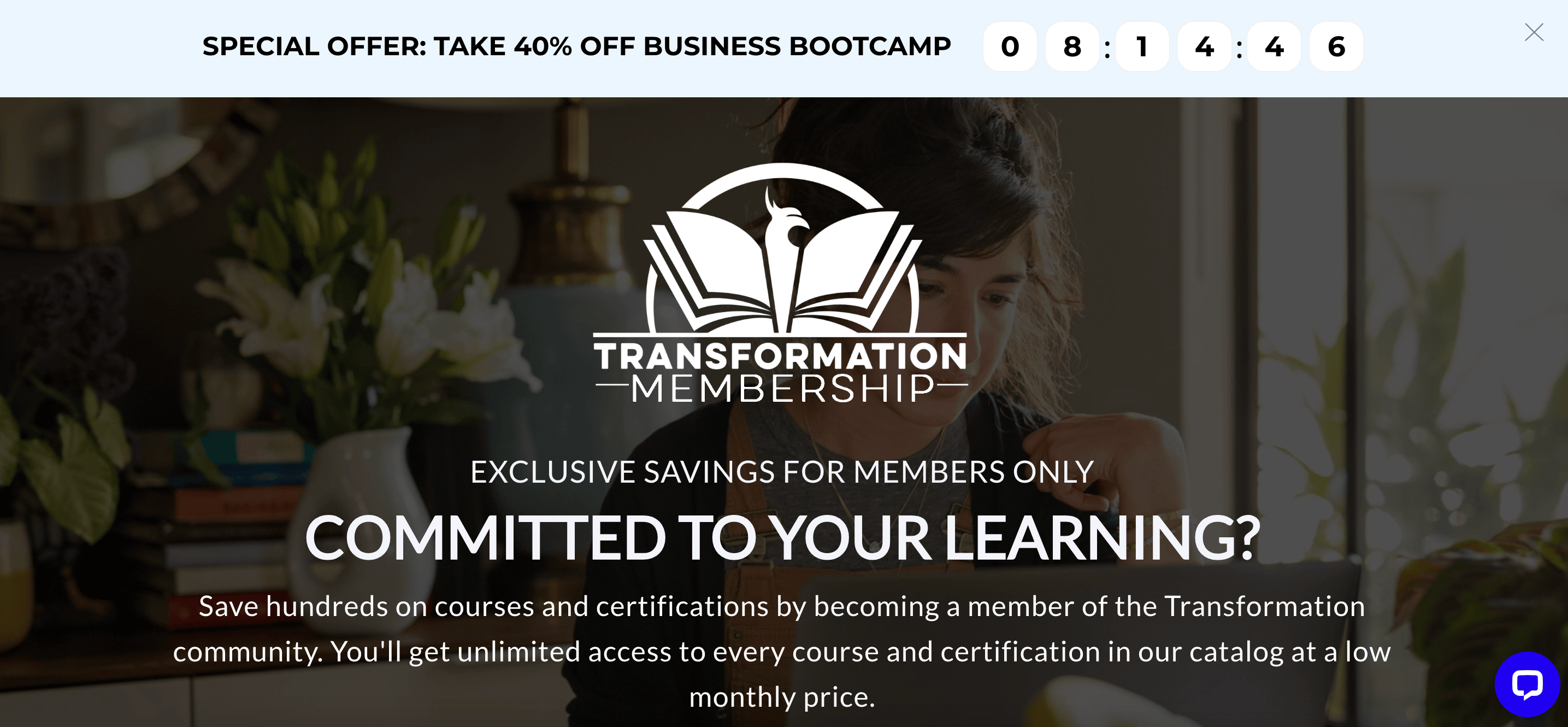
11. トランスフォーメーションアカデミーの特別オファーバー

通知バーの例のリストの次は、Transformation Academy の特別オファー バーです。
カウントダウン タイマーに注目してください。これは、Web サイト訪問者の FOMO を増加させてリードを獲得するのに確かに役立ちます。
フラッシュ セールを開催し、エンゲージメントを高めたい場合は、カウントダウン タイマーを使用するのが賢い方法です。
