Beneficios y razones para elegir ReactJS Framework para su próximo proyecto
Publicado: 2023-03-01Un sitio web limpio, de alto rendimiento y visualmente atractivo es esencial para atraer y retener clientes. Es por eso que el desarrollo front-end juega un papel crucial y en constante evolución.
En lo que respecta al desarrollo front-end, ReactJs se elige principalmente sobre AngularJS, ya que el primero supera al segundo. Según una encuesta realizada por Statista, ReactJS se está convirtiendo en el marco web más utilizado entre los desarrolladores de software, con alrededor del 42,62% de los encuestados usándolo, según lo registrado en 2022 .
Elegir ReactJS para su próximo proyecto puede ser beneficioso, ya que disminuye el tiempo de carga y aumenta la velocidad de renderizado en comparación con otros marcos. Muchos más beneficios respaldarán su decisión de utilizar este marco web.
Sabemos que necesita más que esto para que su mente elija ReactJS. Este artículo afirmará los beneficios críticos y las razones para elegirlo para crear interfaces de usuario interactivas y aplicaciones web de manera eficiente y rápida.
Por lo general, se prefiere una biblioteca de código abierto, ReactJS, para manejar la capa de visualización de la aplicación. Los desarrolladores eligen este marco web para desarrollar componentes de interfaz de usuario reutilizables, y es escalable y rápido para modificar datos sin recargar la página. La mayoría de las aplicaciones a gran escala usan ReactJS para cargar datos sin actualizar las páginas.
Tabla de contenido
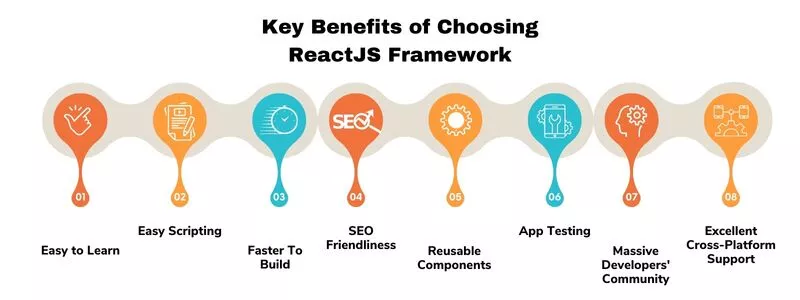
Beneficios clave de elegir el marco ReactJS

1. Fácil de aprender
ReactJS ofrece tutoriales, documentación y recursos de capacitación fáciles de usar que facilitan el aprendizaje. Los desarrolladores con experiencia en JS pueden comprender fácilmente este marco web y desarrollar aplicaciones web comparativamente más rápido, ahorrando en el costo de capacitación.
2. Secuencias de comandos sencillas
ReactJS viene con una extensión gratuita, JSX, que facilita el marcado HTML en la biblioteca simplemente escribiendo el acceso directo de su código y convirtiendo las maquetas HTML en ReactElement Trees. Esto, a su vez, hace que la aplicación se ejecute más rápido.
3. Más rápido de construir
ReactJS sigue el Modelo de objeto de documento virtual (V-DOM) y un enfoque basado en componentes, lo que lo hace más rápido que otros marcos. Establece que puede gastar menos en el desarrollo de su sitio o web, y es porque React utiliza varias opciones únicas internamente para reducir la frecuencia de las costosas operaciones DOM necesarias para actualizar la interfaz de usuario. Por lo tanto, React conduce a una interfaz de usuario rápida sin esfuerzo para optimizar el rendimiento.
4. Amabilidad SEO
Mientras navega, React se ejecuta en un servidor y devuelve un V-DOM. Debido a esto, las páginas web se vuelven livianas para que los rastreadores de los motores de búsqueda les permitan rastrear. En consecuencia, se vuelve más fácil clasificar los sitios web. Por el contrario, otras páginas web de aplicaciones pesadas con códigos JS dificultan el rastreo de los motores de búsqueda. Por lo tanto, es menos favorable clasificar.
5. Componentes reutilizables
Los componentes en los que funciona ReactJS también son fáciles de usar en otras compilaciones. Por lo tanto, no hay necesidad de crear nuevas funciones desde cero, ya que los desarrolladores pueden reutilizar esos códigos y ahorrar dinero y tiempo. De hecho, puedes usar el mismo código en cualquier plataforma.
6. Pruebas de aplicaciones
Cada desarrollador elegiría un proceso fácil con ReactJS. Las aplicaciones desarrolladas con este marco web son fáciles de probar. La flexibilidad y la facilidad son los principales factores que hacen que ReactJs sea más popular que Angular.
7. Comunidad masiva de desarrolladores
React es el preferido por varias compañías de Fortune 500, como Instagram, Facebook, Twitter, etc., y tiene una gran comunidad que los desarrolladores actuales de Facebook apoyan activamente.
8. Excelente soporte multiplataforma
ReactJS ayuda a desarrollar aplicaciones web usando ReactDOM y Android e iOS usando React Native. Las aplicaciones de escritorio híbridas y multiplataforma se crean con Electron. Los desarrolladores pueden integrar ReactJS con otras herramientas para crear aplicaciones complejas.
Disponibilidad de Extensiones
Cuando se trata de paquetes y extensiones, React es bastante bueno. Sus extensiones facilitan el entorno de codificación para que los desarrolladores hagan que el código sea comprensible y fácil de leer.
Los desarrolladores pueden comenzar sus proyectos React con una plantilla específica
Las 5 principales marcas/empresas que aprovechan el potencial de ReactJS
1.Facebook

