12 примеров панели объявлений на веб-сайте для интернет-магазинов
Опубликовано: 2024-03-21У посетителей сайта возникает множество вопросов, когда они заходят на ваш сайт. Будь то вопросы о правилах доставки, привлекательности предложений бесплатной доставки или поисках кодов скидок, посетители ищут мгновенные ответы, чтобы оптимизировать свою работу в Интернете.
Панели объявлений веб-сайта (также известные как панели уведомлений веб-сайта) идеально подходят для ответов на вопросы посетителей.
В этой статье мы углубимся в то, что они из себя представляют, как они работают, и покажем вам 12 примеров панели уведомлений веб-сайта.
Попасть на борт!
Ярлыки ️
- Что такое панель объявлений на сайте?
- Как работают панели объявлений?
- 12 примеров панели объявлений
- Как создать панель объявлений?
- Часто задаваемые вопросы
Что такое панель объявлений на сайте?
Панель объявлений веб-сайта — это липкая панель, отображаемая вверху или внизу веб-страницы.
Эта простая панель уведомлений используется для передачи важных сообщений, рекламных акций, предупреждений или объявлений посетителям веб-сайта.
Панели уведомлений созданы так, чтобы привлекать внимание, но при этом быть ненавязчивыми, гарантируя, что ваше сообщение будет замечено, не нарушая работу пользователя.
Как работают панели объявлений?
Панели объявлений действуют как цифровые указатели на веб-сайтах, привлекая внимание к важной информации или направляя посетителей к определенному контенту.
Обычно они имеют яркие цвета, короткие сообщения и кнопки, на которые можно нажимать.
Цель полос объявлений — привлечь внимание посетителей и побудить их совершить желаемое действие (например, подписаться на рассылку новостей) или сообщить им о чем-то важном (например, о скидке или предложении бесплатной доставки).
12 примеров панели объявлений
Теперь, когда вы знаете, что такое панель уведомлений веб-сайта и как она работает, пришло время изучить примеры панелей уведомлений и понаблюдать, как крупные бренды привлекают внимание своих посетителей и направляют их через свои интернет-магазины.
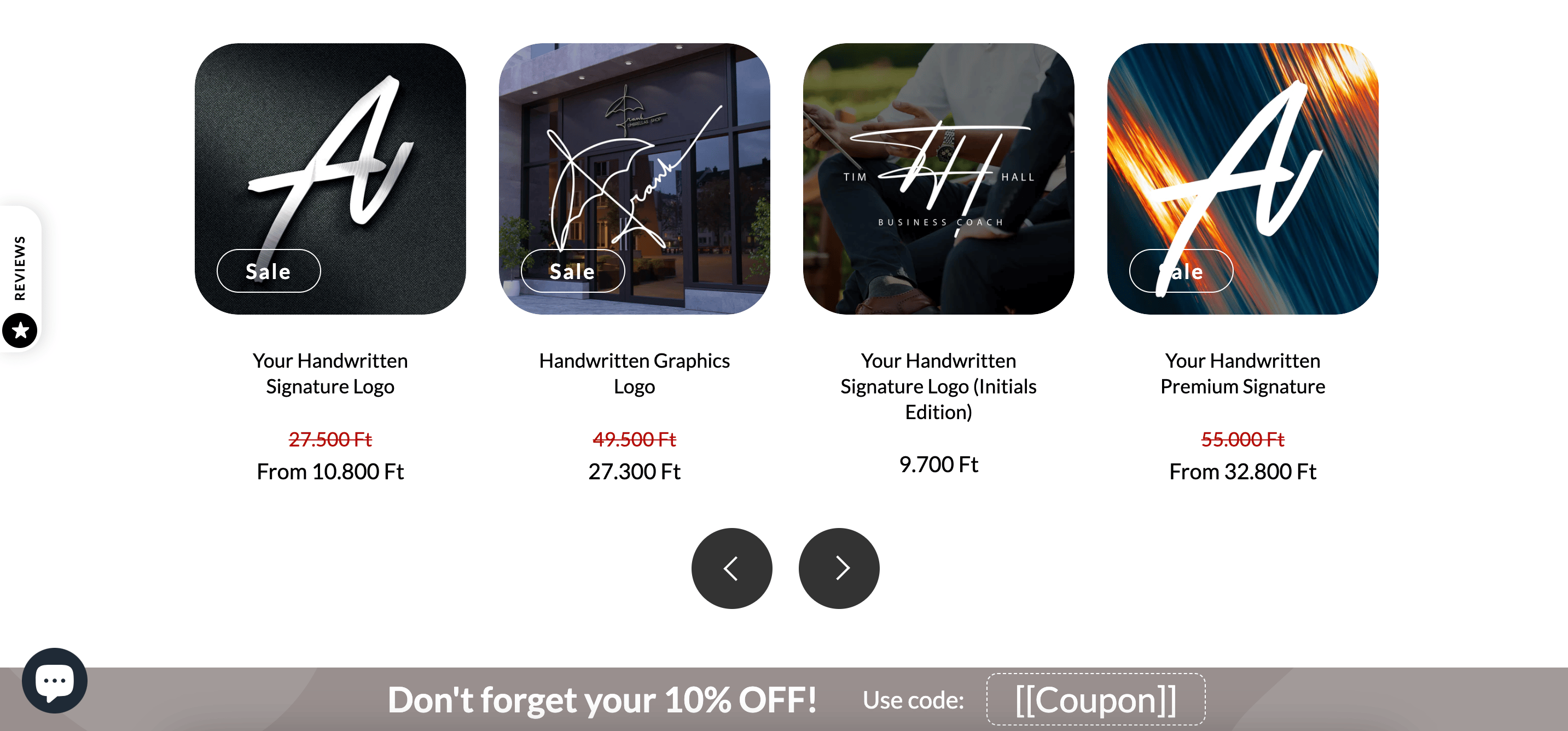
1. Панель напоминаний о купонах Artlogo

