12 个电子商务商店网站公告栏示例
已发表: 2024-03-21网站访问者在到达您的网站时会提出很多问题。 无论是询问运输政策、免费送货优惠的诱惑,还是寻求折扣代码,访问者都会寻求即时答案,以简化他们的在线体验。
网站公告栏(也称为网站通知栏)非常适合回答访问者的问题。
在本文中,我们将深入了解它们是什么、它们如何工作,并向您展示 12 个网站通知栏示例。
上船吧!
快捷方式️
- 什么是网站公告栏?
- 公告栏如何工作?
- 12个公告栏示例
- 如何创建公告栏?
- 常问问题
什么是网站公告栏?
网站公告栏是显示在网页顶部或底部的粘性栏。
这个简单的通知栏用于向网站访问者传达重要消息、促销、警报或公告。
通知栏的设计既引人注目又不引人注目,确保您的消息在不影响用户体验的情况下得到关注。
公告栏如何工作?
公告栏就像网站上的数字路标,吸引人们对重要信息的注意或引导访问者访问特定内容。
通常,它们的设计具有鲜艳的色彩、简短的消息和可点击的按钮。
公告栏的目标是吸引访问者的注意力并鼓励他们采取所需的行动(例如注册新闻通讯)或告知他们重要的事情(例如折扣或免费送货优惠)。
12个公告栏示例
现在您已经知道什么是网站通知栏及其工作原理,是时候探索通知栏的示例并观察主要品牌如何吸引访问者的注意力并引导他们浏览其在线商店。
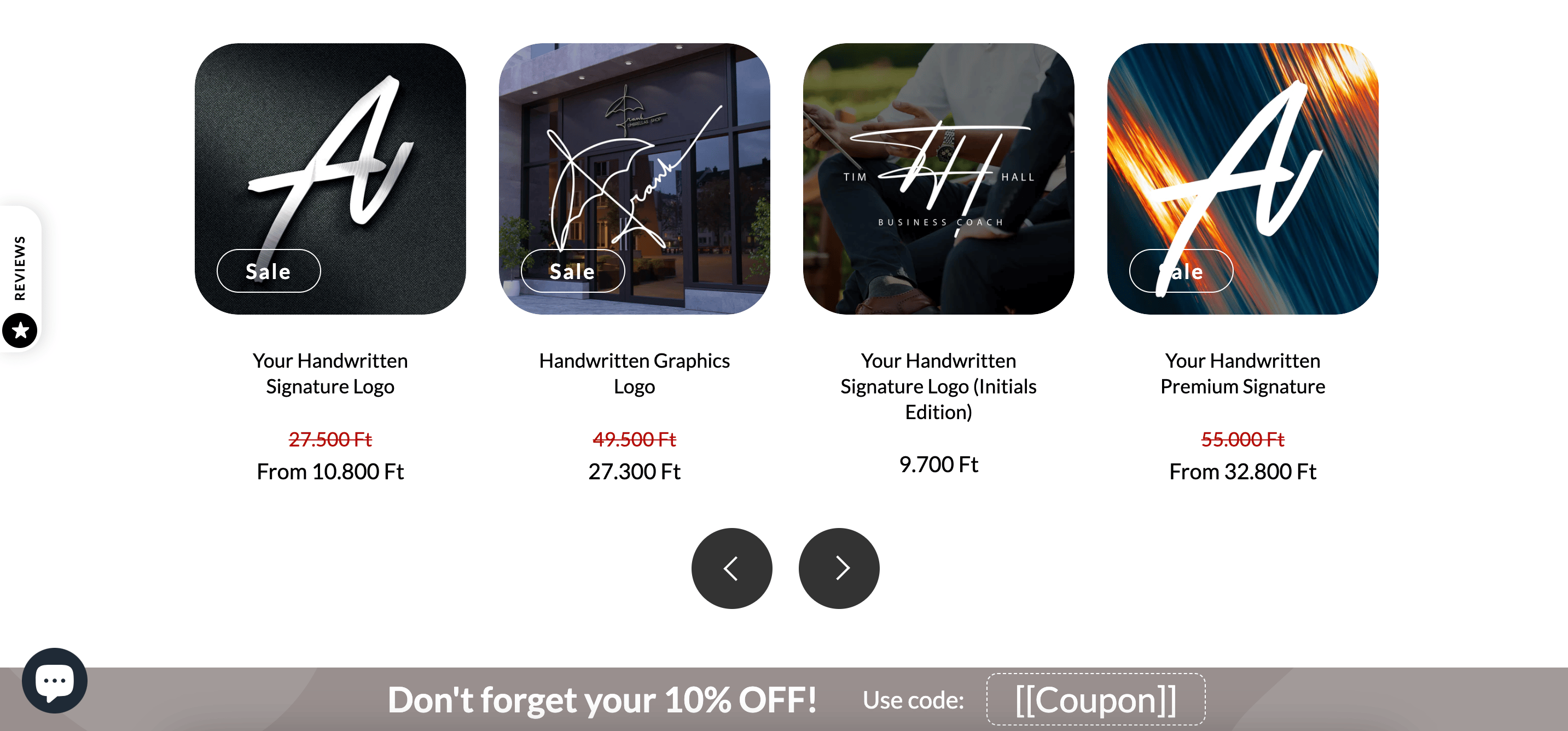
1. Artlogo的优惠券提醒栏

