Korzyści i powody, dla których warto wybrać ReactJS Framework do swojego następnego projektu
Opublikowany: 2023-03-01Czysta, wydajna i atrakcyjna wizualnie strona internetowa jest niezbędna do przyciągnięcia i utrzymania klientów. Dlatego rozwój front-endu odgrywa kluczową i stale rozwijającą się rolę.
Jeśli chodzi o rozwój front-endu, ReactJs jest najczęściej wybierany zamiast AngularJS, ponieważ ten pierwszy przewyższa ten drugi. Według ankiety przeprowadzonej przez Statista, ReactJS staje się najczęściej używanym frameworkiem internetowym wśród programistów, z którego korzysta około 42,62% respondentów, jak odnotowano w 2022 roku .
Wybór ReactJS do nadchodzącego projektu może być korzystny, ponieważ skraca czas ładowania i zwiększa szybkość renderowania w porównaniu z innymi frameworkami. Wiele innych korzyści będzie wspierać Twoją decyzję o korzystaniu z tej platformy internetowej.
Wiemy, że potrzebujesz czegoś więcej, aby wybrać ReactJS. W tym artykule przedstawimy najważniejsze korzyści i powody, dla których warto go wybrać do wydajnego i szybkiego tworzenia interaktywnych interfejsów użytkownika i aplikacji internetowych.
Biblioteka typu open source, ReactJS, jest zwykle preferowana do obsługi warstwy widoku aplikacji. Deweloperzy wybierają tę platformę internetową do tworzenia komponentów interfejsu użytkownika wielokrotnego użytku, która jest skalowalna i szybka w modyfikowaniu danych bez przeładowywania strony. Większość aplikacji na dużą skalę używa ReactJS do ładowania danych bez odświeżania stron.
Spis treści
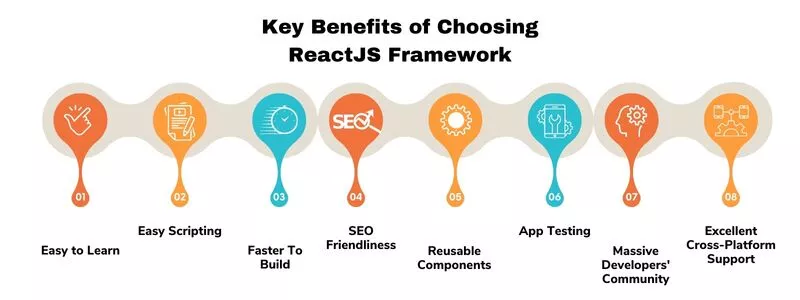
Kluczowe korzyści z wyboru ReactJS Framework

