فوائد وأسباب اختيار إطار عمل ReactJS لمشروعك التالي
نشرت: 2023-03-01يعد موقع الويب النظيف وعالي الأداء والجذاب من الناحية المرئية ضروريًا لجذب العملاء والاحتفاظ بهم. هذا هو السبب في أن تطوير الواجهة الأمامية يلعب دورًا حاسمًا ومتطورًا باستمرار.
فيما يتعلق بتطوير الواجهة الأمامية ، يتم اختيار ReactJs في الغالب على AngularJS ، حيث يتفوق الأول على الأخير. وفقًا لمسح أجرته Statista ، أصبح ReactJS هو إطار عمل الويب الأكثر استخدامًا بين مطوري البرامج ، حيث يستخدمه حوالي 42.62٪ من المشاركين ، كما تم تسجيله في عام 2022 .
يمكن أن يكون اختيار ReactJS لمشروعك القادم مفيدًا لأنه يقلل من وقت التحميل ويعزز سرعة العرض مقارنةً بإطارات العمل الأخرى. ستدعم العديد من الفوائد قرارك باستخدام إطار عمل الويب هذا.
نحن نعلم أنك بحاجة إلى أكثر من ذلك لتجعل عقلك يختار ReactJS. ستؤكد هذه المقالة الفوائد الهامة والأسباب لاختيارها لإنشاء واجهات مستخدم تفاعلية وتطبيقات ويب بكفاءة وسرعة.
يُفضل عادةً استخدام مكتبة مفتوحة المصدر ، ReactJS ، للتعامل مع طبقة عرض التطبيق. يختار المطورون إطار عمل الويب هذا لتطوير مكونات واجهة المستخدم القابلة لإعادة الاستخدام ، وهو قابل للتطوير وسريع في تعديل البيانات دون إعادة تحميل الصفحة. تستخدم معظم التطبيقات واسعة النطاق ReactJS لتحميل البيانات دون تحديث الصفحات.
جدول المحتويات
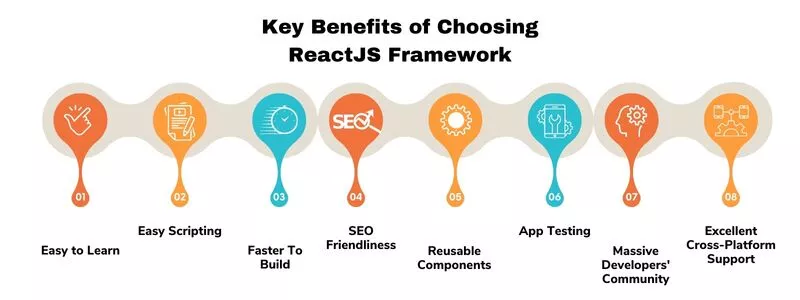
الفوائد الرئيسية لاختيار إطار عمل ReactJS

