Vorteile und Gründe, ReactJS Framework für Ihr nächstes Projekt zu wählen
Veröffentlicht: 2023-03-01Eine saubere, leistungsstarke und optisch ansprechende Website ist unerlässlich, um Kunden zu gewinnen und zu halten. Deshalb spielt die Front-End-Entwicklung eine entscheidende und sich ständig weiterentwickelnde Rolle.
In Bezug auf die Front-End-Entwicklung wird ReactJs meistens gegenüber AngularJS ausgewählt, da ersteres letzteres übertrifft. Laut einer Umfrage von Statista entwickelt sich ReactJS zum meistgenutzten Web-Framework unter Softwareentwicklern, mit rund 42,62 % der Befragten, die es im Jahr 2022 verwenden.
Die Wahl von ReactJS für Ihr bevorstehendes Projekt kann von Vorteil sein, da es die Ladezeit verkürzt und die Rendering-Geschwindigkeit im Vergleich zu anderen Frameworks erhöht. Viele weitere Vorteile unterstützen Ihre Entscheidung für dieses Web-Framework.
Wir wissen, dass Sie mehr brauchen, um sich für ReactJS zu entscheiden. In diesem Artikel werden entscheidende Vorteile und Gründe für die Wahl zur effizienten und schnellen Erstellung interaktiver Benutzeroberflächen und Web-Apps genannt.
Eine Open-Source-Bibliothek, ReactJS, wird normalerweise für die Handhabung der Ansichtsebene der App bevorzugt. Entwickler wählen dieses Web-Framework, um wiederverwendbare UI-Komponenten zu entwickeln, und es ist skalierbar und kann Daten schnell ändern, ohne die Seite neu zu laden. Die meisten großen Apps verwenden ReactJS zum Laden von Daten, ohne die Seiten zu aktualisieren.
Inhaltsverzeichnis
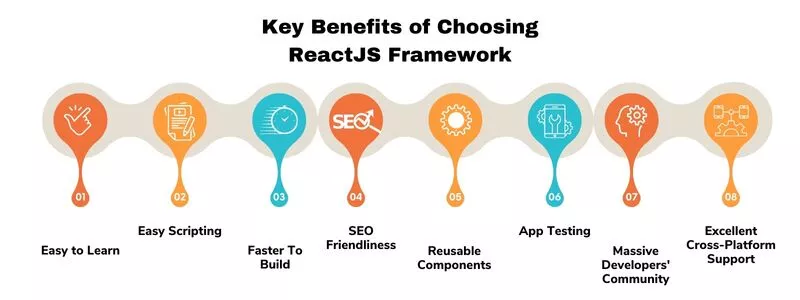
Hauptvorteile der Wahl des ReactJS-Frameworks

