12 ตัวอย่างแถบประกาศเว็บไซต์สำหรับร้านค้าอีคอมเมิร์ซ
เผยแพร่แล้ว: 2024-03-21ผู้เยี่ยมชมเว็บไซต์มีคำถามมากมายเมื่อมาถึงเว็บไซต์ของคุณ ไม่ว่าจะเป็นการสอบถามเกี่ยวกับนโยบายการจัดส่ง ข้อเสนอการจัดส่งฟรี หรือการแสวงหารหัสส่วนลด ผู้เยี่ยมชมแสวงหาคำตอบทันทีเพื่อปรับปรุงประสบการณ์ออนไลน์ของพวกเขา
แถบประกาศของเว็บไซต์ (หรือที่เรียกว่าแถบการแจ้งเตือนของเว็บไซต์) เหมาะสำหรับการตอบคำถามของผู้เยี่ยมชม
ในบทความนี้ เราจะเจาะลึกว่ามันคืออะไร ทำงานอย่างไร และแสดงตัวอย่างแถบการแจ้งเตือนของเว็บไซต์ 12 ตัวอย่าง
ขึ้นเครื่อง!
ทางลัด️
- แถบประกาศของเว็บไซต์คืออะไร?
- แถบประกาศทำงานอย่างไร
- ตัวอย่างแถบประกาศ 12 อัน
- จะสร้างแถบประกาศได้อย่างไร?
- คำถามที่พบบ่อย
แถบประกาศของเว็บไซต์คืออะไร?
แถบประกาศของเว็บไซต์เป็นแถบติดหนึบที่แสดงที่ด้านบนหรือด้านล่างของหน้าเว็บ
แถบการแจ้งเตือนที่เรียบง่ายนี้ใช้เพื่อส่งข้อความสำคัญ โปรโมชั่น การแจ้งเตือน หรือประกาศไปยังผู้เยี่ยมชมเว็บไซต์
แถบการแจ้งเตือนได้รับการออกแบบมาให้ดึงดูดความสนใจแต่ไม่เกะกะ ทำให้มั่นใจได้ว่าข้อความของคุณจะถูกสังเกตเห็นโดยไม่รบกวนประสบการณ์ผู้ใช้
แถบประกาศทำงานอย่างไร
แถบประกาศทำหน้าที่เหมือนกับป้ายบอกทางดิจิทัลบนเว็บไซต์ ดึงดูดความสนใจไปยังข้อมูลสำคัญ หรือนำทางผู้เยี่ยมชมไปยังเนื้อหาเฉพาะ
โดยทั่วไปจะได้รับการออกแบบให้มีสีสันสดใส ข้อความสั้นๆ และปุ่มที่คลิกได้
เป้าหมายของแถบประกาศคือการดึงดูดความสนใจของผู้เยี่ยมชมและกระตุ้นให้พวกเขาดำเนินการตามที่ต้องการ (เช่น สมัครรับจดหมายข่าว) หรือแจ้งให้พวกเขาทราบเกี่ยวกับบางสิ่งที่สำคัญ (เช่น ข้อเสนอส่วนลดหรือค่าจัดส่งฟรี)
ตัวอย่างแถบประกาศ 12 อัน
ตอนนี้คุณรู้แล้วว่าแถบการแจ้งเตือนของเว็บไซต์คืออะไรและทำงานอย่างไร ก็ถึงเวลาสำรวจตัวอย่างแถบการแจ้งเตือนและสังเกตว่าแบรนด์หลัก ๆ ดึงดูดความสนใจของผู้เยี่ยมชมและแนะนำพวกเขาผ่านทางร้านค้าออนไลน์ได้อย่างไร
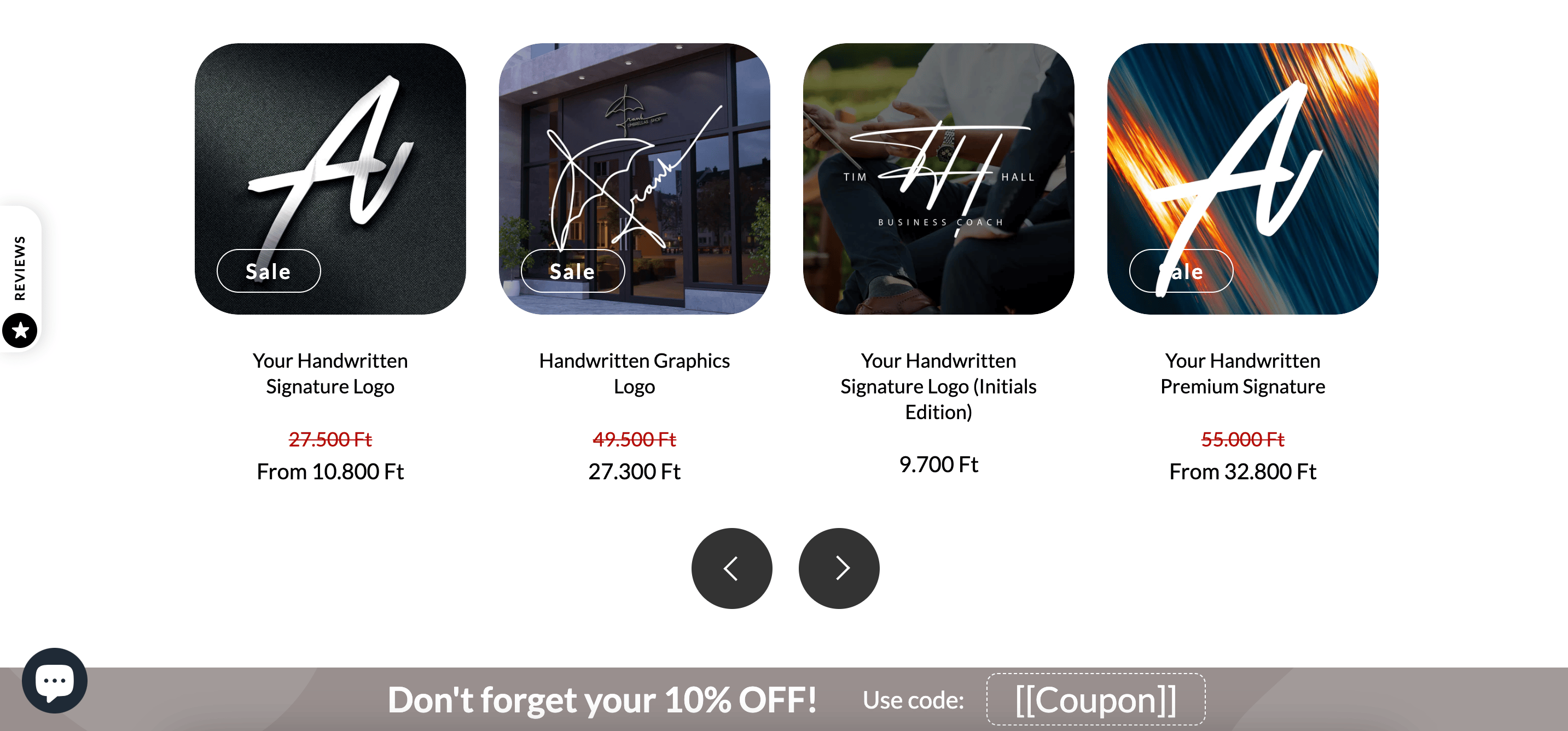
1. แถบเตือนคูปองของ Artlogo