大多数通知栏旨在提高认知度,Artlogo 的优惠券代码提醒也不例外。
他们以有效而时尚的方式提醒用户他们的优惠券代码,确保潜在客户不会忘记他们可以在购物车中使用的折扣。
根据我们的经验,这些浮动优惠券提醒栏可以帮助将优惠券兑换率提高50%。
了解如何使用 OptiMonk 实现折扣提醒栏
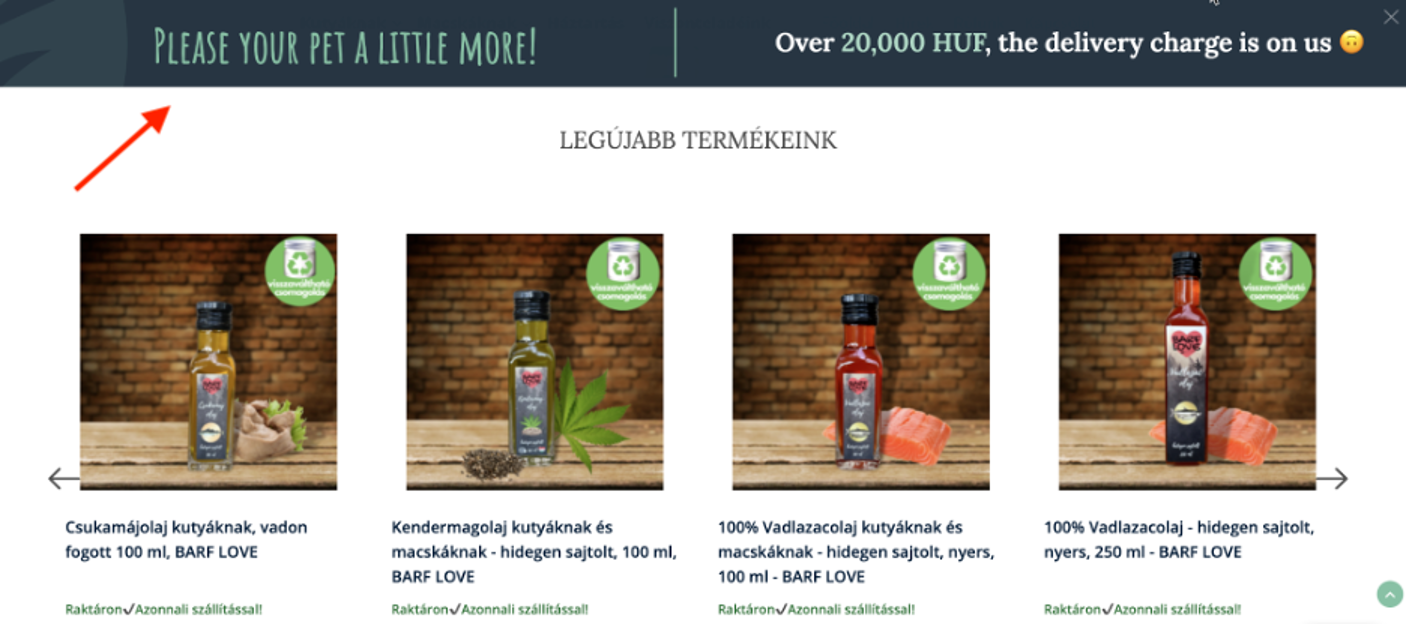
2.BioZoo的免运费吧

BioZoo 的通知栏示例利用了情感,这是鼓励更多访问者购买的好方法。
他们的导航栏上写着:“请你的宠物多一点!” 谁不喜欢善待他们的小宠物(并且还可以免费送货)?
像这样的免费送货条可以帮助您的平均订单价值平均增加 30%。
了解如何使用 OptiMonk 实施免费送货栏
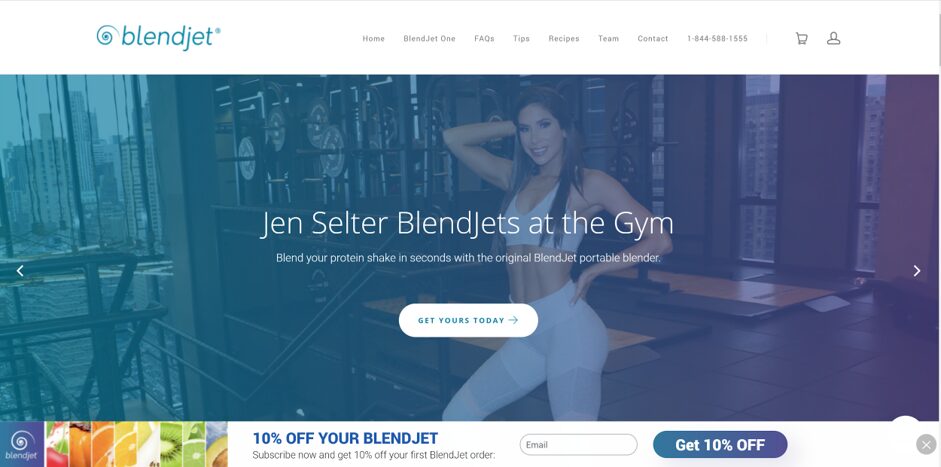
3. BlendJet的订阅栏

BlendJet 的订阅栏适合首次访问者。 他们鼓励访问者订阅他们的时事通讯,以换取首次订单 10% 的折扣。
他们的导航栏完美契合他们的品牌,并在不影响用户在网站上的旅程的情况下引起关注。
通过这个网站通知栏活动,BlendJet在短短 4 个月内就收集了超过 20,000 名订阅者。
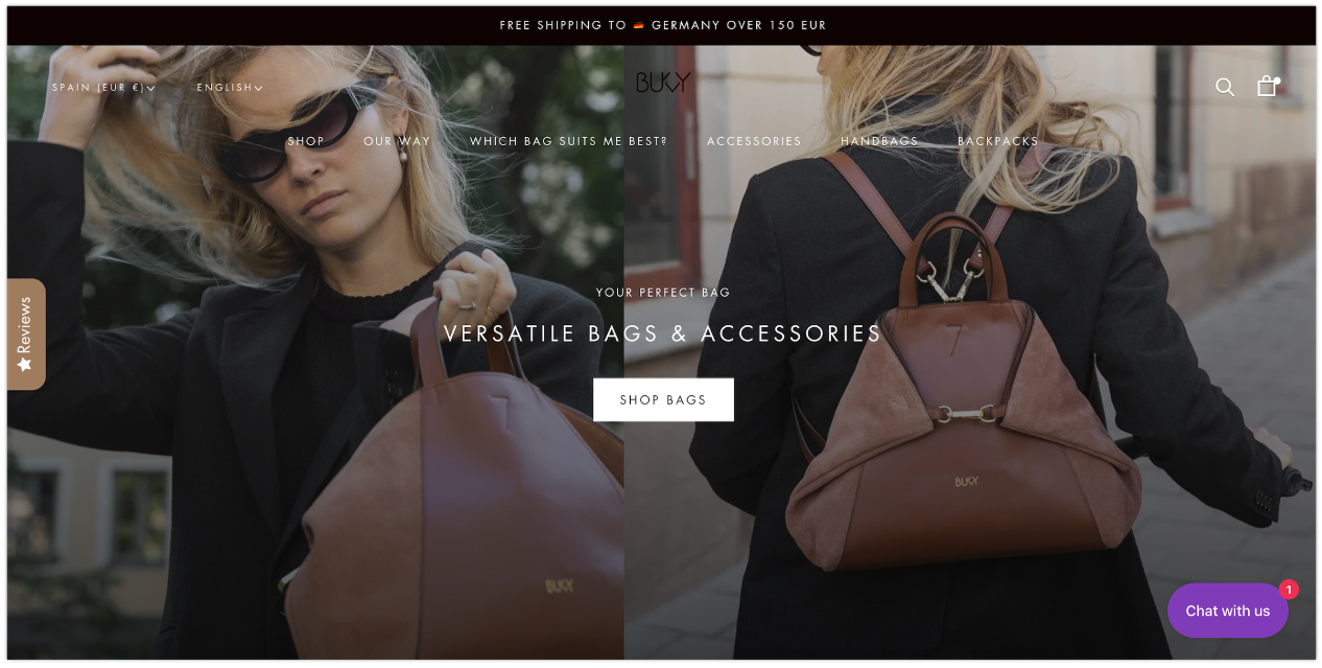
4.Bukvybag的免运费吧