1. سهل التعلم
يوفر ReactJS دروسًا تعليمية ووثائق وموارد تدريبية سهلة الاستخدام تجعل التعلم سهلاً. يمكن للمطورين من خلفية JS فهم إطار عمل الويب هذا بسهولة وتطوير تطبيقات الويب بشكل أسرع نسبيًا ، مما يوفر تكلفة التدريب.
2. سهولة البرمجة
يأتي ReactJS بامتداد مجاني ، JSX ، والذي يسهل ترميز HTML في المكتبة ببساطة عن طريق كتابة اختصار التعليمات البرمجية الخاصة بك وتحويل نماذج HTML إلى أشجار ReactElement. وهذا بدوره يجعل التطبيق يعمل بشكل أسرع.
3. أسرع في البناء
يتبع ReactJS نموذج كائن المستند الافتراضي (V-DOM) ونهجًا قائمًا على المكونات ، مما يجعله أسرع من الأطر الأخرى. تنص على أنه يمكنك إنفاق أقل على تطوير موقعك أو الويب ، وذلك لأن React تستخدم خيارات فريدة متنوعة داخليًا لتقليل تكرار عمليات DOM الباهظة المطلوبة لتحديث واجهة المستخدم. وبالتالي ، يؤدي React إلى واجهة مستخدم سريعة دون عناء لتحسين الأداء.
4. الصداقة SEO
أثناء التصفح ، يعمل React على الخادم ويعيد V-DOM. لهذا السبب ، تصبح صفحات الويب خفيفة بالنسبة إلى برامج الزحف لمحركات البحث للسماح لها بالزحف. وبالتالي ، يصبح تصنيف المواقع أسهل. على العكس من ذلك ، فإن صفحات الويب الأخرى للتطبيقات الثقيلة التي تحتوي على أكواد JS تجعل من الصعب على محركات البحث الزحف إليها. وبالتالي فهي أقل دعما للترتيب.
5. مكونات قابلة لإعادة الاستخدام
المكونات التي يعمل عليها ReactJS سهلة الاستخدام في بنى أخرى أيضًا. وبالتالي ، ليست هناك حاجة لإنشاء ميزات جديدة من البداية ، حيث يمكن للمطورين إعادة استخدام هذه الرموز وتوفير المال والوقت. في الواقع ، يمكنك استخدام نفس الرمز على أي منصة.
6. اختبار التطبيق
سيختار كل مطور عملية سهلة مع ReactJS. التطبيقات التي تم تطويرها باستخدام إطار عمل الويب هذا سهلة لاختبار الوظائف. المرونة والسهولة هما أهم العوامل التي تجعل ReactJs أكثر شهرة من Angular.
7. مجتمع المطورين الهائل
يُفضل React من قبل العديد من شركات Fortune 500 ، مثل Instagram و Facebook و Twitter وما إلى ذلك ، وهي تضم مجتمعًا واسعًا يدعمه مطورو Facebook الحاليون بنشاط.
8. دعم ممتاز عبر منصة
يساعد ReactJS في تطوير تطبيقات الويب باستخدام ReactDOM و Android و iOS باستخدام React Native. يتم إنشاء تطبيقات سطح المكتب الهجينة عبر الأنظمة الأساسية باستخدام Electron. يمكن للمطورين دمج ReactJS مع أدوات أخرى لبناء تطبيقات معقدة.
توافر ملحقات
عندما يتعلق الأمر بالحزم والإضافات ، فإن React جيدة جدًا. تعمل امتداداته على تسهيل بيئة الترميز للمطورين لجعل الكود مفهومة وسهلة القراءة.
يمكن للمطورين بدء مشروعات التفاعل الخاصة بهم بقالب محدد
أفضل 5 علامات تجارية / شركات تستفيد من إمكانات ReactJS
1. الفيسبوك

وفقًا لـ DataReportal ، في يناير 2023 ، كان لدى Facebook حوالي 2.963 مليار مستخدم نشط شهريًا. وبتقدير تقريبي ، تذكر المنظمة أنه في هذا العالم ، هناك حوالي 37٪ من الأشخاص يستخدمون Facebook اليوم.
يُعرف Facebook بأنه رائد ReactJS ، والذي تطور مع هذا الإطار الفريد في صناعة تطوير التطبيقات. ReactFiber هي نسخة معاد كتابتها من ReactJS أعلن عنها Facebook. إلى جانب ذلك ، فإن رمز التطورات الإضافية وتطوير الميزات يجعلها فائقة الاستجابة.
2. Instagram

منصة وسائط اجتماعية شهيرة ، يستخدم Instagram بشكل أساسي من قبل عالم الشركات وجيل الشباب لعرض الصور ومقاطع الفيديو والمعلومات. في تطويره ، استخدم Instagram مكتبة ReactJS بالكامل وسهّل للمطورين الاستمتاع بفوائدها. تم تطوير تطبيق الويب أحادي الصفحة هذا بالكامل باستخدام عائلة ReactJS. يكشف موقع Instagram على الويب عن أداء سريع ويستجيب للأحداث المتنوعة التي يحركها المستخدم. في Instagram ، يتم تقديم ميزات متنوعة ، مثل خرائط Google والمواقع الجغرافية وتسليم الصور / الفيديو والتحميل التدريجي وغير ذلك الكثير بسبب ReactJS.
3. نيتفليكس

منصة دفق الوسائط من الدرجة الأولى ، تستخدم Netflix ReactJS ، خاصة للأجهزة منخفضة الأداء. تجني Netflix فوائد مكتبة ReactJS لتحسين أداء وقت التشغيل وزيادة سرعة بدء التشغيل والوحدة النمطية.