แถบการแจ้งเตือนส่วนใหญ่มีจุดมุ่งหมายเพื่อสร้างความตระหนักรู้ และการแจ้งเตือนรหัสคูปองของ Artlogo ก็ไม่มีข้อยกเว้น
พวกเขาเตือนผู้ใช้เกี่ยวกับรหัสคูปองด้วยวิธีที่มีประสิทธิภาพแต่มีสไตล์ เพื่อให้มั่นใจว่าผู้มีโอกาสเป็นลูกค้าจะไม่ลืมส่วนลดที่พวกเขาสามารถใช้ในตะกร้าสินค้าของตนได้
จากประสบการณ์ของเรา แถบเตือนคูปองแบบลอยเหล่านี้สามารถช่วยเพิ่มอัตราการแลกคูปองได้ 50%
เรียนรู้วิธีใช้งานแถบเตือนส่วนลดด้วย OptiMonk
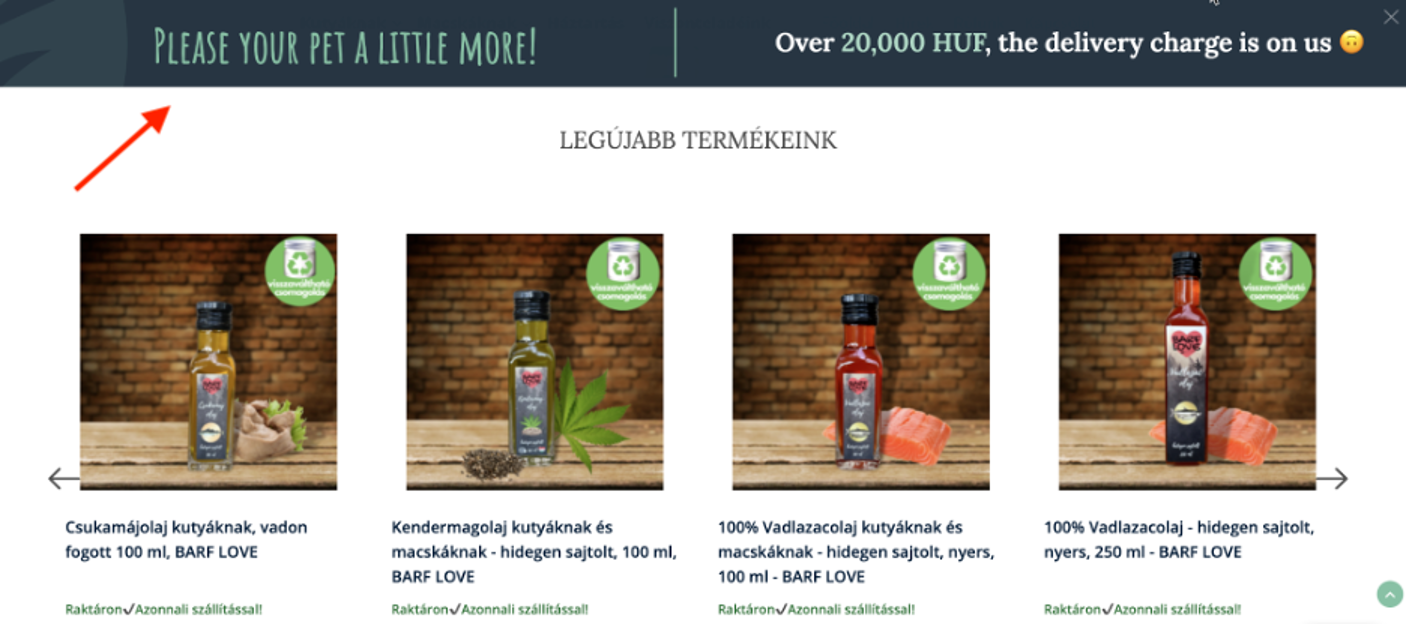
2. แถบจัดส่งฟรีของ BioZoo

ตัวอย่างแถบการแจ้งเตือนของ BioZoo เข้าถึงอารมณ์ ซึ่งเป็นวิธีที่ดีในการกระตุ้นให้ผู้มาเยี่ยมชมซื้อมากขึ้น
แถบนำทางของพวกเขาบอกว่า: “โปรดสัตว์เลี้ยงของคุณอีกหน่อย!” ใครไม่ชอบที่จะเลี้ยงสัตว์เลี้ยงตัวน้อยของพวกเขา (และรับค่าจัดส่งฟรีด้วย)?
แถบการจัดส่งฟรีเช่นนี้สามารถช่วยเพิ่มมูลค่าการสั่งซื้อเฉลี่ยของคุณได้โดยเฉลี่ย 30%
เรียนรู้วิธีใช้งานแถบการจัดส่งฟรีด้วย OptiMonk
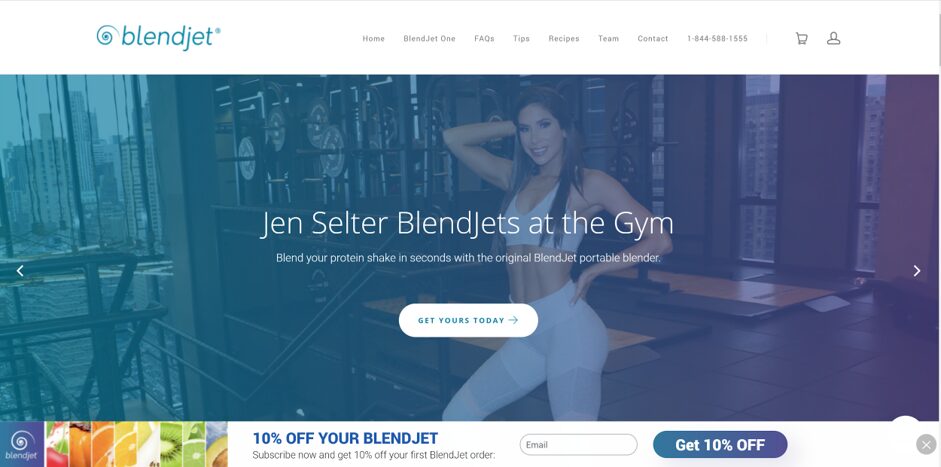
3. แถบสมัครสมาชิกของ BlendJet

แถบสมัครสมาชิกของ BlendJet มีไว้สำหรับผู้เยี่ยมชมครั้งแรก พวกเขาสนับสนุนให้ผู้เยี่ยมชมสมัครรับจดหมายข่าวเพื่อแลกกับส่วนลด 10% สำหรับการสั่งซื้อครั้งแรก
แถบนำทางเหมาะกับแบรนด์อย่างสมบูรณ์แบบและได้รับความสนใจโดยไม่รบกวนการเดินทางของผู้ใช้บนเว็บไซต์
ด้วยแคมเปญแถบการแจ้งเตือนของเว็บไซต์ BlendJet รวบรวม สมาชิกมากกว่า 20,000 ราย ในเวลาเพียง 4 เดือน
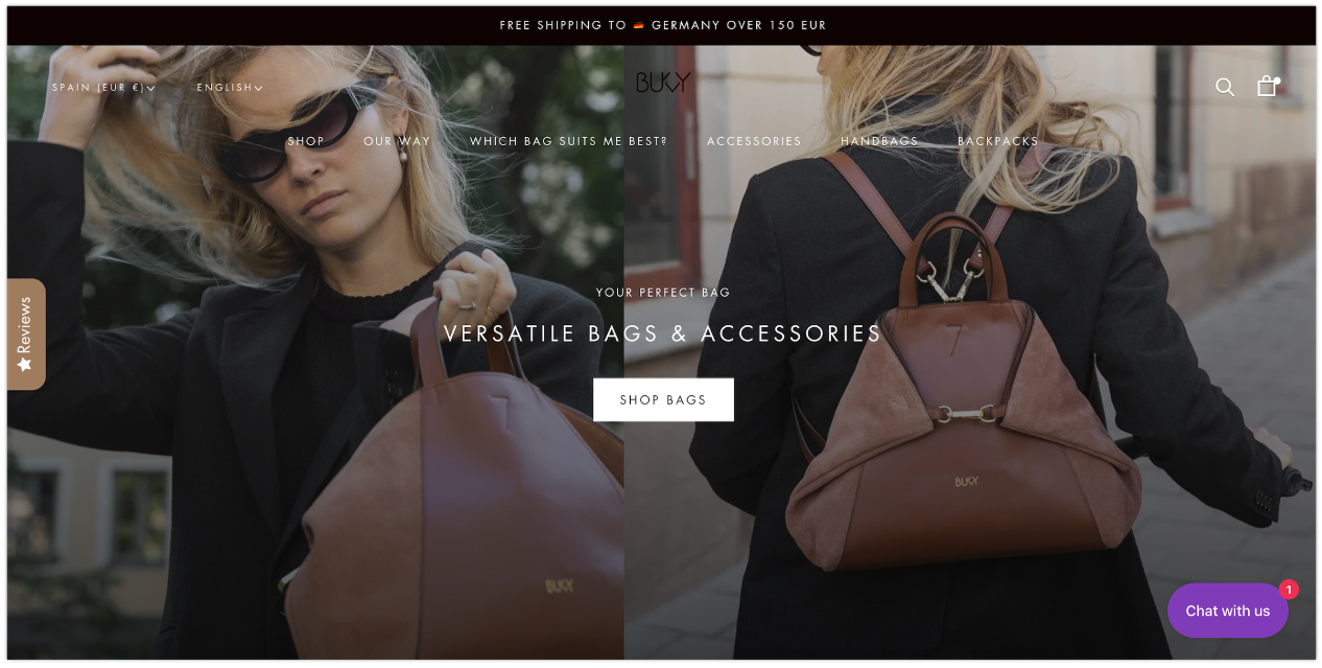
4. แถบจัดส่งฟรีของ Bukvybag