接下来,在我们的网站通知栏示例列表中,我们找到了 Bukvybag 优雅的网站通知栏。
网站顶部的细长栏与网站的美学完美匹配。
他们还用国家名称和小国旗来个性化通知栏。 为了实现这一目标,他们使用了 OptiMonk 的智能标签功能,该功能会根据每个访问者的位置自动更新国家/地区名称和国旗。
该网站通知栏帮助他们为每个访问者提供量身定制的体验。
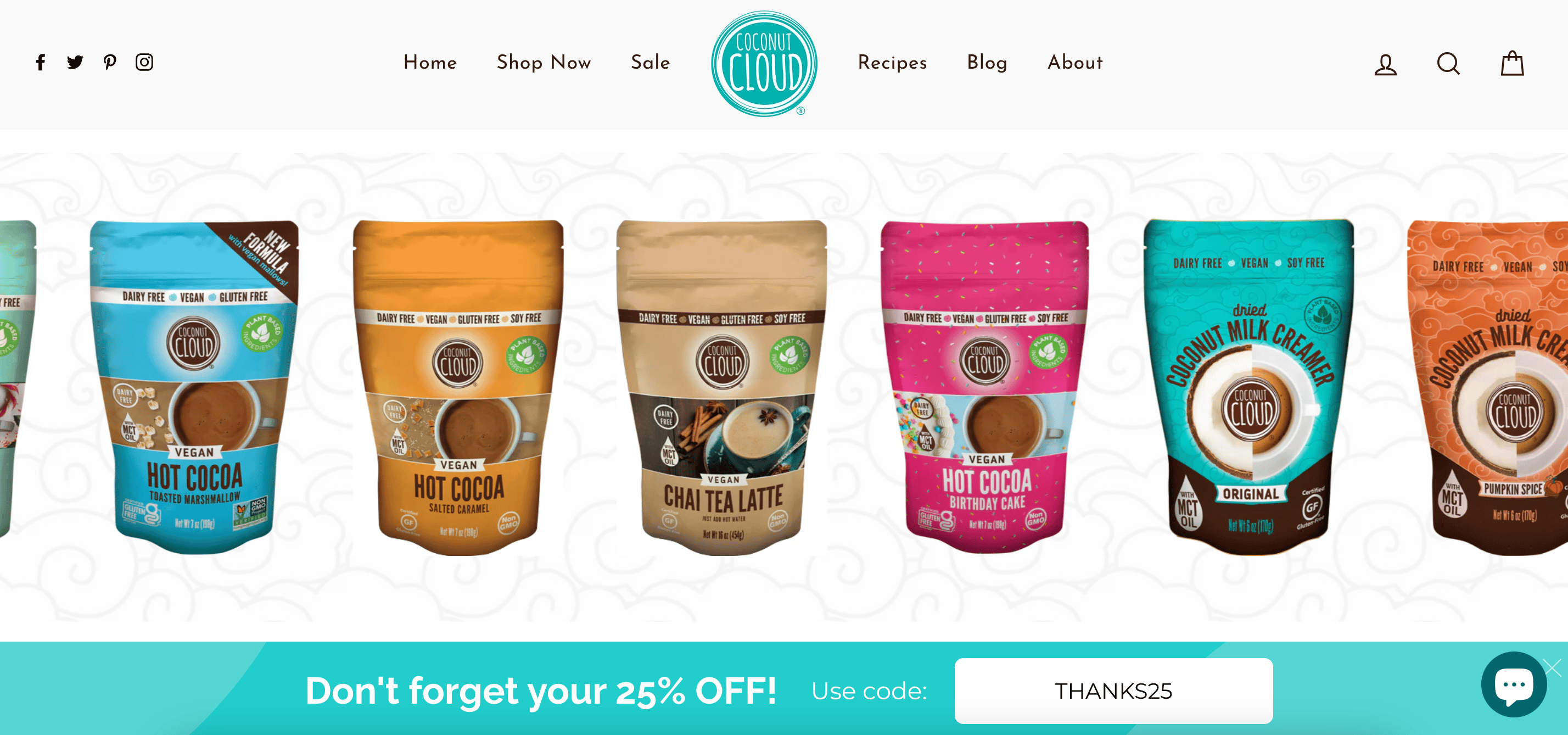
5.椰云优惠券提醒栏

Coconut Cloud 的优惠券提醒栏会在访客订阅电子邮件弹出窗口后显示,其目标是吸引人们注意他们通过电子邮件地址换取的折扣代码。
它对访问者来说非常方便 - 它不会在浏览时打扰他们,但他们仍然会看到一个网站通知栏,上面有他们确切的优惠券代码。
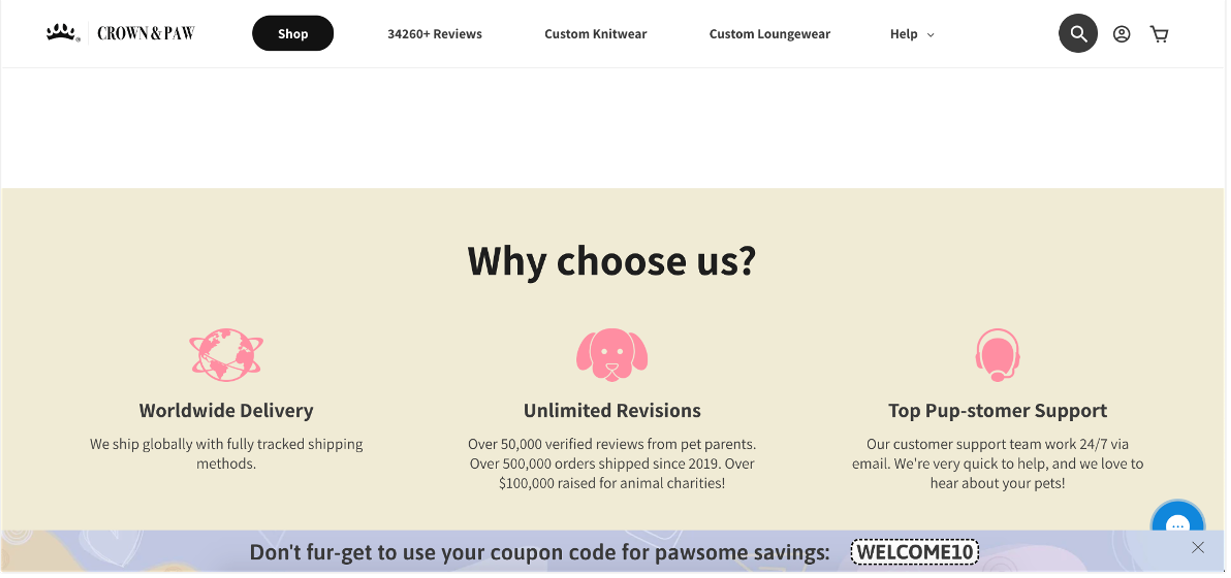
6. Crown & Paw 优惠券提醒栏