Большинство панелей уведомлений направлены на повышение осведомленности, и напоминание о коде купона Artlogo не является исключением.
Они напоминают пользователям о коде купона эффективным, но стильным способом, гарантируя, что потенциальные клиенты не забудут о скидке, которую они могут использовать в своей корзине покупок.
Согласно нашему опыту, эти плавающие панели напоминаний о купонах могут помочь увеличить скорость погашения купонов на 50%.
Узнайте, как реализовать панель напоминаний о скидках с помощью OptiMonk.
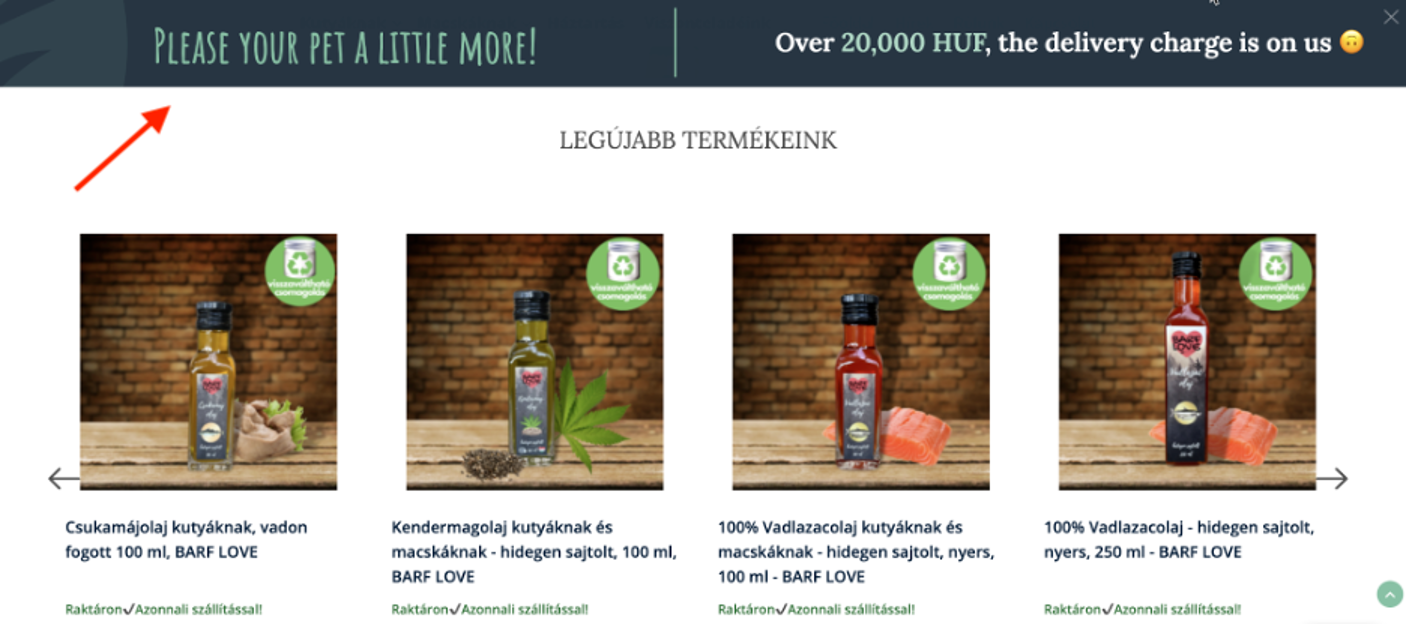
2. Бесплатная доставка BioZoo.

Пример панели уведомлений BioZoo задействует эмоции, что является отличным способом побудить еще больше посетителей совершить покупку.
На их навигационной панели написано: «Порадуйте своего питомца еще немного!» Кто не любит побаловать своих маленьких питомцев (и получить бесплатную доставку)?
Подобные полоски бесплатной доставки могут помочь увеличить среднюю стоимость заказа в среднем на 30%.
Узнайте, как реализовать панель бесплатной доставки с помощью OptiMonk.
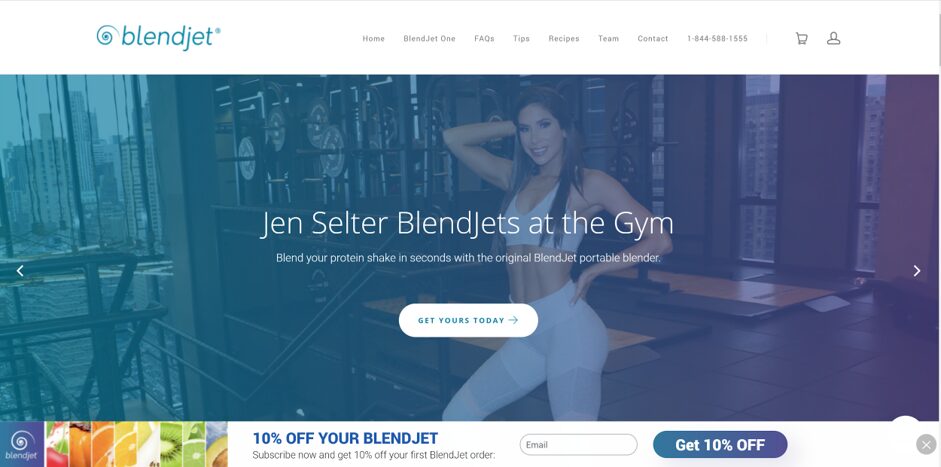
3. Панель подписки BlendJet.

Панель подписки BlendJet предназначена для посетителей, впервые посещающих сайт. Они поощряют посетителей подписаться на их информационный бюллетень в обмен на скидку 10% на первый заказ.
Их навигационная панель идеально соответствует бренду и привлекает внимание, не мешая пользователю перемещаться по веб-сайту.
Благодаря этой кампании на панели уведомлений на веб-сайте BlendJet собрал более 20 000 подписчиков всего за 4 месяца.
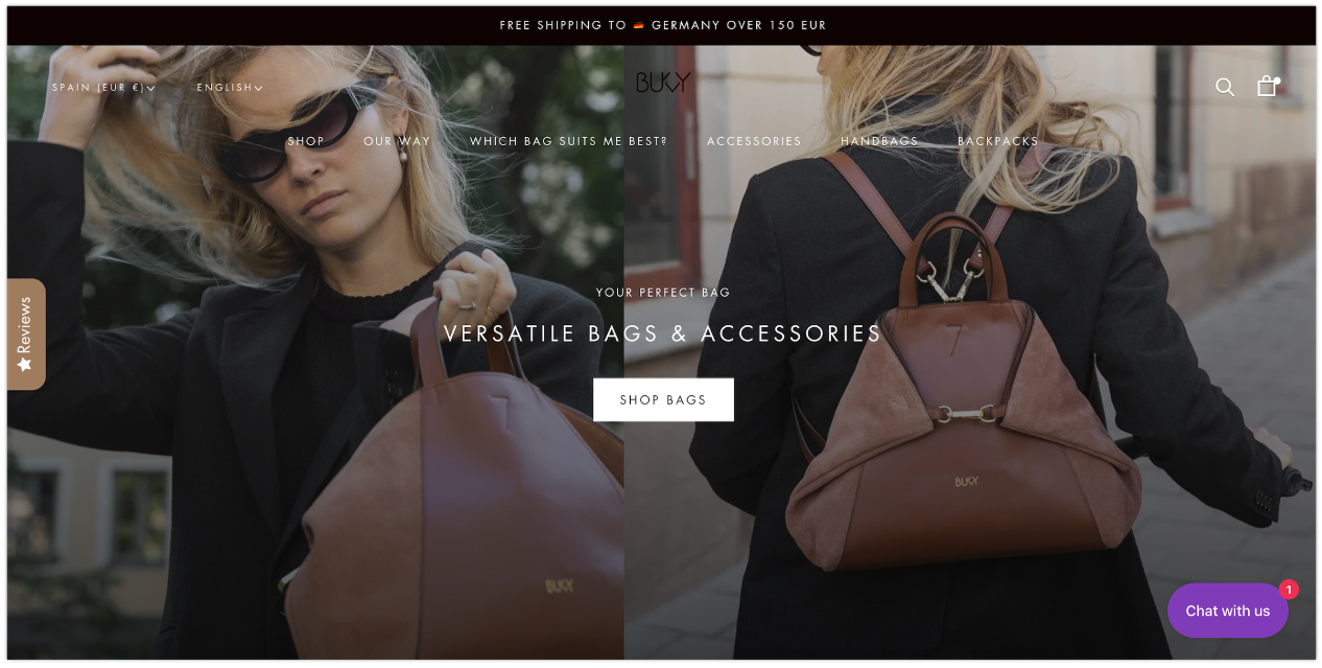
4. Бесплатная доставка от Буквыбаг