ต่อไปในรายการตัวอย่างแถบการแจ้งเตือนเว็บไซต์ เราจะพบแถบการแจ้งเตือนเว็บไซต์ที่หรูหราของ Bukvybag
แถบเพรียวบางที่ด้านบนของเว็บไซต์ตรงกับความสวยงามของเว็บไซต์เพื่อความสมบูรณ์แบบ
พวกเขายังปรับแต่งแถบการแจ้งเตือนด้วยชื่อประเทศและธงเล็กๆ เพื่อให้บรรลุเป้าหมายนี้ พวกเขาใช้ ฟีเจอร์สมาร์ทแท็ก ของ OptiMonk ซึ่งจะอัปเดตชื่อประเทศและธงของผู้เยี่ยมชมแต่ละรายโดยอัตโนมัติตามสถานที่ตั้งของพวกเขา
แถบการแจ้งเตือนของเว็บไซต์นี้ช่วยให้ผู้เยี่ยมชมแต่ละคนได้รับประสบการณ์ที่ปรับให้เหมาะสม
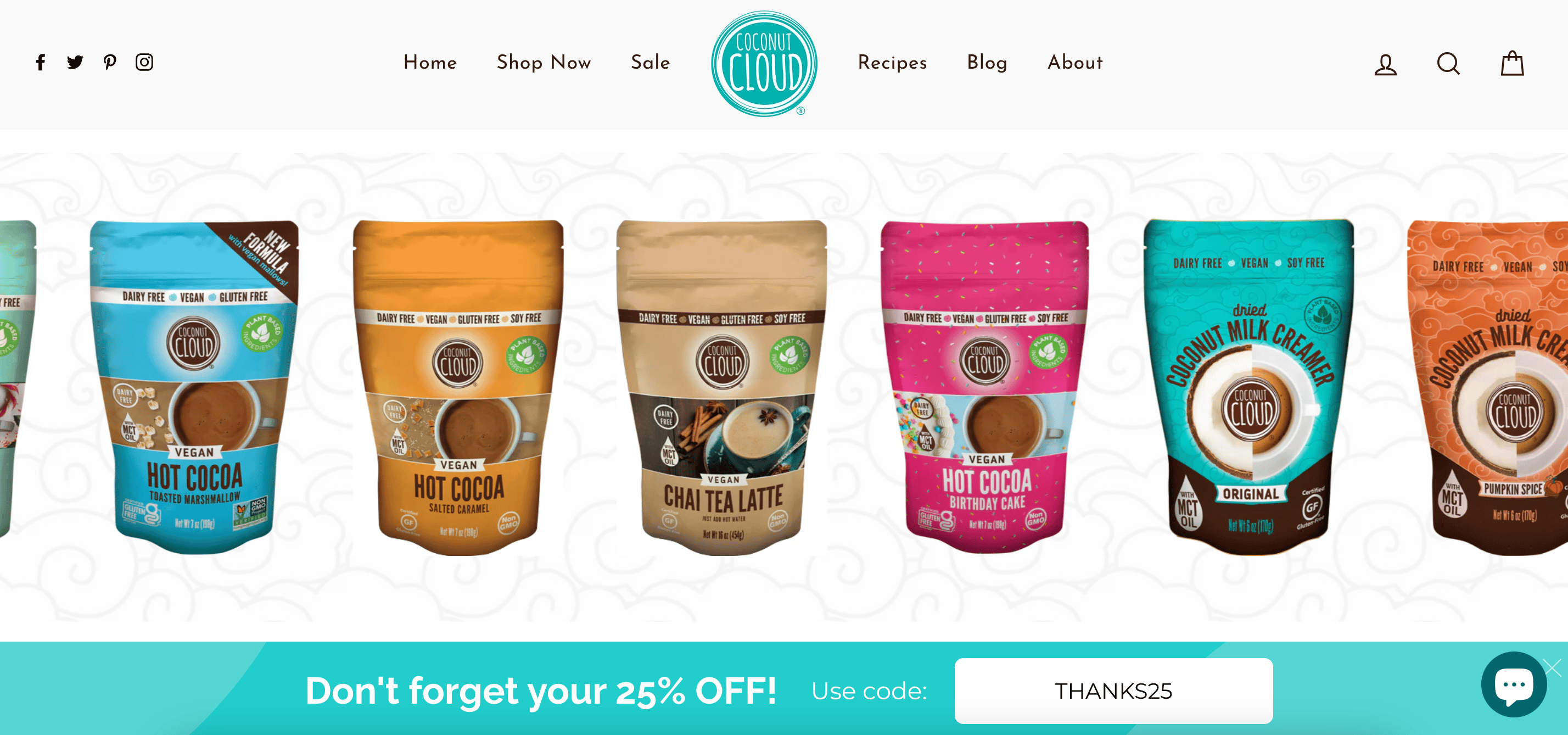
5. แถบเตือนคูปองของ Coconut Cloud

แถบเตือนความจำคูปองของ Coconut Cloud ปรากฏขึ้นหลังจากที่ผู้เยี่ยมชมสมัครรับ ป๊อปอัปอีเมล และเป้าหมายคือการดึงดูดความสนใจไปยังรหัสส่วนลดที่พวกเขาได้รับโดยแลกกับที่อยู่อีเมลของพวกเขา
มันมีประโยชน์มากสำหรับผู้เยี่ยมชม มันไม่รบกวนพวกเขาในขณะที่ท่องเว็บ แต่พวกเขายังคงเห็นแถบการแจ้งเตือนของไซต์พร้อมรหัสคูปองที่แน่นอนอยู่
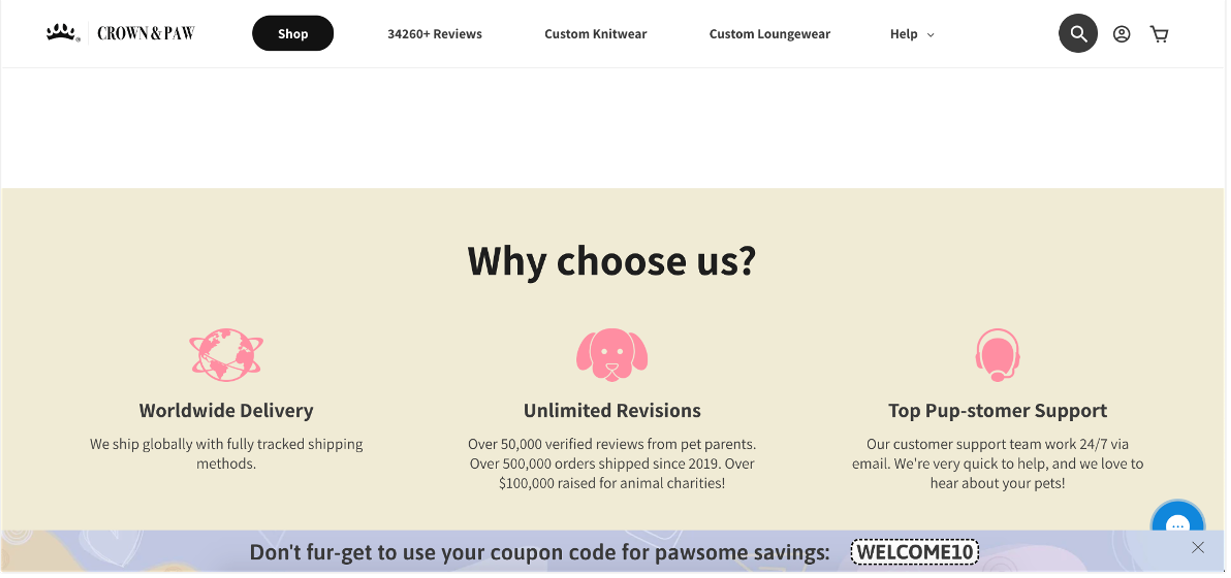
6. แถบเตือนคูปองของ Crown & Paw