Crown & Paw 的通知栏强调了使用引人注目的创意文案的重要性。
浮动栏是增强营销力度并使用与您的品牌语气相匹配的文案变体的好地方。 出色的文案能够提高参与度,并给访问者留下对您的品牌的深刻印象。
Crown & Paw 在其网站通知栏上的文字游戏导致订单量增加了 38% 。
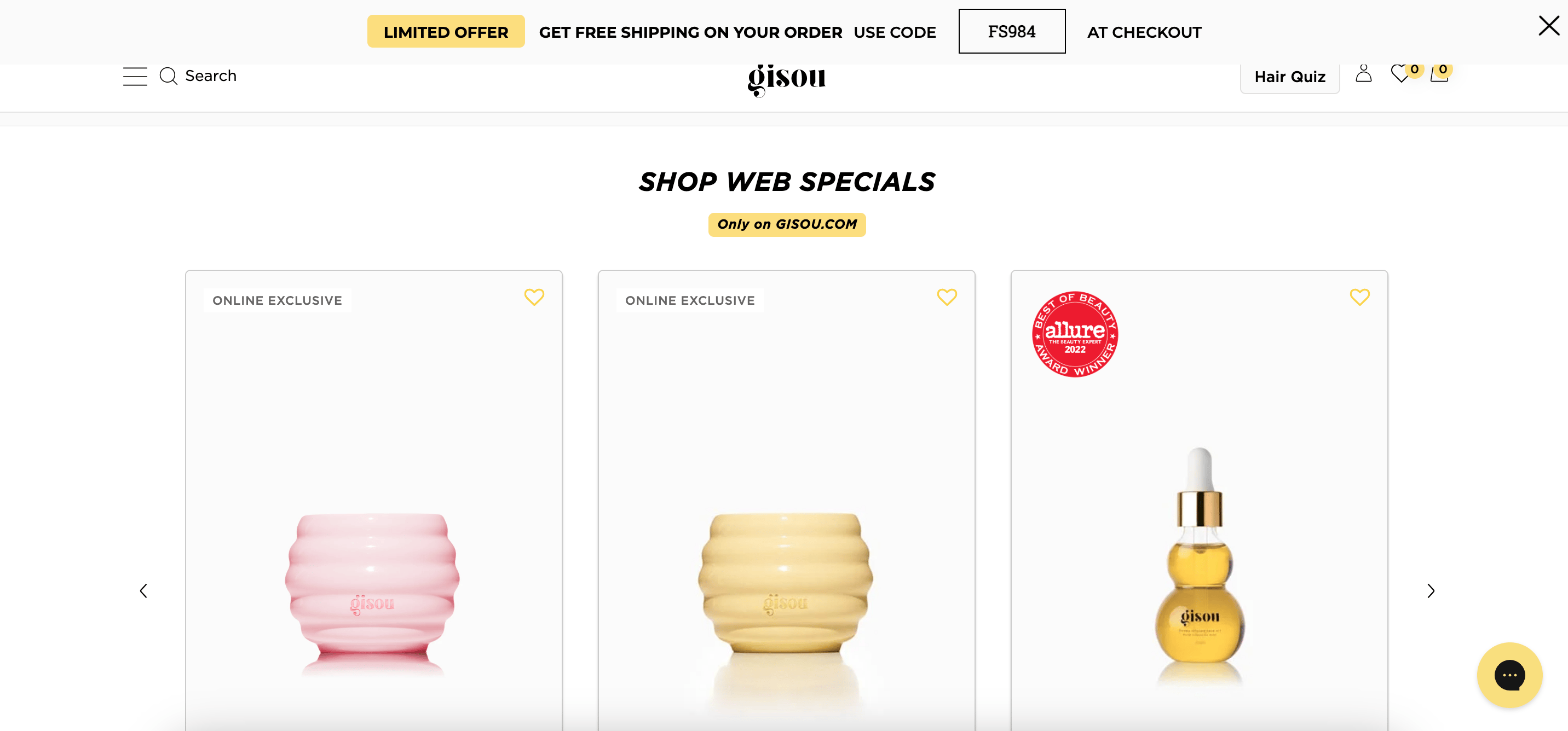
7. Gisou的免费送货吧

