Преимущества и причины выбора ReactJS Framework для вашего следующего проекта
Опубликовано: 2023-03-01Чистый, высокопроизводительный, визуально привлекательный веб-сайт необходим для привлечения и удержания клиентов. Вот почему фронтенд-разработка играет решающую и постоянно развивающуюся роль.
Что касается фронтенд-разработки, ReactJs в основном выбирают AngularJS, так как первый превосходит последний. Согласно опросу Statista, ReactJS становится наиболее часто используемой веб-платформой среди разработчиков программного обеспечения: по состоянию на 2022 год ее используют около 42,62% респондентов.
Выбор ReactJS для вашего будущего проекта может быть выгодным, поскольку он сокращает время загрузки и повышает скорость рендеринга по сравнению с другими фреймворками. Многие другие преимущества поддержат ваше решение использовать эту веб-инфраструктуру.
Мы знаем, что вам нужно нечто большее, чтобы вы выбрали ReactJS. В этой статье будут представлены важные преимущества и причины, по которым его следует выбирать для эффективного и быстрого создания интерактивных пользовательских интерфейсов и веб-приложений.
Библиотека с открытым исходным кодом ReactJS обычно предпочтительнее для обработки уровня представления приложения. Разработчики выбирают этот веб-фреймворк для разработки повторно используемых компонентов пользовательского интерфейса, он масштабируется и быстро модифицирует данные без перезагрузки страницы. Большинство крупномасштабных приложений используют ReactJS для загрузки данных без обновления страниц.
Оглавление
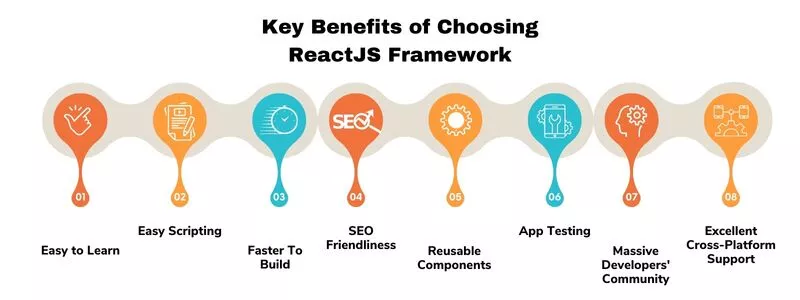
Ключевые преимущества выбора ReactJS Framework

1. Легко учиться
ReactJS предлагает простые в использовании учебные пособия, документацию и учебные ресурсы, которые упрощают обучение. Разработчики с опытом работы с JS могут легко понять эту веб-инфраструктуру и сравнительно быстрее разрабатывать веб-приложения, экономя на стоимости обучения.
2. Простое создание сценариев
ReactJS поставляется с бесплатным расширением JSX, которое упрощает HTML-разметку в библиотеке, просто написав ярлык вашего кода и преобразовав макеты HTML в деревья ReactElement. Это, в свою очередь, ускоряет работу приложения.
3. Быстрее строить
ReactJS следует объектной модели виртуальных документов (V-DOM) и основанному на компонентах подходу, что делает его быстрее, чем другие фреймворки. В нем говорится, что вы можете меньше тратить на разработку своего сайта или сети, потому что React использует различные уникальные опции внутри, чтобы уменьшить частоту дорогостоящих операций DOM, необходимых для обновления пользовательского интерфейса. Таким образом, React без особых усилий обеспечивает быстрый пользовательский интерфейс для оптимизации производительности.
4. SEO-дружественность
Во время просмотра React запускает сервер и возвращает V-DOM. Из-за этого веб-страницы становятся легкими для сканеров поисковых систем, чтобы позволить им сканировать. Следовательно, веб-сайтам становится легче ранжироваться. Напротив, другие веб-страницы тяжелых приложений с кодом JS затрудняют сканирование поисковыми системами. Таким образом, это менее благоприятно для ранжирования.
5. Многоразовые компоненты
Компоненты, на которых работает ReactJS, просты в использовании и в других сборках. Таким образом, нет необходимости создавать новые функции с нуля, поскольку разработчики могут повторно использовать эти коды и экономить деньги и время. На самом деле вы можете использовать один и тот же код на любой платформе.
6. Тестирование приложений
Каждый разработчик выбрал бы простой процесс с ReactJS. Приложения, разработанные с использованием этой веб-инфраструктуры, легко тестируются на функциональность. Гибкость и простота — главные факторы, которые делают ReactJ более популярным, чем Angular.
7. Большое сообщество разработчиков
React предпочитают различные компании из списка Fortune 500, такие как Instagram, Facebook, Twitter и т. д., и он имеет обширное сообщество, активно поддерживаемое нынешними разработчиками Facebook.
8. Отличная кроссплатформенная поддержка
ReactJS помогает разрабатывать веб-приложения с использованием ReactDOM и Android и iOS с использованием React Native. Кроссплатформенные гибридные настольные приложения создаются с использованием Electron. Разработчики могут интегрировать ReactJS с другими инструментами для создания сложных приложений.
Доступность расширений
Когда дело доходит до пакетов и расширений, React довольно хорош. Его расширения упрощают среду кодирования для разработчиков, делая код понятным и легко читаемым.
Разработчики могут начинать свои проекты React с определенного шаблона
Топ 5 брендов/компаний, использующих потенциал ReactJS
1. Фейсбук

