Vantaggi e motivi per scegliere ReactJS Framework per il tuo prossimo progetto
Pubblicato: 2023-03-01Un sito web pulito, ad alte prestazioni e visivamente accattivante è essenziale per attrarre e fidelizzare i clienti. Ecco perché lo sviluppo front-end gioca un ruolo cruciale e in continua evoluzione.
Per quanto riguarda lo sviluppo front-end, ReactJs è per lo più scelto rispetto ad AngularJS, poiché il primo supera il secondo. Secondo un sondaggio di Statista, ReactJS sta diventando il framework web più utilizzato tra gli sviluppatori di software, con circa il 42,62% degli intervistati che lo utilizza, come registrato nel 2022 .
La scelta di ReactJS per il tuo prossimo progetto può essere vantaggiosa in quanto riduce il tempo di caricamento e aumenta la velocità di rendering rispetto ad altri framework. Molti altri vantaggi sosterranno la tua decisione di utilizzare questo framework web.
Sappiamo che hai bisogno di più di questo per fare in modo che la tua mente scelga ReactJS. Questo articolo affermerà vantaggi critici e motivi per sceglierlo per creare interfacce utente interattive e app Web in modo efficiente e rapido.
Una libreria open source, ReactJS, è solitamente preferita per gestire il livello di visualizzazione dell'app. Gli sviluppatori scelgono questo framework web per sviluppare componenti dell'interfaccia utente riutilizzabili ed è scalabile e veloce nella modifica dei dati senza ricaricare la pagina. La maggior parte delle app su larga scala utilizza ReactJS per il caricamento dei dati senza aggiornare le pagine.
Sommario
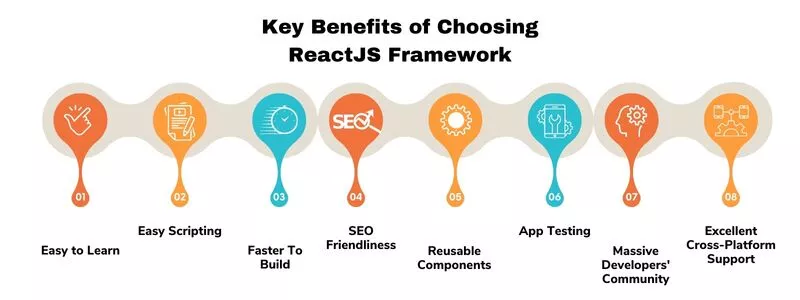
Principali vantaggi della scelta di ReactJS Framework

1. Facile da imparare
ReactJS offre tutorial, documentazione e risorse di formazione di facile accesso che facilitano l'apprendimento. Gli sviluppatori con un background JS possono comprendere facilmente questo framework Web e sviluppare app Web relativamente più velocemente, risparmiando sui costi di formazione.
2. Script facile
ReactJS viene fornito con un'estensione gratuita, JSX, che facilita il markup HTML nella libreria semplicemente scrivendo la scorciatoia del codice e convertendo i mockup HTML in ReactElement Trees. Questo, a sua volta, rende l'app più veloce.
3. Più veloce da costruire
ReactJS segue il Virtual Document Object Model (V-DOM) e un approccio basato sui componenti, rendendolo più veloce di altri framework. Afferma che puoi spendere meno per lo sviluppo del tuo sito o web, ed è perché React utilizza varie opzioni uniche internamente per ridurre la frequenza delle costose operazioni DOM necessarie per aggiornare l'interfaccia utente. Pertanto, React porta a un'interfaccia utente rapida senza sforzo per l'ottimizzazione delle prestazioni.
4. Facilità SEO
Durante la navigazione, React esegue un server e restituisce un V-DOM. Per questo motivo, le pagine Web diventano leggere per consentire ai crawler dei motori di ricerca di consentirne la scansione. Di conseguenza, diventa più facile classificare i siti web. Al contrario, altre pagine Web di app pesanti con codici JS rendono difficile la scansione dei motori di ricerca. Quindi è meno favorevole al rango.
5. Componenti riutilizzabili
I componenti su cui lavora ReactJS sono facili da usare anche in altre build. Pertanto, non è necessario creare nuove funzionalità da zero, poiché gli sviluppatori possono riutilizzare tali codici e risparmiare tempo e denaro. In effetti, puoi utilizzare lo stesso codice su qualsiasi piattaforma.
6. Test dell'app
Ogni sviluppatore sceglierebbe un processo semplice con ReactJS. Le app sviluppate utilizzando questo framework Web sono facili per il test delle funzionalità. Flessibilità e facilità sono i fattori principali che rendono ReactJs più popolare di Angular.
7. Enorme comunità di sviluppatori
React è preferito da varie aziende Fortune 500, come Instagram, Facebook, Twitter, ecc., e detiene una vasta comunità che gli attuali sviluppatori di Facebook supportano attivamente.
8. Eccellente supporto multipiattaforma
ReactJS aiuta a sviluppare app Web utilizzando ReactDOM e Android e iOS utilizzando React Native. Le app desktop ibride multipiattaforma sono create utilizzando Electron. Gli sviluppatori possono integrare ReactJS con altri strumenti per creare app complesse.
Disponibilità di estensioni
Quando si tratta di pacchetti ed estensioni, React è abbastanza buono. Le sue estensioni facilitano l'ambiente di codifica per gli sviluppatori per rendere il codice comprensibile e facile da leggere.
Gli sviluppatori possono avviare i propri progetti React con un modello specifico
I 5 principali marchi/aziende che sfruttano il potenziale di ReactJS
1.Facebook