Según DataReportal, en enero de 2023 , Facebook tenía alrededor de 2.963 millones de usuarios activos mensuales. Y estimando aproximadamente, la organización afirma que en este mundo, hay alrededor del 37% de las personas que usan Facebook en la actualidad.
Facebook es conocido como el pionero de ReactJS, que evolucionó con este marco único en la industria del desarrollo de aplicaciones. ReactFiber es una versión reescrita de ReactJS que anunció Facebook. Además, el código para avances adicionales y desarrollo de funciones lo hace súper receptivo.
2. Instagram

Una popular plataforma de redes sociales, Instagram es utilizada principalmente por el mundo corporativo y la generación joven para mostrar fotos, videos e información. En su desarrollo, Instagram utilizó por completo la biblioteca ReactJS y facilitó a los desarrolladores disfrutar de sus beneficios. Esta aplicación web de una sola página está completamente desarrollada con la familia ReactJS. La web de Instagram muestra un rendimiento rápido y responde a una variedad de eventos impulsados por los usuarios. En Instagram, se ofrecen varias funciones, como Google Maps, Geolocalizaciones, entrega de imágenes/videos, carga progresiva y más, gracias a ReactJS.
3.Netflix

Una plataforma de transmisión de medios de primera clase, Netflix usa ReactJS, particularmente para dispositivos de bajo rendimiento. Netflix aprovecha los beneficios de la biblioteca ReactJS para mejorar el rendimiento del tiempo de ejecución, aumentar la velocidad de inicio y la modularización.
4. Gorjeo

Una plataforma de redes sociales muy popular, Twitter comenzó a utilizar React cuando renovaron su sitio web con la última tecnología web. Se está utilizando en las aplicaciones web progresivas (PWA) que han implementado, proporcionando varias competencias, como notificaciones automáticas, aplicaciones y soporte sin conexión.

5. WhatsApp

WhatsApp es una aplicación de redes sociales que se ha convertido en una necesidad de cada momento para casi todos en todo el mundo. Le informamos que también se desarrolló con ReactJS, lo que conduce a un rendimiento seguro y estable. Además, la versión web de WhatsApp utiliza ReactJS para mejorar la experiencia web.

Principales razones para elegir React JS Framework
| Fácil de adoptar | En comparación con otros marcos frontend, React es simple y facilita el aprendizaje para empresas de todos los tamaños para comenzar su empresa sin esfuerzo. No exige mucha experiencia, solo conocimientos básicos de HTML, CSS y JS. |
| Crea una interfaz de usuario rica en funciones | Sin duda, la interfaz de usuario juega un papel vital en una aplicación. Si está bien diseñado, puede atraer a más clientes y conducir al éxito. ReactJS facilita a los diseñadores web la creación de interfaces de usuario ricas y de alta calidad utilizando sus componentes declarativos. |
| Permite escribir componentes personalizados | Una extensión de sintaxis opcional de React ayuda a los desarrolladores a escribir componentes personalizados, desarrollar aplicaciones de gran volumen y convertir maquetas HTML en árboles ReactElement. Además, los desarrolladores pueden reutilizar estos componentes, lo que marca el ritmo del proceso de desarrollo. |
| Disponibilidad de Extensiones | ReactJS llega con una gran cantidad de extensiones que ayudan a los desarrolladores a hacer que su entorno de codificación sea fácil de leer y comprender. |
| SEO-amigable | Para la clasificación superior de un sitio web, el tiempo de carga de la página debe ser menor, con una velocidad de procesamiento rápida. React llega como un salvador aquí, y es compatible con la representación del lado del servidor de los sitios que ayuda a las empresas a reservar los primeros puestos en la página de resultados del motor de búsqueda de Google. |
| Fuerte apoyo de la comunidad | La razón principal por la que los desarrolladores adoptan ReactJS es su sólido soporte comunitario. Varios desarrolladores de React contribuyen a hacer de React un mejor marco de front-end. Los expertos suben tutoriales gratuitos de React en Internet, eso está contribuyendo mucho. Los profesionales de React resuelven diversos problemas en los sitios de control de calidad que brindan soluciones confiables. |
| Mejor estabilidad de código | React prefiere seguir un flujo de datos descendente para garantizar que los cambios en la estructura secundaria no afecten a su estructura principal. Por lo tanto, cada vez que un desarrollador modifica un objeto, debe realizar cambios en sus estados y realizar las modificaciones adecuadas, y ofrecerá un componente actualizado. Como resultado, el flujo de datos y la estructura brindan el rendimiento perfecto de la aplicación y una mejor estabilidad del código. |
| JavaScript proporciona facilidad | Un desarrollador con solo conocimientos básicos de JavaScript puede implementar React fácilmente. Además, a un desarrollador profesional de JavaScript le resultará más fácil aprender el marco React de adentro hacia afuera en uno o dos días. |
| Fácil de escalar | React es versátil y permite a los desarrolladores integrar fácilmente bibliotecas y marcos de trabajo de terceros en su pila tecnológica. |