1. Łatwy do nauczenia
ReactJS oferuje łatwe do pobrania samouczki, dokumentację i zasoby szkoleniowe, które ułatwiają naukę. Deweloperzy z doświadczeniem w JS mogą z łatwością zrozumieć ten framework sieciowy i stosunkowo szybciej tworzyć aplikacje internetowe, oszczędzając na kosztach szkolenia.
2. Łatwe tworzenie skryptów
ReactJS jest dostarczany z darmowym rozszerzeniem JSX, które ułatwia znaczniki HTML w bibliotece, po prostu pisząc skrót do kodu i konwertując makiety HTML na ReactElement Trees. To z kolei sprawia, że aplikacja działa szybciej.
3. Szybsza budowa
ReactJS podąża za Virtual Document Object Model (V-DOM) i podejściem opartym na komponentach, dzięki czemu jest szybszy niż inne frameworki. Stwierdza, że możesz wydać mniej na rozwój swojej witryny lub sieci, a to dlatego, że React używa wewnętrznie różnych unikalnych opcji, aby zmniejszyć częstotliwość kosztownych operacji DOM wymaganych do odświeżenia interfejsu użytkownika. W ten sposób React bez wysiłku prowadzi do szybkiego interfejsu użytkownika w celu optymalizacji wydajności.
4. Przyjazność SEO
Podczas przeglądania React przebiega przez serwer i zwraca V-DOM. Z tego powodu strony internetowe stają się lekkie dla robotów wyszukiwarek, aby umożliwić im indeksowanie. W związku z tym łatwiej jest pozycjonować strony internetowe. Wręcz przeciwnie, inne strony internetowe z ciężkimi aplikacjami z kodami JS utrudniają wyszukiwarkom indeksowanie. W ten sposób jest mniej pomocny w rankingu.
5. Komponenty wielokrotnego użytku
Komponenty, na których działa ReactJS, są łatwe w użyciu również w innych kompilacjach. W związku z tym nie ma potrzeby tworzenia nowych funkcji od zera, ponieważ programiści mogą ponownie wykorzystać te kody i zaoszczędzić pieniądze i czas. W rzeczywistości możesz użyć tego samego kodu na dowolnej platformie.
6. Testowanie aplikacji
Każdy programista wybrałby łatwy proces z ReactJS. Aplikacje opracowane przy użyciu tej platformy internetowej są łatwe do testowania funkcjonalności. Elastyczność i łatwość obsługi to główne czynniki, które sprawiają, że ReactJs jest bardziej popularny niż Angular.
7. Ogromna społeczność programistów
React jest preferowany przez różne firmy z listy Fortune 500, takie jak Instagram, Facebook, Twitter itp., i posiada ogromną społeczność, którą aktywnie wspierają obecni programiści Facebooka.
8. Doskonała obsługa wielu platform
ReactJS pomaga tworzyć aplikacje internetowe przy użyciu ReactDOM oraz Android i iOS przy użyciu React Native. Wieloplatformowe, hybrydowe aplikacje komputerowe są budowane przy użyciu Electron. Programiści mogą integrować ReactJS z innymi narzędziami do tworzenia złożonych aplikacji.
Dostępność rozszerzeń
Jeśli chodzi o pakiety i rozszerzenia, React jest całkiem niezły. Jego rozszerzenia ułatwiają programistom środowisko kodowania, dzięki czemu kod jest zrozumiały i łatwy do odczytania.
Deweloperzy mogą rozpocząć swoje projekty React z określonym szablonem
Top 5 marek/firm wykorzystujących potencjał ReactJS
1.Facebook

Według DataReportal, w styczniu 2023 r . Facebook miał około 2,963 miliarda aktywnych użytkowników miesięcznie. Szacując z grubsza, organizacja twierdzi, że na tym świecie około 37% ludzi korzysta dziś z Facebooka.
Facebook jest znany jako pionier ReactJS, który ewoluował wraz z tym unikalnym frameworkiem w branży tworzenia aplikacji. ReactFiber to przepisana wersja ReactJS, którą ogłosił Facebook. Poza tym kod dla dodatkowych ulepszeń i rozwoju funkcji sprawia, że jest super responsywny.
2. Instagrama

Instagram, popularna platforma mediów społecznościowych, jest używany głównie przez świat korporacji i młode pokolenie do wyświetlania zdjęć, filmów i informacji. W swoim rozwoju Instagram w pełni wykorzystał bibliotekę ReactJS i ułatwił programistom korzystanie z jej zalet. Ta jednostronicowa aplikacja internetowa została w całości opracowana przy użyciu rodziny ReactJS. Sieć Instagrama wykazuje dużą wydajność i reaguje na różne zdarzenia kierowane przez użytkowników. Na Instagramie różne funkcje, takie jak Mapy Google, Geolokalizacje, dostarczanie obrazów/wideo, progresywne ładowanie i inne, są oferowane dzięki ReactJS.
3. Netflixa

Netflix, będąca najwyższej klasy platformą do strumieniowego przesyłania multimediów, wykorzystuje ReactJS, szczególnie w przypadku urządzeń o niskiej wydajności. Netflix czerpie korzyści z biblioteki ReactJS, aby poprawić wydajność środowiska wykonawczego, przyspieszyć uruchamianie i modularyzację.
4. Twittera

Twitter, bardzo popularna platforma mediów społecznościowych, zaczął wykorzystywać React, kiedy przebudowali swoją witrynę internetową za pomocą najnowszej technologii internetowej. Jest używany w progresywnych aplikacjach internetowych (PWA), które wdrożyli, zapewniając różne kompetencje, takie jak powiadomienia push, aplikacje i wsparcie offline.