Следующим в нашем списке примеров панели уведомлений веб-сайтов мы находим элегантную панель уведомлений веб-сайта Bukvybag.
Тонкая панель в верхней части веб-сайта идеально соответствует эстетике веб-сайта.
Они также персонализируют панель уведомлений, добавляя название страны и крошечный флаг. Для этого они использовали функцию смарт-тегов OptiMonk , которая автоматически обновляла название страны и флаг для каждого посетителя в зависимости от его местоположения.
Эта панель уведомлений веб-сайта помогает им предоставить каждому посетителю индивидуальный подход.
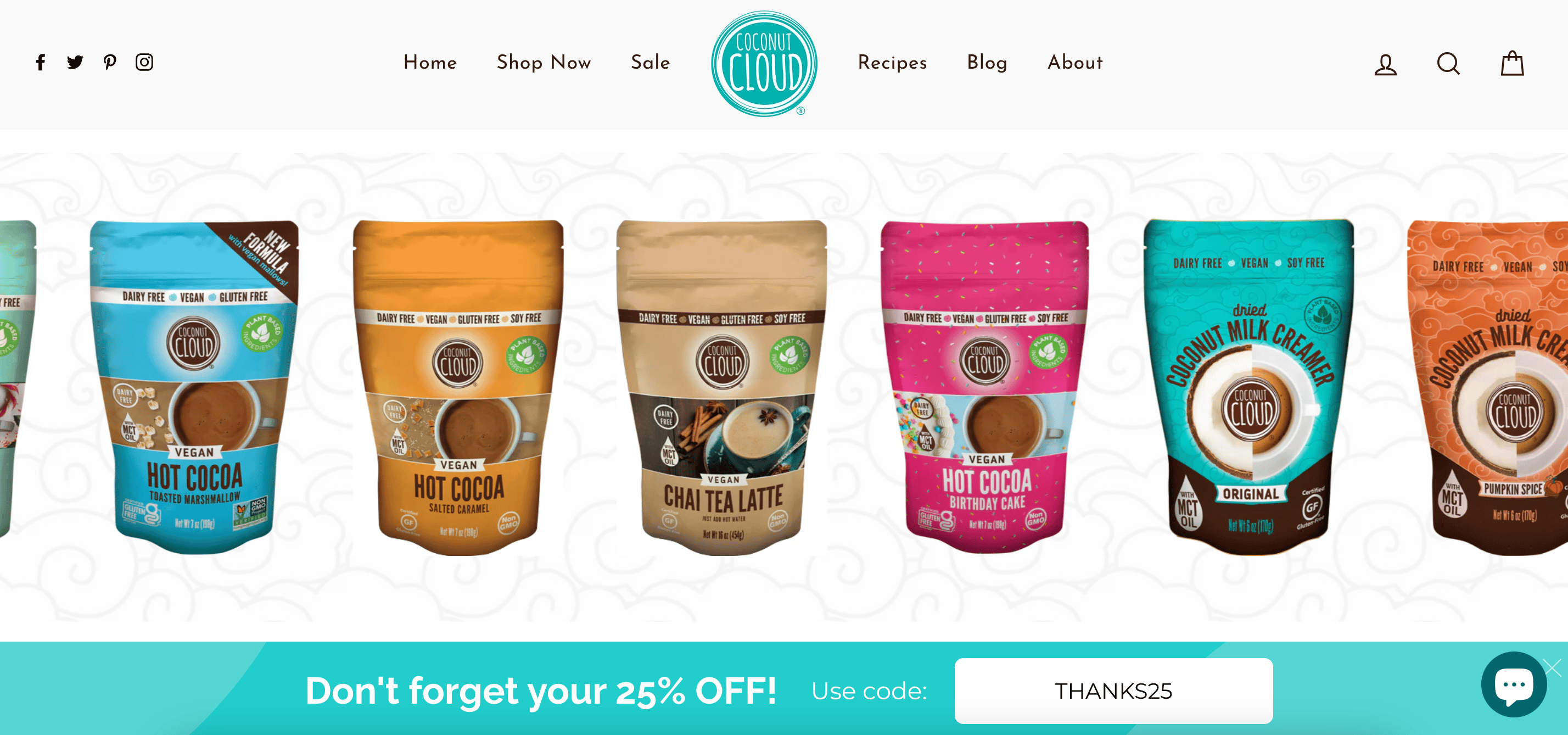
5. Панель напоминаний о купонах Coconut Cloud

Панель напоминания о купоне Coconut Cloud появляется после того, как посетитель подпишется на всплывающее сообщение по электронной почте , и ее цель — привлечь внимание к коду скидки, который он получил в обмен на свой адрес электронной почты.
Это очень удобно для посетителей — они не отвлекают их во время просмотра, но они все равно видят панель уведомлений сайта с точным кодом купона.
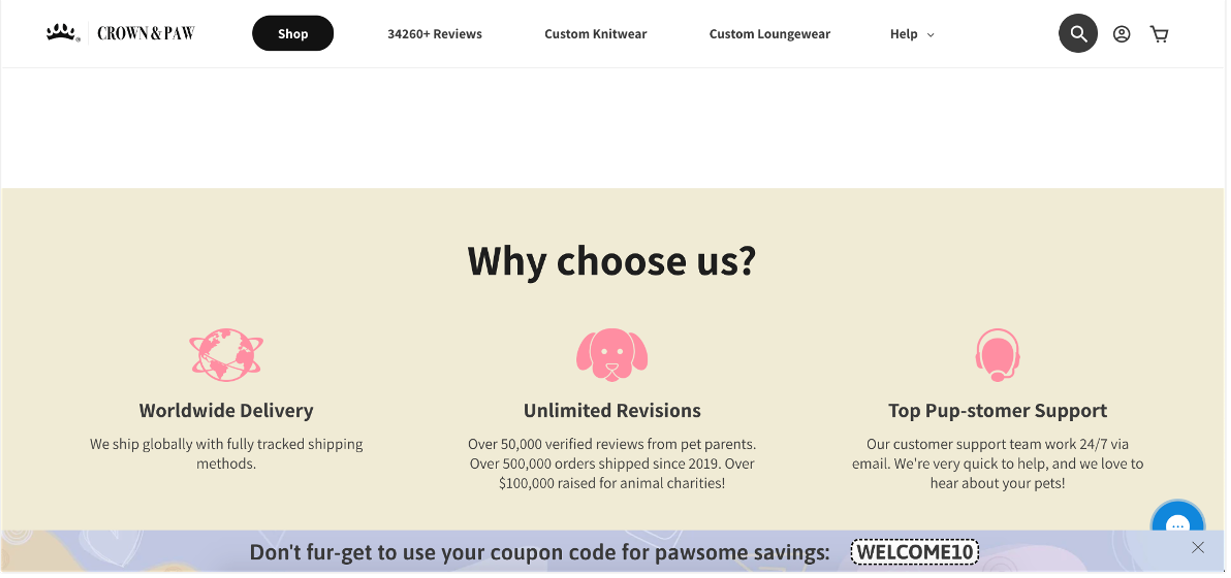
6. Панель напоминаний о купонах Crown & Paw.