4. تويتر

منصة وسائط اجتماعية شائعة على نطاق واسع ، بدأ Twitter في استخدام React عندما قاموا بتجديد موقع الويب الخاص بهم بأحدث تقنيات الويب. يتم استخدامه على تطبيقات الويب التقدمية (PWA) التي قاموا بتنفيذها ، مما يوفر كفاءات مختلفة ، مثل دفع الإشعارات والتطبيقات والدعم دون اتصال بالإنترنت.
5. ال WhatsApp

WhatsApp هو تطبيق وسائط اجتماعية أصبح حاجة في كل لحظة لكل شخص تقريبًا في جميع أنحاء العالم. دعك تعرف أنه تم تطويره أيضًا باستخدام ReactJS ، مما يؤدي إلى أداء آمن ومستقر. إلى جانب ذلك ، يستخدم إصدار الويب من WhatsApp ReactJS لتحسين تجربة الويب.

أهم الأسباب لاختيار إطار عمل React JS
| سهل الاعتماد | بالمقارنة مع أطر عمل الواجهة الأمامية الأخرى ، فإن React بسيطة وتجعل من السهل تعلم الشركات ذات الأحجام المختلفة لبدء مشروعها دون عناء. لا يتطلب خبرة عالية ، فقط معرفة أساسية بـ HTML و CSS و JS. |
| يبني واجهة مستخدم غنية بالميزات | لا شك أن واجهة المستخدم تلعب دورًا حيويًا في التطبيق. إذا تم تصميمه بشكل جيد ، فيمكنه جذب المزيد من العملاء ويؤدي إلى النجاح. يسهل ReactJS مصممي الويب على صياغة واجهات مستخدم ثرية وعالية الجودة باستخدام مكوناته التعريفية. |
| يسمح لكتابة مكونات مخصصة | يساعد ملحق بناء جملة اختياري لـ React المطورين على كتابة مكونات مخصصة وتطوير تطبيقات كبيرة الحجم وتحويل نماذج HTML إلى أشجار ReactElement. علاوة على ذلك ، يمكن للمطورين إعادة استخدام هذه المكونات ، مما يوجه عملية التطوير. |
| توافر ملحقات | يصل ReactJS مع ثروة من الإضافات التي تساعد المطورين على جعل بيئة الترميز الخاصة بهم سهلة القراءة والفهم. |
| صديقة للسيو | للحصول على أعلى تصنيف لموقع ويب ، يجب أن يكون وقت تحميل صفحته أقل ، مع سرعة عرض سريعة. يصل React هنا كمنقذ ، وهو يدعم عرض من جانب الخادم للمواقع التي تساعد الشركات في حجز أعلى مرتبة في صفحة نتائج محرك بحث Google. |
| دعم مجتمعي قوي | السبب الرئيسي وراء اعتماد المطورين لـ ReactJS هو دعم المجتمع القوي. يساهم مطورو React المتنوعون في جعل React إطار عمل أفضل للواجهة الأمامية. يقوم الخبراء بتحميل دروس React المجانية على الإنترنت ، وهذا يساهم كثيرًا. يحل المتخصصون في React مشكلات متنوعة في مواقع ضمان الجودة التي توفر حلولاً موثوقة. |
| استقرار أفضل للكود | تفضل React اتباع تدفق البيانات النزولي للتأكد من أن التغييرات في البنية الفرعية تترك هيكلها الأصلي غير متأثر. لذلك ، عندما يقوم مطور بتعديل كائن ، فإنه يحتاج إلى إجراء تغييرات في حالاته وإجراء التعديلات المناسبة ، وسيقدم مكونًا محدثًا. ونتيجة لذلك ، يوفر تدفق البيانات وهيكلها أداءً سلسًا للتطبيق واستقرارًا أفضل للكود. |
| يوفر JavaScript سهولة | يمكن للمطور الذي لديه معرفة أساسية فقط بجافا سكريبت أن ينشر React بسهولة. إلى جانب ذلك ، سيجد مطور JavaScript محترف أنه من الأسهل تعلم إطار عمل React من الداخل إلى الخارج في يوم أو يومين. |
| سهل القياس | إن React متعدد الاستخدامات ويسمح للمطورين بدمج مكتبات وأطر عمل تابعة لجهات خارجية في مجموعة التقنيات الخاصة بهم بسهولة. |