5. WhatsApp

WhatsApp to aplikacja społecznościowa, która stała się potrzebą każdej chwili dla prawie wszystkich na całym świecie. Poinformuj, że jest również rozwijany przy użyciu ReactJS, co zapewnia bezpieczną i stabilną wydajność. Poza tym internetowa wersja WhatsApp wykorzystuje ReactJS do poprawy komfortu korzystania z sieci.

Najważniejsze powody, dla których warto wybrać React JS Framework
| Łatwy w adopcji | W porównaniu z innymi frameworkami frontendowymi, React jest prosty i ułatwia naukę wszystkim firmom, aby bez wysiłku rozpoczynały swoje przedsięwzięcia. Nie wymaga dużej wiedzy specjalistycznej, a jedynie podstawową znajomość HTML, CSS i JS. |
| Tworzy bogaty w funkcje interfejs użytkownika | Niewątpliwie interfejs użytkownika odgrywa istotną rolę w aplikacji. Dobrze zaprojektowany może przyciągnąć więcej klientów i doprowadzić do sukcesu. ReactJS ułatwia projektantom stron internetowych tworzenie bogatych i najwyższej jakości interfejsów użytkownika przy użyciu deklaratywnych komponentów. |
| Umożliwia pisanie niestandardowych komponentów | Opcjonalne rozszerzenie składni React pomaga programistom pisać niestandardowe komponenty, tworzyć aplikacje o dużej objętości i konwertować makiety HTML na drzewa ReactElement. Co więcej, programiści mogą ponownie wykorzystywać te komponenty, co przyspiesza proces rozwoju. |
| Dostępność rozszerzeń | ReactJS przybywa z bogactwem rozszerzeń, które pomagają programistom uczynić ich środowisko kodowania łatwym do odczytania i zrozumienia. |
| Przyjazny dla SEO | Aby witryna zajęła najwyższe miejsce w rankingu, jej czas ładowania strony powinien być krótszy, a szybkość renderowania powinna być wysoka. React przybywa tutaj jako zbawca i obsługuje renderowanie witryn po stronie serwera, co pomaga firmom w rezerwacji najwyższej pozycji na stronie wyników wyszukiwania w wyszukiwarce Google. |
| Silne wsparcie społeczności | Głównym powodem, dla którego programiści stosują ReactJS, jest solidne wsparcie społeczności. Różni programiści React przyczyniają się do tego, aby React był lepszym frameworkiem front-endowym. Eksperci przesyłają bezpłatne samouczki React w Internecie, co wnosi wiele. Specjaliści React rozwiązują różnorodne problemy na stronach kontroli jakości, które zapewniają niezawodne rozwiązania. |
| Lepsza stabilność kodu | React woli podążać za przepływem danych w dół, aby mieć pewność, że zmiany w strukturze potomnej nie wpływają na strukturę nadrzędną. Tak więc za każdym razem, gdy programista modyfikuje obiekt, musi wprowadzić zmiany w jego stanach i wprowadzić odpowiednie poprawki, a obiekt zaoferuje zaktualizowany komponent. W rezultacie przepływ i struktura danych zapewniają płynne działanie aplikacji i lepszą stabilność kodu. |
| JavaScript zapewnia łatwość | Deweloper z podstawową znajomością JavaScript może łatwo wdrożyć React. Poza tym profesjonalny programista JavaScript będzie mógł łatwiej nauczyć się frameworka React od podszewki w ciągu jednego lub dwóch dni. |
| Łatwe do skalowania | React jest wszechstronny i pozwala programistom łatwo integrować biblioteki i frameworki innych firm z ich stosem technologicznym. |

