为下一个项目选择 ReactJS 框架的好处和理由
已发表: 2023-03-01一个干净、高性能、视觉上吸引人的网站对于吸引和留住客户至关重要。 这就是前端开发起着至关重要且不断发展的作用的原因。
在前端开发方面,ReactJs 比 AngularJS 更受欢迎,因为前者优于后者。 根据 Statista 的一项调查,ReactJS 正在成为软件开发人员中最常用的 Web 框架,根据2022 年的记录,约有42.62%的受访者使用它。
为您即将进行的项目选择 ReactJS 可能是有益的,因为与其他框架相比,它减少了加载时间并提高了渲染速度。 更多好处将支持您决定使用此 Web 框架。
我们知道您需要的不仅仅是这些来让您选择 ReactJS。 本文将断言选择它以高效快速地创建交互式用户界面和 Web 应用程序的关键优势和原因。
通常首选开源库 ReactJS 来处理应用程序的视图层。 开发人员选择此 Web 框架来开发可重用的 UI 组件,它具有可扩展性和快速修改数据而无需重新加载页面。 大多数大型应用程序使用 ReactJS 进行数据加载而无需刷新页面。
目录
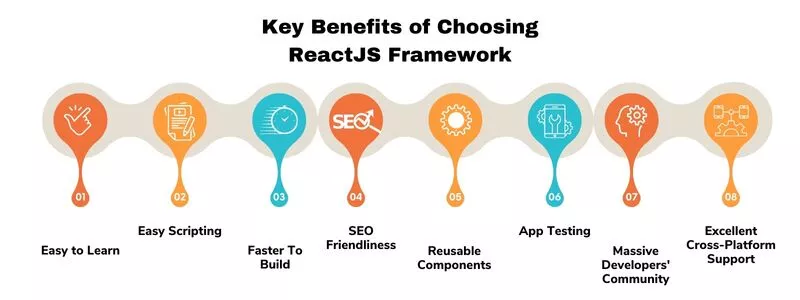
选择 ReactJS 框架的主要好处

1. 简单易学
ReactJS 提供易于获取的教程、文档和培训资源,使学习变得容易。 有JS背景的开发者可以很容易地理解这个web框架,并且可以相对更快地开发web应用程序,节省培训成本。
2. 简单的脚本
ReactJS 带有一个免费的扩展,JSX,它简化了库中的 HTML 标记,只需编写代码的快捷方式并将 HTML 模型转换为 ReactElement 树。 这反过来又使应用程序运行得更快。
3. 构建速度更快
ReactJS 遵循虚拟文档对象模型 (V-DOM) 和基于组件的方法,使其比其他框架更快。 它指出您可以在开发站点或 Web 上花费更少,这是因为 React 在内部使用各种独特的选项来减少刷新 UI 所需的昂贵 DOM 操作的频率。 因此,React 可以毫不费力地为性能优化提供快速的用户界面。
4. SEO 友好性
在浏览时,React 在服务器上运行并返回一个 V-DOM。 正因为如此,对于搜索引擎爬虫来说,网页变得轻盈,让他们爬行。 因此,网站排名变得更容易。 相反,其他带有JS代码的重型应用程序的网页使搜索引擎难以爬行。 因此,它不太支持排名。
5. 可重用组件
ReactJS 工作的组件在其他构建中也很容易使用。 因此,无需从头开始创建新功能,因为开发人员可以重用这些代码并节省金钱和时间。 事实上,您可以在任何平台上使用相同的代码。
6. 应用测试
每个开发人员都会选择使用 ReactJS 的简单流程。 使用此 Web 框架开发的应用程序易于进行功能测试。 灵活性和易用性是 ReactJs 比 Angular 更受欢迎的首要因素。
7. 海量开发者社区
React 受到各种财富 500 强公司的青睐,例如 Instagram、Facebook、Twitter 等,并拥有庞大的社区,目前 Facebook 开发人员积极支持。
8. 出色的跨平台支持
ReactJS 帮助使用 ReactDOM 开发 Web 应用程序,使用 React Native 开发 Android 和 iOS 应用程序。 跨平台、混合桌面应用程序是使用 Electron 构建的。 开发人员可以将 ReactJS 与其他工具集成以构建复杂的应用程序。
扩展的可用性
在包和扩展方面,React 相当不错。 它的扩展简化了开发人员的编码环境,使代码易于理解和阅读。
开发人员可以使用特定模板启动他们的 React 项目
利用 ReactJS 潜力的前 5 大品牌/公司
1.脸书

根据 DataReportal 的数据, 2023 年1 月,Facebook 的月活跃用户约为29.63亿。 粗略估计,该组织表示,在这个地球上,今天大约有37%的人使用 Facebook。
Facebook 被称为 ReactJS 的先驱,它随着应用程序开发行业中这个独特的框架而发展。 ReactFiber 是 Facebook 宣布的 ReactJS 的重写版本。 此外,用于其他改进和功能开发的代码使其具有超强的响应能力。
2. Instagram

作为一个流行的社交媒体平台,Instagram 主要被企业界和年轻一代用来展示照片、视频和信息。 Instagram 在其开发过程中完全利用了 ReactJS 库,方便开发者享受它的好处。 这个单页网络应用程序完全是用 ReactJS 家族开发的。 Instagram 网络显示出快速的性能,并对各种用户驱动的事件做出响应。 在 Instagram 中,由于 ReactJS,提供了各种功能,例如 Google 地图、地理位置、图像/视频传输、渐进式加载等。
3. Netflix