لماذا تختار Emizentech لمشروعك التنموي التالي
نظرًا لكونها شركة تطوير ReactJS للتعلم ، فإن Emizentech لديها فريق من مطوري ReactJs الأكفاء الذين يقدمون خدمات تطوير صعبة ومعقدة.
إليك سبب اختيارنا لمشروعك القادم:
| فرق مخصصة | يتمتع مطورونا المتخصصون بالخبرة في تقديم حلول أعمال متطورة على تقنيات وأطر عمل متنوعة. |
| منهجيات رشيقة | نحن نتبع إجراء Agile لتحسين الأساليب والممارسات وتقديم أفضل النتائج كما هو متوقع. |
| رضا العملاء | يعمل فريقنا على أحدث التقنيات والأطر ويوفر حلول أعمال قابلة للتطوير وسهلة الاستخدام وآمنة وفقًا لاحتياجات عملائنا. |
| أسعار تنافسية | نحن نقدم مزيجًا مثاليًا من الأسعار الفعالة من حيث التكلفة مع أفضل الخدمات عالية الجودة لضمان حصولك على ما تريد بأقل تكلفة. |
| نماذج المشاركة المرنة | يمكنك استخدام نموذج التوظيف المرن الخاص بنا لتوظيف مطوري ReactJS المخصصين وفقًا لاحتياجات عملك. |
| أداء بشكل تعاوني | يعمل مطورونا مع عملائنا في كل مرحلة من مراحل التطوير لإطلاعهم على التحديثات والتوصل إلى حل متوقع. |
خاتمة
يعتمد عدد متزايد من المطورين والشركات على ReactJS. مكتبة JavaScript سهلة الاستخدام وسريعة الاستجابة مفيدة لجميع المؤسسات. يمكنك تحقيق أقصى استفادة من إطار عمل الواجهة الأمامية هذا وتعزيز عملك. وبالتالي ، يجب عليك توظيف مطوري ReactJS الخبراء لمشاريعك القادمة ، وطرح احتياجات عملك ، والحصول على مساعدة خاصة لإنجاز مشروعك.
بدلاً من ذلك ، قم بتوظيف شركة تطوير ReactJS الخاصة بنا واحصل على خدمات تطوير خالية من الإجهاد ومتوقعة تناسب متطلباتك التي تركز على عملك. تواصل معنا الآن لتحصل على استشارة مجانية! سنكون سعداء لخدمتك الأفضل.
قد ترغب أيضًا في القراءة
تفاعل باستخدام TypeScript أو JavaScript: أيهما أفضل؟
الفرق بين React Typescript و React JavaScript و React Native
الأسئلة المتداولة (FAQs)
بشكل عام ، تكلفة تطوير تطبيق ويب باستخدام React تبدأ من 15000 دولار. قد تختلف التكلفة الكاملة لتطوير التطبيق لأنها تعتمد على عوامل متنوعة ، مثل قائمة الميزات وتعقيد التطبيق ونوع التصميم وغير ذلك. تضيف هذه العوامل إلى التكلفة ، لذلك أثناء تحديد ميزانية تطوير التطبيق ، ضع في اعتبارك هذه العوامل لتجنب أي مشاكل لاحقًا.
نحن نساعد عملائنا على الانتقال بسلاسة من التقنيات المختلفة إلى ReactJs دون فقدان البيانات أو الانقطاع أو المخاطرة بالأمان إلى بنية التطبيق. حسنًا ، يعد الترحيل من إطار عمل JS إلى React أصعب من الترحيل من لغة قالب الخادم فقط. ومع ذلك ، يمكن لمطوري ReactJS المخصصين أن يجعلوا ذلك ممكنًا بمزيد من العناية والصبر.
إيجابيات ReactJS
1. سهل التعلم
2. أداء عالي
3. SEO صديقة
4. دعم المجتمع الواسع
5. بناء واجهة مستخدم غنية
سلبيات ReactJS
1. التغيير السريع في بيئة التطوير
2. التعامل مع كبار المسئولين الاقتصاديين
3. وثائق رديئة