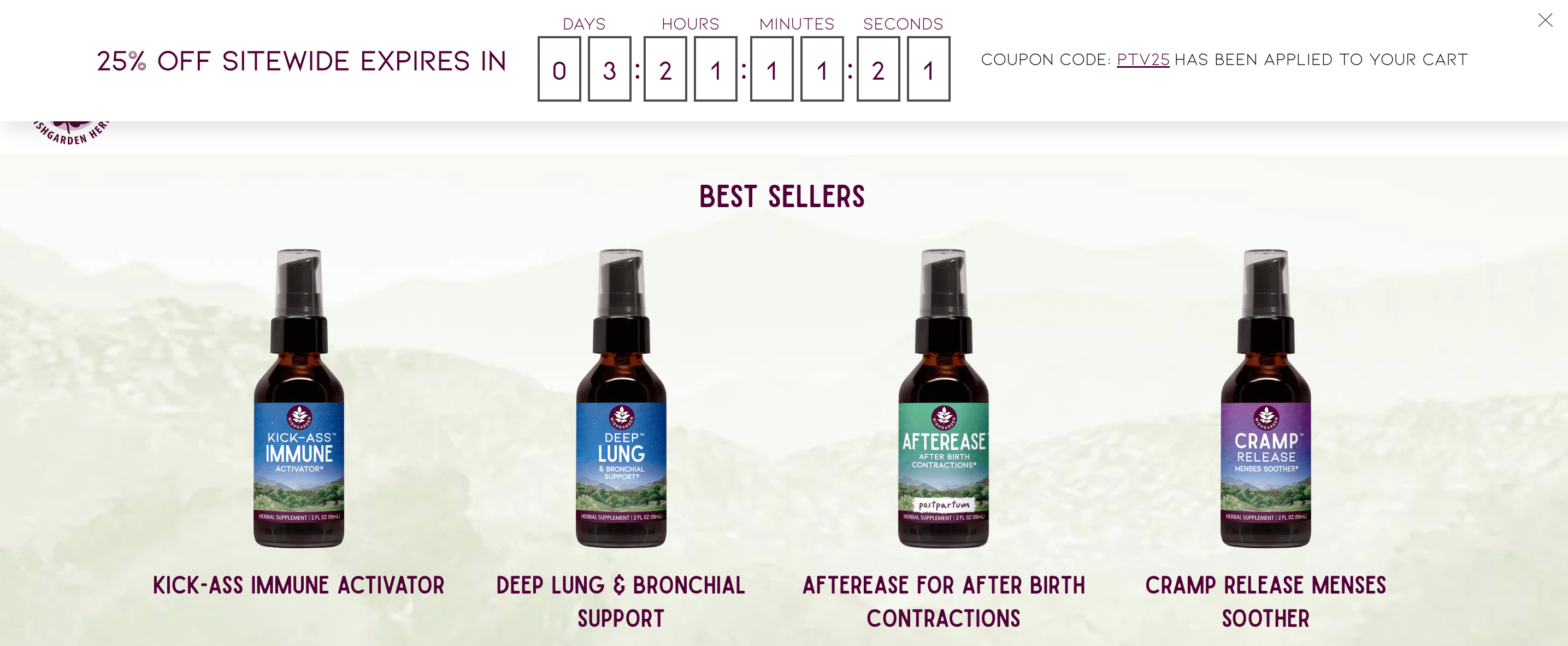
12. WishGarden Herbs のオファー通知バー

最後になりましたが、WishGarden Herb のマーケティング戦略のページをご覧ください。ほぼすべての重要な情報を通知バーにどのように実装したかに注目してください。
中央には大きくて太字のカウントダウン タイマーがあり、メイン メッセージへの注目を集めるために異なるフォント サイズを使用しています。
アナウンスバーを作成するにはどうすればよいですか?