Gisou 的免费送货栏与他们的网页自然融合(看看配色方案!),有助于无缝地执行品牌的美学。
限时优惠是营造紧迫感的好方法,并告知您的访客,如果他们不迅速采取行动,他们可能会错过免费送货。
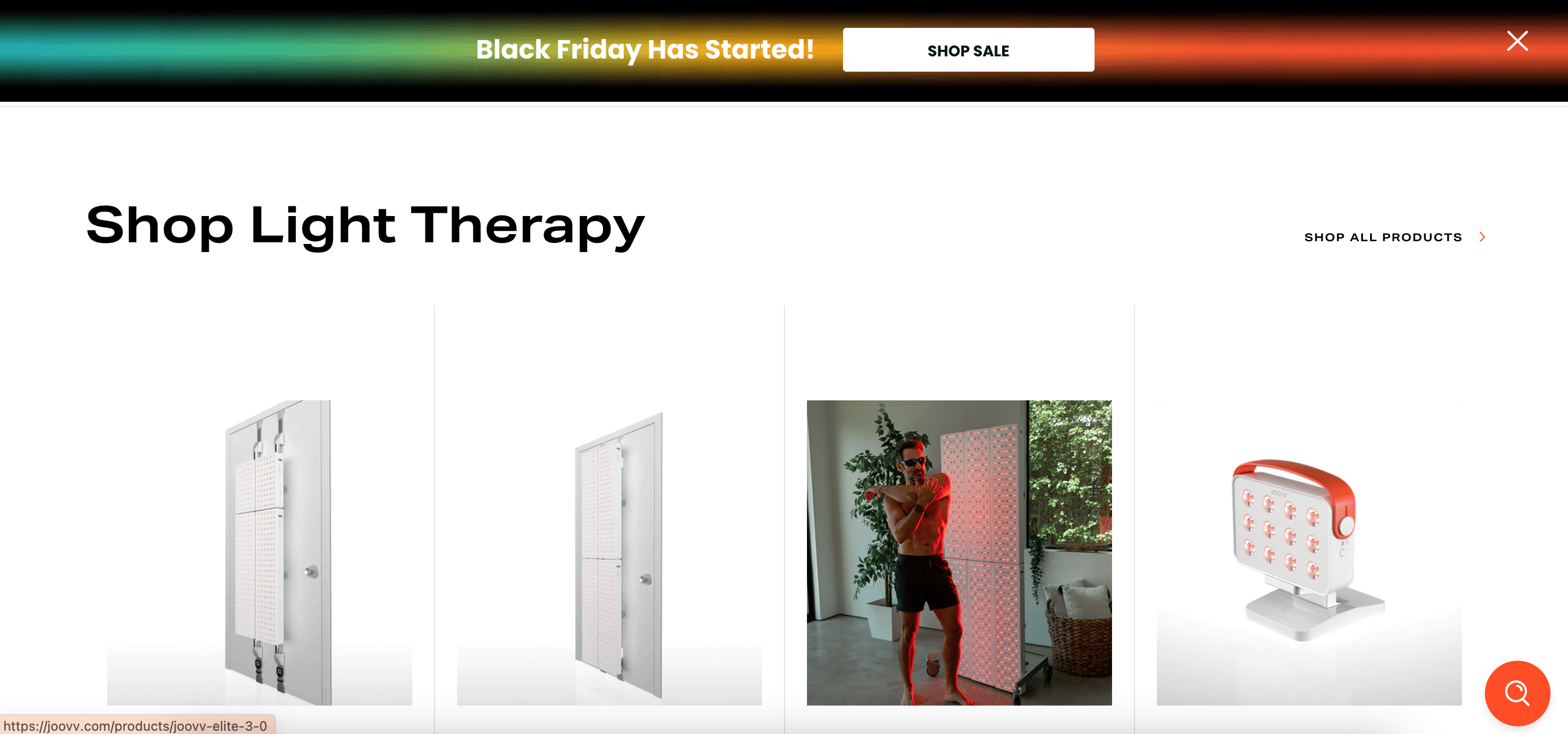
8. Joovv 的黑色星期五置顶贴

Joovv 的黑色星期五网站通知栏向您展示了如何使用粘性栏来引导访客并告知他们有关季节性优惠的信息。
它比弹出窗口的侵入性要小,但只要有一点创造力,您仍然可以确保访问者看到重要信息或吸引特定页面的流量。
9. Kiss My Keto 优惠券提醒栏

Kiss My Keto 的优惠券提醒通知栏是跟进客户的巧妙方式。

如果他们已选择加入但尚未使用优惠券代码,请参考 Kiss My Keto 的通知栏示例并显示折扣提醒栏。
通过此次活动,Kiss My Keto的转化率实现了19.32% 的提升。
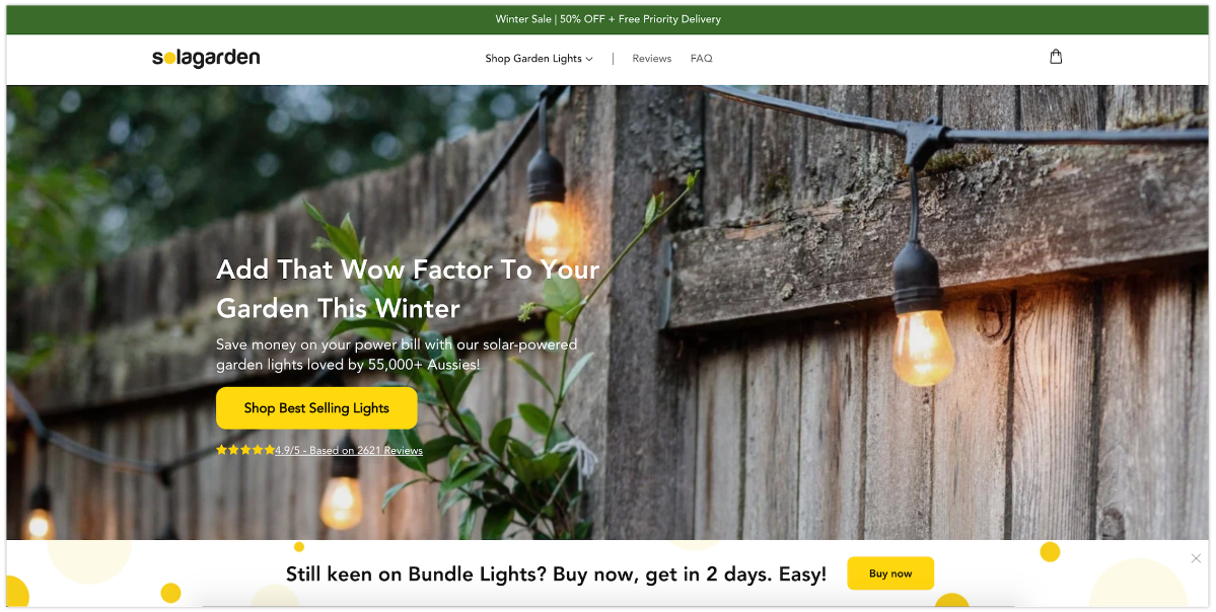
10.Solagarden的产品提醒粘条