Панель уведомлений Crown & Paw подчеркивает важность использования привлекающих внимание креативных текстов.
Плавающие полосы — отличное место для активизации ваших маркетинговых усилий и использования вариантов копирования, соответствующих тону вашего бренда. Отличный текст способен повысить вовлеченность и оставить у посетителей сильное впечатление о вашем бренде.
Игра слов Crown & Paw на панели уведомлений на их веб-сайте привела к увеличению количества заказов на 38% .
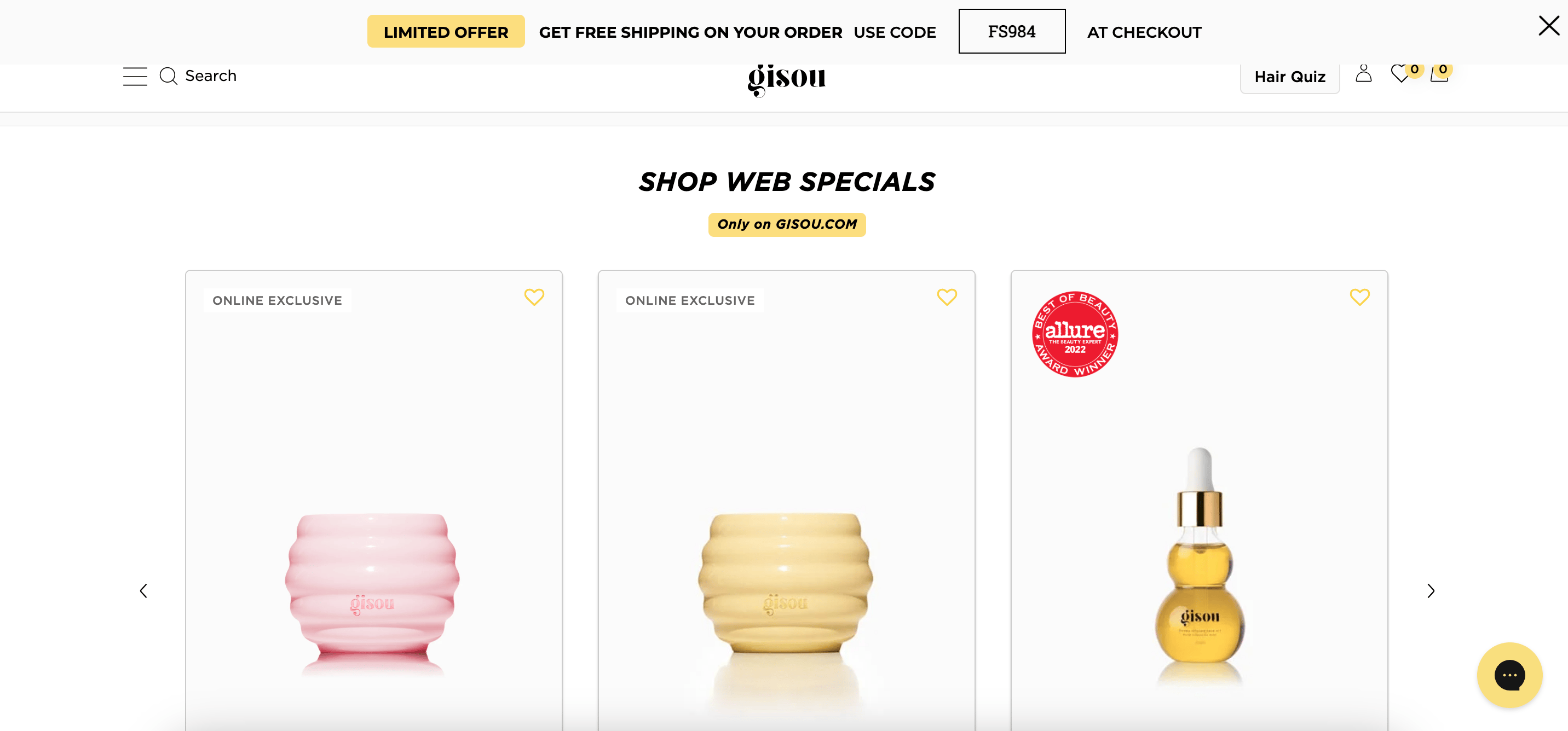
7. Бесплатная доставка Gisou

Панель бесплатной доставки Gisou естественным образом сочетается с их веб-страницей (посмотрите на цветовую схему!) и помогает органично реализовать эстетику бренда.
Ограниченное по времени предложение — отличный способ вызвать срочность и сообщить вашим посетителям, что, если они не будут действовать быстро, они могут упустить бесплатную доставку.
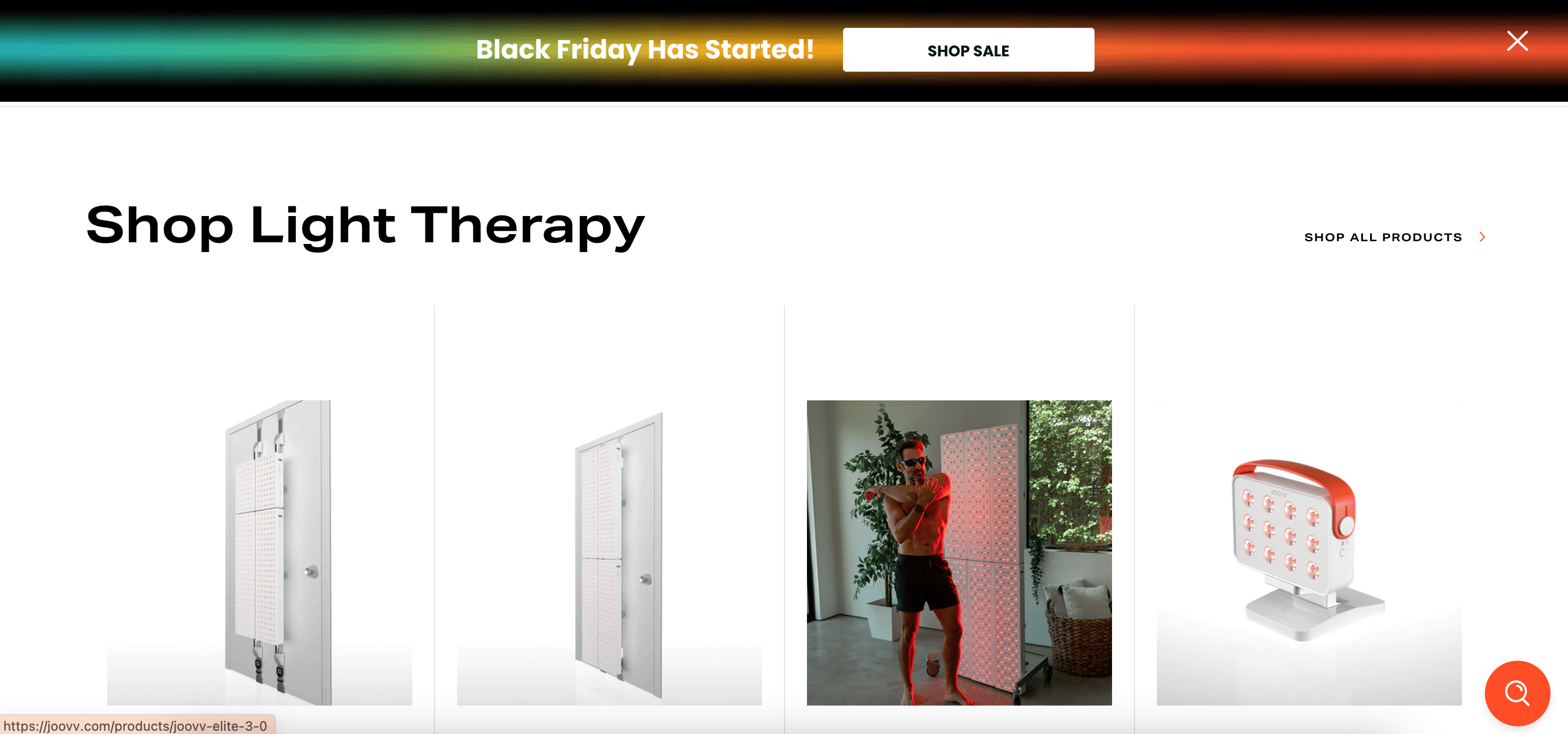
8. Липкий батончик Joovv «Черная пятница»