1. Leicht zu erlernen
ReactJS bietet leicht zugängliche Tutorials, Dokumentationen und Schulungsressourcen, die das Lernen erleichtern. Entwickler mit einem JS-Hintergrund können dieses Web-Framework leicht verstehen und Web-Apps vergleichsweise schneller entwickeln, wodurch Schulungskosten eingespart werden.
2. Einfache Skripterstellung
ReactJS wird mit einer kostenlosen Erweiterung, JSX, geliefert, die das HTML-Markup in der Bibliothek vereinfacht, indem sie einfach die Verknüpfung Ihres Codes schreibt und HTML-Modelle in ReactElement-Bäume konvertiert. Dadurch wird die App wiederum schneller ausgeführt.
3. Schneller zu bauen
ReactJS folgt dem Virtual Document Object Model (V-DOM) und einem komponentenbasierten Ansatz, wodurch es schneller als andere Frameworks ist. Es besagt, dass Sie weniger für die Entwicklung Ihrer Website oder Ihres Webs ausgeben können, und das liegt daran, dass React intern verschiedene einzigartige Optionen verwendet, um die Häufigkeit teurer DOM-Operationen zu reduzieren, die zum Aktualisieren der Benutzeroberfläche erforderlich sind. So führt React mühelos zu einer schnellen Benutzeroberfläche zur Leistungsoptimierung.
4. SEO-Freundlichkeit
Beim Surfen läuft React über einen Server und gibt ein V-DOM zurück. Aus diesem Grund werden die Webseiten für die Suchmaschinen-Crawler leicht, damit sie sie crawlen können. Folglich wird es für Websites einfacher, zu ranken. Im Gegensatz dazu erschweren andere Webseiten mit schweren Apps mit JS-Codes das Durchsuchen für Suchmaschinen. Daher ist es weniger unterstützend für eine Rangfolge.
5. Wiederverwendbare Komponenten
Die Komponenten, auf denen ReactJS arbeitet, sind auch in anderen Builds einfach zu verwenden. Daher müssen keine neuen Funktionen von Grund auf neu erstellt werden, da Entwickler diese Codes wiederverwenden und Geld und Zeit sparen können. Tatsächlich können Sie denselben Code auf jeder Plattform verwenden.
6. App-Testen
Jeder Entwickler würde mit ReactJS einen einfachen Prozess wählen. Die mit diesem Web-Framework entwickelten Apps lassen sich leicht auf Funktionalität testen. Flexibilität und Benutzerfreundlichkeit sind die Hauptfaktoren, die ReactJs beliebter machen als Angular.
7. Riesige Entwickler-Community
React wird von verschiedenen Fortune-500-Unternehmen wie Instagram, Facebook, Twitter usw. bevorzugt und verfügt über eine riesige Community, die aktuelle Facebook-Entwickler aktiv unterstützen.
8. Hervorragende plattformübergreifende Unterstützung
ReactJS hilft bei der Entwicklung von Web-Apps mit ReactDOM und Android und iOS mit React Native. Plattformübergreifende, hybride Desktop-Apps werden mit Electron erstellt. Entwickler können ReactJS mit anderen Tools integrieren, um komplexe Apps zu erstellen.
Verfügbarkeit von Erweiterungen
Wenn es um Pakete und Erweiterungen geht, ist React ziemlich gut. Seine Erweiterungen vereinfachen die Programmierumgebung für Entwickler, um den Code verständlich und leicht lesbar zu machen.
Entwickler können ihre React-Projekte mit einer bestimmten Vorlage starten
Top 5 Marken/Unternehmen, die das Potenzial von ReactJS nutzen
1. Facebook

Laut DataReportal hatte Facebook im Januar 2023 rund 2,963 Milliarden monatlich aktive Nutzer. Und grob geschätzt gibt die Organisation an, dass auf diesem Globus heute etwa 37 % der Menschen Facebook nutzen.
Facebook ist als Pionier von ReactJS bekannt, das sich mit diesem einzigartigen Framework in der App-Entwicklungsbranche entwickelt hat. ReactFiber ist eine umgeschriebene Version von ReactJS, die Facebook angekündigt hat. Außerdem macht der Code für zusätzliche Verbesserungen und die Entwicklung von Funktionen es super reaktionsschnell.
2. Instagram

Instagram ist eine beliebte Social-Media-Plattform, die hauptsächlich von der Unternehmenswelt und der jungen Generation verwendet wird, um Fotos, Videos und Informationen anzuzeigen. Bei seiner Entwicklung hat Instagram die ReactJS-Bibliothek vollständig genutzt und es Entwicklern ermöglicht, ihre Vorteile zu nutzen. Diese Single-Page-Web-App wurde vollständig mit der ReactJS-Familie entwickelt. Das Instagram-Web zeigt eine schnelle Leistung und reagiert auf verschiedene benutzergesteuerte Ereignisse. In Instagram werden aufgrund von ReactJS verschiedene Funktionen wie Google Maps, Geolocations, Bild-/Videobereitstellung, progressives Laden und mehr angeboten.
3. Netflix

Als erstklassige Media-Streaming-Plattform verwendet Netflix ReactJS, insbesondere für leistungsschwache Geräte. Netflix nutzt die Vorteile der ReactJS-Bibliothek, um die Laufzeitleistung zu verbessern, die Startgeschwindigkeit zu erhöhen und die Modularisierung zu verbessern.
4. Twittern

Twitter, eine weit verbreitete Social-Media-Plattform, begann mit der Verwendung von React, als sie ihre Website mit der neuesten Webtechnologie überarbeiteten. Es wird in den von ihnen implementierten progressiven Web-Apps (PWA) verwendet und bietet verschiedene Kompetenzen wie Push-Benachrichtigungen, App- und Offline-Support.