通知バーの例をご覧になったので、次は訪問者をクリックしてコンバージョンを増やしてみましょう。
OptiMonk を使用して独自のアナウンス バーを作成する方法を見てみましょう。
ステップ 1: スティッキー バー テンプレートを選択する
最初のステップは、数回クリックするだけでカスタマイズできる多数の通知バー テンプレートから 1 つを選択することです。
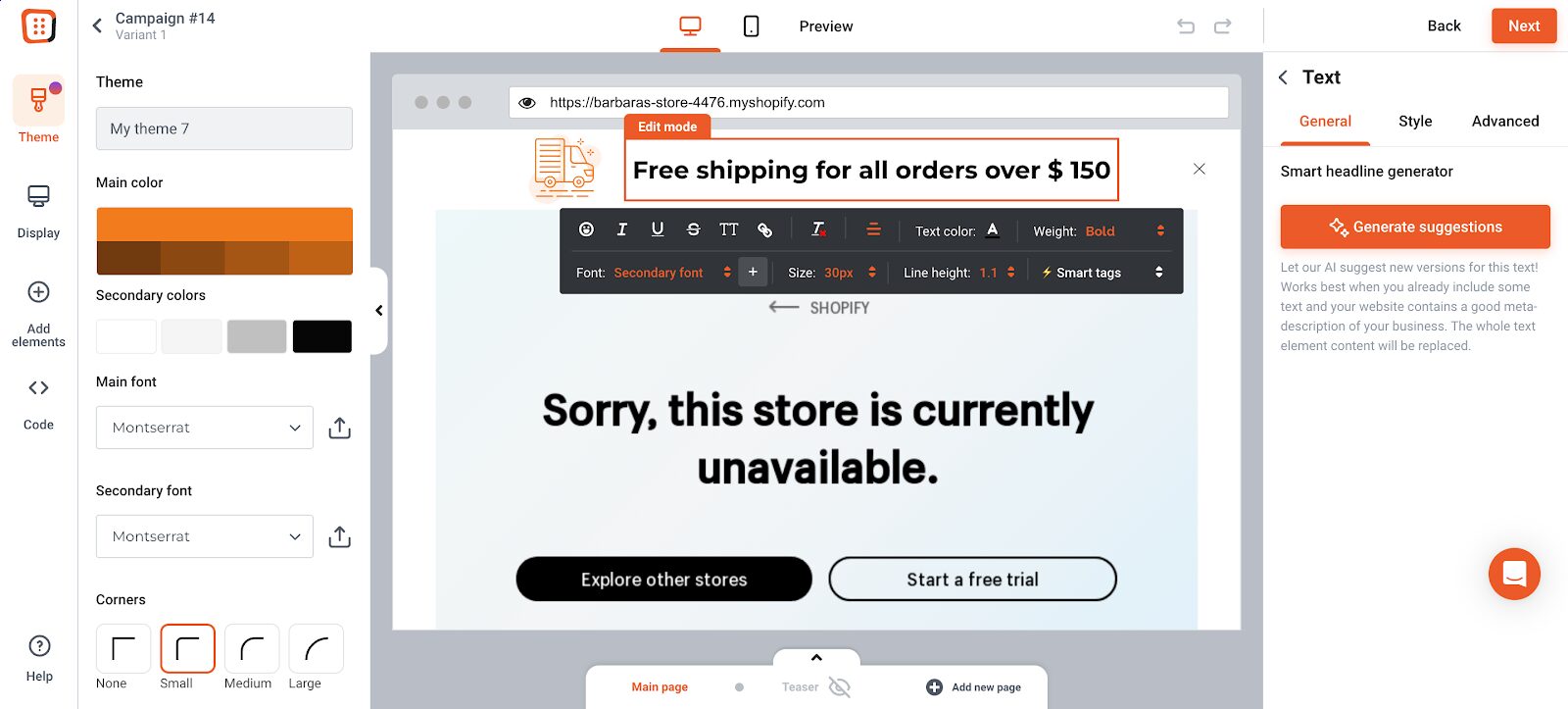
ステップ 2: スティッキー バーのデザインをカスタマイズする
次に、スティッキー バーのデザインをカスタマイズします。 ドロップダウン メニューからメインの色と好きなフォントを選択します。

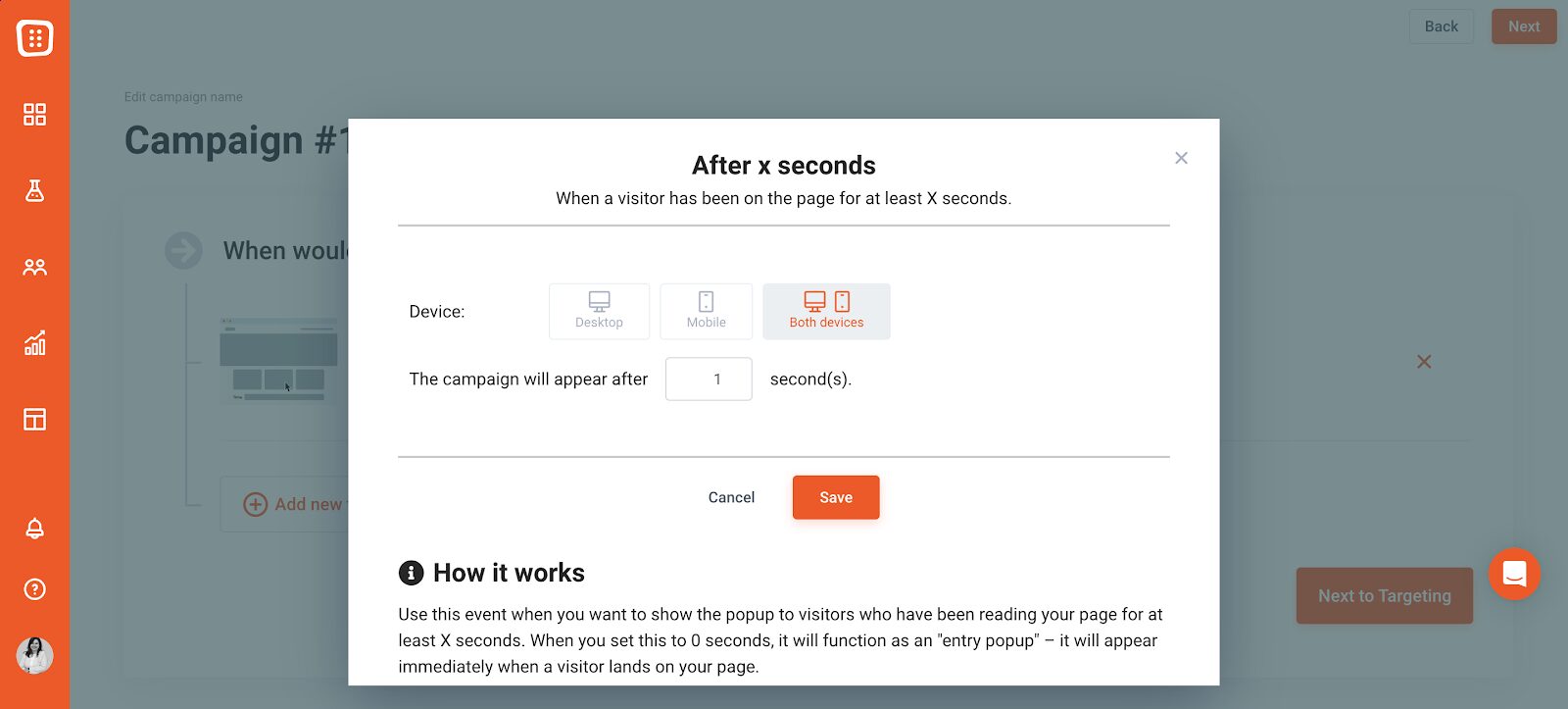
ステップ 3: トリガー オプションを設定する
デザインが完了したら、スティッキー バーのトリガー オプションを設定します。

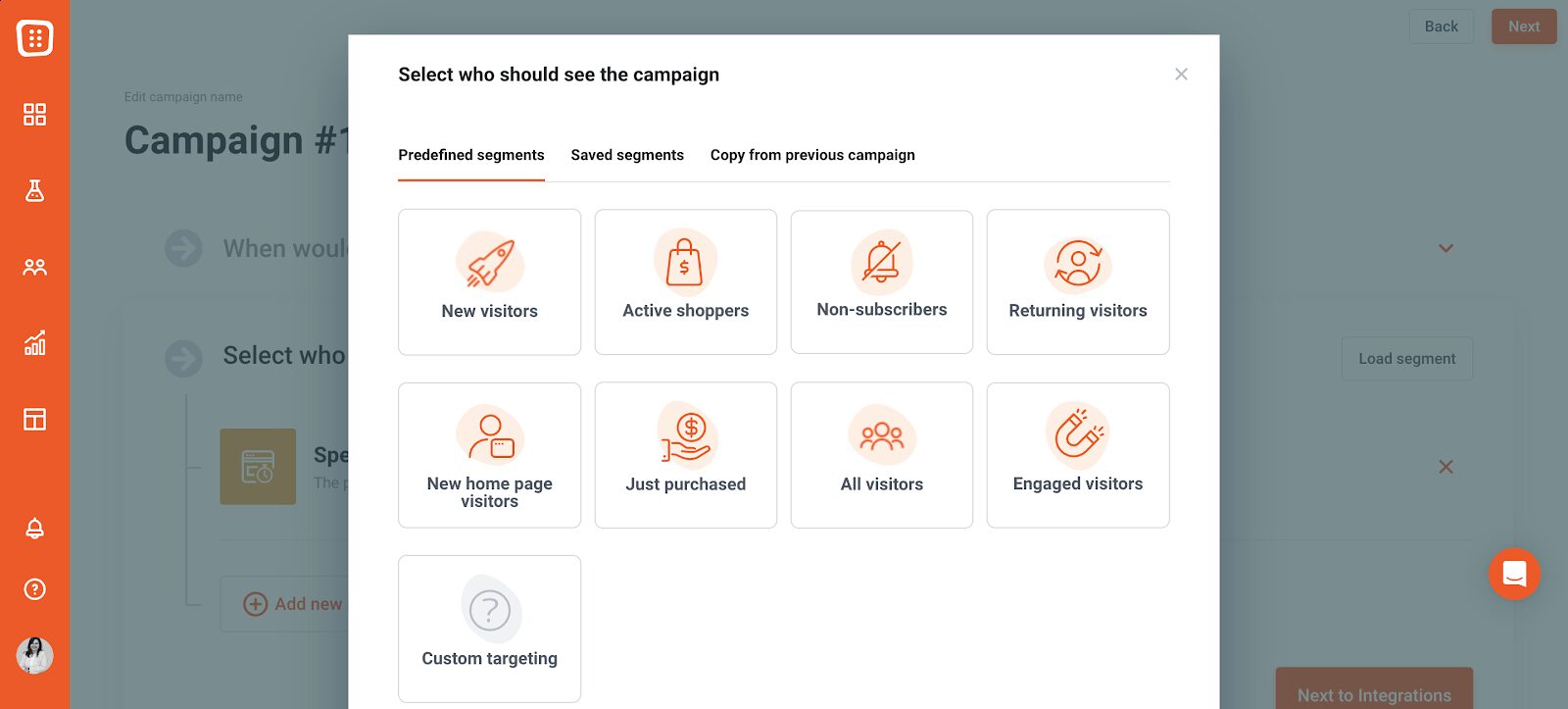
ステップ 4: 視聴者をセグメント化する