По данным DataReportal, в январе 2023 года у Facebook было около 2,963 миллиарда активных пользователей в месяц. По приблизительным подсчетам организация заявляет, что сегодня на земном шаре около 37% людей используют Facebook.
Facebook известен как пионер ReactJS, который развился с этой уникальной структурой в индустрии разработки приложений. ReactFiber — это переписанная версия ReactJS, анонсированная Facebook. Кроме того, код для дополнительных улучшений и разработки функций делает его очень отзывчивым.
2. Инстаграм

Популярная платформа социальных сетей, Instagram в основном используется корпоративным миром и молодым поколением для отображения фотографий, видео и информации. В своей разработке Instagram полностью использовал библиотеку ReactJS и помогал разработчикам пользоваться ее преимуществами. Это одностраничное веб-приложение полностью разработано с использованием семейства ReactJS. Сеть Instagram показывает высокую производительность и реагирует на различные события, управляемые пользователями. В Instagram благодаря ReactJS предлагаются различные функции, такие как Google Maps, Geolocations, доставка изображений/видео, прогрессивная загрузка и многое другое.
3. Нетфликс

Netflix, первоклассная платформа потоковой передачи мультимедиа, использует ReactJS, особенно для низкопроизводительных устройств. Netflix использует преимущества библиотеки ReactJS для повышения производительности среды выполнения, повышения скорости запуска и модульности.
4. Твиттер

Twitter, широко популярная платформа социальных сетей, начал использовать React, когда обновил свой веб-сайт с помощью новейших веб-технологий. Он используется в прогрессивных веб-приложениях (PWA), которые они внедрили, предоставляя различные возможности, такие как push-уведомления, поддержка приложений и автономная поддержка.

5. Ватсап

WhatsApp — это приложение для социальных сетей, которое стало необходимостью в любой момент практически для всех людей во всем мире. Сообщите, что он также разработан с использованием ReactJS, что обеспечивает безопасную и стабильную работу. Кроме того, веб-версия WhatsApp использует ReactJS для улучшения работы в Интернете.

Основные причины выбрать React JS Framework
| Легко принять | По сравнению с другими интерфейсными фреймворками, React прост и позволяет компаниям любого размера легко начать свое дело. Это не требует высоких знаний, только базовые знания HTML, CSS и JS. |
| Создает многофункциональный пользовательский интерфейс | Несомненно, пользовательский интерфейс играет жизненно важную роль в приложении. При правильном дизайне он может привлечь больше клиентов и привести к успеху. ReactJS помогает веб-дизайнерам создавать насыщенные и высококачественные пользовательские интерфейсы с помощью своих декларативных компонентов. |
| Позволяет писать пользовательские компоненты | Необязательное расширение синтаксиса React помогает разработчикам создавать собственные компоненты, разрабатывать приложения большого объема и преобразовывать макеты HTML в деревья ReactElement. Более того, разработчики могут повторно использовать эти компоненты, что ускоряет процесс разработки. |
| Доступность расширений | ReactJS поставляется с множеством расширений, которые помогают разработчикам сделать свою среду кодирования легкой для чтения и понимания. |
| SEO-дружественный | Для того, чтобы веб-сайт занимал первое место, время загрузки его страницы должно быть меньше, с высокой скоростью рендеринга. Здесь на помощь приходит React, который поддерживает рендеринг сайтов на стороне сервера, что помогает компаниям занимать первые места на странице результатов поисковой системы Google. |
| Сильная поддержка сообщества | Основная причина, по которой разработчики используют ReactJS, — его надежная поддержка сообщества. Различные разработчики React вносят свой вклад в то, чтобы сделать React лучшей интерфейсной средой. Эксперты загружают в Интернет бесплатные учебные пособия по React, что вносит большой вклад. Специалисты React решают различные проблемы на сайтах контроля качества, которые предоставляют надежные решения. |
| Лучшая стабильность кода | React предпочитает следовать нисходящему потоку данных, чтобы гарантировать, что изменения в дочерней структуре не затронут родительскую структуру. Итак, всякий раз, когда разработчик модифицирует объект, ему нужно внести изменения в его состояния и выполнить соответствующие поправки, и он предложит обновленный компонент. В результате поток данных и структура обеспечивают бесперебойную работу приложения и лучшую стабильность кода. |
| JavaScript обеспечивает простоту | Разработчик, обладающий лишь базовыми знаниями JavaScript, может легко развернуть React. Кроме того, профессиональному разработчику JavaScript будет проще изучить фреймворк React изнутри за день или два. |
| Легко масштабировать | React универсален и позволяет разработчикам легко интегрировать сторонние библиотеки и фреймворки в свой технический стек. |