Панель уведомлений веб-сайта Joovv «Черная пятница» показывает, как можно использовать липкие полосы, чтобы направлять посетителей и информировать их о сезонных предложениях.
Это менее навязчиво, чем всплывающее окно , но, проявив немного творчества, вы все равно можете убедиться, что ваши посетители видят важную информацию или привлекают трафик на определенные страницы.
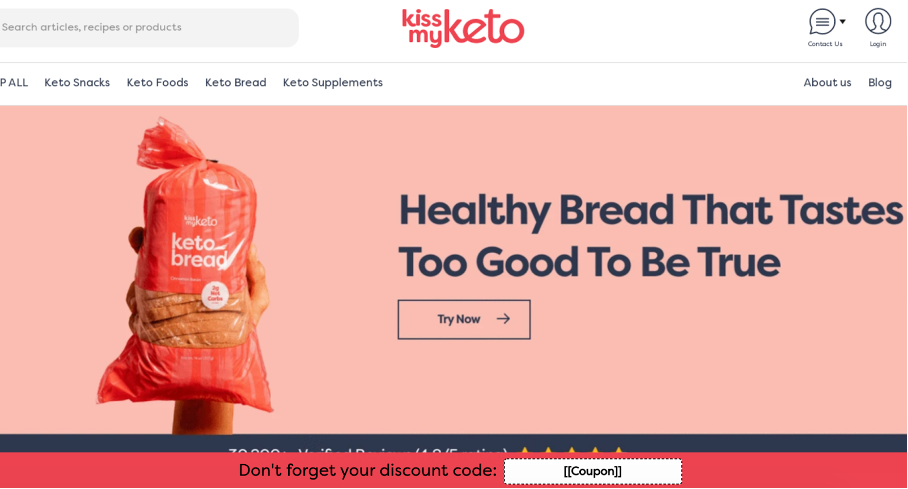
9. Панель напоминаний о купонах Kiss My Keto

Панель уведомлений с напоминанием о купонах Kiss My Keto — это умный способ следить за своими клиентами.

Если они согласились, но еще не использовали свой код купона, воспользуйтесь примером панели уведомлений Kiss My Keto и отобразите панель напоминания о скидках .
Благодаря этой кампании Kiss My Keto удалось добиться увеличения коэффициента конверсии на 19,32% .
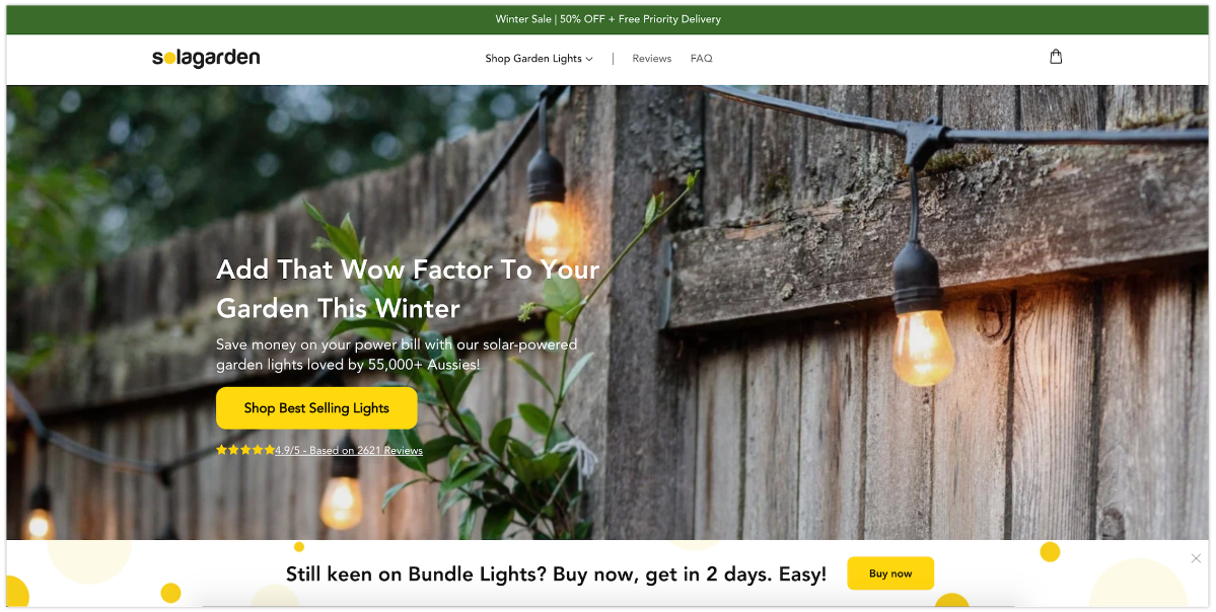
10. Липкая полоска с напоминанием о продукте Solagarden