Secondo DataReportal, nel gennaio 2023 Facebook contava circa 2,963 miliardi di utenti attivi mensili. E stimando approssimativamente, l'organizzazione afferma che su questo globo ci sono circa il 37% delle persone che usano Facebook oggi.
Facebook è noto come il pioniere di ReactJS, che si è evoluto con questo framework unico nel settore dello sviluppo di app. ReactFiber è una versione riscritta di ReactJS annunciata da Facebook. Inoltre, il codice per ulteriori progressi e lo sviluppo di funzionalità lo rende super reattivo.
2. Instagram

Una popolare piattaforma di social media, Instagram è utilizzata principalmente dal mondo aziendale e dalle giovani generazioni per visualizzare foto, video e informazioni. Nel suo sviluppo, Instagram ha utilizzato interamente la libreria ReactJS e ha facilitato gli sviluppatori a goderne i vantaggi. Questa app Web a pagina singola è completamente sviluppata con la famiglia ReactJS. Il web di Instagram mostra prestazioni veloci ed è reattivo a vari eventi guidati dall'utente. In Instagram, grazie a ReactJS, vengono offerte varie funzionalità, come Google Maps, geolocalizzazione, consegna di immagini/video, caricamento progressivo e altro ancora.
3.Netflix

Una piattaforma di streaming multimediale di prima classe, Netflix utilizza ReactJS, in particolare per i dispositivi a basse prestazioni. Netflix sfrutta i vantaggi della libreria ReactJS per migliorare le prestazioni di runtime, aumentare la velocità di avvio e la modularizzazione.
4. Cinguettio

Una piattaforma di social media molto popolare, Twitter ha iniziato a utilizzare React quando ha rinnovato il proprio sito Web con la più recente tecnologia web. Viene utilizzato sulle app Web progressive (PWA) che hanno implementato, fornendo varie competenze, come notifiche push, app e supporto offline.

5. Whatsapp

WhatsApp è un'app di social media che è diventata una necessità di ogni momento per quasi tutti in tutto il mondo. Fai sapere che è anche sviluppato utilizzando ReactJS, che porta a prestazioni sicure e stabili. Inoltre, la versione web di WhatsApp utilizza ReactJS per migliorare l'esperienza web.

Principali motivi per scegliere React JS Framework
| Facile da adottare | Rispetto ad altri framework di frontend, React è semplice e facilita l'apprendimento per le aziende di tutte le dimensioni per avviare la propria impresa senza sforzo. Non richiede competenze elevate, solo conoscenze di base di HTML, CSS e JS. |
| Crea un'interfaccia utente ricca di funzionalità | Indubbiamente, l'interfaccia utente gioca un ruolo fondamentale in un'app. Se progettato bene, può coinvolgere più clienti e portare al successo. ReactJS facilita i web designer a creare interfacce utente ricche e di alta qualità utilizzando i suoi componenti dichiarativi. |
| Consente la scrittura di componenti personalizzati | Un'estensione facoltativa della sintassi di React aiuta gli sviluppatori a scrivere componenti personalizzati, sviluppare app ad alto volume e convertire mockup HTML in alberi ReactElement. Inoltre, gli sviluppatori possono riutilizzare questi componenti, accelerando il processo di sviluppo. |
| Disponibilità di estensioni | ReactJS arriva con una vasta gamma di estensioni che aiutano gli sviluppatori a rendere il loro ambiente di codifica facile da leggere e comprendere. |
| SEO friendly | Per il miglior posizionamento di un sito Web, il tempo di caricamento della pagina dovrebbe essere inferiore, con una velocità di rendering rapida. React arriva come un salvatore qui e supporta il rendering lato server di siti che aiutano le aziende a prenotare il primo posto nella pagina dei risultati del motore di ricerca di Google. |
| Forte supporto della comunità | Il motivo principale per cui gli sviluppatori adottano ReactJS è il suo solido supporto da parte della comunità. Vari sviluppatori di React contribuiscono a rendere React un framework front-end migliore. Gli esperti caricano tutorial gratuiti su React su Internet, il che contribuisce molto. I professionisti di React risolvono vari problemi sui siti di QA che forniscono soluzioni affidabili. |
| Migliore stabilità del codice | React preferisce seguire un flusso di dati verso il basso per garantire che i cambiamenti nella struttura figlio lascino inalterata la struttura genitore. Pertanto, ogni volta che uno sviluppatore modifica un oggetto, deve apportare modifiche ai suoi stati ed eseguire le modifiche appropriate e offrirà un componente aggiornato. Di conseguenza, il flusso e la struttura dei dati forniscono prestazioni senza interruzioni dell'app e una migliore stabilità del codice. |
| JavaScript fornisce facilità | Uno sviluppatore con solo una conoscenza di base di JavaScript può distribuire facilmente React. Inoltre, uno sviluppatore JavaScript professionista troverà più facile imparare il framework React dall'interno verso l'esterno in un giorno o due. |
| Facile da scalare | React è versatile e consente agli sviluppatori di integrare facilmente librerie e framework di terze parti nel loro stack tecnologico. |