แถบการแจ้งเตือนของ Crown & Paw เน้นย้ำถึงความสำคัญของการใช้ข้อความที่สร้างสรรค์และดึงดูดความสนใจ
แท่งลอยเป็นสถานที่ที่ดีเยี่ยมในการส่งเสริมการตลาดของคุณ และใช้รูปแบบข้อความที่ตรงกับโทนเสียงของแบรนด์ของคุณ ข้อความที่ยอดเยี่ยมมีพลังในการเพิ่มการมีส่วนร่วมและทำให้ผู้เยี่ยมชมประทับใจกับแบรนด์ของคุณ
การเล่นคำของ Crown & Paw บนแถบการแจ้งเตือนของเว็บไซต์ส่งผลให้มี คำ สั่งซื้อเพิ่มขึ้น 38%
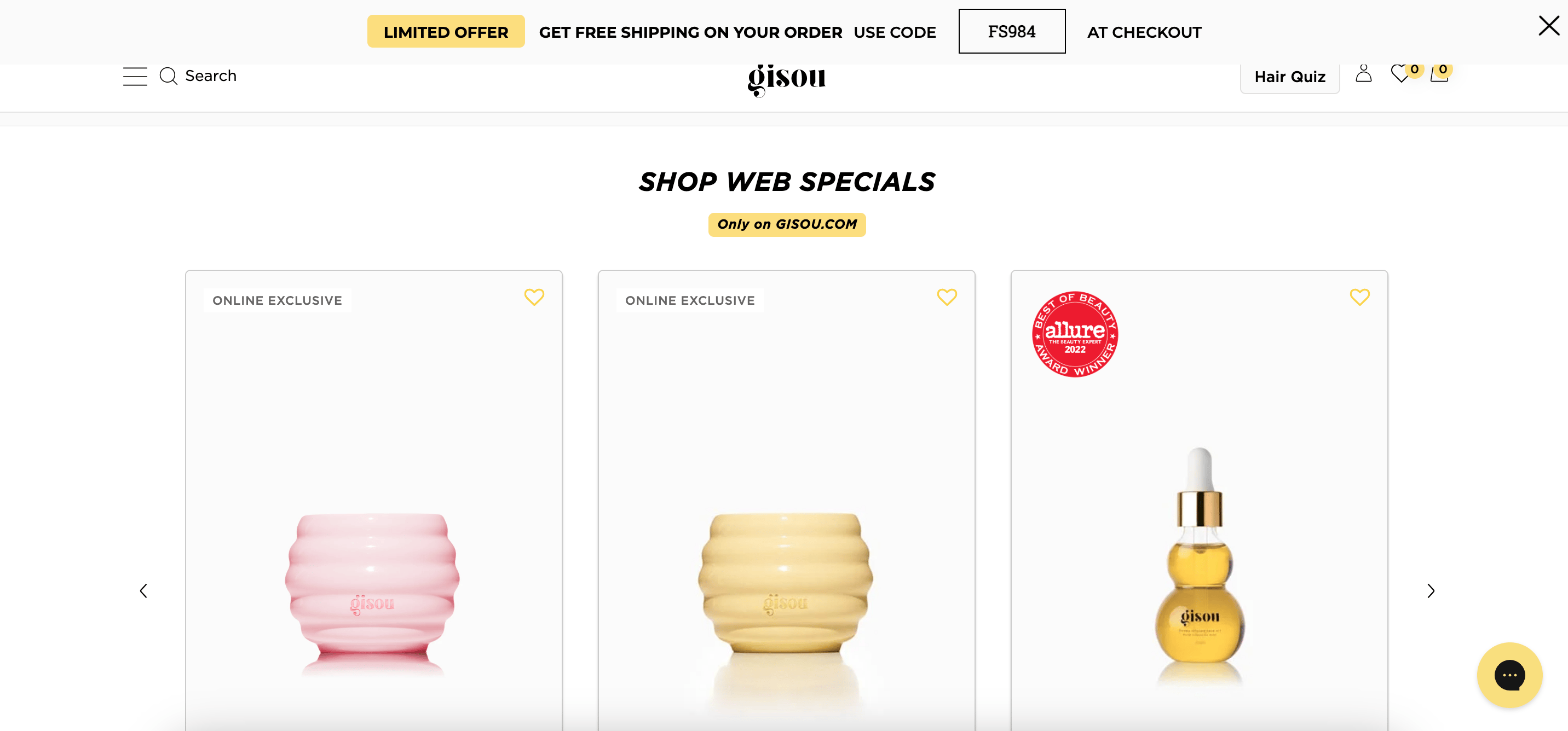
7. บาร์จัดส่งฟรีของ Gisou

แถบจัดส่งฟรีของ Gisou ผสมผสานอย่างเป็นธรรมชาติกับหน้าเว็บ (ดูโทนสี!) และช่วยถ่ายทอดสุนทรียศาสตร์ของแบรนด์ได้อย่างลงตัว
ข้อ เสนอที่จำกัดเวลา เป็นวิธีที่ดีเยี่ยมในการสร้างความเร่งด่วนและแจ้งให้ผู้เยี่ยมชมของคุณทราบว่าหากพวกเขาไม่ดำเนินการอย่างรวดเร็ว พวกเขาอาจพลาดการจัดส่งฟรีได้
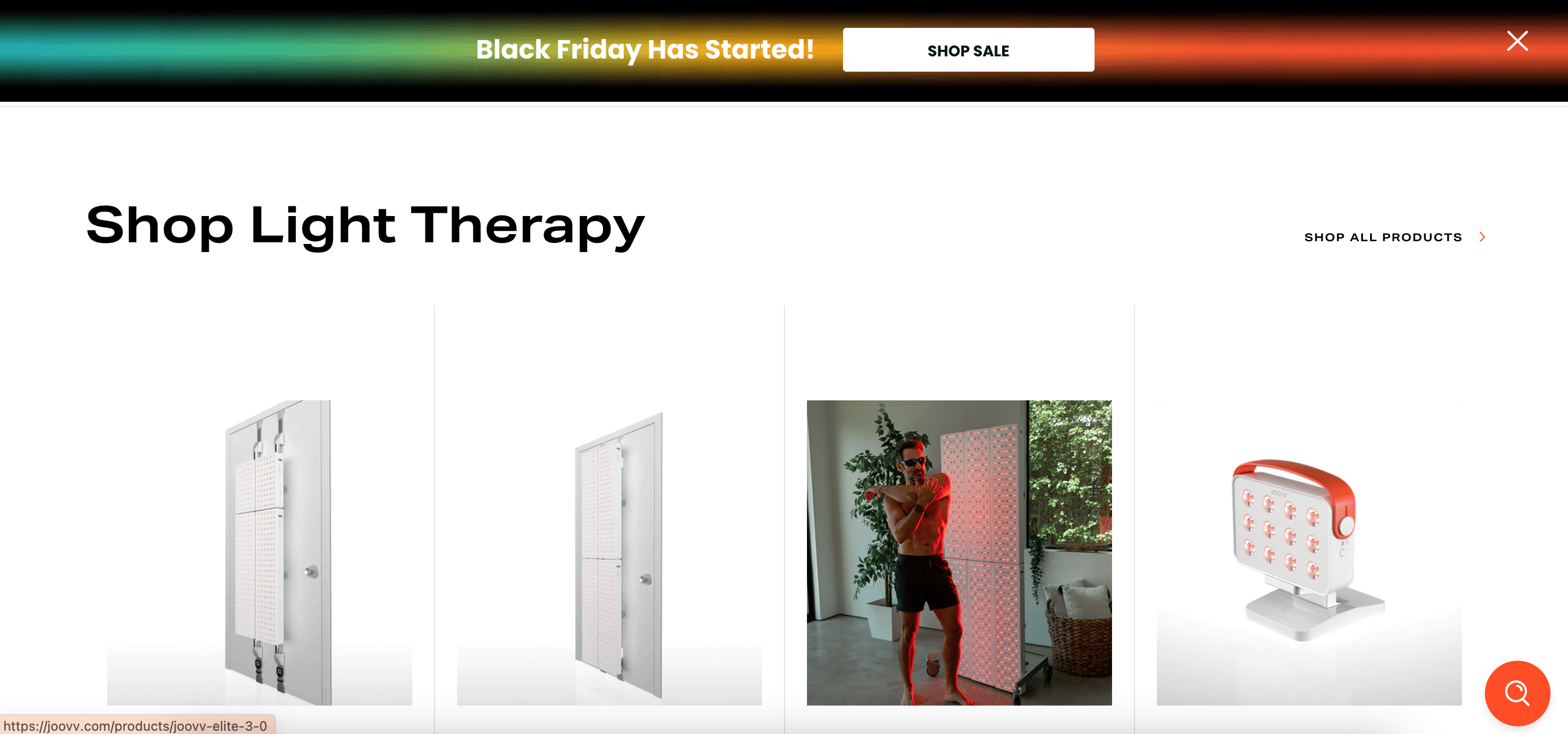
8. บาร์เหนียวๆ ในวัน Black Friday ของ Joovv