Por qué elegir Emizentech para su próximo proyecto de desarrollo
Al ser una empresa de desarrollo de ReactJS que aprende, Emizentech cuenta con un equipo de desarrolladores competentes de ReactJs que brindan servicios de desarrollo complejos y desafiantes.
He aquí por qué debería elegirnos para su próximo proyecto:
| Equipos Dedicados | Nuestros desarrolladores dedicados tienen experiencia en ofrecer soluciones comerciales de alto nivel en diversas tecnologías y marcos. |
| Metodologías ágiles | Seguimos un procedimiento ágil para optimizar los métodos y prácticas y ofrecer los mejores resultados esperados. |
| La satisfacción del cliente | Nuestro equipo se desempeña en las últimas tecnologías y marcos y proporciona soluciones comerciales escalables, fáciles de usar y seguras según las necesidades de nuestros clientes. |
| Precio competitivo | Brindamos una combinación perfecta de precios rentables con servicios de la mejor calidad para garantizar que obtenga lo que desea al costo más bajo. |
| Modelos de participación flexibles | Puede utilizar nuestro modelo de contratación flexible para contratar desarrolladores ReactJS dedicados según sus necesidades comerciales. |
| Actuar en colaboración | Nuestros desarrolladores trabajan con nuestros clientes en cada fase de desarrollo para mantenerlos informados sobre las actualizaciones y conducir a una solución esperada. |
Conclusión
Un número cada vez mayor de desarrolladores y empresas están adoptando ReactJS. Su biblioteca de JavaScript receptiva y fácil de usar es beneficiosa para organizaciones de todos los tamaños. Puede aprovechar al máximo este marco de front-end y hacer avanzar su negocio. Por lo tanto, debe contratar desarrolladores expertos de ReactJS para sus próximos proyectos, presentar sus necesidades comerciales y obtener asistencia especial para llevar a cabo su proyecto.
En su lugar, contrate a nuestra empresa de desarrollo ReactJS y obtenga servicios de desarrollo esperados y sin estrés que se adapten a sus requisitos centrados en el negocio. ¡Conéctese con nosotros ahora para obtener una consulta gratuita! Estaremos encantados de servirle lo mejor.
También te puede interesar leer
Reaccionar con TypeScript o JavaScript: ¿Cuál es mejor?
Diferencia entre React Typescript, React JavaScript y React Native
Preguntas frecuentes (FAQ)
Generalmente, el costo de desarrollar una aplicación web con React comienza en $15,000. El costo completo de desarrollo de la aplicación puede variar, ya que depende de varios factores, como la lista de funciones, la complejidad de la aplicación, el tipo de diseño y más. Dichos factores se suman al costo, por lo tanto, al decidir el presupuesto para el desarrollo de la aplicación, considere dichos factores para evitar problemas más adelante.
Ayudamos a nuestros clientes a migrar sin problemas de diferentes tecnologías a ReactJs sin pérdida de datos, interrupción o riesgo de seguridad para la estructura de la aplicación. Bueno, es más difícil migrar de un marco JS a React que solo migrar desde un lenguaje de plantilla de servidor. Aún así, nuestros desarrolladores dedicados de ReactJS pueden hacerlo posible con más cuidado y paciencia.
Ventajas de ReactJS
1. Fácil de aprender
2. Alto rendimiento
3. Compatible con SEO
4. Gran apoyo de la comunidad
5. Cree una interfaz de usuario rica
Contras de ReactJS
1. Cambio rápido en el entorno de desarrollo
2. Manejo de SEO
3. Documentación deficiente