Perché scegliere Emizentech per il tuo prossimo progetto di sviluppo
Essendo una società di sviluppo ReactJS di apprendimento, Emizentech ha un team di sviluppatori ReactJs esperti che offrono servizi di sviluppo complessi e stimolanti.
Ecco perché dovresti sceglierci per il tuo prossimo progetto:
| Team dedicati | I nostri sviluppatori dedicati sono esperti nell'offrire soluzioni aziendali di fascia alta su varie tecnologie e framework. |
| Metodologie agili | Seguiamo una procedura Agile per ottimizzare i metodi e le pratiche e fornire i migliori risultati come previsto. |
| Soddisfazione del cliente | Il nostro team utilizza le tecnologie e i framework più recenti e fornisce soluzioni aziendali scalabili, intuitive e sicure in base alle esigenze dei nostri clienti. |
| Prezzi competitivi | Offriamo una combinazione perfetta di prezzi convenienti con i migliori servizi di qualità per assicurarti di ottenere ciò che desideri al minor costo. |
| Modelli di coinvolgimento flessibili | Puoi utilizzare il nostro modello di assunzione flessibile per assumere sviluppatori ReactJS dedicati in base alle tue esigenze aziendali. |
| Esegui in modo collaborativo | I nostri sviluppatori lavorano con i nostri clienti in ogni fase di sviluppo per tenerli aggiornati sugli aggiornamenti e portare a una soluzione prevista. |
Conclusione
Un numero crescente di sviluppatori e aziende sta adottando ReactJS. La sua libreria JavaScript facile da usare e reattiva è vantaggiosa per le organizzazioni di tutte le dimensioni. Puoi ottenere il massimo da questo framework front-end e far progredire la tua attività. Pertanto, dovresti assumere sviluppatori ReactJS esperti per i tuoi prossimi progetti, presentare le tue esigenze aziendali e ottenere assistenza speciale per realizzare il tuo progetto.
Invece, assumi la nostra società di sviluppo ReactJS e ottieni servizi di sviluppo senza stress e attesi che soddisfino le tue esigenze incentrate sul business. Collegati subito con noi per ottenere una consulenza gratuita! Saremo lieti di servirvi al meglio.
Ti potrebbe piacere anche leggere
Reagisci con TypeScript o JavaScript: quale è meglio?
Differenza tra React Typescript, React JavaScript e React Native
Domande frequenti (FAQ)
In genere, il costo per sviluppare un'app Web con React parte da $ 15.000. Il costo completo dello sviluppo dell'app può variare in quanto si basa su vari fattori, come l'elenco delle funzionalità, la complessità dell'app, il tipo di design e altro. Tali fattori si aggiungono al costo, quindi mentre decidi il budget per lo sviluppo dell'app, considera tali fattori per evitare eventuali problemi in seguito.
Aiutiamo i nostri clienti a migrare senza problemi da diverse tecnologie a ReactJs senza perdita di dati, interruzioni o rischi per la sicurezza della struttura dell'app. Bene, è più difficile migrare da un framework JS a React piuttosto che migrare solo da un linguaggio modello di server. Tuttavia, i nostri sviluppatori ReactJS dedicati possono renderlo possibile con più cura e pazienza.
Pro di ReactJS
1. Facile da imparare
2. Alte prestazioni
3. Seo-friendly
4. Vasto supporto della comunità
5. Crea un'interfaccia utente ricca
Contro di ReactJS
1. Rapido cambiamento nell'ambiente di sviluppo
2. Gestione SEO
3. Scarsa documentazione