网站访问者经常浏览某些产品然后离开。
Solagarden 的通知栏举例说明了如何巧妙地提醒他们上次查看的产品,同时还强调如果他们现在订购,可以多快获得产品。
这个产品提醒通知栏显然对 Solagarden 来说效果很好,因为它帮助他们实现了 66% 的订单增长。
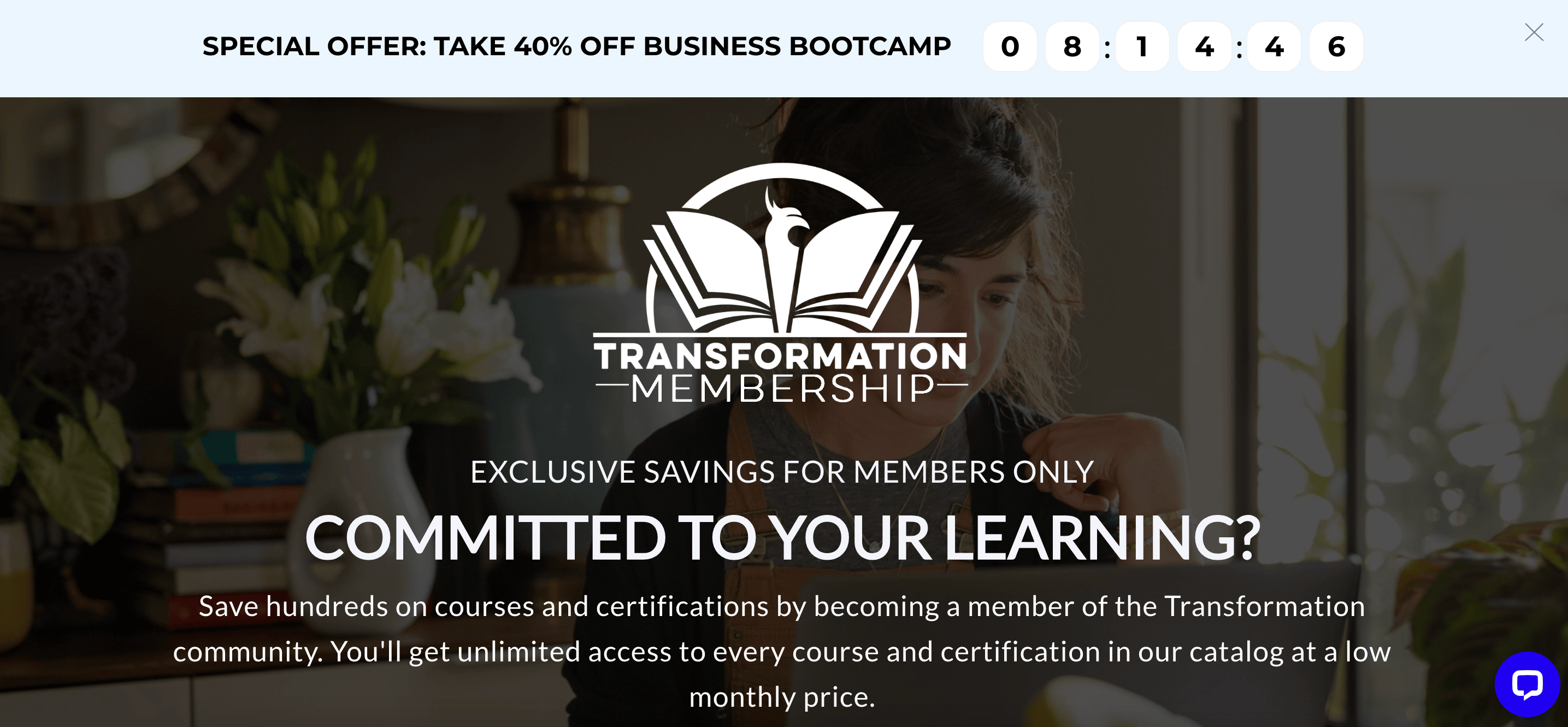
11.变身学院的特价栏

在我们的通知栏示例列表中,接下来是 Transformation Academy 的特价栏。
请注意倒计时器,这无疑有助于通过增加网站访问者的 FOMO 来捕获潜在客户。
如果您有闪购并希望提高参与度,倒计时器是一个聪明的方法。
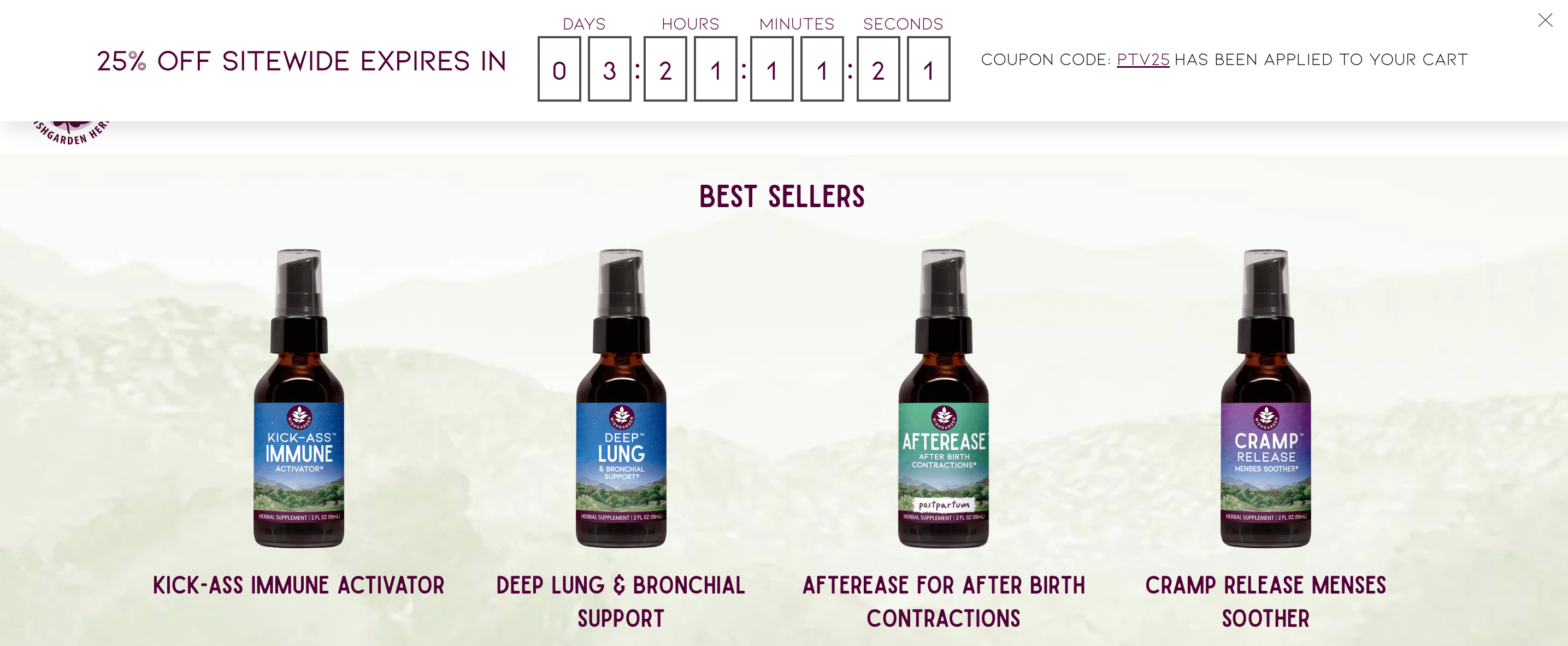
12. WishGarden Herbs 报价通知栏