次に、訪問者をセグメント化し、誰にスティッキー バーを表示するかを決定する必要があります。

ステップ 5: スティッキーバーをアクティブにする
このプロセスの最後のステップとして、Web サイトの通知バーを世界に公開します。 これを有効にすると、より多くの見込み客、エンゲージメントの機会、売上向上への扉が開かれます。
よくある質問
スティッキーバーとは何ですか?
スティッキー バーは、ユーザーがページをスクロールしても表示されたままになる、Web サイト上の永続的な要素です。 通常、重要な情報、お知らせ、または行動喚起が含まれており、それらが常に訪問者の視界に入るようにします。
Web サイトに通知バーを追加するにはどうすればよいですか?
OptiMonkや Hello Bar など、独自のスティッキー バーの作成に役立つツールがいくつか市販されています。 OptiMonk を使用すると、プラグインやコーディングを必要とせずに通知バーを Web サイトにシームレスに統合できるため、プロセスが効率的で手間がかかりません。
Web サイトの告知バナーのベスト プラクティスは何ですか?
Web サイトの通知バーを作成するときは、メッセージを簡潔かつ明確にすることが重要です。 目を引く色を使用し、すべてのデバイスでの応答性を確保します。 明確な行動喚起 (CTA) を含め、コンテンツを定期的に更新します。 さまざまなバリエーションを試して、視聴者の心に最も響くものを見つけてください。
まとめ
この記事から素晴らしい洞察を得ていただければ幸いです。 しかし、なぜここで止まるのでしょうか? ポケットに 12 個のスティッキー バーの例があり、役に立つアドバイスがたくさん入っているので、袖をまくって独自のバーを作成する旅に乗り出しましょう。
OptiMonk のユーザーフレンドリーなインターフェイスと強力な機能により、魅力的なポップアップやスティッキーバーの作成がかつてないほど簡単になりました。
Web サイトのパフォーマンスを変革し、訪問者に永続的な印象を与える機会を捉えてください。 今すぐ無料アカウントを作成!
これを共有
によって書かれた
バーバラ・バートゥクス
あなたも好きかも

8 ウェブサイトのお問い合わせフォームの例と作成方法
投稿を見る
顧客の声から簡単に顧客レビューを取得する方法
投稿を見る