แถบการแจ้งเตือนเว็บไซต์ Black Friday ของ Joovv แสดงให้เห็นว่าคุณสามารถใช้แถบติดหนึบเพื่อนำทางผู้เข้าชมและแจ้งให้ทราบเกี่ยวกับข้อเสนอตามฤดูกาลได้อย่างไร
น่ารำคาญน้อยกว่า ป๊อปอัป แต่ด้วยความคิดสร้างสรรค์เพียงเล็กน้อย คุณยังคงสามารถมั่นใจได้ว่าผู้เยี่ยมชมของคุณเห็นข้อมูลที่สำคัญหรือดึงดูดการเข้าชมไปยังหน้าเว็บเฉพาะ
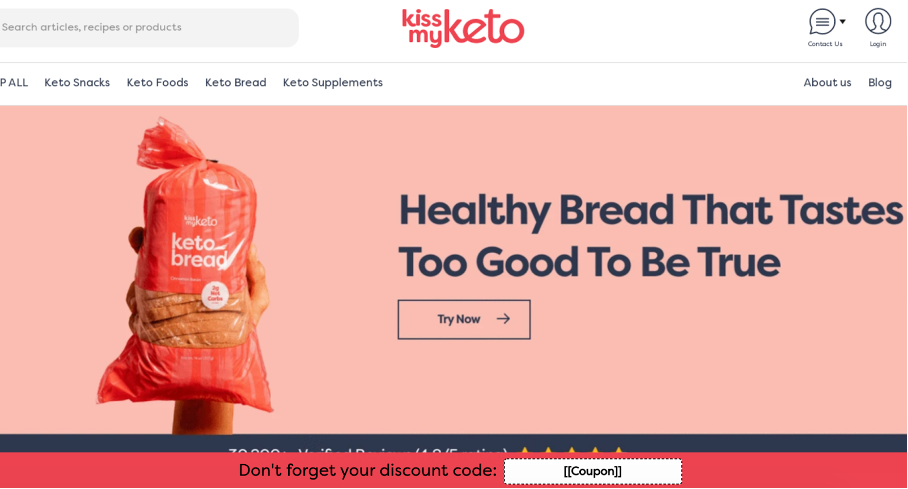
9. แถบเตือนความจำคูปองของ Kiss My Keto

แถบแจ้งเตือนคูปองของ Kiss My Keto เป็นวิธีที่ชาญฉลาดในการติดตามลูกค้าของคุณ

หากพวกเขาเลือกใช้แต่ยังไม่ได้ใช้รหัสคูปอง ให้ดูตัวอย่างแถบการแจ้งเตือนของ Kiss My Keto และแสดงแถบ เตือนความจำ ส่วนลด
ด้วยแคมเปญนี้ Kiss My Keto สามารถได้รับ อัตรา Conversion เพิ่มขึ้น 19.32%
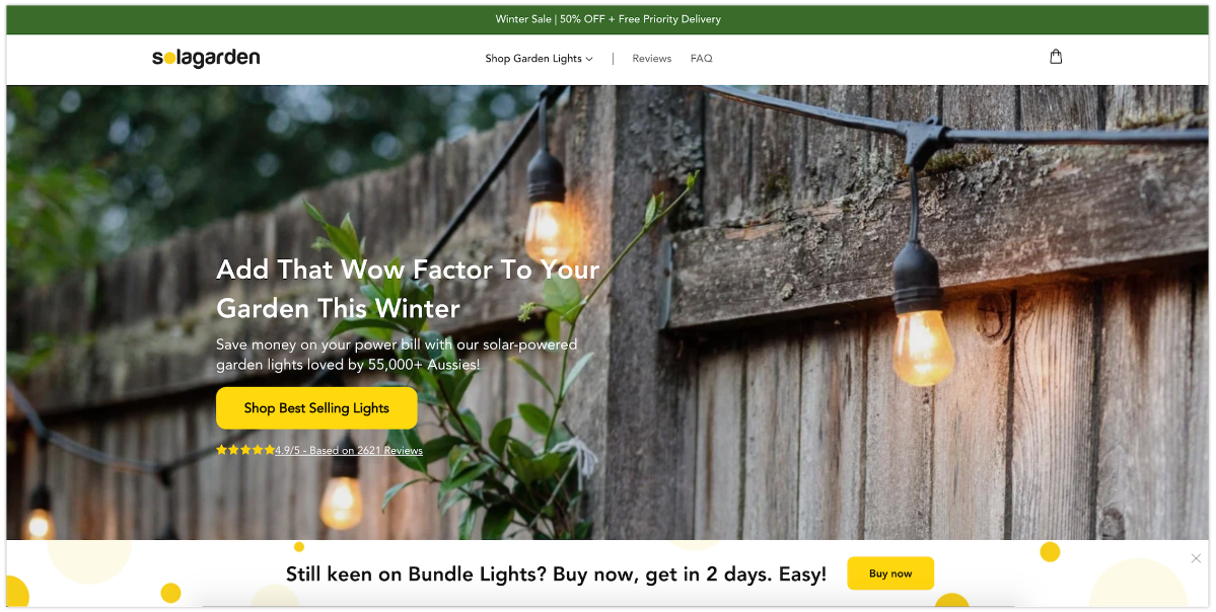
10. แท่งเตือนความจำผลิตภัณฑ์ของ Solargarden

