Beneficii și motive pentru a alege ReactJS Framework pentru următorul dvs. proiect
Publicat: 2023-03-01Un site web curat, performant și atrăgător din punct de vedere vizual este esențial pentru atragerea și păstrarea clienților. De aceea, dezvoltarea front-end joacă un rol crucial și în continuă evoluție.
În ceea ce privește dezvoltarea front-end, ReactJs este ales în mare parte față de AngularJS, deoarece primul îl depășește pe cel din urmă. Potrivit unui sondaj realizat de Statista, ReactJS devine cel mai folosit cadru web în rândul dezvoltatorilor de software, aproximativ 42,62% dintre respondenți îl folosesc, după cum a fost înregistrat în 2022 .
Alegerea ReactJS pentru viitorul dvs. proiect poate fi benefică, deoarece reduce timpul de încărcare și crește viteza de redare în comparație cu alte cadre. Multe alte beneficii vă vor sprijini decizia de a utiliza acest cadru web.
Știm că aveți nevoie de mai mult decât atât pentru a vă face mintea să aleagă ReactJS. Acest articol va afirma beneficiile și motivele esențiale pentru a-l alege pentru a crea interfețe de utilizator interactive și aplicații web în mod eficient și rapid.
O bibliotecă open-source, ReactJS, este de obicei preferată pentru gestionarea stratului de vizualizare al aplicației. Dezvoltatorii aleg acest cadru web pentru a dezvolta componente reutilizabile UI și este scalabil și rapid în modificarea datelor fără a reîncărca pagina. Majoritatea aplicațiilor la scară largă folosesc ReactJS pentru încărcarea datelor fără a reîmprospăta paginile.
Cuprins
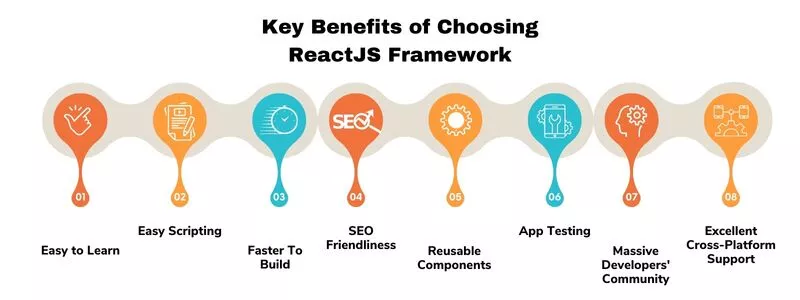
Avantajele cheie ale alegerii cadrului ReactJS

1. Ușor de învățat
ReactJS oferă tutoriale, documentație și resurse de instruire ușor de luat, care facilitează învățarea. Dezvoltatorii dintr-un fundal JS pot înțelege cu ușurință acest cadru web și pot dezvolta aplicații web comparativ mai rapid, economisind costul de formare.
2. Scriptare ușoară
ReactJS vine cu o extensie gratuită, JSX, care ușurează marcarea HTML în bibliotecă prin simpla scriere a comenzii rapide a codului și conversia machetelor HTML în arbori ReactElement. Acest lucru, la rândul său, face ca aplicația să ruleze mai rapid.
3. Mai rapid de construit
ReactJS urmează modelul de obiecte de document virtual (V-DOM) și o abordare bazată pe componente, făcându-l mai rapid decât alte cadre. Afirmă că puteți cheltui mai puțin pentru dezvoltarea site-ului sau a web-ului dvs. și asta pentru că React folosește diverse opțiuni unice în interior pentru a reduce frecvența operațiunilor costisitoare DOM necesare pentru a reîmprospăta interfața de utilizare. Astfel, React duce la o interfață de utilizator rapidă fără efort pentru optimizarea performanței.
4. SEO prietenos
În timpul navigării, React rulează pe un server și returnează un V-DOM. Din această cauză, paginile web devin uşoare pentru crawlerele motoarelor de căutare pentru a le lăsa să se acceseze cu crawlere. În consecință, devine mai ușor pentru site-uri web să se claseze. Dimpotrivă, alte pagini web cu aplicații grele cu coduri JS fac ca motoarele de căutare să fie dificil de accesat cu crawlere. Prin urmare, este mai puțin favorabil clasarea.
5. Componente reutilizabile
Componentele pe care funcționează ReactJS sunt ușor de utilizat și în alte versiuni. Astfel, nu este nevoie să creați noi funcții de la zero, deoarece dezvoltatorii pot reutiliza acele coduri și pot economisi bani și timp. De fapt, puteți folosi același cod pe orice platformă.
6. Testarea aplicației
Fiecare dezvoltator ar alege un proces ușor cu ReactJS. Aplicațiile dezvoltate folosind acest cadru web sunt ușor pentru testarea funcționalității. Flexibilitatea și ușurința sunt factorii de top care fac ReactJ-urile mai populare decât Angular.
7. Comunitatea masivă a dezvoltatorilor
React este preferat de diverse companii din Fortune 500, cum ar fi Instagram, Facebook, Twitter etc., și deține o comunitate vastă pe care dezvoltatorii actuali Facebook o susțin activ.
8. Suport excelent pe mai multe platforme
ReactJS ajută la dezvoltarea de aplicații web folosind ReactDOM și Android și iOS folosind React Native. Aplicațiile desktop hibride multiplatforme sunt create folosind Electron. Dezvoltatorii pot integra ReactJS cu alte instrumente pentru a crea aplicații complexe.
Disponibilitatea extensiilor
Când vine vorba de pachete și extensii, React este destul de bun. Extensiile sale ușurează mediul de codificare pentru dezvoltatori pentru a face codul ușor de înțeles și ușor de citit.
Dezvoltatorii își pot începe proiectele React cu un șablon specific
Top 5 mărci/companii care valorifică potențialul ReactJS
1. Facebook