5. Whatsapp

WhatsApp ist eine Social-Media-App, die für fast jeden weltweit zu einem alltäglichen Bedürfnis geworden ist. Lassen Sie Sie wissen, dass es auch mit ReactJS entwickelt wurde, was zu einer sicheren und stabilen Leistung führt. Außerdem verwendet die Webversion von WhatsApp ReactJS, um das Weberlebnis zu verbessern.

Die wichtigsten Gründe für die Wahl des React JS Framework
| Einfach zu übernehmen | Im Vergleich zu anderen Frontend-Frameworks ist React einfach und macht es für Unternehmen jeder Größe leicht zu erlernen, ihr Unternehmen mühelos zu starten. Es erfordert kein großes Fachwissen, nur grundlegende HTML-, CSS- und JS-Kenntnisse. |
| Erstellt eine funktionsreiche Benutzeroberfläche | Zweifellos spielt die Benutzeroberfläche eine wichtige Rolle in einer App. Wenn es gut gestaltet ist, kann es mehr Kunden ansprechen und zum Erfolg führen. ReactJS erleichtert Webdesignern die Erstellung reichhaltiger und hochwertiger Benutzeroberflächen mit seinen deklarativen Komponenten. |
| Ermöglicht das Schreiben benutzerdefinierter Komponenten | Eine optionale Syntaxerweiterung von React hilft Entwicklern beim Schreiben benutzerdefinierter Komponenten, beim Entwickeln von Anwendungen mit hohem Volumen und beim Konvertieren von HTML-Modellen in ReactElement-Bäume. Darüber hinaus können Entwickler diese Komponenten wiederverwenden, was den Entwicklungsprozess beschleunigt. |
| Verfügbarkeit von Erweiterungen | ReactJS kommt mit einer Fülle von Erweiterungen, die Entwicklern helfen, ihre Programmierumgebung einfach zu lesen und zu verstehen. |
| SEO-freundlich | Für das Top-Ranking einer Website sollte die Ladezeit der Seite kürzer sein, bei schneller Rendering-Geschwindigkeit. React kommt hier als Retter an und unterstützt das serverseitige Rendering von Websites, das Unternehmen dabei hilft, den Spitzenplatz auf der Google-Suchmaschinen-Ergebnisseite zu buchen. |
| Starke Community-Unterstützung | Der Hauptgrund, warum Entwickler ReactJS übernehmen, ist die robuste Community-Unterstützung. Verschiedene React-Entwickler tragen dazu bei, React zu einem besseren Front-End-Framework zu machen. Experten laden kostenlose React-Tutorials ins Internet hoch, das trägt viel dazu bei. React-Experten lösen verschiedene Probleme auf QA-Sites, die zuverlässige Lösungen bieten. |
| Bessere Codestabilität | React folgt vorzugsweise einem Datenfluss nach unten, um sicherzustellen, dass Änderungen in der untergeordneten Struktur die übergeordnete Struktur unberührt lassen. Wann immer also ein Entwickler ein Objekt ändert, muss er Änderungen an seinem Zustand vornehmen und die richtigen Änderungen vornehmen, und es wird eine aktualisierte Komponente anbieten. Folglich sorgen Datenfluss und -struktur für eine nahtlose Leistung der App und eine bessere Codestabilität. |
| JavaScript bietet Leichtigkeit | Ein Entwickler mit nur grundlegenden JavaScript-Kenntnissen kann React problemlos bereitstellen. Außerdem wird es einem professionellen JavaScript-Entwickler leichter fallen, das React-Framework in ein oder zwei Tagen von Grund auf zu lernen. |
| Einfach zu skalieren | React ist vielseitig und ermöglicht es Entwicklern, Bibliotheken und Frameworks von Drittanbietern einfach in ihren Tech-Stack zu integrieren. |