ผู้เยี่ยมชมเว็บไซต์มักจะเรียกดูผลิตภัณฑ์บางอย่างแล้วออกไป
แถบการแจ้งเตือนของ Solagarden เป็นตัวอย่างวิธีที่คุณสามารถเตือนพวกเขาอย่างละเอียดเกี่ยวกับผลิตภัณฑ์ที่พวกเขาดูครั้งล่าสุด ในขณะเดียวกันก็เน้นย้ำว่าพวกเขาจะได้รับสินค้าได้เร็วแค่ไหนหากพวกเขาสั่งซื้อตอนนี้
แถบการแจ้งเตือนผลิตภัณฑ์นี้ทำงานได้ดีสำหรับ Solagarden อย่างเห็นได้ชัด เนื่องจากช่วยให้ได้รับคำสั่งซื้อเพิ่มขึ้น 66%
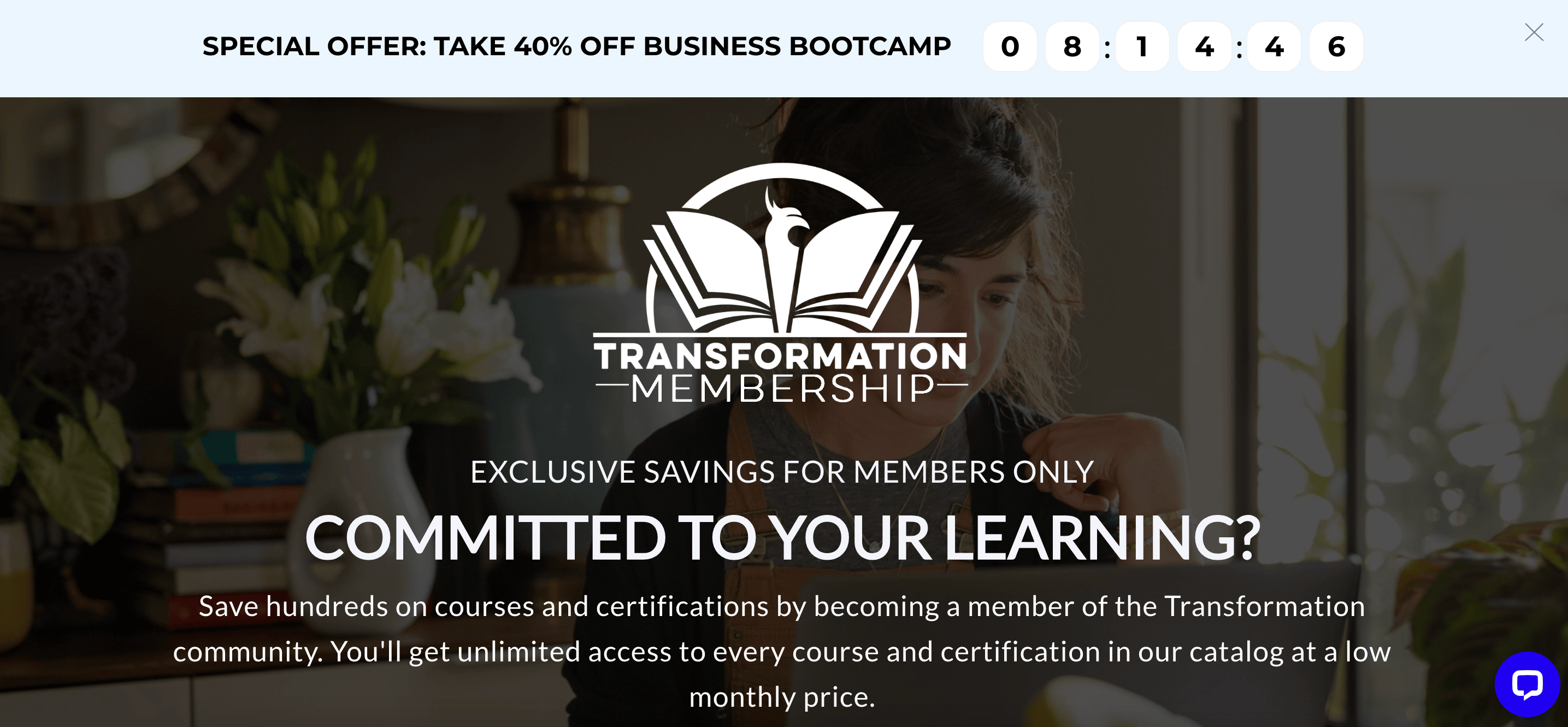
11. แถบข้อเสนอพิเศษของ Transformation Academy

ต่อไปในรายการตัวอย่างแถบการแจ้งเตือน เรามีแถบข้อเสนอพิเศษของ Transformation Academy
สังเกตตัวจับเวลาถอยหลัง ซึ่งช่วยดึงดูดลูกค้าเป้าหมายโดยการเพิ่ม FOMO ในผู้เยี่ยมชมเว็บไซต์อย่างแน่นอน
หากคุณมีแฟลชเซลล์และต้องการเพิ่มการมีส่วนร่วม ตัวนับเวลาถอยหลังเป็นวิธีที่ชาญฉลาดในการดำเนินการ
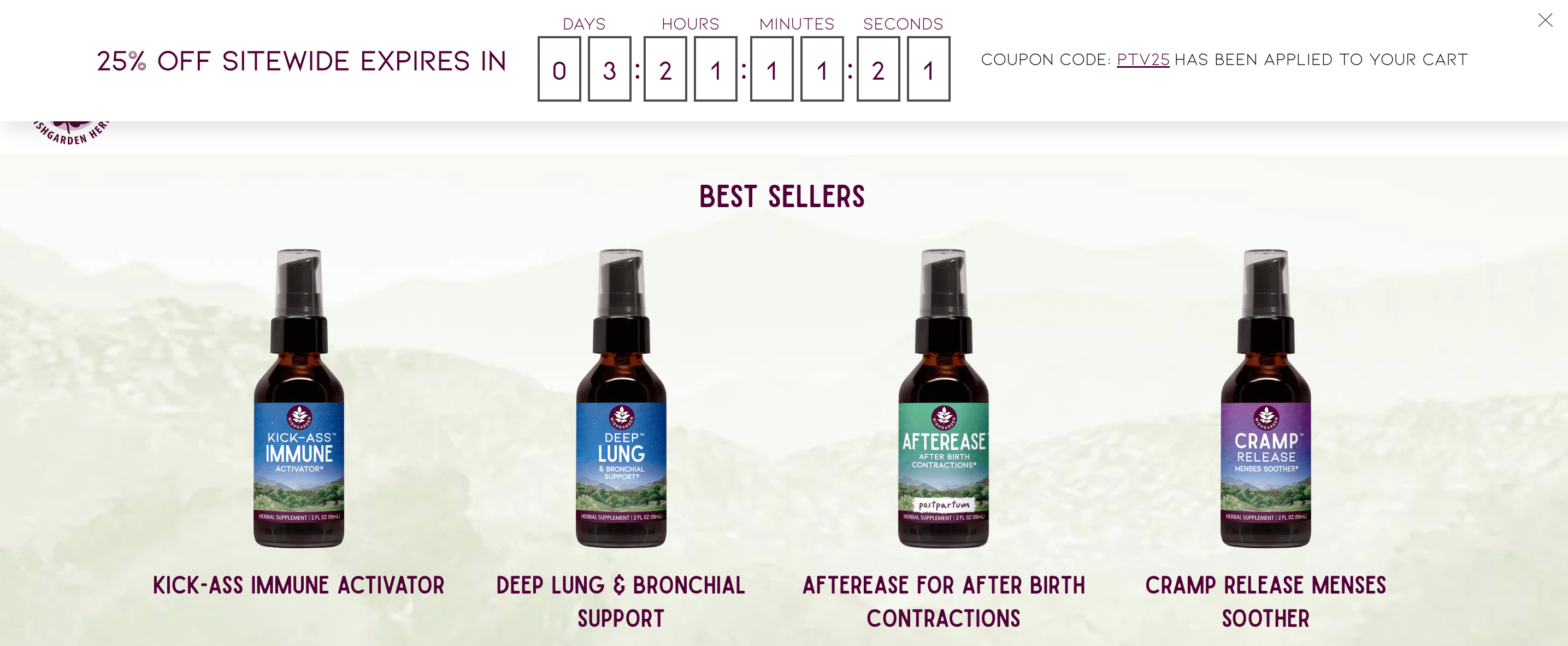
12. แถบการแจ้งเตือนข้อเสนอของ WishGarden Herbs