Dlaczego warto wybrać Emizentech do swojego następnego projektu rozwojowego
Jako ucząca się firma programistyczna ReactJS, Emizentech posiada zespół biegłych programistów ReactJs, dostarczających ambitne i złożone usługi programistyczne.
Oto dlaczego powinieneś wybrać nas do swojego nadchodzącego projektu:
| Dedykowane zespoły | Nasi oddani programiści mają doświadczenie w oferowaniu wysokiej klasy rozwiązań biznesowych opartych na różnych technologiach i platformach. |
| Metodyki zwinne | Postępujemy zgodnie z procedurą Agile, aby optymalizować metody i praktyki oraz dostarczać najlepsze wyniki zgodnie z oczekiwaniami. |
| Satysfakcja konsumenta | Nasz zespół działa na najnowszych technologiach i platformach oraz zapewnia skalowalne, przyjazne dla użytkownika i bezpieczne rozwiązania biznesowe zgodnie z potrzebami naszych klientów. |
| Konkurencyjne ceny | Zapewniamy idealne połączenie opłacalnych cen z usługami najwyższej jakości, aby zapewnić Ci to, czego chcesz, po najniższych kosztach. |
| Elastyczne modele zaangażowania | Możesz skorzystać z naszego elastycznego modelu zatrudniania, aby zatrudnić dedykowanych programistów ReactJS zgodnie z potrzebami Twojej firmy. |
| Wykonuj wspólnie | Nasi programiści współpracują z naszymi klientami na każdym etapie rozwoju, aby informować ich o aktualizacjach i doprowadzić do oczekiwanego rozwiązania. |
Wniosek
Coraz więcej programistów i firm wdraża ReactJS. Jego łatwa w użyciu i responsywna biblioteka JavaScript jest korzystna dla organizacji każdej wielkości. Możesz czerpać najwięcej z tego front-endowego frameworka i rozwijać swoją firmę. Dlatego powinieneś zatrudnić doświadczonych programistów ReactJS do nadchodzących projektów, przedstawić swoje potrzeby biznesowe i uzyskać specjalną pomoc w realizacji projektu.
Zamiast tego zatrudnij naszą firmę programistyczną ReactJS i uzyskaj bezstresowe i oczekiwane usługi programistyczne odpowiadające Twoim wymaganiom biznesowym. Połącz się z nami teraz, aby uzyskać bezpłatną konsultację! Z przyjemnością obsłużymy Cię najlepiej.
Możesz też chcieć przeczytać
Reaguj za pomocą TypeScript czy JavaScript: co jest lepsze?
Różnica między React TypeScript, React JavaScript i React Native
Często zadawane pytania (FAQ)
Ogólnie rzecz biorąc, koszt stworzenia aplikacji internetowej za pomocą React zaczyna się od 15 000 USD. Całkowity koszt opracowania aplikacji może się różnić, ponieważ zależy od różnych czynników, takich jak lista funkcji, złożoność aplikacji, typ projektu i inne. Takie czynniki zwiększają koszty, więc decydując o budżecie na rozwój aplikacji, weź je pod uwagę, aby uniknąć późniejszych problemów.
Pomagamy naszym klientom w bezproblemowej migracji z różnych technologii do ReactJs bez utraty danych, przerw w pracy lub zagrożenia bezpieczeństwa struktury aplikacji. Cóż, migracja z frameworka JS do React jest trudniejsza niż tylko migracja z języka szablonów serwera. Mimo to nasi oddani programiści ReactJS mogą to zrobić z większą ostrożnością i cierpliwością.
Plusy ReactJS
1. Łatwy do nauczenia
2. Wysoka wydajność
3. Przyjazny dla SEO
4. Ogromne wsparcie społeczności
5. Zbuduj bogaty interfejs użytkownika
Wady ReactJS
1. Szybka zmiana w środowisku programistycznym
2. Obsługa SEO
3. Słaba dokumentacja