Посетители веб-сайта часто просматривают определенные продукты, а затем уходят.
Панель уведомлений Solagarden демонстрирует, как вы можете незаметно напомнить им о продуктах, которые они просматривали в прошлый раз, а также подчеркнуть, как быстро они смогут получить продукт, если закажут сейчас.
Эта панель уведомлений о продуктах явно принесла пользу Solagarden, поскольку помогла им увеличить количество заказов на 66%.
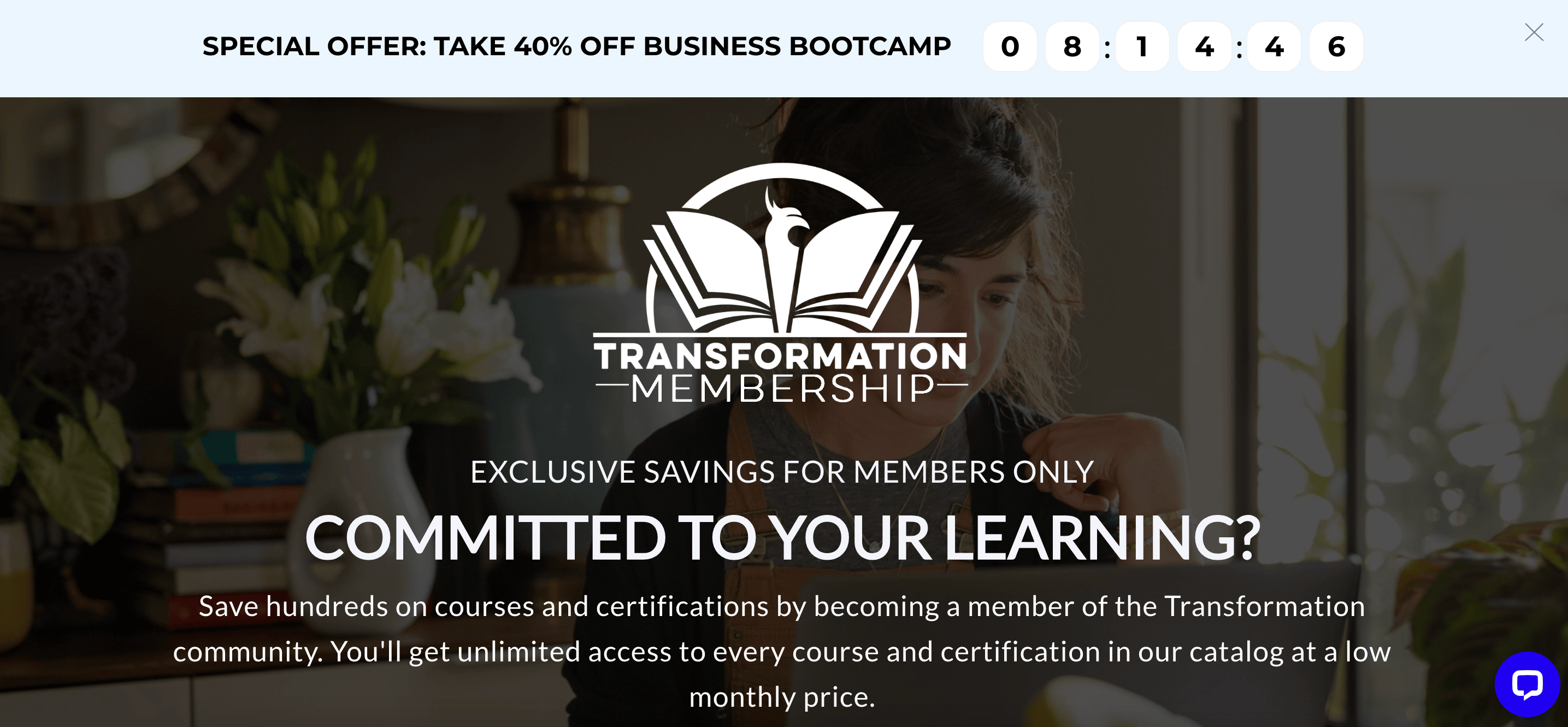
11. Специальное предложение Академии Трансформаций.

Далее в нашем списке примеров панелей уведомлений идет панель специального предложения Transformation Academy.
Обратите внимание на таймер обратного отсчета, который, безусловно, помогает привлечь потенциальных клиентов, увеличивая FOMO у посетителей сайта.
Если у вас распродажа и вы хотите повысить вовлеченность, таймер обратного отсчета — отличный способ сделать это.
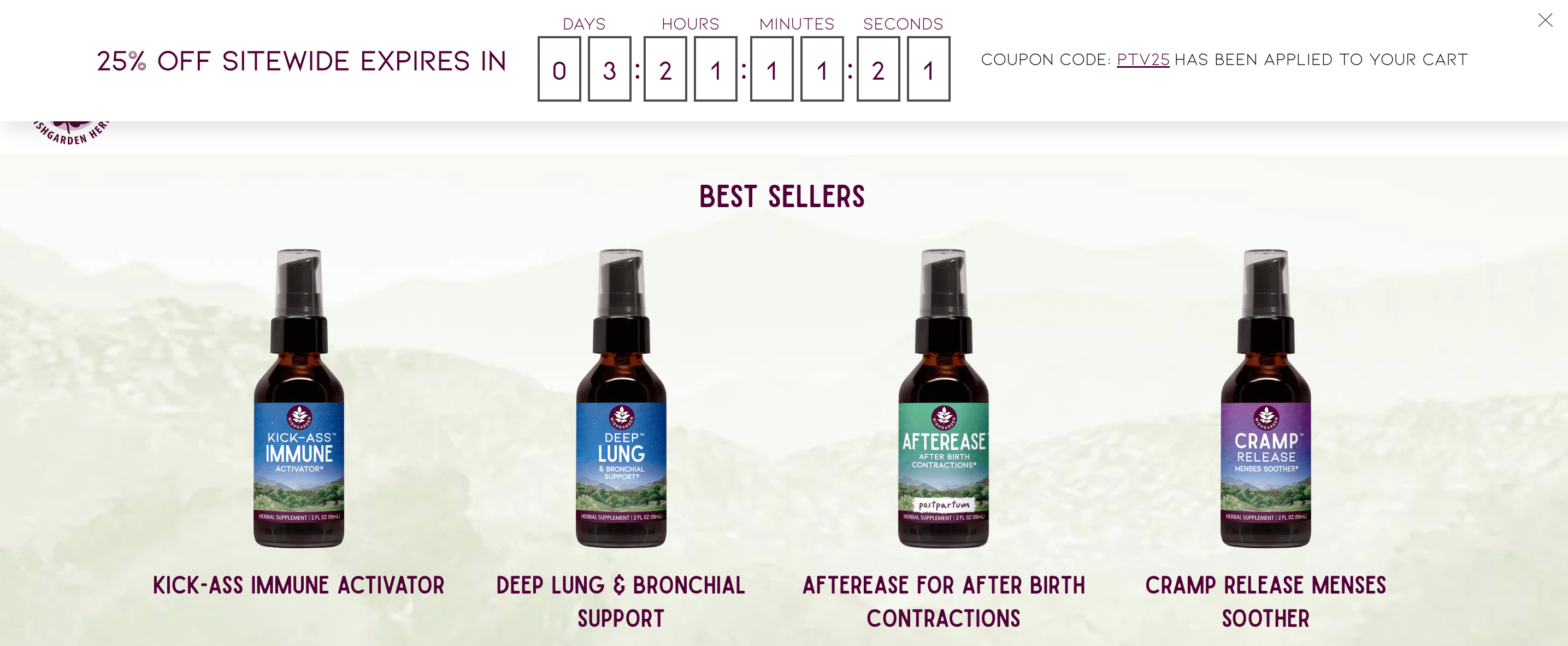
12. Панель уведомлений о предложениях WishGarden Herbs