最后但并非最不重要的一点是,借鉴一下 WishGarden Herb 的营销策略:注意他们如何将几乎每一条重要信息都落实到通知栏中。
他们的中间有一个大而粗的倒计时器,他们使用不同的字体大小来吸引更多的注意力来关注他们的主要信息。
如何创建公告栏?
现在您已经看到了我们的通知栏示例,是时候让您的访问者点击并开始提高转化率了。
让我们看看如何在 OptiMonk 的帮助下创建自己的公告栏。
第 1 步:选择粘性栏模板
第一步是从众多通知栏模板中选择一个,只需单击几下即可对其进行个性化设置。
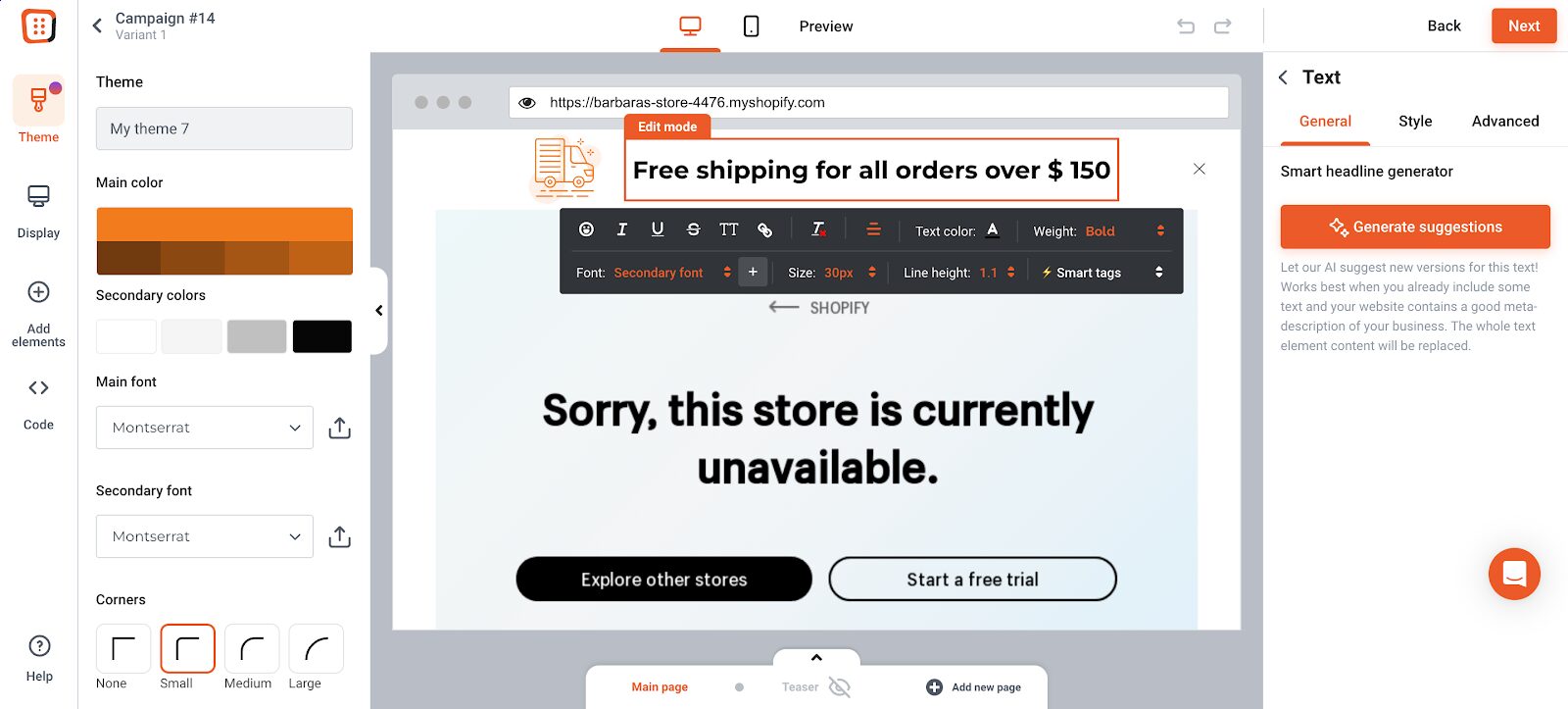
第 2 步:自定义粘滞栏的设计
接下来,是时候定制您的粘性条设计了。 从下拉菜单中选择您喜欢的主要颜色和字体。