สุดท้ายแต่ไม่ท้ายสุด ดูหน้ากลยุทธ์การตลาดของ WishGarden Herb: สังเกตว่าพวกเขานำข้อมูลสำคัญเกือบทุกชิ้นไปใช้กับแถบการแจ้งเตือนได้อย่างไร
พวกเขามีตัวนับถอยหลังขนาดใหญ่และหนาอยู่ตรงกลาง และใช้ขนาดตัวอักษรที่แตกต่างกันเพื่อดึงดูดความสนใจไปที่ข้อความหลักมากขึ้น
จะสร้างแถบประกาศได้อย่างไร?
เมื่อคุณได้เห็นตัวอย่างแถบการแจ้งเตือนของเราแล้ว ก็ถึงเวลาทำให้ผู้เยี่ยมชมคลิกและเริ่มเพิ่ม Conversion ของคุณ
มาดูกันว่าคุณสามารถสร้างแถบประกาศของคุณเองด้วยความช่วยเหลือของ OptiMonk ได้อย่างไร
ขั้นตอนที่ 1: เลือกเทมเพลตแถบเหนียว
ขั้นตอนแรกคือเลือกหนึ่งในเทมเพลตแถบการแจ้งเตือนที่คุณสามารถปรับแต่งได้ด้วยการคลิกเพียงไม่กี่ครั้ง
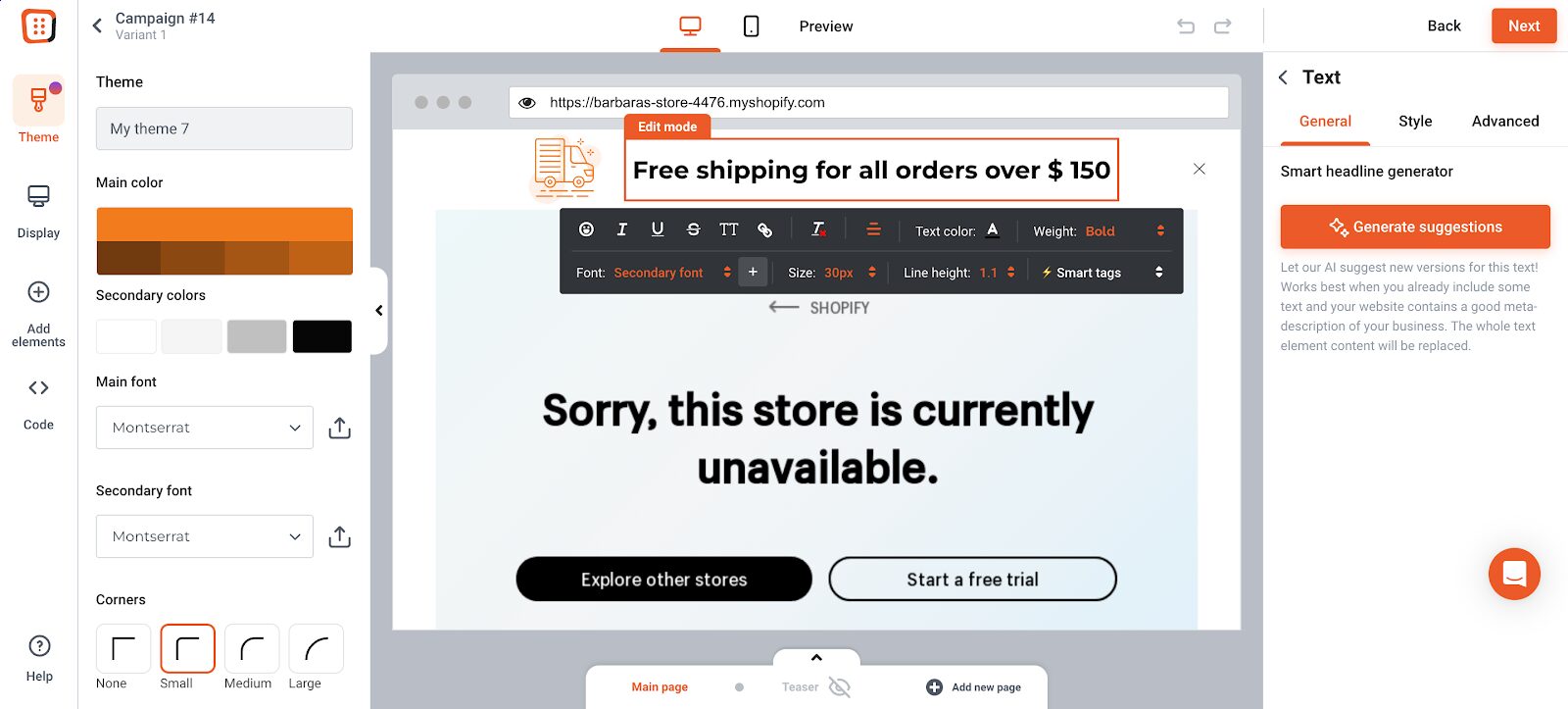
ขั้นตอนที่ 2: ปรับแต่งการออกแบบแถบติดหนึบของคุณ
ต่อไปก็ถึงเวลาปรับแต่งการออกแบบแถบติดหนึบของคุณ เลือกสีหลักและแบบอักษรที่คุณต้องการจากเมนูแบบเลื่อนลง

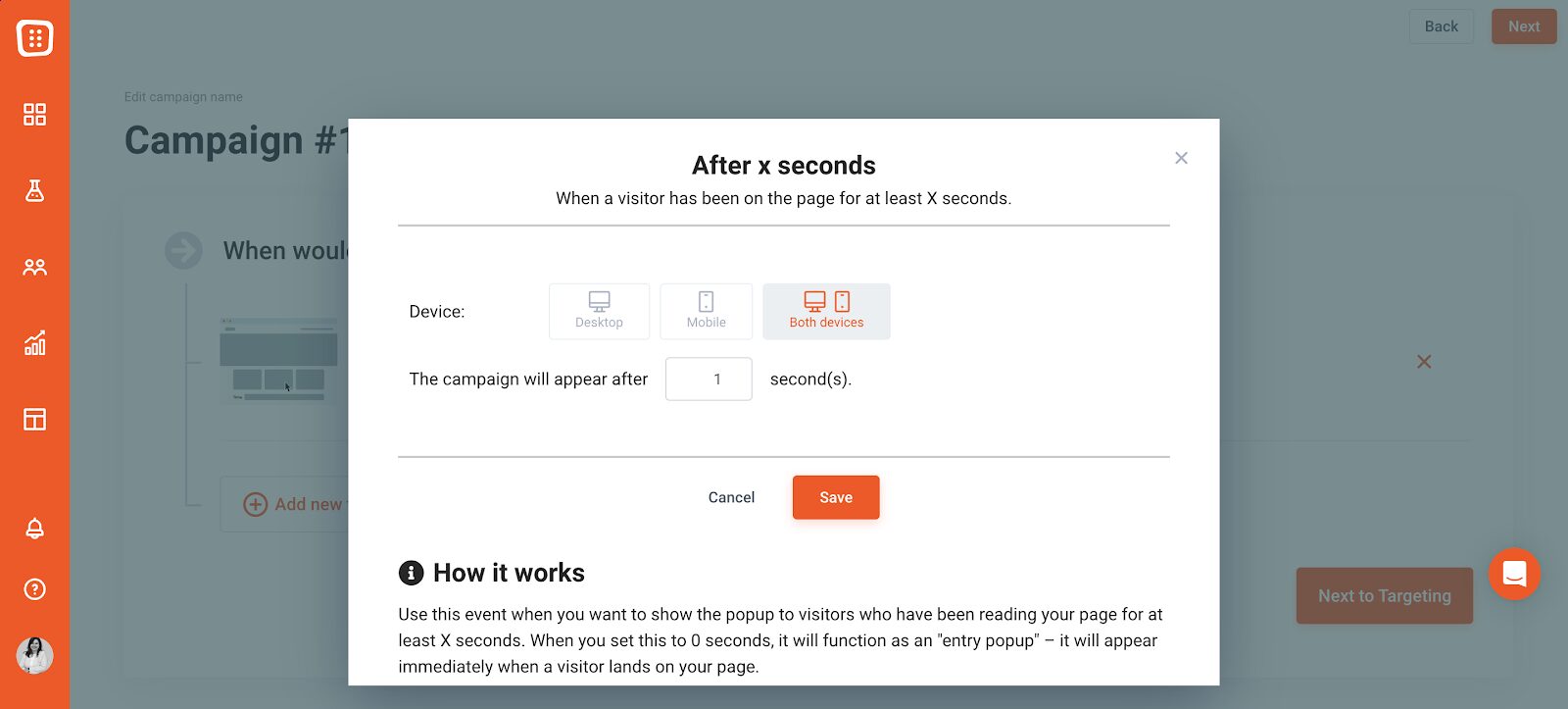
ขั้นตอนที่ 3: ตั้งค่าตัวเลือกการทริกเกอร์
เมื่อคุณออกแบบเสร็จแล้ว ก็ถึงเวลาตั้งค่าตัวเลือกการทริกเกอร์สำหรับแถบติดหนึบของคุณ