作为一流的流媒体平台,Netflix 使用 ReactJS,尤其适用于低性能设备。 Netflix 利用 ReactJS 库的优势来增强运行时性能、提高启动速度和模块化。

4.推特

作为一个广受欢迎的社交媒体平台,Twitter 在使用最新的网络技术改造其网站时开始使用 React。 它被用于他们已经实施的渐进式网络应用程序 (PWA),提供各种能力,如推送通知、应用程序和离线支持。
5. 微信

WhatsApp 是一款社交媒体应用程序,已成为全球几乎每个人每时每刻的需求。 让您知道它也是使用 ReactJS 开发的,从而带来安全和稳定的性能。 此外,网页版 WhatsApp 使用 ReactJS 来改善网页体验。

选择 React JS 框架的主要原因
| 易于采用 | 与其他前端框架相比,React 简单易学,适合各种规模的企业轻松创业。 它不需要很高的专业知识,只需要基本的 HTML、CSS 和 JS 知识。 |
| 构建功能丰富的用户界面 | 毫无疑问,UI 在应用程序中起着至关重要的作用。 如果设计得当,它可以吸引更多客户并取得成功。 ReactJS 有助于网页设计人员使用其声明性组件制作丰富且高质量的用户界面。 |
| 允许编写自定义组件 | React 的可选语法扩展可帮助开发人员编写自定义组件、开发高容量应用程序以及将 HTML 模型转换为 ReactElement 树。 此外,开发人员可以重用这些组件,从而加快开发过程。 |
| 扩展的可用性 | ReactJS 带有大量扩展,可帮助开发人员使他们的编码环境易于阅读和理解。 |
| 搜索引擎优化友好 | 对于排名靠前的网站,其页面加载时间应较短,呈现速度较快。 React 在这里成为了救世主,它支持网站的服务器端渲染,帮助企业在谷歌搜索引擎结果页面上获得最高排名。 |
| 强大的社区支持 | 开发人员采用 ReactJS 的主要原因是其强大的社区支持。 各种 React 开发人员致力于使 React 成为更好的前端框架。 专家在互联网上上传免费的 React 教程,贡献很大。 React 专业人员在提供可靠解决方案的 QA 站点上解决各种问题。 |
| 更好的代码稳定性 | React 更喜欢遵循向下的数据流,以确保子结构的更改不影响其父结构。 因此,每当开发人员修改对象时,他需要更改对象的状态并进行适当的修改,它将提供更新的组件。 结果,数据流和结构提供了应用程序的无缝性能和更好的代码稳定性。 |
| JavaScript 提供了便利 | 仅具备 JavaScript 基础知识的开发人员可以轻松部署 React。 此外,专业的 JavaScript 开发人员会发现在一两天内从内到外学习 React 框架会更容易。 |
| 易于扩展 | React 用途广泛,允许开发人员轻松地将第三方库和框架集成到他们的技术堆栈中。 |

为什么为您的下一个开发项目选择 Emizetech
作为一家学习型 ReactJS 开发公司,Emizentech 拥有一支精通 ReactJs 开发人员的团队,提供具有挑战性和复杂的开发服务。
这就是您应该为您即将开展的项目选择我们的原因:
| 专门团队 | 我们敬业的开发人员在提供基于各种技术和框架的高端业务解决方案方面经验丰富。 |
| 敏捷方法论 | 我们遵循敏捷程序来优化方法和实践并提供预期的最佳结果。 |
| 客户满意度 | 我们的团队采用最新的技术和框架,并根据客户的需求提供可扩展、用户友好且安全的业务解决方案。 |
| 有竞争力的价格 | 我们提供具有成本效益的定价与最优质服务的完美结合,以确保您以最低的成本获得您想要的。 |
| 灵活的参与模式 | 您可以使用我们灵活的招聘模式,根据您的业务需求招聘专门的 ReactJS 开发人员。 |
| 协作执行 | 我们的开发人员在每个开发阶段都与我们的客户合作,让他们及时了解更新并得出预期的解决方案。 |
结论
越来越多的开发人员和企业正在采用 ReactJS。 其易于使用且响应迅速的 JavaScript 库对各种规模的组织都有好处。 您可以从这个前端框架中获得最大收益并推进您的业务。 因此,您应该为您即将开展的项目聘请专业的 ReactJS 开发人员,提出您的业务需求,并获得特殊帮助来完成您的项目。
相反,聘请我们的 ReactJS 开发公司并获得适合您以业务为中心的要求的无压力和预期的开发服务。 立即与我们联系以获得免费咨询! 我们很乐意为您提供最好的服务。
您可能还喜欢阅读
使用 TypeScript 或 JavaScript 做出反应:哪个更好?
React Typescript、React JavaScript 和 React Native 之间的区别
常见问题 (FAQ)
通常,使用 React 开发 Web 应用程序的成本从 15,000 美元起。 完整的应用程序开发成本可能会有所不同,因为它取决于多种因素,例如功能列表、应用程序的复杂性、设计类型等。 这些因素会增加成本,因此在决定应用程序开发预算时,请考虑这些因素以避免以后出现任何问题。
我们帮助我们的客户从不同的技术无缝迁移到 ReactJs,而不会丢失数据、中断或对应用程序结构造成安全风险。 好吧,从 JS 框架迁移到 React 比仅从服务器模板语言迁移更难。 尽管如此,我们敬业的 ReactJS 开发人员可以更加细心和耐心地使其成为可能。
ReactJS 的优点
1. 简单易学
2. 高性能
3. SEO友好
4. 广泛的社区支持
5. 构建丰富的 UI
ReactJS 的缺点
1.开发环境的快速变化
2.SEO处理
3. 文档不完善