И последнее, но не менее важное: возьмите страницу из маркетинговой стратегии WishGarden Herb: обратите внимание, как они внедрили почти всю важную информацию в свою панель уведомлений.
У них есть большой, жирный таймер обратного отсчета посередине, и они используют шрифты разных размеров, чтобы привлечь больше внимания к своему основному сообщению.
Как создать панель объявлений?
Теперь, когда вы ознакомились с примерами нашей панели уведомлений, пришло время заставить посетителей кликать по ссылке и начать повышать конверсию.
Давайте посмотрим, как вы можете создавать свои собственные панели объявлений с помощью OptiMonk.
Шаг 1. Выберите шаблон липкой панели.
Первый шаг — выбрать один из множества шаблонов панели уведомлений, который можно персонализировать всего несколькими щелчками мыши.
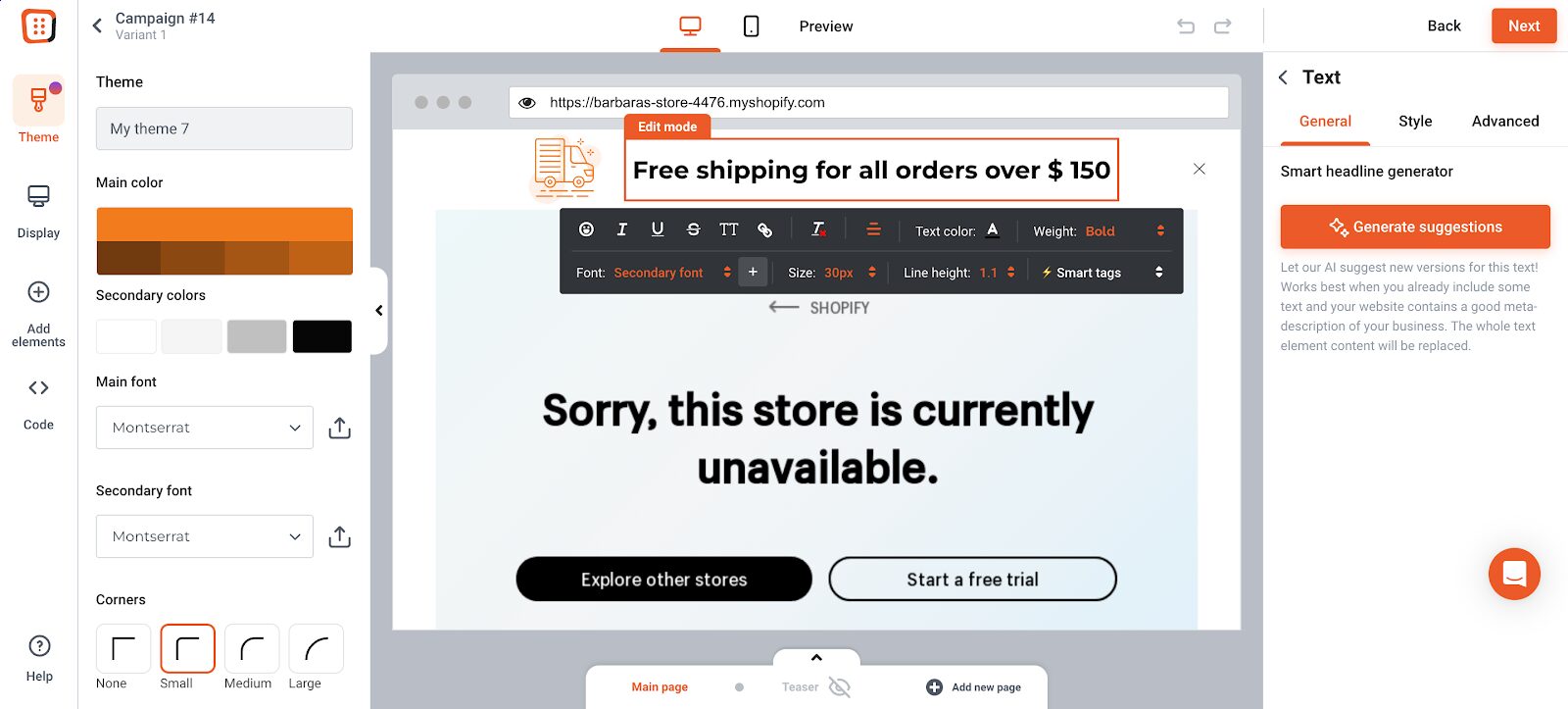
Шаг 2. Настройте дизайн липкой панели.
Затем пришло время настроить дизайн липкой полоски. Выберите основные цвета и шрифты, которые вам нравятся, из раскрывающегося меню.

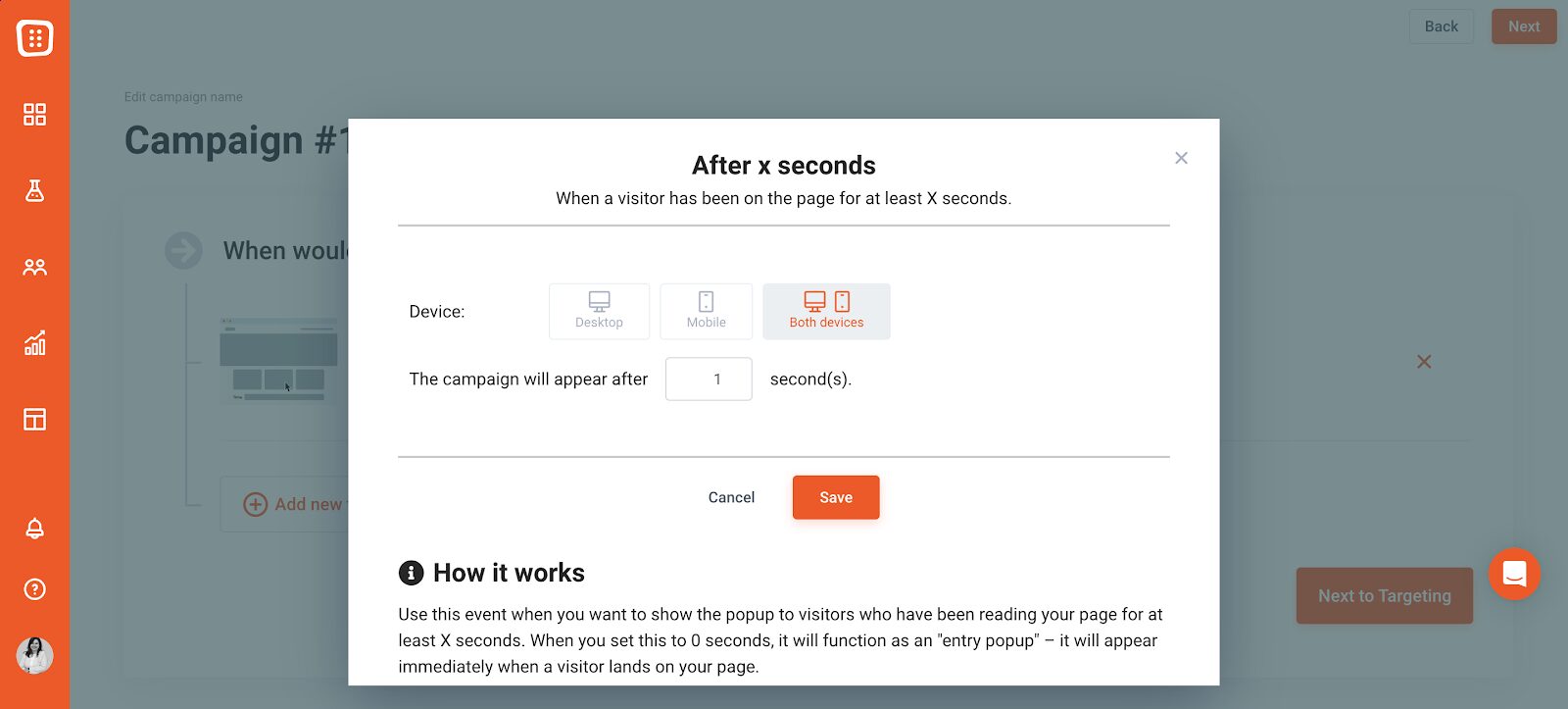
Шаг 3. Установите параметры запуска
После того, как вы закончили работу над дизайном, пришло время настроить параметры запуска липкой панели.