Warum sollten Sie Emizentech für Ihr nächstes Entwicklungsprojekt wählen?
Als lernendes ReactJS-Entwicklungsunternehmen verfügt Emizentech über ein Team kompetenter ReactJs-Entwickler, die anspruchsvolle und komplexe Entwicklungsdienste erbringen.
Deshalb sollten Sie uns für Ihr anstehendes Projekt wählen:
| Engagierte Teams | Unsere engagierten Entwickler sind erfahren darin, High-End-Business-Lösungen für verschiedene Technologien und Frameworks anzubieten. |
| Agile Methoden | Wir folgen einem agilen Verfahren zur Optimierung der Methoden und Praktiken und liefern wie erwartet die besten Ergebnisse. |
| Kundenzufriedenheit | Unser Team arbeitet mit den neuesten Technologien und Frameworks und bietet skalierbare, benutzerfreundliche und sichere Geschäftslösungen gemäß den Anforderungen unserer Kunden. |
| Wettbewerbsfähige Preisanpassung | Wir bieten eine perfekte Kombination aus kostengünstigen Preisen mit den besten Qualitätsdiensten, um sicherzustellen, dass Sie das bekommen, was Sie wollen, zu den niedrigsten Kosten. |
| Flexible Engagement-Modelle | Sie können unser flexibles Einstellungsmodell verwenden, um dedizierte ReactJS-Entwickler gemäß Ihren Geschäftsanforderungen einzustellen. |
| Kooperativ durchführen | Unsere Entwickler arbeiten in jeder Entwicklungsphase mit unseren Kunden zusammen, um sie über die Updates auf dem Laufenden zu halten und zu einer erwarteten Lösung zu führen. |
Abschluss
Immer mehr Entwickler und Unternehmen setzen auf ReactJS. Die benutzerfreundliche und reaktionsschnelle JavaScript-Bibliothek ist für Unternehmen aller Größen von Vorteil. Sie können das Beste aus diesem Front-End-Framework herausholen und Ihr Geschäft voranbringen. Daher sollten Sie fachkundige ReactJS-Entwickler für Ihre anstehenden Projekte einstellen, Ihre geschäftlichen Anforderungen darlegen und spezielle Unterstützung für die Durchführung Ihres Projekts erhalten.
Beauftragen Sie stattdessen unser ReactJS-Entwicklungsunternehmen und erhalten Sie stressfreie und erwartete Entwicklungsdienste, die Ihren geschäftsorientierten Anforderungen entsprechen. Kontaktieren Sie uns jetzt für eine kostenlose Beratung! Wir werden Ihnen gerne das Beste servieren.
Vielleicht möchten Sie auch lesen
Reagieren Sie mit TypeScript oder JavaScript: Was ist besser?
Unterschied zwischen React Typescript, React JavaScript und React Native
Häufig gestellte Fragen (FAQs)
Im Allgemeinen beginnen die Kosten für die Entwicklung einer Web-App mit React bei 15.000 US-Dollar. Die Gesamtkosten für die App-Entwicklung können variieren, da sie von verschiedenen Faktoren abhängen, wie z. B. Funktionsliste, Komplexität der App, Art des Designs und mehr. Solche Faktoren tragen zu den Kosten bei. Berücksichtigen Sie daher bei der Festlegung des Budgets für die App-Entwicklung solche Faktoren, um spätere Probleme zu vermeiden.
Wir helfen unseren Kunden bei der nahtlosen Migration von verschiedenen Technologien zu ReactJs ohne Datenverlust, Unterbrechung oder Sicherheitsrisiko für die App-Struktur. Nun, es ist schwieriger, von einem JS-Framework zu React zu migrieren, als nur von einer Server-Template-Sprache zu migrieren. Unsere engagierten ReactJS-Entwickler können es jedoch mit mehr Sorgfalt und Geduld möglich machen.
Vorteile von ReactJS
1. Leicht zu erlernen
2. Hohe Leistung
3. SEO-freundlich
4. Umfangreiche Community-Unterstützung
5. Erstellen Sie eine reichhaltige Benutzeroberfläche
Nachteile von ReactJS
1. Schneller Wechsel in der Entwicklungsumgebung
2. SEO-Handhabung
3. Schlechte Dokumentation