Почему стоит выбрать Emizentech для вашего следующего проекта разработки
Будучи обучающейся компанией по разработке ReactJS, Emizentech имеет команду опытных разработчиков ReactJs, предоставляющих сложные и комплексные услуги по разработке.
Вот почему вы должны выбрать нас для своего будущего проекта:
| Выделенные команды | Наши преданные своему делу разработчики имеют опыт в предоставлении высококачественных бизнес-решений на различных технологиях и платформах. |
| Гибкие методологии | Мы следуем процедуре Agile для оптимизации методов и практик и достижения наилучших результатов, как и ожидалось. |
| Удовлетворенность клиентов | Наша команда использует новейшие технологии и платформы и предоставляет масштабируемые, удобные и безопасные бизнес-решения в соответствии с потребностями наших клиентов. |
| Конкурентное ценообразование | Мы обеспечиваем идеальное сочетание экономически эффективных цен с услугами самого высокого качества, чтобы гарантировать, что вы получите то, что хотите, по самой низкой цене. |
| Гибкие модели взаимодействия | Вы можете использовать нашу гибкую модель найма для найма выделенных разработчиков ReactJS в соответствии с потребностями вашего бизнеса. |
| Выполнять совместно | Наши разработчики работают с нашими клиентами на каждом этапе разработки, чтобы держать их в курсе обновлений и предлагать ожидаемое решение. |
Заключение
Все больше разработчиков и компаний переходят на ReactJS. Его простая в использовании и отзывчивая библиотека JavaScript полезна для организаций любого размера. Вы можете извлечь максимальную пользу из этой интерфейсной платформы и продвинуть свой бизнес. Таким образом, вы должны нанять опытных разработчиков ReactJS для своих будущих проектов, изложить свои бизнес-потребности и получить специальную помощь для выполнения вашего проекта.
Вместо этого наймите нашу компанию по разработке ReactJS и получите беззаботные и ожидаемые услуги по разработке, соответствующие вашим бизнес-ориентированным требованиям. Свяжитесь с нами сейчас, чтобы получить бесплатную консультацию! Мы будем рады служить вам лучше всего.
Вы также можете прочитать
Реагируйте с помощью TypeScript или JavaScript: что лучше?
Разница между React Typescript, React JavaScript и React Native
Часто задаваемые вопросы (FAQ)
Как правило, стоимость разработки веб-приложения с React начинается от 15 000 долларов. Полная стоимость разработки приложения может варьироваться, поскольку она зависит от различных факторов, таких как список функций, сложность приложения, тип дизайна и многое другое. Такие факторы увеличивают стоимость, поэтому при определении бюджета на разработку приложения учитывайте эти факторы, чтобы избежать каких-либо проблем позже.
Мы помогаем нашим клиентам беспрепятственно переходить с различных технологий на ReactJ без потери данных, сбоев или угроз безопасности для структуры приложения. Ну, мигрировать с JS-фреймворка на React сложнее, чем просто мигрировать с языка шаблонов сервера. Тем не менее, наши преданные разработчики ReactJS могут сделать это возможным, если проявить больше осторожности и терпения.
Плюсы ReactJS
1. Легко учиться
2. Высокая производительность
3. SEO-дружественный
4. Широкая поддержка сообщества
5. Создайте богатый пользовательский интерфейс
Минусы ReactJS
1. Быстрое изменение среды разработки
2. SEO обработка
3. Плохая документация