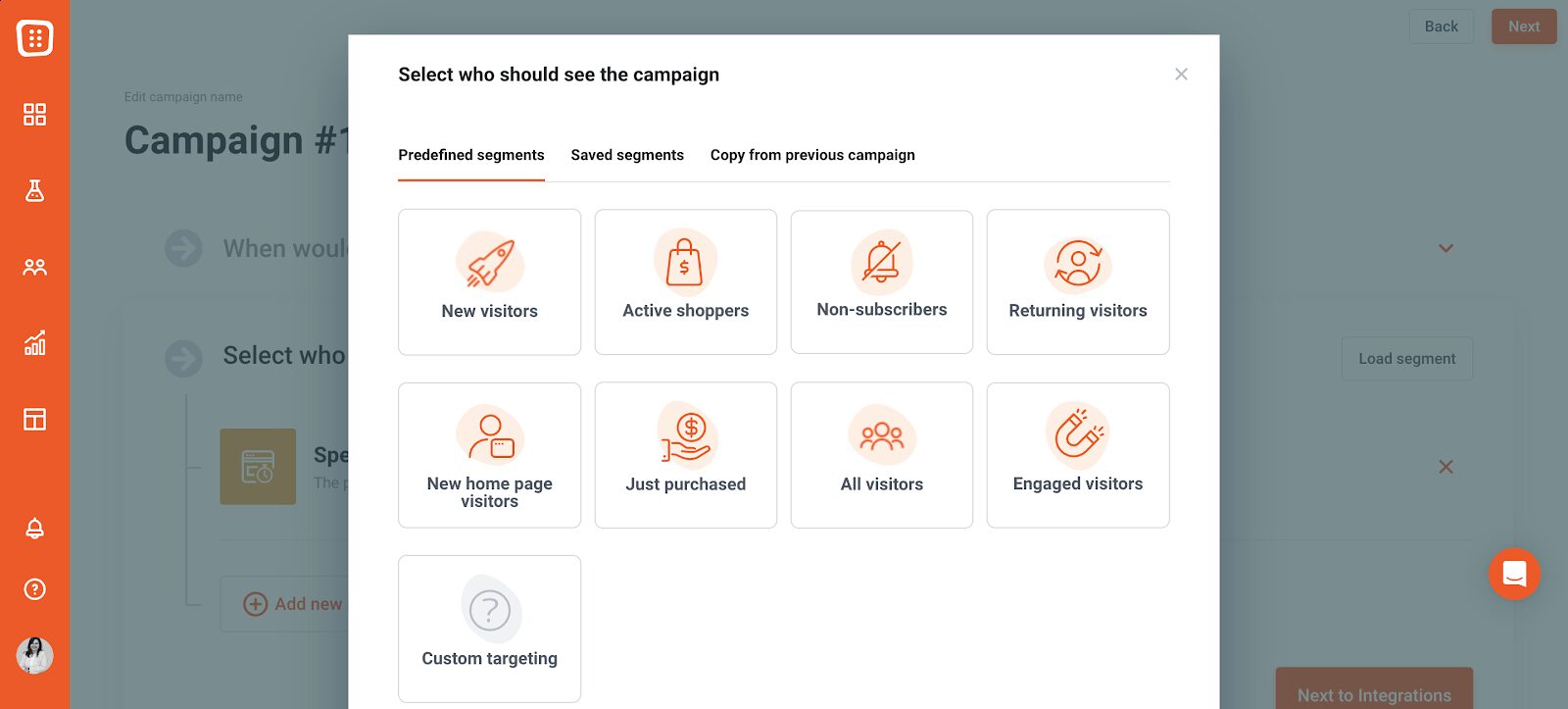
Шаг 4. Сегментируйте аудиторию
Теперь вам нужно сегментировать посетителей и решить, кому вы хотите видеть свои липкие полоски.

Шаг 5. Активируйте липкую панель.
В качестве последнего шага в этом процессе пришло время представить миру панель уведомлений вашего веб-сайта. Активировав его, вы откроете двери для большего количества потенциальных клиентов, новых возможностей для взаимодействия и увеличения продаж.
Часто задаваемые вопросы
Что такое липкий батончик?
Липкая панель — это постоянный элемент на веб-сайте, который остается видимым, когда пользователи прокручивают страницу. Обычно он содержит важную информацию, объявления или призывы к действию, благодаря чему они постоянно находятся в поле зрения посетителей.
Как добавить панель уведомлений на свой сайт?
На рынке есть несколько инструментов, таких как OptiMonk и Hello Bar, которые помогут вам создать собственную липкую панель. С OptiMonk вы можете легко интегрировать панель уведомлений на свой веб-сайт без необходимости использования плагинов или программирования, что делает процесс эффективным и простым.
Каковы наилучшие методы использования рекламных баннеров на веб-сайтах?
При создании панели уведомлений веб-сайта важно, чтобы сообщения были краткими и понятными. Используйте привлекательные цвета и обеспечьте отзывчивость на всех устройствах. Включите четкий призыв к действию (CTA) и регулярно обновляйте контент. Поэкспериментируйте с вариантами, чтобы найти то, что лучше всего резонирует с вашей аудиторией.
Подведение итогов
Мы надеемся, что вы почерпнули для себя много полезного из этой статьи. Но зачем здесь останавливаться? Имея в кармане 12 примеров липких батончиков и множество полезных советов, пришло время засучить рукава и отправиться в путешествие по созданию своих собственных!
Благодаря удобному интерфейсу и мощным функциям OptiMonk создавать привлекательные всплывающие окна и липкие панели стало еще проще.
Воспользуйтесь возможностью улучшить производительность вашего веб-сайта и произвести неизгладимое впечатление на посетителей. Создайте бесплатный аккаунт прямо сейчас!
Поделись этим
Написано
Барбара Бартуч
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ

8 примеров контактных форм на веб-сайте и способы их создания
Посмотреть сообщение
Как легко получить отзывы клиентов из отзывов клиентов
Посмотреть сообщение