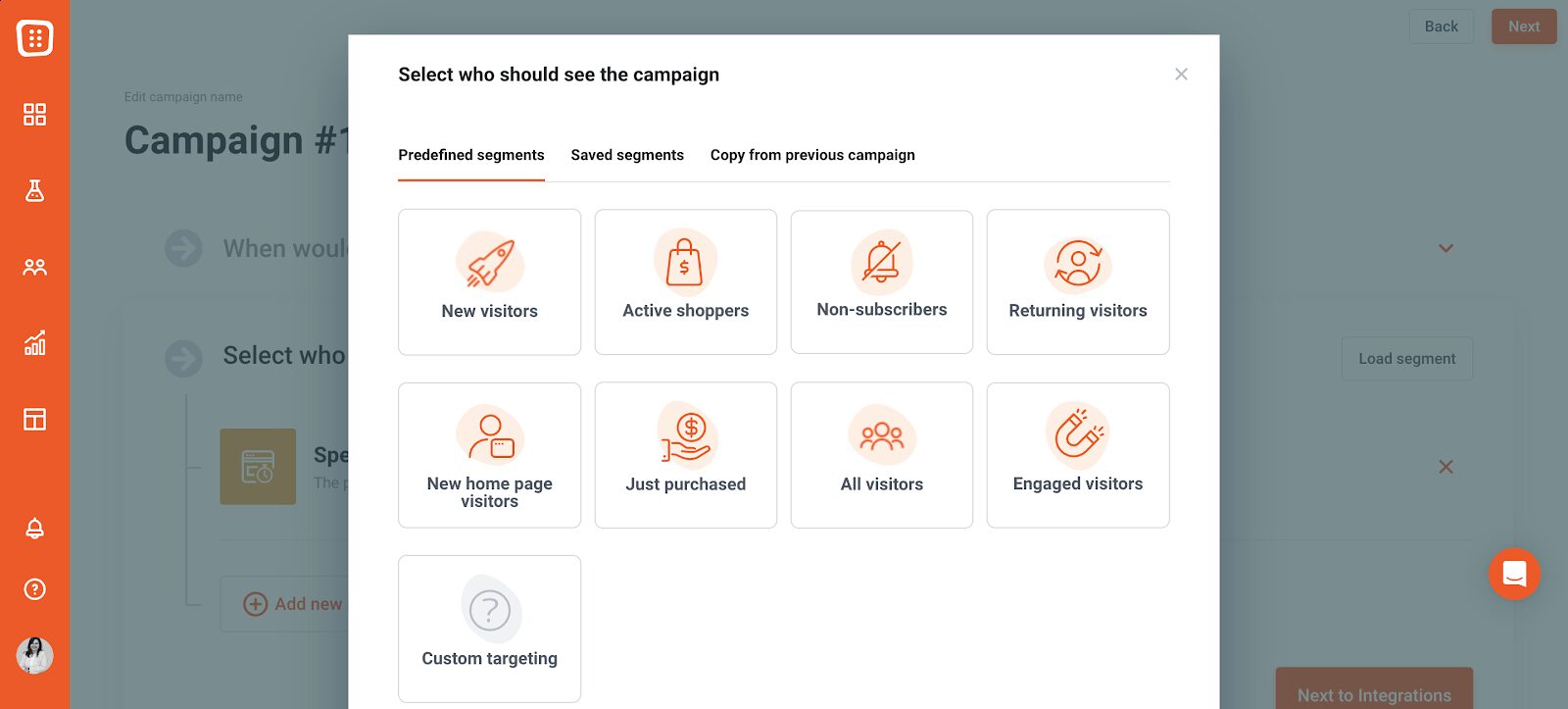
ขั้นตอนที่ 4: แบ่งกลุ่มผู้ชมของคุณ
ตอนนี้ คุณจะต้องแบ่งกลุ่มผู้เข้าชมและตัดสินใจว่าต้องการให้ใครเห็นแท่ง Sticky ของคุณบ้าง

ขั้นตอนที่ 5: เปิดใช้งานแถบเหนียวของคุณ
ในขั้นตอนสุดท้ายในกระบวนการนี้ ก็ถึงเวลาที่จะแสดงแถบการแจ้งเตือนเว็บไซต์ของคุณให้โลกได้รับรู้ เมื่อเปิดใช้งาน คุณจะเปิดประตูสู่โอกาสในการขายมากขึ้น โอกาสในการมีส่วนร่วมมากขึ้น และยอดขายเพิ่มขึ้น
คำถามที่พบบ่อย
แถบเหนียวคืออะไร?
แถบติดหนึบเป็นองค์ประกอบถาวรบนเว็บไซต์ที่ยังคงมองเห็นได้เมื่อผู้ใช้เลื่อนดูหน้าต่างๆ โดยทั่วไปจะมีข้อมูลสำคัญ ประกาศ หรือคำกระตุ้นการตัดสินใจ เพื่อให้ผู้เข้าชมมองเห็นได้ตลอดเวลา
ฉันจะเพิ่มแถบการแจ้งเตือนบนเว็บไซต์ของฉันได้อย่างไร?
มีเครื่องมือหลายอย่างในตลาด เช่น OptiMonk และ Hello Bar ที่ช่วยคุณสร้างแถบติดหนึบของคุณเอง ด้วย OptiMonk คุณสามารถรวมแถบการแจ้งเตือนของคุณเข้ากับเว็บไซต์ของคุณได้อย่างราบรื่นโดยไม่ต้องใช้ปลั๊กอินหรือการเขียนโค้ด ทำให้กระบวนการมีประสิทธิภาพและไม่ยุ่งยาก
แนวทางปฏิบัติที่ดีที่สุดสำหรับแบนเนอร์ประกาศบนเว็บไซต์มีอะไรบ้าง
เมื่อสร้างแถบการแจ้งเตือนของเว็บไซต์ สิ่งสำคัญคือต้องทำให้ข้อความกระชับและชัดเจน ใช้สีที่สะดุดตาและรับประกันการตอบสนองในทุกอุปกรณ์ ใส่คำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจนและอัปเดตเนื้อหาเป็นประจำ ทดลองใช้รูปแบบต่างๆ เพื่อค้นหารูปแบบที่โดนใจผู้ชมของคุณมากที่สุด
ห่อ
เราหวังว่าคุณจะได้รับข้อมูลเชิงลึกที่ดีจากบทความนี้ แต่ทำไมต้องหยุดที่นี่? ด้วยตัวอย่างแท่งเหนียว 12 ชิ้นในกระเป๋าของคุณ และคำแนะนำที่เป็นประโยชน์มากมาย ถึงเวลาพับแขนเสื้อของคุณแล้วเริ่มต้นการเดินทางแห่งการสร้างสรรค์ของคุณเอง!
ด้วยอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้และคุณสมบัติอันทรงพลังของ OptiMonk การสร้างป๊อปอัปที่น่าสนใจและแถบติดหนึบไม่เคยง่ายอย่างนี้มาก่อน
คว้าโอกาสในการเปลี่ยนแปลงประสิทธิภาพเว็บไซต์ของคุณและสร้างความประทับใจไม่รู้ลืมแก่ผู้เยี่ยมชมของคุณ สร้างบัญชีฟรีทันที!
แบ่งปันสิ่งนี้
เขียนโดย
บาร์บารา บาร์ตุซ
คุณอาจจะชอบ

8 ตัวอย่างแบบฟอร์มติดต่อเว็บไซต์ & วิธีสร้าง
ดูโพสต์
วิธีรับคำวิจารณ์จากลูกค้าอย่างง่ายดายจากคำติชมของลูกค้า
ดูโพสต์