Potrivit DataReportal, în ianuarie 2023 , Facebook avea aproximativ 2,963 miliarde de utilizatori activi lunar. Și estimând aproximativ, organizația afirmă că pe acest glob, există aproximativ 37% dintre oameni care folosesc Facebook astăzi.
Facebook este cunoscut ca pionierul ReactJS, care a evoluat cu acest cadru unic în industria dezvoltării de aplicații. ReactFiber este o versiune rescrisă a ReactJS pe care Facebook a anunțat-o. În plus, codul pentru progrese suplimentare și dezvoltarea caracteristicilor îl face super receptiv.
2. Instagram

O platformă populară de socializare, Instagram este folosită în principal de lumea corporativă și de tânăra generație pentru a afișa fotografii, videoclipuri și informații. În dezvoltarea sa, Instagram a folosit în întregime biblioteca ReactJS și a facilitat dezvoltatorilor să se bucure de beneficiile sale. Această aplicație web cu o singură pagină este complet dezvoltată cu familia ReactJS. Web-ul Instagram dezvăluie o performanță rapidă și este receptiv la evenimente variate conduse de utilizator. În Instagram, sunt oferite diverse funcții, cum ar fi Google Maps, Geolocations, livrare de imagini/video, încărcare progresivă și multe altele, datorită ReactJS.
3. Netflix

O platformă de streaming media de top, Netflix utilizează ReactJS, în special pentru dispozitivele cu performanță scăzută. Netflix profită de avantajele bibliotecii ReactJS pentru a îmbunătăți performanța de rulare, pentru a crește viteza de pornire și modularizarea.
4. Twitter

O platformă de socializare foarte populară, Twitter a început să folosească React atunci când și-a renovat site-ul web cu cea mai recentă tehnologie web. Este folosit pe aplicațiile web progresive (PWA) pe care le-au implementat, oferind diverse competențe, cum ar fi notificări push, aplicație și asistență offline.

5. WhatsApp

WhatsApp este o aplicație de social media care a devenit o nevoie de fiecare moment pentru aproape toată lumea din întreaga lume. Să știți că este dezvoltat și folosind ReactJS, ceea ce duce la o performanță sigură și stabilă. În plus, versiunea web a WhatsApp folosește ReactJS pentru a îmbunătăți experiența web.

Principalele motive pentru a alege React JS Framework
| Ușor de Adoptat | În comparație cu alte cadre frontale, React este simplu și face ușor de învățat pentru companiile de toate dimensiunile să își înceapă afacerea fără efort. Nu necesită cunoștințe de bază în HTML, CSS și JS. |
| Construiește o interfață de utilizator bogată în funcții | Fără îndoială, UI joacă un rol vital într-o aplicație. Dacă este proiectat bine, poate implica mai mulți clienți și poate duce la succes. ReactJS facilitează designerilor web să creeze interfețe de utilizator bogate și de calitate superioară folosind componentele sale declarative. |
| Permite scrierea componentelor personalizate | O extensie de sintaxă opțională a React îi ajută pe dezvoltatori să scrie componente personalizate, să dezvolte aplicații de mare volum și să convertească machetele HTML în arbori ReactElement. Mai mult, dezvoltatorii pot reutiliza aceste componente, ceea ce stimulează procesul de dezvoltare. |
| Disponibilitatea extensiilor | ReactJS vine cu o multitudine de extensii care îi ajută pe dezvoltatori să facă mediul lor de codare ușor de citit și de înțeles. |
| SEO-Friendly | Pentru clasarea de top a unui site web, timpul de încărcare a paginii ar trebui să fie mai mic, cu viteză de randare rapidă. React vine aici ca un salvator și acceptă redarea pe server a site-urilor care ajută companiile să rezerve clasamentul superior pe Pagina de rezultate a motorului de căutare Google. |
| Sprijin puternic al comunității | Motivul principal pentru care dezvoltatorii adoptă ReactJS este suportul solid al comunității. Diferiți dezvoltatori React contribuie la transformarea React într-un cadru front-end mai bun. Experții încarcă tutoriale gratuite React pe internet, asta contribuie mult. Profesioniștii React rezolvă diverse probleme pe site-urile QA care oferă soluții fiabile. |
| Stabilitate mai bună a codului | React preferă să urmeze un flux de date descendent pentru a se asigura că modificările în structura copil lasă structura părinte neafectată. Deci, ori de câte ori un dezvoltator modifică un obiect, el trebuie să facă modificări în stările acestuia și să efectueze modificări corespunzătoare, iar acesta va oferi o componentă actualizată. În consecință, fluxul și structura datelor oferă performanța perfectă a aplicației și o mai bună stabilitate a codului. |
| JavaScript oferă ușurință | Un dezvoltator cu doar cunoștințe de bază despre JavaScript poate implementa cu ușurință React. În plus, unui dezvoltator JavaScript profesionist va fi mai ușor să învețe cadrul React din interior spre exterior într-o zi sau două. |
| Ușor de scalat | React este versatil și permite dezvoltatorilor să integreze cu ușurință biblioteci și cadre terțe în stack-ul lor de tehnologie. |