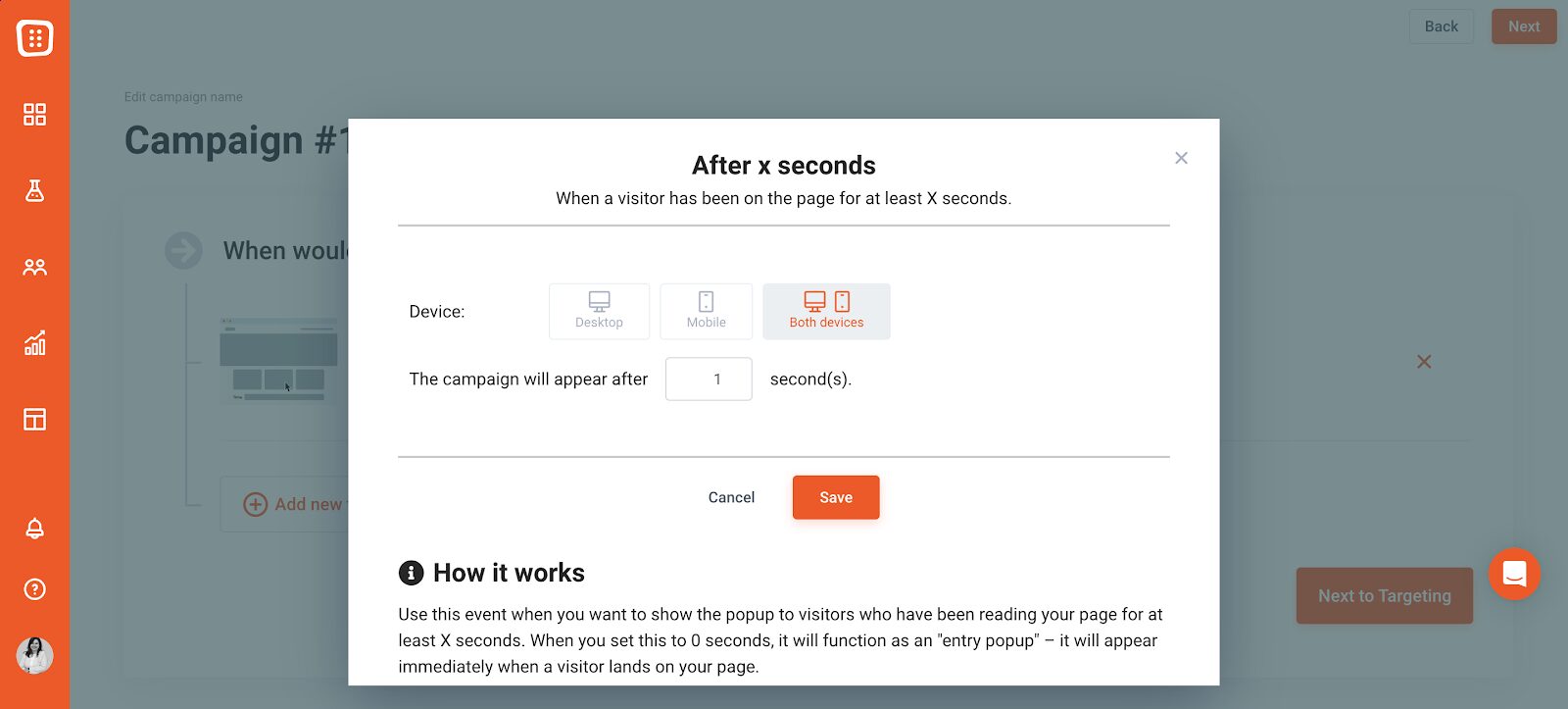
第 3 步:设置触发选项
完成设计后,就可以为粘滞栏设置触发选项了。

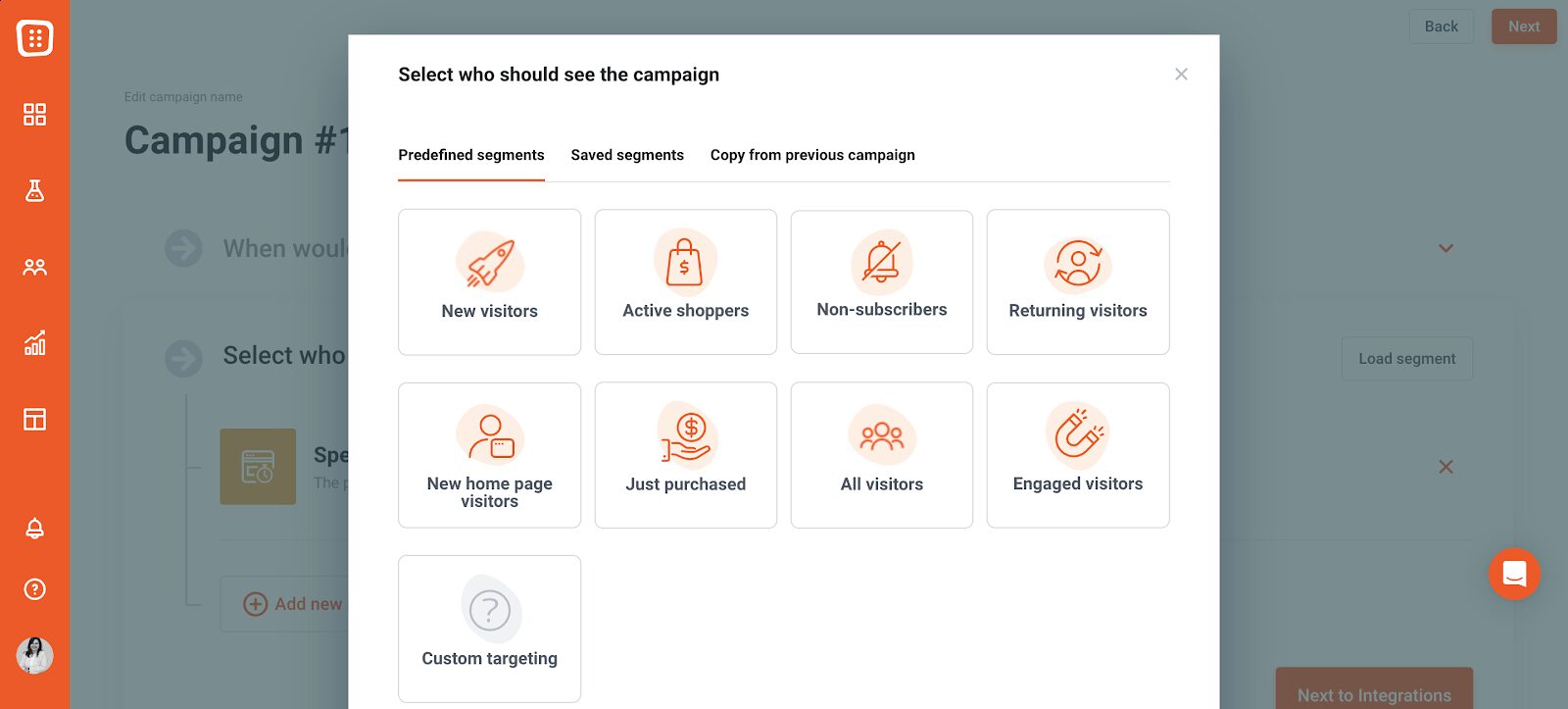
第四步:细分受众
现在,您需要对访问者进行细分,并决定您希望哪些人看到您的置顶栏。

第 5 步:激活粘滞栏
作为此过程的最后一步,是时候向全世界展示您的网站通知栏了。 通过激活它,您将为更多潜在客户、更多参与机会和更多销售打开大门。
常问问题
什么是粘性条?
粘性栏是网站上的持久元素,当用户滚动页面时,该元素仍然可见。 它通常包含重要信息、公告或号召性用语,确保访问者始终能够看到它们。
如何向我的网站添加通知栏?
市场上有多种工具(例如OptiMonk和 Hello Bar)可以帮助您创建自己的粘性栏。 借助 OptiMonk,您可以将通知栏无缝集成到您的网站中,无需插件或编码,从而使流程高效且无忧。
网站公告横幅的最佳做法有哪些?
创建网站通知栏时,保持消息简洁明了非常重要。 使用引人注目的颜色并确保在所有设备上的响应能力。 包括明确的号召性用语 (CTA) 并定期更新内容。 尝试各种变化,找出最能引起观众共鸣的内容。
包起来
我们希望您从本文中获得了一些深刻的见解。 但为什么停在这里呢? 口袋里有 12 个粘性条示例,并有大量有用的建议,是时候卷起袖子开始创建您自己的粘性条的旅程了!
凭借 OptiMonk 的用户友好界面和强大的功能,创建引人注目的弹出窗口和粘性栏从未如此简单。
抓住机会改变您网站的性能并给访问者留下持久的印象。 立即免费注册!
分享这个
撰写者
芭芭拉·巴图兹
你也许也喜欢

8 个网站联系表示例以及如何创建一个
查看帖子
如何从客户反馈中轻松获取客户评论
查看帖子