De ce să alegeți Emizentech pentru următorul dvs. proiect de dezvoltare
Fiind o companie de dezvoltare ReactJS care învață, Emizentech are o echipă de dezvoltatori ReactJs competenți care oferă servicii de dezvoltare provocatoare și complexe.
Iată de ce ar trebui să ne alegeți pentru viitorul dvs. proiect:
| Echipe dedicate | Dezvoltatorii noștri dedicați au experiență în a oferi soluții de afaceri de ultimă generație pe tehnologii și cadre variate. |
| Metodologii Agile | Urmăm o procedură Agile pentru a optimiza metodele și practicile și pentru a oferi cele mai bune rezultate, așa cum se aștepta. |
| Satisfacția clientului | Echipa noastră funcționează pe cele mai recente tehnologii și cadre și oferă soluții de afaceri scalabile, ușor de utilizat și sigure, conform nevoilor clientului nostru. |
| Preturi competitive | Oferim o combinație perfectă de prețuri rentabile cu servicii de cea mai bună calitate pentru a vă asigura că obțineți ceea ce doriți la cel mai mic cost. |
| Modele flexibile de implicare | Puteți folosi modelul nostru flexibil de angajare pentru a angaja dezvoltatori ReactJS dedicați în funcție de nevoile dvs. de afaceri. |
| Performați în colaborare | Dezvoltatorii noștri lucrează cu clienții noștri în fiecare fază de dezvoltare pentru a-i ține la curent cu actualizările și pentru a duce la o soluție așteptată. |
Concluzie
Un număr tot mai mare de dezvoltatori și companii adoptă ReactJS. Biblioteca sa JavaScript ușor de utilizat și receptivă este benefică pentru organizațiile de toate dimensiunile. Puteți culege cel mai mult din acest cadru front-end și puteți dezvolta afacerea dvs. Prin urmare, ar trebui să angajați dezvoltatori experți ReactJS pentru proiectele dvs. viitoare, să vă prezentați nevoile de afaceri și să obțineți asistență specială pentru a vă realiza proiectul.
În schimb, angajați compania noastră de dezvoltare ReactJS și obțineți servicii de dezvoltare fără stres și așteptate, care se potrivesc cerințelor dvs. centrate pe afacere. Conectați-vă acum pentru a obține o consultație gratuită! Vom fi bucuroși să vă servim cel mai bun.
S-ar putea să-ți placă și să citești
Reacționați cu TypeScript sau JavaScript: care este mai bine?
Diferența dintre React Typescript, React JavaScript și React Native
Întrebări frecvente (FAQs)
În general, costul dezvoltării unei aplicații web cu React începe de la 15.000 USD. Costul complet de dezvoltare a aplicației poate varia, deoarece se bazează pe diverși factori, cum ar fi lista de caracteristici, complexitatea aplicației, tipul de design și multe altele. Astfel de factori se adaugă la cost, așa că atunci când decideți bugetul pentru dezvoltarea aplicației, luați în considerare astfel de factori pentru a evita orice probleme mai târziu.
Ne ajutăm clienții să migreze fără probleme de la diferite tehnologii la ReactJ fără pierderi de date, întreruperi sau riscuri de securitate pentru structura aplicației. Ei bine, este mai greu să migrați dintr-un cadru JS la React decât să migrați doar dintr-un limbaj de șablon de server. Cu toate acestea, dezvoltatorii noștri ReactJS dedicați pot face posibil acest lucru cu mai multă grijă și răbdare.
Avantajele lui ReactJS
1. Ușor de învățat
2. Performanță ridicată
3. SEO prietenos
4. Sprijin vast al comunității
5. Creați o interfață de utilizare bogată
Contra ale lui ReactJS
1. Schimbare rapidă în mediul de dezvoltare
2. Manipularea SEO
3. Documentare slabă
